Publicar um aplicativo ASP.NET Core no Azure com o Visual Studio Code
Com este tutorial, você aprenderá como criar um aplicativo MVC ASP.Net Core e implantá-lo no Visual Studio Code. O tutorial pressupõe familiaridade com o VS Code. Para obter mais informações, consulte Introdução ao VS Code. Este tutorial funcionará em ambientes Windows, macOS ou Linux. Certifique-se de usar o caminho correto separando caracteres (\ vs /) para seu ambiente.
Importante
Versões de visualização do ASP.NET Core com o Serviço de Aplicações do Azure
ASP.NET versões de visualização principais não são implantadas no Serviço de Aplicativo do Azure por padrão. Para hospedar uma aplicação que usa uma versão de visualização do ASP.NET Core, consulte Implantar a versão de visualização do ASP.NET Core no Serviço de Aplicações do Azure.
Para solucionar um problema de implantação do Serviço de Aplicativo, consulte Solucionar problemas do ASP.NET Core no Serviço de Aplicativo do Azure e no IIS.
Pré-requisitos
- Uma assinatura do Azure. Obtenha uma conta gratuita do Azure se não tiver uma.
- SDK do .NET (versão estável mais recente).
-
Visual Studio Code.
- Extensão C#.
- Extensão do Serviço de Aplicativo do Azure. Use a extensão para entrar no Azure antes de continuar.
Criar um projeto MVC ASP.Net Core
Defina seu diretório de trabalho (
cd) para o diretório que conterá o projeto.Execute os seguintes comandos:
dotnet new mvc -o MyMVCapp code -r MyMVCappPara os comandos anteriores:
dotnet new mvc -o MyMVCapp- Cria um novo projeto ASP.NET Core MVC na pasta MyMVCapp.
code -r MyMVCapp- Carrega o arquivo de projeto
MyMVCapp.csprojno Visual Studio Code. - O Visual Studio Code atualiza o terminal integrado para o diretório do projeto.
- Carrega o arquivo de projeto
Observação
Se aparecer uma caixa de diálogo com Os ativos necessários para criar e depurar estão faltando em 'MyMVCapp'. Adicioná-los?, selecione Sim.
Um novo projeto ASP.NET Core MVC é criado em uma pasta MyMVCapp com uma estrutura semelhante à seguinte:
appsettings.Development.json
appsettings.json
<DIR> bin
<DIR> Controllers
<DIR> Models
MyMVCapp.csproj
<DIR> obj
Program.cs
<DIR> Properties
<DIR> Views
<DIR> wwwroot
Uma pasta .vscode será criada sob a estrutura do projeto. Ele conterá arquivos utilitários para ajudá-lo a criar e depurar seu aplicativo Web ASP.NET Core.
Testar o projeto
Antes de implantar o aplicativo no Azure, verifique se ele está sendo executado corretamente em sua máquina local.
Abra o de terminal integrado (se necessário).
Configure um certificado de desenvolvimento HTTPS confiável:
Confie no certificado de desenvolvimento HTTPS executando o seguinte comando:
dotnet dev-certs https --trustO comando anterior requer o SDK do .NET 9 ou posterior no Linux. Para Linux no .NET 8.0.401 SDK e versões anteriores, consulte a documentação da sua distribuição Linux para confiar em um certificado.
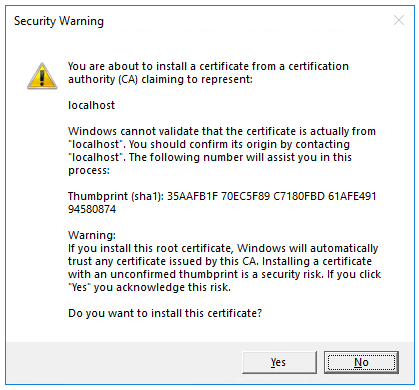
O comando anterior exibe a seguinte caixa de diálogo, desde que o certificado não seja confiável anteriormente:

Selecione Sim se concordar em confiar no certificado de desenvolvimento.
Para obter mais informações, consulte a seção Aplicação de SSL do artigo Confiança no certificado de desenvolvimento HTTPS do ASP.NET Core.
Para obter informações sobre como confiar no navegador Firefox, consulte o erro de certificado SEC_ERROR_INADEQUATE_KEY_USAGE do Firefox na secção .
Execute o seguinte comando:
dotnet runO comando anterior:
- Inicia Kestrel, ASP.NET servidor Web integrado do Core.
- Exibe uma URL para testar o aplicativo Web, como
http://localhost:<port>, onde<port>é o número de porta aleatório definido emProperties\launchSettings.jsonna criação do projeto.
A saída mostra mensagens semelhantes às seguintes, indicando que o aplicativo está em execução e aguardando solicitações:
$ dotnet run Building... info: Microsoft.Hosting.Lifetime[14] Now listening on: https://localhost:7064 info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5119 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Development info: Microsoft.Hosting.Lifetime[0] Content root path: D:\Src\MyMVCapp\Ctrl+clique URL HTTPS na saída para testar o aplicativo Web em um navegador. No exemplo acima, o URL é
https://localhost:7064.Pressione Ctrl+C no terminal integrado para desligar o aplicativo Web depois de testá-lo.
Gerar o pacote de implantação localmente
No terminal integrado, use o seguinte comando para gerar um pacote
Releaseem uma pasta localizada embin/Publish:dotnet publish -c Release -o ./bin/PublishUma nova subpasta
Publishserá criada na pastabin. Esta pasta contém os arquivos a serem implantados no Azure.
Publicar no Serviço de Aplicativo do Azure
Aproveitando a extensão do Serviço de Aplicativo do Azure para Visual Studio Code, siga as etapas abaixo para publicar o site diretamente no Serviço de Aplicativo do Azure.
Criar um novo recurso do Aplicativo Web do Azure
Se você não tiver um recurso existente do Aplicativo Web do Azure para publicar, deverá criar um.
- No separador Extensão do Azure, no painel RECURSOS, expanda a subscrição que pretenda utilizar.
- Clique com o botão direito do mouse Serviços de Aplicativo e selecione Criar Novo Aplicativo Web....
- Siga as instruções:
- Insira um nome exclusivo para o aplicativo Web.
- Selecione o tempo de execução estável mais recente do .NET (como
.NET 6 (LTS)). Não selecione o ASP.NET runtime, que é para aplicações do .NET Framework. - Selecione o seu nível de preço. Free (F1) é aceitável para este tutorial.
Publicar no Azure
Clique com o botão direito do mouse na pasta
bin\Publishe selecioneDeploy to Web App...e siga as instruções.- Selecione a assinatura onde o recurso do Aplicativo Web do Azure está localizado.
- Selecione o recurso do Aplicativo Web do Azure no qual você publicará.
- Selecione Implementar quando surgir uma janela de confirmação.
Quando a implantação estiver concluída, clique em
Browse Websitepara validar a implantação.
Depois de clicar em
Browse Website, você navegará até ele usando seu navegador padrão:
Sugestão
Você pode repetir as etapas acima para reimplantar o aplicativo no mesmo recurso do Aplicativo Web do Azure conforme necessário. Certifique-se de executar dotnet publish novamente antes de implantar no Azure.

