Realizar validação simples (VB)
por Stephen Walther
Saiba como executar a validação em um aplicativo MVC ASP.NET. Neste tutorial, Stephen Walther apresenta o estado do modelo e os auxiliares html de validação.
O objetivo deste tutorial é explicar como você pode executar a validação em um aplicativo ASP.NET MVC. Por exemplo, você aprenderá a impedir que alguém envie um formulário que não contenha um valor para um campo necessário. Você aprenderá a usar o estado do modelo e os auxiliares HTML de validação.
Noções básicas sobre o estado do modelo
Você usa o estado do modelo – ou, mais precisamente, o dicionário de estado do modelo – para representar erros de validação. Por exemplo, a ação Criar() na Listagem 1 valida as propriedades de uma classe Product antes de adicionar a classe Product a um banco de dados.
Não recomendo que você adicione sua validação ou lógica de banco de dados a um controlador. Um controlador deve conter apenas a lógica relacionada ao controle de fluxo do aplicativo. Estamos tomando um atalho para manter as coisas simples.
Listagem 1 – Controllers\ProductController.vb
'
' POST: /Product/Create
<AcceptVerbs(HttpVerbs.Post)> _
Public Function Create(<Bind(Exclude:="Id")> ByVal productToCreate As Product) As ActionResult
' Validation logic
If productToCreate.Name.Trim().Length = 0 Then
ModelState.AddModelError("Name", "Name is required.")
End If
If productToCreate.Description.Trim().Length = 0 Then
ModelState.AddModelError("Description", "Description is required.")
End If
If productToCreate.UnitsInStock
Na Listagem 1, as propriedades Name, Description e UnitsInStock da classe Product são validadas. Se alguma dessas propriedades falhar em um teste de validação, um erro será adicionado ao dicionário de estado do modelo (representado pela propriedade ModelState da classe Controller).
Se houver erros no estado do modelo, a propriedade ModelState.IsValid retornará false. Nesse caso, o formulário HTML para criar um novo produto é reproduzido. Caso contrário, se não houver erros de validação, o novo Produto será adicionado ao banco de dados.
Usando os auxiliares de validação
A estrutura MVC ASP.NET inclui dois auxiliares de validação: o auxiliar Html.ValidationMessage() e o auxiliar Html.ValidationSummary(). Você usa esses dois auxiliares em uma exibição para exibir mensagens de erro de validação.
Os auxiliares Html.ValidationMessage() e Html.ValidationSummary() são usados nas exibições Criar e Editar geradas automaticamente pelo scaffolding do ASP.NET MVC. Siga estas etapas para gerar o modo de exibição Criar:
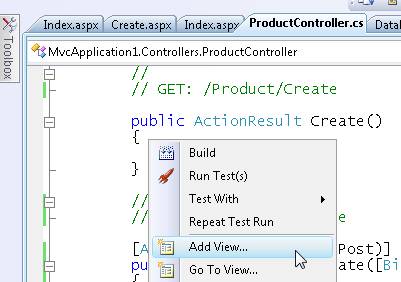
- Clique com o botão direito do mouse na ação Criar() no controlador produto e selecione a opção de menu Adicionar Exibição (consulte Figura 1).
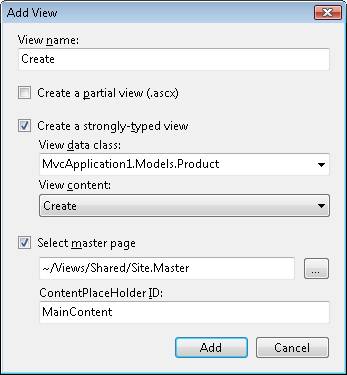
- Na caixa de diálogo Adicionar Exibição, marcar a caixa de seleção rotulada Criar uma exibição fortemente tipada (consulte Figura 2).
- Na lista suspensa Exibir classe de dados , selecione a classe Produto.
- Na lista suspensa Exibir conteúdo , selecione Criar.
- Clique no botão Adicionar .
Certifique-se de criar seu aplicativo antes de adicionar uma exibição. Caso contrário, a lista de classes não aparecerá na lista suspensa Exibir classe de dados .
Figura 01: Adicionar uma exibição (Clique para exibir imagem em tamanho real)
Figura 02: Criando uma exibição fortemente tipada (Clique para exibir a imagem em tamanho real)
Depois de concluir essas etapas, você obtém o modo de exibição Criar na Listagem 2.
Listagem 2 – Views\Product\Create.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of MvcApplication1.Product)" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Create</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary() %>
<% Using Html.BeginForm()%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="Name">Name:</label>
<%= Html.TextBox("Name") %>
<%= Html.ValidationMessage("Name", "*") %>
</p>
<p>
<label for="Description">Description:</label>
<%= Html.TextBox("Description") %>
<%= Html.ValidationMessage("Description", "*") %>
</p>
<p>
<label for="Price">Price:</label>
<%= Html.TextBox("Price") %>
<%= Html.ValidationMessage("Price", "*") %>
</p>
<p>
<label for="UnitsInStock">UnitsInStock:</label>
<%= Html.TextBox("UnitsInStock") %>
<%= Html.ValidationMessage("UnitsInStock", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% End Using %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Na Listagem 2, o auxiliar Html.ValidationSummary() é chamado imediatamente acima do formulário HTML. Esse auxiliar é usado para exibir uma lista de mensagens de erro de validação. O auxiliar Html.ValidationSummary() renderiza os erros em uma lista com marcadores.
O auxiliar Html.ValidationMessage() é chamado ao lado de cada um dos campos de formulário HTML. Esse auxiliar é usado para exibir uma mensagem de erro ao lado de um campo de formulário. No caso da Listagem 2, o auxiliar Html.ValidationMessage() exibe um asterisco quando há um erro.
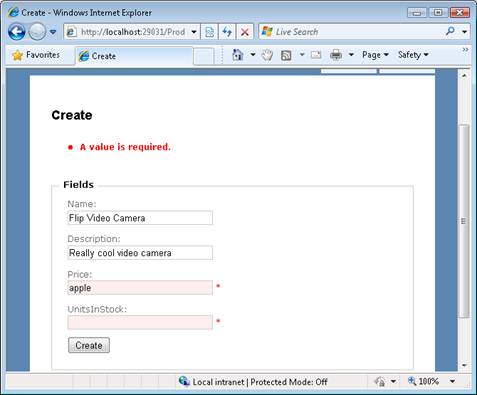
A página na Figura 3 ilustra as mensagens de erro renderizadas pelos auxiliares de validação quando o formulário é enviado com campos ausentes e valores inválidos.
Figura 03: o modo de exibição Criar enviado com problemas (Clique para exibir a imagem em tamanho real)
Observe que a aparência dos campos de entrada HTML também é modificada quando há um erro de validação. O auxiliar Html.TextBox() renderiza um atributo class="input-validation-error" quando há um erro de validação associado à propriedade renderizada pelo auxiliar Html.TextBox().
Há três classes de folha de estilos em cascata usadas para controlar a aparência de erros de validação:
- input-validation-error – aplicado à <marca de entrada> renderizada pelo auxiliar Html.TextBox().
- field-validation-error – aplicado à <marca de intervalo> renderizada pelo auxiliar Html.ValidationMessage().
- validation-summary-errors - Aplicado à <marca ul> renderizada pelo auxiliar Html.ValidationSummary().
Você pode modificar essas classes de folha de estilos em cascata e, portanto, modificar a aparência dos erros de validação modificando o arquivo Site.css localizado na pasta Conteúdo.
Observação
A classe HtmlHelper inclui propriedades estáticas somente leitura para recuperar os nomes das classes CSS relacionadas à validação. Essas propriedades estáticas são denominadas ValidationInputCssClassName, ValidationFieldCssClassName e ValidationSummaryCssClassName.
Validação de pré-associação e validação de postbinding
Se você enviar o formulário HTML para criar um Produto e inserir um valor inválido para o campo de preço e nenhum valor para o campo UnitsInStock, você receberá as mensagens de validação exibidas na Figura 4. De onde vêm essas mensagens de erro de validação?
Figura 04: Erros de validação de pré-associação (clique para exibir imagem em tamanho real)
Na verdade, há dois tipos de mensagens de erro de validação : aquelas geradas antes que os campos de formulário HTML sejam associados a uma classe e os gerados após os campos de formulário serem associados à classe . Em outras palavras, há erros de validação de pré-associação e erros de validação de pós-associação.
A ação Create() exposta pelo controlador product na Listagem 1 aceita uma instância da classe Product. A assinatura do método Create tem esta aparência:
Public Function Create(<Bind(Exclude:="Id")> ByVal productToCreate As Product) As ActionResult
Os valores dos campos de formulário HTML do formulário Create são associados à classe productToCreate por algo chamado de associador de modelo. O associador de modelo padrão adiciona uma mensagem de erro ao estado do modelo automaticamente quando não pode associar um campo de formulário a uma propriedade de formulário.
O associador de modelo padrão não pode associar a cadeia de caracteres "apple" à propriedade Price da classe Product. Você não pode atribuir uma cadeia de caracteres a uma propriedade decimal. Portanto, o associador de modelo adiciona um erro ao estado do modelo.
O associador de modelo padrão também não pode atribuir o valor Nothing a uma propriedade que não aceita o valor Nothing. Em particular, o associador de modelo não pode atribuir o valor Nothing à propriedade UnitsInStock. Mais uma vez, o associador de modelo desiste e adiciona uma mensagem de erro ao estado do modelo.
Se você quiser personalizar a aparência dessas mensagens de erro de pré-associação, precisará criar cadeias de caracteres de recurso para essas mensagens.
Resumo
O objetivo deste tutorial era descrever a mecânica básica da validação na estrutura ASP.NET MVC. Você aprendeu a usar o estado do modelo e os auxiliares HTML de validação. Também discutimos a distinção entre a pré-associação e a validação pós-vinculação. Em outros tutoriais, discutiremos várias estratégias para mover seu código de validação para fora de seus controladores e para suas classes de modelo.