Tutorial: Introdução ao ASP.NET Core
Observação
Esta não é a versão mais recente deste artigo. Para a versão atual, consulte a versão .NET 9 deste artigo.
Advertência
Esta versão do ASP.NET Core não é mais suportada. Para obter mais informações, consulte a Política de suporte do .NET e .NET Core. Para a versão atual, consulte a versão .NET 9 deste artigo.
Importante
Estas informações referem-se a um produto de pré-lançamento que pode ser substancialmente modificado antes de ser lançado comercialmente. A Microsoft não oferece garantias, expressas ou implícitas, em relação às informações fornecidas aqui.
Para a versão atual, consulte a versão .NET 9 deste artigo.
Este tutorial mostra como criar e executar um aplicativo Web ASP.NET Core usando a CLI .NET.
Para tutoriais de Blazor, consulte os tutoriais de ASP.NET Core Blazor.
Você aprenderá a:
- Crie um projeto de aplicativo Web.
- Execute o aplicativo.
- Edite uma página Razor.
No final, você terá um aplicativo Web em execução em sua máquina local.

Pré-requisitos
Criar um projeto de aplicativo Web
Abra um shell de comando e digite o seguinte comando:
dotnet new webapp --output aspnetcoreapp --no-https
O comando anterior cria um novo projeto de aplicativo Web em um diretório chamado aspnetcoreapp. O projeto não usa HTTPS.
Executar o aplicativo
Execute os seguintes comandos:
cd aspnetcoreapp
dotnet run
O comando run produz uma saída como o exemplo a seguir:
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5109
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\aspnetcoreapp
Abra um navegador e vá para o URL mostrado na saída. Neste exemplo, o URL é http://localhost:5109.
O navegador mostra a página inicial.

Editar uma página Razor
Altere a página inicial:
No shell de comando, pressione Ctrl+C (Cmd+C no macOS) para sair do programa.
Abra
Pages/Index.cshtmlem um editor de texto.Substitua a linha que começa com "Saiba mais" pela seguinte marcação e código realçados:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Hello, world! The time on the server is @DateTime.Now</p> </div>Salve suas alterações.
No shell de comando, execute o comando
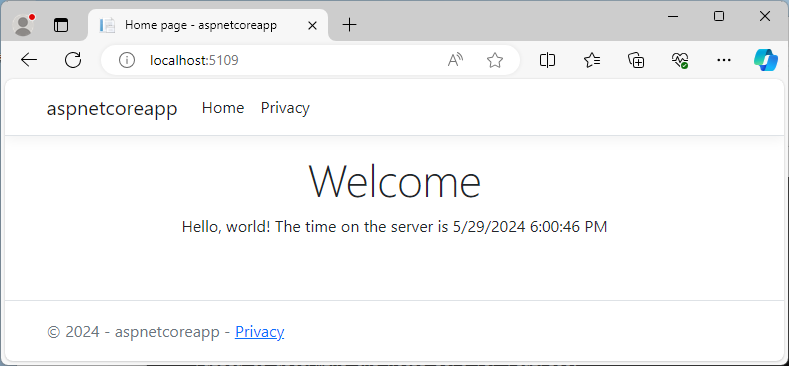
dotnet runnovamente.No navegador, atualize a página e verifique se as alterações são exibidas.

Próximos passos
Neste tutorial, você aprendeu como:
- Crie um projeto de aplicativo Web.
- Execute o projeto.
- Faça uma alteração.
Para saber mais sobre o ASP.NET Core, consulte o seguinte:
