Suporte ao Regulamento Geral sobre a Proteção de Dados (RGPD) da UE no ASP.NET Core
Por Rick Anderson
O ASP.NET Core fornece APIs e modelos para ajudar a atender a alguns dos requisitos do Regulamento Geral de Proteção de Dados (GDPR) da UE:
- Os modelos de projeto incluem pontos de extensão e marcação fragmentada que você pode substituir por sua política de uso privacy e cookie.
- A página
Pages/Privacy.cshtmlou visualizaçãoViews/Home/Privacy.cshtmlfornece uma página para detalhar a política privacy do seu site.
Para obter orientações sobre o RGPD que se aplicam a aplicações Blazor, consulte o suporte ao Regulamento Geral sobre a Proteção de Dados (RGPD) da UE no ASP.NET Core Blazor.
Para habilitar o recurso de consentimento de cookie padrão, como o encontrado nos modelos do ASP.NET Core 2.2 em um aplicativo gerado por modelo ASP.NET Core atual, adicione o seguinte código realçado ao Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
No código anterior, CookiePolicyOptions e UseCookiePolicy são usados.
Adicione o consentimento cookie parcial ao arquivo
_Layout.cshtml:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>Adicione o arquivo
_CookieConsentPartial.cshtmlao projeto:@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Selecione a versão ASP.NET Core 2.2 deste artigo para ler sobre o recurso de consentimento cookie.
Personalizar o valor de consentimento cookie
Especifique o valor usado para controlar se o usuário consentiu com a política de uso cookie usando a propriedade CookiePolicyOptions.ConsentCookieValue:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
options.ConsentCookieValue = "true";
});
var app = builder.Build();
Encriptação em rest
Alguns bancos de dados e mecanismos de armazenamento permitem a criptografia em rest. Encriptação em rest:
- Criptografa os dados armazenados automaticamente.
- Criptografa sem configuração, programação ou outro trabalho para o software que acessa os dados.
- É a opção mais fácil e segura.
- Permite que o banco de dados gerencie chaves e criptografia.
Por exemplo:
- O Microsoft SQL e o Azure SQL fornecem Transparent Data Encryption (TDE).
- SQL Azure criptografa o banco de dados por padrão
- Os Blobs, Arquivos, Tabela e Armazenamento em Filas do Azure são criptografados por padrão.
Para bancos de dados que não fornecem criptografia interna no rest, você poderá usar a criptografia de disco para fornecer a mesma proteção. Por exemplo:
Recursos adicionais
- Os modelos de projeto incluem pontos de extensão e marcação fragmentada que você pode substituir por sua política de uso privacy e cookie.
- Um recurso de consentimento cookie permite que você peça (e rastreie) o consentimento de seus usuários para armazenar informações pessoais. Se um utilizador não tiver consentido a recolha de dados e a aplicação tiver CheckConsentNeeded definida para
true, os cookies não essenciais não são enviados para o navegador. - Os cookies podem ser marcados como essenciais. Os cookies essenciais são enviados para o navegador mesmo quando o utilizador não consentiu e o rastreio está desativado.
- TempData e cookies de sessão não são funcionais quando o rastreamento está desativado.
- A página Identity gerir fornece um link para baixar e eliminar os dados do utilizador.
O de aplicativo de exemplo
Visualizar ou descarregar amostra de código (como descarregar)
ASP.NET Suporte principal do GDPR em código gerado por modelo
Razor Páginas e projetos MVC criados com os modelos de projeto incluem o seguinte suporte ao GDPR:
-
CookiePolicyOptions e UseCookiePolicy são definidos na classe
Startup. - _CookieConsentPartial.cshtmlvisão parcial. Um botão Aceitar está incluído neste ficheiro. Quando o utilizador clica no botão Aceitar, é fornecido consentimento para armazenar cookies.
- A página
Pages/Privacy.cshtmlou uma visualizaçãoViews/Home/Privacy.cshtmlfornece uma secção para detalhar a política de privacy do seu site. O arquivo_CookieConsentPartial.cshtml gera um link para a página . - Para aplicativos criados com contas de usuário individuais, a página Gerenciar fornece links para baixar e excluir dados pessoais do usuário.
CookiePolicyOptions e UseCookiePolicy
CookiePolicyOptions são inicializados em Startup.ConfigureServices:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
UseCookiePolicy é chamado em Startup.Configure:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
_CookieConsentPartial.cshtml vista parcial
A visualização parcial _CookieConsentPartial.cshtml:
@using Microsoft.AspNetCore.Http.Features
@{
var consentFeature = Context.Features.Get<ITrackingConsentFeature>();
var showBanner = !consentFeature?.CanTrack ?? false;
var cookieString = consentFeature?.CreateConsentCookie();
}
@if (showBanner)
{
<nav id="cookieConsent" class="navbar navbar-default navbar-fixed-top" role="alert">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#cookieConsent .navbar-collapse">
<span class="sr-only">Toggle cookie consent banner</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<span class="navbar-brand"><span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span></span>
</div>
<div class="collapse navbar-collapse">
<p class="navbar-text">
Use this space to summarize your privacy and cookie use policy.
</p>
<div class="navbar-right">
<a asp-page="/Privacy" class="btn btn-info navbar-btn">Learn More</a>
<button type="button" class="btn btn-default navbar-btn" data-cookie-string="@cookieString">Accept</button>
</div>
</div>
</div>
</nav>
<script>
(function () {
document.querySelector("#cookieConsent button[data-cookie-string]").addEventListener("click", function (el) {
document.cookie = el.target.dataset.cookieString;
document.querySelector("#cookieConsent").classList.add("hidden");
}, false);
})();
</script>
}
Esta parcial:
- Obtém o estado de rastreamento para o usuário. Se o aplicativo estiver configurado para exigir consentimento, o usuário deve consentir antes que os cookies possam ser rastreados. Se o consentimento for necessário, o painel de consentimento
será fixado na parte superior da barra de navegação criada pelo arquivo _Layout.cshtml. - Fornece um elemento HTML
<p>para resumir a política de uso de privacy e cookie. - Fornece um link para a página ou vista Privacy onde pode detalhar a política de privacy do seu site.
Cookies essenciais
Se o consentimento para armazenar cookies não tiver sido fornecido, apenas os cookies marcados como essenciais serão enviados para o navegador. O seguinte código torna o recurso cookie essencial:
public IActionResult OnPostCreateEssentialAsync()
{
HttpContext.Response.Cookies.Append(Constants.EssentialSec,
DateTime.Now.Second.ToString(),
new CookieOptions() { IsEssential = true });
ResponseCookies = Response.Headers[HeaderNames.SetCookie].ToString();
return RedirectToPage("./Index");
}
Os cookies do fornecedor TempData e do estado da sessão não são essenciais
OStartup.ConfigureServices:
// The TempData provider cookie is not essential. Make it essential
// so TempData is functional when tracking is disabled.
services.Configure<CookieTempDataProviderOptions>(options => {
options.Cookie.IsEssential = true;
});
Os cookies de estado de sessão não são essenciais. O estado da sessão não é funcional quando o acompanhamento está desativado. O código a seguir torna os cookies de sessão essenciais:
services.AddSession(options =>
{
options.Cookie.IsEssential = true;
});
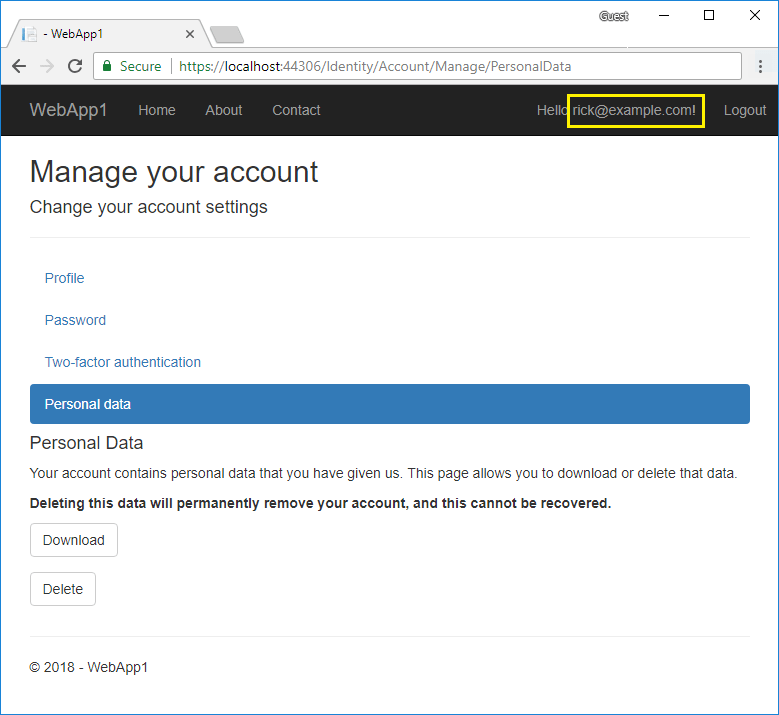
Dados pessoais
ASP.NET As principais aplicações criadas com contas de utilizador individuais incluem código para transferir e eliminar dados pessoais.
Selecione o nome de utilizador e, em seguida, selecione Dados pessoais:

Observações:
- Para gerar o código
Account/Manage, consulte Scaffold Identity. - Os links Excluir e Download atuam apenas nos dados padrão de identity. Os aplicativos que criam dados de usuário personalizados devem ter a funcionalidade adicional para excluir/baixar esses dados personalizados. Para obter mais informações, consulte Adicionar, baixar e excluir dados personalizados do usuário para Identity.
- Os tokens guardados para o utilizador que são armazenados na tabela de base de dados
são eliminados quando o utilizador é removido através do comportamento de eliminação em cascata, devido à chave estrangeirado . - A autenticação de fornecedores externos, como Facebook e Google, não estará disponível antes que a política cookie seja aceite.
Encriptação em rest
Alguns bancos de dados e mecanismos de armazenamento permitem a criptografia em rest. Encriptação em rest:
- Criptografa os dados armazenados automaticamente.
- Criptografa sem configuração, programação ou outro trabalho para o software que acessa os dados.
- É a opção mais fácil e segura.
- Permite que o banco de dados gerencie chaves e criptografia.
Por exemplo:
- O Microsoft SQL e o Azure SQL fornecem Transparent Data Encryption (TDE).
- SQL Azure criptografa o banco de dados por padrão
- Blobs, Arquivos, Tabelas e Filas de Armazenamento do Azure são criptografados por padrão.
Para bancos de dados que não fornecem criptografia interna no rest, você poderá usar a criptografia de disco para fornecer a mesma proteção. Por exemplo:
Recursos adicionais
- Os modelos de projeto incluem pontos de extensão e marcação fragmentada que você pode substituir por sua política de uso privacy e cookie.
- A página
Pages/Privacy.cshtmlou a visualizaçãoViews/Home/Privacy.cshtmlfornece uma forma de detalhar a política privacy do seu site.
Para ativar a funcionalidade de consentimento padrão cookie, semelhante à encontrada nos modelos do ASP.NET Core 2.2, em uma aplicação atual gerada por modelo ASP.NET Core:
Adicione
using Microsoft.AspNetCore.Httpà lista de diretivas de uso.Adicione CookiePolicyOptions ao
Startup.ConfigureServicese UseCookiePolicy aoStartup.Configure:public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { services.Configure<CookiePolicyOptions>(options => { // This lambda determines whether user consent for non-essential // cookies is needed for a given request. options.CheckConsentNeeded = context => true; // requires using Microsoft.AspNetCore.Http; options.MinimumSameSitePolicy = SameSiteMode.None; }); services.AddRazorPages(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseCookiePolicy(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); }); } }Adicione o consentimento cookie parcial ao arquivo
_Layout.cshtml:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2019 - RPCC - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @RenderSection("Scripts", required: false) </body> </html>Adicione o arquivo
_CookieConsentPartial.cshtml ao projeto: @using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Selecione a versão ASP.NET Core 2.2 deste artigo para ler sobre o recurso de consentimento cookie.
- Os modelos de projeto incluem pontos de extensão e marcação fragmentada que você pode substituir por sua política de uso privacy e cookie.
- A página
Pages/Privacy.cshtmlou visualizaçãoViews/Home/Privacy.cshtmloferece uma página para detalhar a política privacy no seu site.
Para habilitar o recurso de consentimento padrão cookie, como aquele encontrado nos templates do ASP.NET Core 2.2 em uma aplicação gerada por template ASP.NET Core atual, adicione o seguinte código destacado ao Program.cs.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
No código anterior, CookiePolicyOptions e UseCookiePolicy são usados.
Adicione o consentimento cookie parcial ao arquivo
_Layout.cshtml:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>Adicione o arquivo
_CookieConsentPartial.cshtmlao projeto:@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Selecione a versão ASP.NET Core 2.2 deste artigo para ler sobre o recurso de consentimento cookie.
Encriptação em rest
Alguns bancos de dados e mecanismos de armazenamento permitem a criptografia em rest. Encriptação em rest:
- Criptografa os dados armazenados automaticamente.
- Criptografa sem configuração, programação ou outro trabalho para o software que acessa os dados.
- É a opção mais fácil e segura.
- Permite que o banco de dados gerencie chaves e criptografia.
Por exemplo:
- O Microsoft SQL e o Azure SQL fornecem Transparent Data Encryption (TDE).
- SQL Azure criptografa o banco de dados por padrão
- Blobs, Arquivos, Tabelas e Filas de Armazenamento do Azure são criptografados por padrão.
Para bancos de dados que não fornecem criptografia interna no rest, você poderá usar a criptografia de disco para fornecer a mesma proteção. Por exemplo:
