Exibir uma tabela de dados de banco de dados (C#)
pela Microsoft
Neste tutorial, demonstrei dois métodos de exibição de um conjunto de registros de banco de dados. Mostro dois métodos de formatação de um conjunto de registros de banco de dados em uma tabela HTML. Primeiro, mostro como você pode formatar os registros de banco de dados diretamente em uma exibição. Em seguida, demonstrei como você pode aproveitar as parciais ao formatar registros de banco de dados.
O objetivo deste tutorial é explicar como você pode exibir uma tabela HTML de dados de banco de dados em um aplicativo MVC ASP.NET. Primeiro, você aprenderá a usar as ferramentas de scaffolding incluídas no Visual Studio para gerar uma exibição que exibe automaticamente um conjunto de registros. Em seguida, você aprenderá a usar um parcial como modelo ao formatar registros de banco de dados.
Criar as classes de modelo
Vamos exibir o conjunto de registros da tabela de banco de dados Filmes. A tabela de banco de dados Filmes contém as seguintes colunas:
| Nome da Coluna | Tipo de Dados | Permitir Nulos |
|---|---|---|
| ID | int | Falso |
| Title | Nvarchar(200) | Falso |
| Diretor | NVarchar(50) | Falso |
| DateReleased | Datetime | Falso |
Para representar a tabela Filmes em nosso aplicativo MVC ASP.NET, precisamos criar uma classe de modelo. Neste tutorial, usamos o Microsoft Entity Framework para criar nossas classes de modelo.
Observação
Neste tutorial, usamos o Microsoft Entity Framework. No entanto, é importante entender que você pode usar uma variedade de tecnologias diferentes para interagir com um banco de dados de um aplicativo MVC ASP.NET, incluindo LINQ to SQL, NHibernate ou ADO.NET.
Siga estas etapas para iniciar o Assistente de Modelo de Dados de Entidade:
- Clique com o botão direito do mouse na pasta Modelos na janela Gerenciador de Soluções e selecione a opção de menu Adicionar, Novo Item.
- Selecione a categoria Dados e selecione o modelo Modelo de Dados de Entidade ADO.NET .
- Dê ao modelo de dados o nome MoviesDBModel.edmx e clique no botão Adicionar .
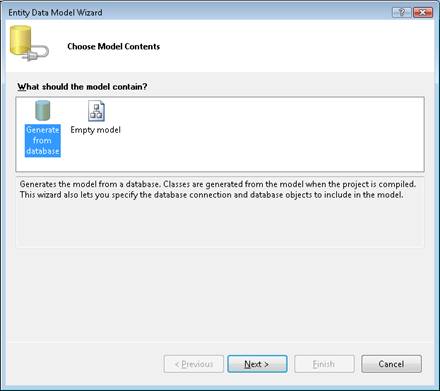
Depois de clicar no botão Adicionar, o Assistente de Modelo de Dados de Entidade será exibido (consulte a Figura 1). Siga estas etapas para concluir o assistente:
- Na etapa Escolher Conteúdo do Modelo , selecione a opção Gerar do banco de dados .
- Na etapa Escolher Sua Conexão de Dados , use a conexão de dados MoviesDB.mdf e o nome MoviesDBEntities para as configurações de conexão. Clique no botão Avançar.
- Na etapa Escolher Seus Objetos de Banco de Dados , expanda o nó Tabelas e selecione a tabela Filmes. Insira o namespace Modelos e clique no botão Concluir .
Figura 01: Criando classes LINQ to SQL (clique para exibir a imagem em tamanho real)
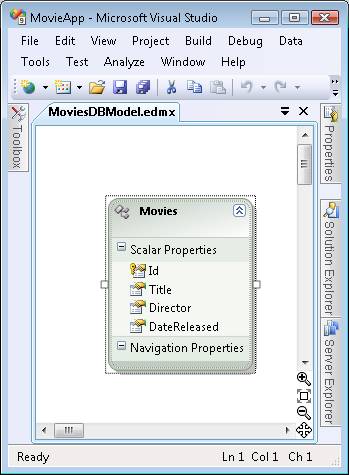
Depois de concluir o Assistente de Modelo de Dados de Entidade, o modelo de dados de entidade Designer será aberto. O Designer deve exibir a entidade Filmes (consulte a Figura 2).
Figura 02: o modelo de dados de entidade Designer (clique para exibir a imagem em tamanho real)
Precisamos fazer uma mudança antes de continuarmos. O Assistente de Dados de Entidade gera uma classe de modelo chamada Filmes que representa a tabela de banco de dados Filmes. Como usaremos a classe Movies para representar um filme específico, precisamos modificar o nome da classe para ser Filme em vez de Filmes (singular em vez de plural).
Clique duas vezes no nome da classe na superfície do designer e altere o nome da classe de Filmes para Filme. Depois de fazer essa alteração, clique no botão Salvar (o ícone do disquete) para gerar a classe Movie.
Criar o Controlador de Filmes
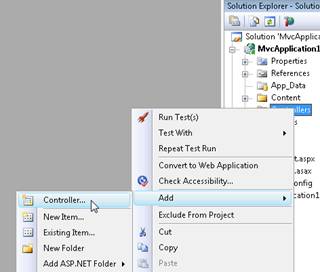
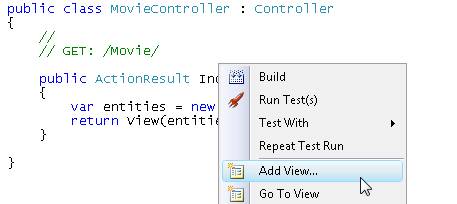
Agora que temos uma maneira de representar nossos registros de banco de dados, podemos criar um controlador que retorna a coleção de filmes. Na janela Gerenciador de Soluções do Visual Studio, clique com o botão direito do mouse na pasta Controladores e selecione a opção de menu Adicionar, Controlador (consulte a Figura 3).
Figura 03: o menu Adicionar Controlador (clique para exibir a imagem em tamanho real)
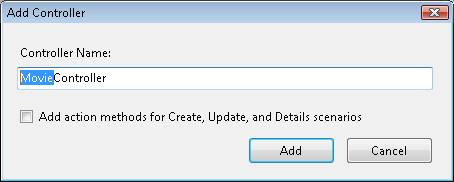
Quando a caixa de diálogo Adicionar Controlador for exibida, insira o nome do controlador MovieController (consulte a Figura 4). Clique no botão Adicionar para adicionar o novo controlador.
Figura 04: a caixa de diálogo Adicionar Controlador (clique para exibir a imagem em tamanho real)
Precisamos modificar a ação Index() exposta pelo controlador Movie para que ele retorne o conjunto de registros de banco de dados. Modifique o controlador para que ele se pareça com o controlador na Listagem 1.
Listagem 1 – Controllers\MovieController.cs
using System.Linq;
using System.Web.Mvc;
using MvcApplication1.Models;
namespace MvcApplication1.Controllers
{
public class MovieController : Controller
{
//
// GET: /Movie/
public ActionResult Index()
{
var entities = new MoviesDBEntities();
return View(entities.MovieSet.ToList());
}
}
}
Na Listagem 1, a classe MoviesDBEntities é usada para representar o banco de dados MoviesDB. Para usar essa classe, você precisa importar o namespace MvcApplication1.Models desta forma:
usando MvcApplication1.Models;
As entidades de expressão . MovieSet.ToList() retorna o conjunto de todos os filmes da tabela de banco de dados Filmes.
Criar o modo de exibição
A maneira mais fácil de exibir um conjunto de registros de banco de dados em uma tabela HTML é aproveitar o scaffolding fornecido pelo Visual Studio.
Crie seu aplicativo selecionando a opção de menu Compilar, Compilar Solução. Você deve criar seu aplicativo antes de abrir a caixa de diálogo Adicionar Exibição ou suas classes de dados não aparecerão na caixa de diálogo.
Clique com o botão direito do mouse na ação Índice() e selecione a opção de menu Adicionar Exibição (consulte a Figura 5).
Figura 05: Adicionando um modo de exibição (clique para exibir a imagem em tamanho real)
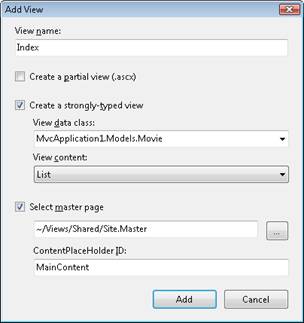
Na caixa de diálogo Adicionar Exibição, marcar caixa de seleção rotulada Criar um modo de exibição fortemente tipado. Selecione a classe Movie como a classe de dados de exibição. Selecione Lista como o conteúdo da exibição (consulte a Figura 6). Selecionar essas opções gerará uma exibição fortemente tipada que exibe uma lista de filmes.
Figura 06: a caixa de diálogo Adicionar Exibição (clique para exibir a imagem em tamanho real)
Depois de clicar no botão Adicionar , o modo de exibição na Listagem 2 é gerado automaticamente. Essa exibição contém o código necessário para iterar pela coleção de filmes e exibir cada uma das propriedades de um filme.
Listagem 2 – Views\Movie\Index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<table>
<tr>
<th></th>
<th>
Id
</th>
<th>
Title
</th>
<th>
Director
</th>
<th>
DateReleased
</th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%= Html.ActionLink("Details", "Details", new { id=item.Id })%>
</td>
<td>
<%= Html.Encode(item.Id) %>
</td>
<td>
<%= Html.Encode(item.Title) %>
</td>
<td>
<%= Html.Encode(item.Director) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", item.DateReleased)) %>
</td>
</tr>
<% } %>
</table>
<p>
<%= Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
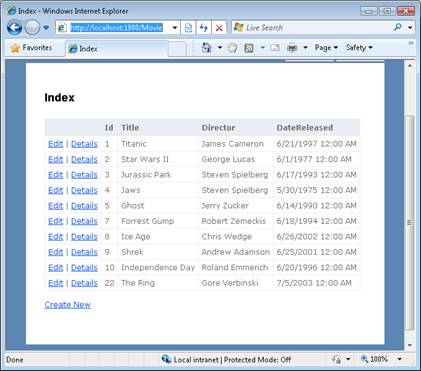
Você pode executar o aplicativo selecionando a opção de menu Depurar, Iniciar Depuração (ou pressionando a tecla F5). A execução do aplicativo inicia o Explorer da Internet. Se você navegar até a URL /Movie, verá a página na Figura 7.
Figura 07: Uma tabela de filmes (Clique para exibir a imagem em tamanho real)
Se você não gosta de nada sobre a aparência da grade de registros de banco de dados na Figura 7, basta modificar a exibição Índice. Por exemplo, você pode alterar o cabeçalho DateReleased para Data liberada modificando a exibição Índice.
Criar um modelo com uma parcial
Quando uma exibição fica muito complicada, é uma boa ideia começar a dividir a exibição em parciais. O uso de parciais facilita a compreensão e a manutenção de seus modos de exibição. Criaremos uma parcial que podemos usar como modelo para formatar cada um dos registros de banco de dados de filme.
Siga estas etapas para criar a parcial:
- Clique com o botão direito do mouse na pasta Views\Movie e selecione a opção de menu Adicionar Exibição.
- Marque a caixa de seleção rotulada Criar uma exibição parcial (.ascx).
- Nomeie o MovieTemplate parcial.
- Marque a caixa de seleção rotulada Criar uma exibição fortemente tipada.
- Selecione Filme como a classe de dados de exibição.
- Selecione Vazio como o conteúdo da exibição.
- Clique no botão Adicionar para adicionar a parcial ao projeto.
Depois de concluir essas etapas, modifique a parcial MovieTemplate para se parecer com a Listagem 3.
Listagem 3 – Views\Movie\MovieTemplate.ascx
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<MvcApplication1.Models.Movie>" %>
<tr>
<td>
<%= Html.Encode(Model.Id) %>
</td>
<td>
<%= Html.Encode(Model.Title) %>
</td>
<td>
<%= Html.Encode(Model.Director) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", Model.DateReleased)) %>
</td>
</tr>
A parcial na Listagem 3 contém um modelo para uma única linha de registros.
O modo de exibição índice modificado na Listagem 4 usa a parcial MovieTemplate.
Listagem 4 – Views\Movie\Index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.Movie>>" %>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<table>
<tr>
<th>
Id
</th>
<th>
Title
</th>
<th>
Director
</th>
<th>
DateReleased
</th>
</tr>
<% foreach (var item in Model) { %>
<% Html.RenderPartial("MovieTemplate", item); %>
<% } %>
</table>
</asp:Content>
A exibição na Listagem 4 contém um loop foreach que itera em todos os filmes. Para cada filme, a parcial MovieTemplate é usada para formatar o filme. O MovieTemplate é renderizado chamando o método auxiliar RenderPartial().
A exibição Índice modificada renderiza a mesma tabela HTML de registros de banco de dados. No entanto, a exibição foi muito simplificada.
O método RenderPartial() é diferente da maioria dos outros métodos auxiliares porque não retorna uma cadeia de caracteres. Portanto, você deve chamar o método RenderPartial() usando <% Html.RenderPartial(); %> em vez de <%= Html.RenderPartial(); %>.
Resumo
O objetivo deste tutorial era explicar como você pode exibir um conjunto de registros de banco de dados em uma tabela HTML. Primeiro, você aprendeu a retornar um conjunto de registros de banco de dados de uma ação do controlador aproveitando o Microsoft Entity Framework. Em seguida, você aprendeu a usar o scaffolding do Visual Studio para gerar uma exibição que exibe uma coleção de itens automaticamente. Por fim, você aprendeu a simplificar a exibição aproveitando uma parcial. Você aprendeu a usar uma parcial como modelo para formatar cada registro de banco de dados.