Tutorial: Introdução ao Razor Pages no ASP.NET Core
Observação
Esta não é a versão mais recente deste artigo. Para a versão atual, consulte a versão .NET 9 deste artigo.
Advertência
Esta versão do ASP.NET Core não é mais suportada. Para obter mais informações, consulte a Política de suporte do .NET e .NET Core. Para a versão atual, consulte a versão .NET 9 deste artigo.
Importante
Estas informações referem-se a um produto de pré-lançamento que pode ser substancialmente modificado antes de ser lançado comercialmente. A Microsoft não oferece garantias, expressas ou implícitas, em relação às informações fornecidas aqui.
Para a versão atual, consulte a versão .NET 9 deste artigo.
Por Rick Anderson
Este é o primeiro tutorial de uma série que ensina os conceitos básicos da criação de um aplicativo Web ASP.NET Core Razor Pages.
Para obter uma introdução mais avançada destinada a desenvolvedores que estão familiarizados com controladores e modos de exibição, consulte Introdução ao Razor Pages. Para uma introdução em vídeo, consulte Entity Framework Core for Beginners.
Se és novo no desenvolvimento de ASP.NET Core e não tens a certeza de qual solução de interface web do ASP.NET Core melhor atenderá às tuas necessidades, consulta Escolher uma interface de utilizador do ASP.NET Core.
No final deste tutorial, você terá um aplicativo Web Razor Pages que gerencia um banco de dados de filmes.

Pré-requisitos
- Visual Studio
- de código do Visual Studio
Visual Studio 2022 com a carga de trabalho de ASP.NET e desenvolvimento web.

Criar uma aplicação Web Razor Páginas
- Visual Studio
- de código do Visual Studio
Inicie o Visual Studio e selecione Novo projeto.
Na caixa de diálogo Criar um novo projeto
, selecione ASP.NET Core Web App ( Pages) Next .Na caixa de diálogo Configurar o seu novo projeto, introduza
RazorPagesMoviepara Nome do Projeto. É importante nomear o projeto RazorPagesMovie, incluindo o uso correto de maiúsculas, para que os namespaces correspondam quando copiares e colares exemplos de código.Selecione Avançar.
No Informações adicionais caixa de diálogo:
- Selecione .NET 9.0.
- Verificar: Não use instruções de nível superior está desmarcada.
Selecione Criar.

O seguinte projeto inicial é criado:

Para abordagens alternativas para criar o projeto, consulte Criar um novo projeto no Visual Studio.
Executar o aplicativo
- Visual Studio
- de código do Visual Studio
Selecione RazorPagesMovie no Gerenciador de Soluções e pressione Ctrl+F5 para executar o aplicativo sem o depurador.
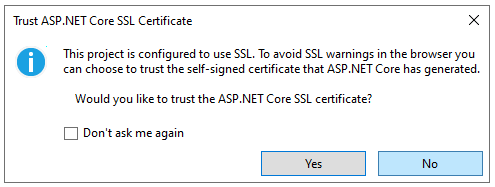
Visual Studio exibe a seguinte caixa de diálogo quando um projeto ainda não está configurado para usar SSL:

Selecione Sim se confiar no certificado SSL do IIS Express.
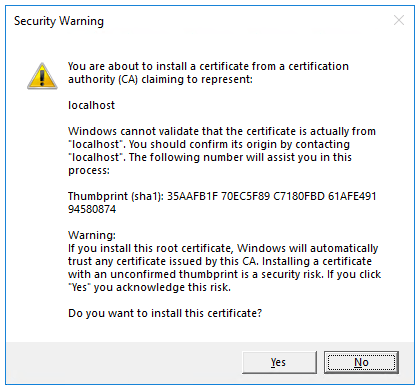
A seguinte caixa de diálogo é exibida:

Selecione Sim se concordar em confiar no certificado de desenvolvimento.
Para obter informações sobre como confiar no navegador Firefox, consulte o erro de certificado SEC_ERROR_INADEQUATE_KEY_USAGE do Firefox .
Visual Studio:
- Executa o aplicativo, que inicia o servidor Kestrel.
- Inicia o navegador padrão em
https://localhost:<port>, que exibe a interface do usuário do aplicativo.<port>é a porta aleatória atribuída quando o aplicativo foi criado.
Feche a janela do navegador.
Examinar os arquivos do projeto
As seções a seguir contêm uma visão geral das principais pastas e arquivos do projeto com os quais você trabalhará em tutoriais posteriores.
Pasta de Páginas
Contém Razor páginas e ficheiros de suporte. Cada página Razor é um par de ficheiros:
- Um arquivo
.cshtmlque tem marcação HTML com código C# usando sintaxe Razor. - Um arquivo
.cshtml.csque tem código C# que manipula eventos de página.
Os arquivos de suporte têm nomes que começam com um sublinhado. Por exemplo, o arquivo _Layout.cshtml configura elementos da interface do usuário comuns a todas as páginas.
_Layout.cshtml configura o menu de navegação na parte superior da página e o aviso de direitos autorais na parte inferior da página. Para obter mais informações, consulte layout no ASP.NET Core.
pasta wwwroot
Contém ativos estáticos, como arquivos HTML, JavaScript e CSS. Para obter mais informações, consulte ficheiros estáticos no ASP.NET Core.
appsettings.json
Contém dados de configuração, como cadeias de conexão. Para obter mais informações, consulte Configuração no ASP.NET Core.
Program.cs
Contém o seguinte código:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.MapStaticAssets();
app.MapRazorPages();
app.Run();
As seguintes linhas de código neste ficheiro criam um WebApplicationBuilder com predefinições pré-configuradas, adicionam suporte para Razor Pages ao contentor de Injeção de Dependência (DI)e constroem a aplicação.
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
A página de exceção do desenvolvedor é habilitada por padrão e fornece informações úteis sobre exceções. Os aplicativos de produção não devem ser executados no modo de desenvolvimento porque a página de exceção do desenvolvedor pode vazar informações confidenciais.
O código abaixo define o ponto de extremidade de exceção como /Error e ativa o protocolo HTTP Strict Transport Security (HSTS) quando o aplicativo não está em execução no modo de desenvolvimento.
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Por exemplo, o código anterior é executado quando o aplicativo está no modo de produção ou teste. Para obter mais informações, consulte Usar vários ambientes no ASP.NET Core.
O código a seguir habilita vários middlewares:
-
app.UseHttpsRedirection();: Redireciona solicitações HTTP para HTTPS. -
app.UseRouting();: Adiciona correspondência de rota ao pipeline de middleware. Para obter mais informações, consulte Roteamento no ASP.NET Core. -
app.UseAuthorization();: Autoriza um usuário a acessar recursos seguros. Este aplicativo não usa autorização, portanto, esta linha pode ser removida. -
app.MapRazorPages();: Configura o roteamento de endpoint para Razor Páginas. -
app.MapStaticAssets();: otimize a entrega de ativos estáticos em um aplicativo, como HTML, CSS, imagens e JavaScript. Para obter mais informações, consulte O que há de novo no ASP.NET Core 9.0. -
app.Run();: Executa o aplicativo.
Solução de problemas com o exemplo concluído
Se você encontrar um problema que não pode resolver, compare seu código com o projeto concluído. Ver ou transferir o projeto concluído (como transferir).
Próximos passos
Este é o primeiro tutorial de uma série que ensina os conceitos básicos da criação de um aplicativo Web ASP.NET Core Razor Pages.
Para obter uma introdução mais avançada destinada a desenvolvedores que estão familiarizados com controladores e modos de exibição, consulte Introdução ao Razor Pages. Para uma introdução em vídeo, consulte Entity Framework Core for Beginners.
Se és novo no desenvolvimento de ASP.NET Core e não tens a certeza de qual solução de interface web do ASP.NET Core melhor atenderá às tuas necessidades, consulta Escolher uma interface de utilizador do ASP.NET Core.
No final deste tutorial, você terá um aplicativo Web Razor Pages que gerencia um banco de dados de filmes.

Pré-requisitos
- Visual Studio
- de código do Visual Studio
- Visual Studio para Mac
Visual Studio 2022 com a carga de trabalho de ASP.NET e desenvolvimento web.

Criar uma aplicação Web Razor Páginas
- Visual Studio
- de código do Visual Studio
- Visual Studio para Mac
Inicie o Visual Studio e selecione Novo projeto.
Na caixa de diálogo Criar um novo projeto
, selecione ASP.NET Core Web App ( Pages) Next .Na caixa de diálogo Configurar o seu novo projeto, introduza
RazorPagesMoviepara Nome do Projeto. É importante nomear o projeto RazorPagesMovie, incluindo o uso correto de maiúsculas, para que os namespaces correspondam quando copiares e colares exemplos de código.Selecione Avançar.
No Informações adicionais caixa de diálogo:
- Selecione .NET 8.0 (Suporte de longo prazo).
- Verificar: Não use instruções de nível superior está desmarcada.
Selecione Criar.

O seguinte projeto inicial é criado:

Para abordagens alternativas para criar o projeto, consulte Criar um novo projeto no Visual Studio.
Executar o aplicativo
- Visual Studio
- de código do Visual Studio
- Visual Studio para Mac
Selecione RazorPagesMovie no Gerenciador de Soluções e pressione Ctrl+F5 para executar o aplicativo sem o depurador.
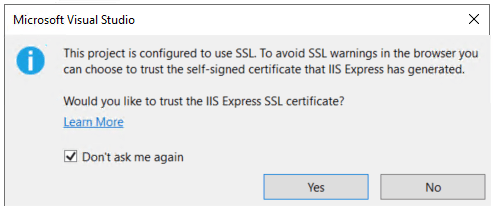
Visual Studio exibe a seguinte caixa de diálogo quando um projeto ainda não está configurado para usar SSL:

Selecione Sim se confiar no certificado SSL do IIS Express.
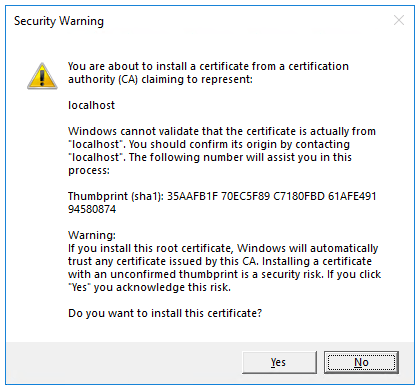
A seguinte caixa de diálogo é exibida:

Selecione Sim se concordar em confiar no certificado de desenvolvimento.
Para obter informações sobre como confiar no navegador Firefox, consulte o erro de certificado SEC_ERROR_INADEQUATE_KEY_USAGE do Firefox .
Visual Studio:
- Executa o aplicativo, que inicia o servidor Kestrel.
- Inicia o navegador padrão em
https://localhost:<port>, que exibe a interface do usuário do aplicativo.<port>é a porta aleatória atribuída quando o aplicativo foi criado.
Feche a janela do navegador.
Examinar os arquivos do projeto
As seções a seguir contêm uma visão geral das principais pastas e arquivos do projeto com os quais você trabalhará em tutoriais posteriores.
Pasta de Páginas
Contém Razor páginas e ficheiros de suporte. Cada página Razor é um par de ficheiros:
- Um arquivo
.cshtmlque tem marcação HTML com código C# usando sintaxe Razor. - Um arquivo
.cshtml.csque tem código C# que manipula eventos de página.
Os arquivos de suporte têm nomes que começam com um sublinhado. Por exemplo, o arquivo _Layout.cshtml configura elementos da interface do usuário comuns a todas as páginas.
_Layout.cshtml configura o menu de navegação na parte superior da página e o aviso de direitos autorais na parte inferior da página. Para obter mais informações, consulte layout no ASP.NET Core.
pasta wwwroot
Contém ativos estáticos, como arquivos HTML, JavaScript e CSS. Para obter mais informações, consulte ficheiros estáticos no ASP.NET Core.
appsettings.json
Contém dados de configuração, como cadeias de conexão. Para obter mais informações, consulte Configuração no ASP.NET Core.
Program.cs
Contém o seguinte código:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
As seguintes linhas de código neste ficheiro criam um WebApplicationBuilder com predefinições pré-configuradas, adicionam suporte para Razor Pages ao contentor de Injeção de Dependência (DI)e constroem a aplicação.
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
A página de exceção do desenvolvedor é habilitada por padrão e fornece informações úteis sobre exceções. Os aplicativos de produção não devem ser executados no modo de desenvolvimento porque a página de exceção do desenvolvedor pode vazar informações confidenciais.
O código abaixo define o ponto de extremidade de exceção como /Error e ativa o protocolo HTTP Strict Transport Security (HSTS) quando o aplicativo não está em execução no modo de desenvolvimento.
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Por exemplo, o código anterior é executado quando o aplicativo está no modo de produção ou teste. Para obter mais informações, consulte Usar vários ambientes no ASP.NET Core.
O código a seguir habilita vários middlewares:
-
app.UseHttpsRedirection();: Redireciona solicitações HTTP para HTTPS. -
app.UseStaticFiles();: Permite que arquivos estáticos, como HTML, CSS, imagens e JavaScript sejam servidos. Para obter mais informações, consulte ficheiros estáticos no ASP.NET Core. -
app.UseRouting();: Adiciona correspondência de rota ao pipeline de middleware. Para obter mais informações, consulte Roteamento no ASP.NET Core -
app.MapRazorPages();: Configura o roteamento de endpoint para Razor Páginas. -
app.UseAuthorization();: Autoriza um usuário a acessar recursos seguros. Este aplicativo não usa autorização, portanto, esta linha pode ser removida. -
app.Run();: Executa o aplicativo.
Solução de problemas com o exemplo concluído
Se você encontrar um problema que não pode resolver, compare seu código com o projeto concluído. Ver ou transferir o projeto concluído (como transferir).
Próximos passos
Este é o primeiro tutorial de uma série que ensina os conceitos básicos da criação de um aplicativo Web ASP.NET Core Razor Pages.
Para obter uma introdução mais avançada destinada a desenvolvedores que estão familiarizados com controladores e modos de exibição, consulte Introdução ao Razor Pages. Para uma introdução em vídeo, consulte Entity Framework Core for Beginners.
Se és novo no desenvolvimento de ASP.NET Core e não tens a certeza de qual solução de interface web do ASP.NET Core melhor atenderá às tuas necessidades, consulta Escolher uma interface de utilizador do ASP.NET Core.
No final deste tutorial, você terá um aplicativo Web Razor Pages que gerencia um banco de dados de filmes.

Pré-requisitos
- Visual Studio
- de código do Visual Studio
- Visual Studio para Mac
Visual Studio 2022 com a carga de trabalho de ASP.NET e desenvolvimento web.

Criar uma aplicação Web Razor Páginas
- Visual Studio
- de código do Visual Studio
- Visual Studio para Mac
Inicie o Visual Studio e selecione Criar um novo projeto.
Na caixa de diálogo Criar um novo projeto, selecione ASP.NET Core Web App>Next.
Na caixa de diálogo Configurar o seu novo projeto, introduza
RazorPagesMoviepara Nome do Projeto. É importante nomear o projeto RazorPagesMovie, incluindo o uso correto de maiúsculas, para que os namespaces correspondam quando copiares e colares exemplos de código.Selecione Avançar.
No Informações adicionais caixa de diálogo:
- Selecione .NET 7.0 (Suporte de Termo Padrão).
- Verificar: Não use instruções de nível superior está desmarcada.
Selecione Criar.

O seguinte projeto inicial é criado:

Para abordagens alternativas para criar o projeto, consulte Criar um novo projeto no Visual Studio.
Executar o aplicativo
- Visual Studio
- de código do Visual Studio
- Visual Studio para Mac
Selecione RazorPagesMovie no Gerenciador de Soluções e pressione Ctrl+F5 para executar o aplicativo sem o depurador.
Visual Studio exibe a seguinte caixa de diálogo quando um projeto ainda não está configurado para usar SSL:

Selecione Sim se confiar no certificado SSL do IIS Express.
A seguinte caixa de diálogo é exibida:

Selecione Sim se concordar em confiar no certificado de desenvolvimento.
Para obter informações sobre como confiar no navegador Firefox, consulte o erro de certificado SEC_ERROR_INADEQUATE_KEY_USAGE do Firefox .
Visual Studio:
- Executa o aplicativo, que inicia o servidor Kestrel.
- Inicia o navegador padrão em
https://localhost:<port>, que exibe a interface do usuário do aplicativo.<port>é a porta aleatória atribuída quando o aplicativo foi criado.
Feche a janela do navegador.
Examinar os arquivos do projeto
As seções a seguir contêm uma visão geral das principais pastas e arquivos do projeto com os quais você trabalhará em tutoriais posteriores.
Pasta de Páginas
Contém Razor páginas e ficheiros de suporte. Cada página Razor é um par de ficheiros:
- Um arquivo
.cshtmlque tem marcação HTML com código C# usando sintaxe Razor. - Um arquivo
.cshtml.csque tem código C# que manipula eventos de página.
Os arquivos de suporte têm nomes que começam com um sublinhado. Por exemplo, o arquivo _Layout.cshtml configura elementos da interface do usuário comuns a todas as páginas.
_Layout.cshtml configura o menu de navegação na parte superior da página e o aviso de direitos autorais na parte inferior da página. Para obter mais informações, consulte layout no ASP.NET Core.
pasta wwwroot
Contém ativos estáticos, como arquivos HTML, JavaScript e CSS. Para obter mais informações, consulte ficheiros estáticos no ASP.NET Core.
appsettings.json
Contém dados de configuração, como cadeias de conexão. Para obter mais informações, consulte Configuração no ASP.NET Core.
Program.cs
Contém o seguinte código:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
As seguintes linhas de código neste ficheiro criam um WebApplicationBuilder com predefinições pré-configuradas, adicionam suporte para Razor Pages ao contentor de Injeção de Dependência (DI)e constroem a aplicação.
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
A página de exceção do desenvolvedor é habilitada por padrão e fornece informações úteis sobre exceções. Os aplicativos de produção não devem ser executados no modo de desenvolvimento porque a página de exceção do desenvolvedor pode vazar informações confidenciais.
O código abaixo define o ponto de extremidade de exceção como /Error e ativa o protocolo HTTP Strict Transport Security (HSTS) quando o aplicativo não está em execução no modo de desenvolvimento.
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Por exemplo, o código anterior é executado quando o aplicativo está no modo de produção ou teste. Para obter mais informações, consulte Usar vários ambientes no ASP.NET Core.
O código a seguir habilita vários middlewares:
-
app.UseHttpsRedirection();: Redireciona solicitações HTTP para HTTPS. -
app.UseStaticFiles();: Permite que arquivos estáticos, como HTML, CSS, imagens e JavaScript sejam servidos. Para obter mais informações, consulte ficheiros estáticos no ASP.NET Core. -
app.UseRouting();: Adiciona correspondência de rota ao pipeline de middleware. Para obter mais informações, consulte Roteamento no ASP.NET Core -
app.MapRazorPages();: Configura o roteamento de endpoint para Razor Páginas. -
app.UseAuthorization();: Autoriza um usuário a acessar recursos seguros. Este aplicativo não usa autorização, portanto, esta linha pode ser removida. -
app.Run();: Executa o aplicativo.
Solução de problemas com o exemplo concluído
Se você encontrar um problema que não pode resolver, compare seu código com o projeto concluído. Ver ou transferir o projeto concluído (como transferir).
Próximos passos
Este é o primeiro tutorial de uma série que ensina os conceitos básicos da criação de um aplicativo Web ASP.NET Core Razor Pages.
Para obter uma introdução mais avançada destinada a desenvolvedores que estão familiarizados com controladores e modos de exibição, consulte Introdução ao Razor Pages. Para uma introdução em vídeo, consulte Entity Framework Core for Beginners.
Se és novo no desenvolvimento de ASP.NET Core e não tens a certeza de qual solução de interface web do ASP.NET Core melhor atenderá às tuas necessidades, consulta Escolher uma interface de utilizador do ASP.NET Core.
No final da série, você terá um aplicativo que gerencia um banco de dados de filmes.
Neste tutorial, você:
- Crie um aplicativo Web Razor Páginas.
- Execute o aplicativo.
- Examine os arquivos do projeto.
No final deste tutorial, você terá um aplicativo Web Razor Pages em funcionamento que será aprimorado em tutoriais posteriores.

Pré-requisitos
- Visual Studio
- de código do Visual Studio
- Visual Studio para Mac
- Visual Studio 2022 com a carga de trabalho de ASP.NET e desenvolvimento web.
- SDK do .NET 6.0
Criar uma aplicação Web Razor Páginas
- Visual Studio
- de código do Visual Studio
- Visual Studio para Mac
Inicie o Visual Studio 2022 e selecione Criar um novo projeto.

Na caixa de diálogo Criar um novo projeto
, selecione ASP.NET Core Web App e, em seguida, selecioneSeguinte .
Na caixa de diálogo Configurar o seu novo projeto, introduza
RazorPagesMoviepara Nome do Projeto. É importante nomear o projeto RazorPagesMovie, incluindo o uso correto de maiúsculas, para que os namespaces correspondam quando copiares e colares exemplos de código.
Selecione Avançar.
Na caixa de diálogo Informações adicionais, selecione .NET 6.0 (Suporte de longo prazo) e, em seguida, selecione Criar.

O seguinte projeto inicial é criado:

Executar o aplicativo
- Visual Studio
- de código do Visual Studio
- Visual Studio para Mac
Selecione RazorPagesMovie no Gerenciador de Soluções e pressione Ctrl+F5 para executar sem o depurador.
Visual Studio exibe a seguinte caixa de diálogo quando um projeto ainda não está configurado para usar SSL:

Selecione Sim se confiar no certificado SSL do IIS Express.
A seguinte caixa de diálogo é exibida:

Selecione Sim se concordar em confiar no certificado de desenvolvimento.
Para obter informações sobre como confiar no navegador Firefox, consulte o erro de certificado SEC_ERROR_INADEQUATE_KEY_USAGE do Firefox .
Visual Studio:
- Executa o aplicativo, que inicia o servidor Kestrel.
- Inicia o navegador padrão em
https://localhost:5001, que exibe a interface do usuário do aplicativo.
Examinar os arquivos do projeto
As seções a seguir contêm uma visão geral das principais pastas e arquivos do projeto com os quais você trabalhará em tutoriais posteriores.
Pasta de Páginas
Contém Razor páginas e ficheiros de suporte. Cada página Razor é um par de ficheiros:
- Um arquivo
.cshtmlque tem marcação HTML com código C# usando sintaxe Razor. - Um arquivo
.cshtml.csque tem código C# que manipula eventos de página.
Os arquivos de suporte têm nomes que começam com um sublinhado. Por exemplo, o arquivo _Layout.cshtml configura elementos da interface do usuário comuns a todas as páginas. Este ficheiro configura o menu de navegação na parte superior da página e a declaração de direitos de autor na parte inferior da página. Para obter mais informações, consulte layout no ASP.NET Core.
pasta wwwroot
Contém ativos estáticos, como arquivos HTML, JavaScript e CSS. Para obter mais informações, consulte ficheiros estáticos no ASP.NET Core.
appsettings.json
Contém dados de configuração, como cadeias de conexão. Para obter mais informações, consulte Configuração no ASP.NET Core.
Program.cs
Contém o seguinte código:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
As seguintes linhas de código neste arquivo criam um WebApplicationBuilder com padrões pré-configurados, adicionam suporte a Razor Pages ao contêiner Dependency Injection (DI)e criam o aplicativo:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
A página de exceção do desenvolvedor é habilitada por padrão e fornece informações úteis sobre exceções. Os aplicativos de produção não devem ser executados no modo de desenvolvimento porque a página de exceção do desenvolvedor pode vazar informações confidenciais.
O código abaixo define o ponto de extremidade de exceção como /Error e ativa o protocolo HTTP Strict Transport Security (HSTS) quando o aplicativo não está em execução no modo de desenvolvimento.
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Por exemplo, o código anterior é executado quando o aplicativo está no modo de produção ou teste. Para obter mais informações, consulte Usar vários ambientes no ASP.NET Core.
O código a seguir habilita vários middlewares:
-
app.UseHttpsRedirection();: Redireciona solicitações HTTP para HTTPS. -
app.UseStaticFiles();: Permite que arquivos estáticos, como HTML, CSS, imagens e JavaScript sejam servidos. Para obter mais informações, consulte ficheiros estáticos no ASP.NET Core. -
app.UseRouting();: Adiciona correspondência de rota ao pipeline de middleware. Para obter mais informações, consulte Roteamento no ASP.NET Core -
app.MapRazorPages();: Configura o roteamento de endpoint para Razor Páginas. -
app.UseAuthorization();: Autoriza um usuário a acessar recursos seguros. Este aplicativo não usa autorização, portanto, esta linha pode ser removida. -
app.Run();: Executa o aplicativo.
Solução de problemas com o exemplo concluído
Se você encontrar um problema que não pode resolver, compare seu código com o projeto concluído. Ver ou transferir o projeto concluído (como transferir).
Próximos passos
Este é o primeiro tutorial de uma série que ensina os conceitos básicos da criação de um aplicativo Web ASP.NET Core Razor Pages.
Para obter uma introdução mais avançada destinada a desenvolvedores que estão familiarizados com controladores e modos de exibição, consulte Introdução ao Razor Pages.
Se és novo no desenvolvimento de ASP.NET Core e não tens a certeza de qual solução de interface web do ASP.NET Core melhor atenderá às tuas necessidades, consulta Escolher uma interface de utilizador do ASP.NET Core.
No final da série, você terá um aplicativo que gerencia um banco de dados de filmes.
Neste tutorial, você:
- Crie um aplicativo Web Razor Páginas.
- Execute o aplicativo.
- Examine os arquivos do projeto.
No final deste tutorial, você terá um aplicativo Web Razor Pages em funcionamento que será aprimorado em tutoriais posteriores.

Pré-requisitos
- Visual Studio
- de código do Visual Studio
- Visual Studio para Mac
Visual Studio 2019 16.8 ou posterior com a carga de trabalho deASP.NET e desenvolvimento Web - SDK do .NET 5.0
Criar uma aplicação Web Razor Páginas
- Visual Studio
- de código do Visual Studio
- Visual Studio para Mac
Inicie o Visual Studio e selecione Criar um novo projeto. Para obter mais informações, consulte Criar um novo projeto no Visual Studio.

Na caixa de diálogo Criar um novo projeto, selecione Aplicação Web ASP.NET Coree, em seguida, selecione Avançar.

Na caixa de diálogo Configurar o seu novo projeto, introduza
RazorPagesMoviepara Nome do Projeto. É importante nomear o projeto RazorPagesMovie, incluindo o uso correto de maiúsculas, para que os namespaces correspondam quando copiares e colares exemplos de código.Selecione Criar.

Na caixa de diálogo Criar um novo aplicativo Web ASP.NET Core, selecione:
- .NET Core e ASP.NET Core 5.0 nos menus suspensos.
- Aplicação Web.
- Criar.

O seguinte projeto inicial é criado:

Executar o aplicativo
- Visual Studio
- de código do Visual Studio
- Visual Studio para Mac
Pressione Ctrl+F5 para executar sem o depurador.
Visual Studio exibe a seguinte caixa de diálogo quando um projeto ainda não está configurado para usar SSL:

Selecione Sim se confiar no certificado SSL do IIS Express.
A seguinte caixa de diálogo é exibida:

Selecione Sim se concordar em confiar no certificado de desenvolvimento.
Para obter informações sobre como confiar no navegador Firefox, consulte o erro de certificado SEC_ERROR_INADEQUATE_KEY_USAGE do Firefox .
O Visual Studio inicia IIS Express e executa o aplicativo. A barra de endereço mostra
localhost:port#e não algo comoexample.com. Isso porquelocalhosté o nome de host padrão para o computador local. Localhost atende apenas solicitações da Web do computador local. Quando o Visual Studio cria um projeto Web, uma porta aleatória é usada para o servidor Web.
Examinar os arquivos do projeto
Aqui está uma visão geral das principais pastas e arquivos do projeto com os quais você trabalhará em tutoriais posteriores.
Pasta de Páginas
Contém Razor páginas e ficheiros de suporte. Cada página Razor é um par de ficheiros:
- Um arquivo
.cshtmlque tem marcação HTML com código C# usando sintaxe Razor. - Um arquivo
.cshtml.csque tem código C# que manipula eventos de página.
Os arquivos de suporte têm nomes que começam com um sublinhado. Por exemplo, o arquivo _Layout.cshtml configura elementos da interface do usuário comuns a todas as páginas. Este ficheiro configura o menu de navegação na parte superior da página e a declaração de direitos de autor na parte inferior da página. Para obter mais informações, consulte layout no ASP.NET Core.
pasta wwwroot
Contém ativos estáticos, como arquivos HTML, JavaScript e CSS. Para obter mais informações, consulte ficheiros estáticos no ASP.NET Core.
appsettings.json
Contém dados de configuração, como cadeias de conexão. Para obter mais informações, consulte Configuração no ASP.NET Core.
Program.cs
Contém o ponto de entrada para a aplicação. Para mais informações, consulte o Host Genérico do .NET no ASP.NET Core.
Startup.cs
Contém código que configura o comportamento do aplicativo. Para obter mais informações, consulte inicialização do aplicativo no ASP.NET Core.
Solução de problemas com o exemplo concluído
Se você encontrar um problema que não pode resolver, compare seu código com o projeto concluído. Ver ou transferir o projeto concluído (como transferir).
Próximos passos
Este é o primeiro tutorial de uma série que ensina os conceitos básicos da criação de um aplicativo Web ASP.NET Core Razor Pages.
Para obter uma introdução mais avançada destinada a desenvolvedores que estão familiarizados com controladores e modos de exibição, consulte Introdução ao Razor Pages.
No final da série, você terá um aplicativo que gerencia um banco de dados de filmes.
Ver ou descarregar código de exemplo (como fazer o download).
Neste tutorial, você:
- Crie um aplicativo Web Razor Páginas.
- Execute o aplicativo.
- Examine os arquivos do projeto.
No final deste tutorial, você terá um aplicativo Web do Razor Pages em funcionamento que será desenvolvido em tutoriais posteriores.

Pré-requisitos
- Visual Studio
- de código do Visual Studio
- Visual Studio para Mac
Visual Studio 2019 16.4 ou posterior com a carga de trabalho deASP.NET e desenvolvimento Web - SDK do .NET Core 3.1
Criar uma aplicação Web Razor Páginas
- Visual Studio
- de código do Visual Studio
- Visual Studio para Mac
No menu Visual Studio Ficheiro, selecione Novo>Projeto.
Crie um novo ASP.NET Core Web Application e selecione Next.

Nomeie o projeto RazorPagesMovie. É importante nomear o projeto RazorPagesMovie para que os namespaces correspondam quando você copiar e colar código.

Selecione
ASP.NET Core 3.1 na lista suspensa,Aplicação Web, e em seguida, selecioneCriar .

O seguinte projeto inicial é criado:

Executar o aplicativo
- Visual Studio
- de código do Visual Studio
- Visual Studio para Mac
Pressione Ctrl+F5 para executar sem o depurador.
Visual Studio exibe a seguinte caixa de diálogo quando um projeto ainda não está configurado para usar SSL:

Selecione Sim se confiar no certificado SSL do IIS Express.
A seguinte caixa de diálogo é exibida:

Selecione Sim se concordar em confiar no certificado de desenvolvimento.
Para obter informações sobre como confiar no navegador Firefox, consulte o erro de certificado SEC_ERROR_INADEQUATE_KEY_USAGE do Firefox .
O Visual Studio inicia IIS Express e executa o aplicativo. A barra de endereço mostra
localhost:port#e não algo comoexample.com. Isso porquelocalhosté o nome de host padrão para o computador local. Localhost atende apenas solicitações da Web do computador local. Quando o Visual Studio cria um projeto Web, uma porta aleatória é usada para o servidor Web.
Examinar os arquivos do projeto
Aqui está uma visão geral das principais pastas e arquivos do projeto com os quais você trabalhará em tutoriais posteriores.
Pasta de Páginas
Contém Razor páginas e ficheiros de suporte. Cada página Razor é um par de ficheiros:
- Um arquivo
.cshtmlque tem marcação HTML com código C# usando sintaxe Razor. - Um arquivo
.cshtml.csque tem código C# que manipula eventos de página.
Os arquivos de suporte têm nomes que começam com um sublinhado. Por exemplo, o arquivo _Layout.cshtml configura elementos da interface do usuário comuns a todas as páginas. Este ficheiro configura o menu de navegação na parte superior da página e a declaração de direitos de autor na parte inferior da página. Para obter mais informações, consulte layout no ASP.NET Core.
pasta wwwroot
Contém arquivos estáticos, como arquivos HTML, JavaScript e CSS. Para obter mais informações, consulte ficheiros estáticos no ASP.NET Core.
appSettings.json
Contém dados de configuração, como cadeias de conexão. Para obter mais informações, consulte Configuração no ASP.NET Core.
Program.cs
Contém o ponto de entrada para o programa. Para mais informações, consulte o Host Genérico do .NET no ASP.NET Core.
Startup.cs
Contém código que configura o comportamento do aplicativo. Para obter mais informações, consulte inicialização do aplicativo no ASP.NET Core.