WPF 4.0 Text Stack Improvements
Please note that the screenshots in this post are not displaying correctly. To view them in their full fidelity, right click on them and save them as a .PNGs. Then use your image viewing program of choice.
Text Formatting API
The attached property TextOptions.TextFormattingMode has been introduced to switch the text metrics used by WPF while formatting text. There are two settings for this property, and the value of this property is inherited by an element’s children.
· Ideal – Ideal text metrics are the metrics which have been used to format text since the introduction of WPF. These metrics result in glyphs’ shapes maintaining high fidelity with their outlines from the font file. The glyphs’ final placement is not taken into account when creating glyph bitmaps or positioning the glyphs relative to each other.
· Display – In this new formatting mode, WPF uses GDI compatible text metrics. This ensures that every glyph has a width of multiple whole pixels and is positioned on whole pixels. The use of GDI compatible text metrics also means that glyph sizes and line breaking is similar to GDI based frameworks. That said, glyph sizes are not the only input into the line breaking algorithm used by WPF. Even though we use the same metrics as GDI, our line breaking will not be exactly the same.
Here is a small code snipit of this property in action…
<StackPanel>
<TextBlock>
Hello World ... Ideal text formatting
</TextBlock>
<TextBlock TextOptions.TextFormattingMode="Display">
Hello World ... Display text formatting
</TextBlock>
</StackPanel>

Screenshot of the code snipit above. It is a comparison of ideal vs. display mode text
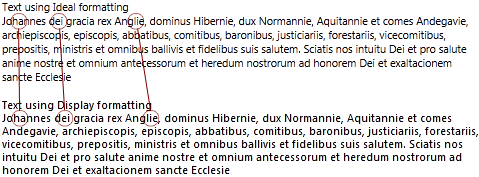
The above screenshot makes it hard to really get a sense for how much text quilty has been improved. Below is an excerp from the Magna carta rendered with ideal mode (top) and display mode (bottom). Notice that the display mode text looks much better. In specific, the stems of letters are more crisp, the text appears to be darker, and there is no color fringing around glyphs.

TextFormattingMode Usage
Both text formatting modes have their advantages and drawbacks. Ideal mode text offers optimally shaped and spaced text. This translates to less reading fatigue for end users; however at small text sizes, these benefits are negated by blurry rendering. On the other hand, display mode text provides the clarity of pixel snapped text at the expense of glyph shape and placement.
Many times, the difference between ideal and display mode rendering can be very small; however there are some scenarios that lend themselves to specific formatting methods. These scenarios are called out below. If none of these scenarios are pertainent to your app, try out both formatting modes to see which provides the best results.
Ideal Mode
· Large Text – As the size of text increases, the clarity issues with ideal mode text dissapate. After about 15pt, ideal mode text is just as clear, and better spaced, than display mode text.
· Transformed Text – Ideal mode text is designed to be drawn anywhere as opposed to display mode text which only looks good if it is rendered on pixel boundaries. Applying transforms to display mode text can easily skew pixel alignment that the WPF text stack has applied to the text. This causes the display mode text to become blurry. If a transform is applied to text, we recommend that ideal mode be used.
· Zoomed Text – Zooming text is a special case of transforming text. This is the worst of all 2D transforms for display mode text. For display mode text, the text metrics no longer scale linearly with a linear size scale. While in ideal mode the bounding box of text rendered at a 2.0 X and Y scale (using a WPF RenderTransform) is exactly twice the size of the same text rendered at a 1.0 scale. This is no longer true for display mode text. In order to maintain correct hit testing and rendering for display mode text in a RenderTransform, we must scale up the text bitmap from the original 1.0 scale. This results in blurriness and artifacts at any significant scale change. If an app requires that text be zoomed, we suggest that this be implemented by increasing the text size.
· Design Scenarios – When the shape of glyphs are very impartant, ideal mode should be used. This is most common in designer scenarios.
Display Mode
· Small Text – Depending on many factors (eg. monitor type, screen resolution, text antialiasing algorithm, etc…), small WPF text can appear more blurry than text rendered using a GDI based technology. In these scenarios, switching to display mode should solve these problems.
Text Rendering API
The attached property TextOptions.TextRenderingMode has been introduced to control the antialiasing algorithm used by WPF when rendering text. There are four values for this property, and it is respected by all children of an element
· Auto – This mode will use ClearType unless system settings have been set to specifically disable ClearType on the machine.
· Aliased – No antialiasing will be used to draw text.
· Grayscale – Grayscale antialiasing will be used to draw text.
· ClearType – ClearType antialising will be used to draw text.
Here is a small code snipit of this property in action…
<StackPanel TextOptions.TextFormattingMode="Display">
<TextBlock>
Hello World ... ClearType
</TextBlock>
<TextBlock TextOptions.TextRenderingMode="Grayscale">
Hello World ... Grayscale
</TextBlock>
<TextBlock TextOptions.TextRenderingMode="Aliased">
Hello World ... Aliased
</TextBlock>
</StackPanel>

Comparison of ClearType vs Grayscale vs Aliased text. All text in this screenshot is using display mode.
TextRenderingMode Usage
In general, Default is the best setting for TextRenderingMode. In a world where LCD monitors are becoming ubiquitous, ClearType often produces the crispest text. In scenarios not conducive to ClearType (eg. CRT monitors, users who have abnormally high color sensitivity, etc…), users sometimes disable this technology via system settings. When TextRenderingMode is not set or specifically set to Default, WPF will use ClearType unless the framework determines that the user has disabled it.
East Asian Text
The new WPF 4.0 text stack also contains improvements to East Asian text rendering. In specific, our text stack can now take advantage of embedded bitmaps. Some East Asian fonts contain bitmaps for certain characters at small sizes. Using these bitmaps can produce clearer text than letting the text stack create bitmaps from the font’s geometric data. Embedded bitmaps will not be necessary once displays have high enough resolutions to clearly render the intricacies of small East Asian text. Until that point, these embedded bitmaps provide a decent alternative. Below is an example of the improvements provided by embedded bitmaps.

String of East Asian text produced via font file data and rendered with ClearType

Same string of East Asian text (above) rendered via embedded bitmaps
Using this feature only requires that an app use a font which contains embedded bitmaps. Here is a list of the East Asian fonts that have this support.
Language |
Font |
Traditional Chinese |
MingLiu |
Simplified Chinese |
SimSun |
Japanese |
MS Gothic |
Korean |
Gulium |
Korean |
Batang |
-Chipalo
Comments
Anonymous
August 24, 2009
The comment has been removedAnonymous
August 24, 2009
This will go a long way towards making menu and small UI text more readable! Has there been improvement to the blurry-text-that-animates-towards-sharpness story yet? I remember reading that when text animates, it has pixel snapping turned off. Once it reaches its target location, pixel snapping is turned back on but it alpha blends between unsnapped and snapped renders over a period of 1 second. This has wreaked total havoc on my eyes, since they see blurry text and try to focus on it only to have it appear sharp again at which point they have to refocus. Not fun. This affects many places where text isn't really "animating" -- scrolling and resizing, for instance.Anonymous
August 24, 2009
All your image links are broken.Anonymous
August 24, 2009
Would love to see the sample images & comparisons but the links all seem to be broken.Anonymous
August 24, 2009
Unfortunately the URL's to the images in the blog post seem to be incorrect.Anonymous
August 24, 2009
Absolutely agree with Rick about the animated text blurring. It looks absolutely dreadful and it's a strain on the eyes. In Visual Studio the WPF Proprerties window is really painful to use :-(Anonymous
August 25, 2009
The comment has been removedAnonymous
August 25, 2009
The comment has been removedAnonymous
August 26, 2009
Can East Asian using embeded bitmap render with ClearType?Anonymous
August 27, 2009
Glad that this is finally getting sorted out, although it would be nice if Display mode was the default seen as it is better for most situations but oh well, I suppose you have to think of compatability with previous versions. As for the problem with text animating from blurry to being sharp - I thought it was just me! I thought there must have been something wrong with my eyes, I really hope this is fixed as well..Anonymous
August 27, 2009
Will TextFormattingMode be available in Silverlight 4 as well? I think this would resolve a lot of the frustrations people have with the font rendering in Silverlight versions 1 through 3.Anonymous
August 27, 2009
I think Scott Guthrie has the first screenshots of VS 2010 Beta 2 here http://weblogs.asp.net/scottgu/archive/2009/08/27/multi-targeting-support-vs-2010-and-net-4-series.aspx Nice job on the text guys, it looks good now :)Anonymous
September 03, 2009
On my previous team the one thing that prevented us from using WPF over Win Forms was the poor text readability. This is a great improvement!Anonymous
September 09, 2009
The comment has been removedAnonymous
September 15, 2009
The comment has been removedAnonymous
September 16, 2009
The comment has been removedAnonymous
October 22, 2009
Is there a way to set the TextRenderingMode when calling DrawingContext.DrawText on a RenderTargetBitmap? Is this scenario going to be supported?Anonymous
October 24, 2009
Have you tried TextOptions.TextFormattingMode="Display" with FlowDocumentReader and tried to zoom? It seem like a bug...Anonymous
October 26, 2009
If I have forced my system to no text antialiasing, then is there a difference between Ideal and Display mode? If so, then I am still subject to the whim of developers who don't care how blurry things look to me and how it melts my brain after 5 seconds.Anonymous
October 26, 2009
I find it funny that the font rendering that was perceived as one of the worst features of WPF is now called "Ideal" :) I love the changes though and am looking forward to the upcoming posts on this blog. Thanks for the great work!Anonymous
October 26, 2009
Good stuff! Any improvements to text layout performance?Anonymous
October 29, 2009
"Using this feature only requires that an app use a font which contains embedded bitmaps. Here is a list of the East Asian fonts that have this support." I have been trying to fool Visual Studio 2010 Beta 2 to render my custom bitmap font by using a TTF with embedded bitmaps, but have not been successful yet. To make non-WPF applications use the embedded bitmaps the only thing you seem to need to do is include the 949 - Korean Wansung char set in the font. This does not seem to be enough for WPF. I tried opening one of the fonts that render with bitmaps in Visual Studio 2010 Beta2 (MingLIU) in FontForge and just changing the name and exporting it again. This caused the bitmaps to not be rendered in VS2010, so some property that WPF is looking for must have been lost. What are the requirements for WPF to decide to use the bitmaps in the font?Anonymous
November 09, 2009
Gavinm – At the moment it does not appear that RenderTargetBitmap respects these settings. I’ll work with the graphics team to see if anything can be done about this. Leonardo – Thanks for brining this to our attention. I have filed a bug and we will investigate this issue. Z – Yes there is a difference. Since there ideal mode formatting involves subpixel positioning, there is no concept of aliased ideal mode text. In the scenario you mentioned, ideal mode text will use ideal mode formatting and ClearType text rendering. Display mode text will use display mode formatting and aliased text rendering. Erik – I’ll ask around to get an answer for you.Anonymous
November 10, 2009
Just downloaded Visual Studio Beta 2 for a second time.. I already had it installed but wanted to be sure having heard the WPF problem with text was fixed in Beta 2. So reinstalled expecting to see a nice sharp clean 2010 IDE. No chance... everything is blurred bar the Solution Explorer and a couple of other bits.. I won't be leaving 2008 until this is sorted... end of. Some changes aren't always for the better...Anonymous
November 11, 2009
Sore Eyes - If you send me an email with details about your machine configuration I'd be glad to try look into your issue.Anonymous
November 12, 2009
I'm going to 2nd what "Sore Eyes" reported. I just installed Beta 2 on Windows 7 running on VMware Fusion 3. It's interesting that other Windows 7 applications have relatively nice fonts, but after 10 minutes of using Beta 2 I have to stop. The menu bar and text editor fonts are too blurry for me (and I've got 20/20 vision, so this isn't a "me" issue). Other dialog boxes and tool windows like the Solution Explorer and the Options dialog are fine. I'm really disappointed. After trying Beta 1 and seeing the hew and cry on the web, I'd hoped you guys would have given in and reverted to the old rendering mode. I just want to convey that as a developer, I personally don't care if my source code scales to 400% or looks good in print. I will not upgrade to Visual Studio 2010 until the text editor renders 10pt Consolas like it does in Visual Studio 2008.Anonymous
November 13, 2009
Erik - WPF uses embedded bitmaps to improve the legibility of EA text in old EA fonts at small size. I believe the assumption here is that new fonts would be created with enough hinting information so that they render with similar clarity as if the font had used embedded bitmaps. At this time, WPF does not expose an API to force the use of embedded bitmaps if they are contained in the fonts; however I will consider keep this feature in mind when planning for our next release.Anonymous
November 14, 2009
So what you are saying is that you hard-coded some fonts to use the embedded bitmaps? From my testing it cannot be hard-coded on the font name, so some kind of checksum? I don't need a API to force embedded bitmaps, I want to craft a font where the bitmaps are used automatically. I guess I will have to resign myself to reverse-engineering it in the end, maybe even patch the assembly.Anonymous
November 16, 2009
Dear WPF text team, could you please explain what is going on with text in WPF? The improvement but the text still lacks the GDI clarity. I've got two screenshots here, could you please take a quick look at them? http://mokelainen.com/blog/post.aspx?id=31 I hope the text rendering engine in beta 2 isn't final(?)...Anonymous
November 18, 2009
Iivari - I took a look at your screenshots and you have hit a known bug where we do not render text correctly when using: ClearType + a light color text + a dark color background. Thanks for reporting this. We are working to fix it.Anonymous
November 19, 2009
Hi, I've been just playing with TextFormattingMode on .NET 4.0 Beta 2 and I must thank you guys for implementing Display mode because it is exactly what I've been missing in WPF for a long time. One question - I'm trying to turn Display mode on and off on RichTextBox programmatically to see the difference, but it does not seem to have any effect. It works fine with TextBlock etc. but RichTextBox retains the mode which is initially set and I found no way how to change it later - event tried to set the mode on the RichTextBox itself and all its visual children using VisualTreeHelper. Is this expected behavior? How can one change TextFormattingMode of RichTextBox dynamically? Thanks...Anonymous
December 04, 2009
Martin – Thanks for reporting this issue. The intended design is that TextFormattingMode would need to be changed on the FlowDocument which the RichTextBox is displaying. This behavior is consistent with how other properties are not passed from the parent RichTextBox to the child FlowDocument. After trying to repro your issue, it’s clear that dynamically changing the TextFormattingMode of the FlowDocument does not have any effect. I’ve filed a bug on this issue.Anonymous
January 11, 2010
I'm going to have to third what Sore Eyes said. Using VS2010 Beta 2 on Windows XP SP3, with any font (consolas or not), default color scheme (white background), still looks horribly blurry. Screenshot: http://img706.imageshack.us/img706/8350/vs2010blurry.pngAnonymous
January 23, 2010
The comment has been removedAnonymous
February 25, 2010
With regards to http://blogs.msdn.com/text/archive/2009/08/24/wpf-4-0-text-stack-improvements.aspx#9924681, is the same issue responsible for http://www.divshare.com/download/10465329-31aAnonymous
February 26, 2010
Is http://www.divshare.com/download/10465329-31a the result of the same bug as mentioned in http://blogs.msdn.com/text/archive/2009/08/24/wpf-4-0-text-stack-improvements.aspx#9924681 We would very much like an update on the issue either by means of a blog post here or in connect at https://connect.microsoft.com/VisualStudio/feedback/details/533634/vs-2010-rc-fonts-text-rendering-still-quite-blurryAnonymous
February 28, 2010
Is the light-on-dark bug still present in the Feb10 RC? I'm working on a light-on-dark application, and can see very little (i.e. no) difference between "Display" and "Ideal".Anonymous
March 01, 2010
Soum/Will – We made a fix to text rendering for light text on dark backgrounds which made it into the RC build. Unfortunately, that fix did not have as large an effect as we hoped. We are looking into other fixes for this problem. Once I know something more definite, I’ll definitely make a post here and respond to the multiple connect bugs open on this issue.Anonymous
March 21, 2010
With this change WPF may become usable for user interface of generic software (You know where 100% of text is rendered to be read, not to look like a designer dream). I don't have VS 2010 beta 2 installed but it seem reading other comments and watching screenshots that it is still blurry compared to GDI rendering... Really unfortunate, maybe someone should make you remember that most software written today couldn't care less about your "Ideal" rendering mode and how good it look when animated...Anonymous
March 22, 2010
virtualblackfox – we have eliminated the last rendering problems for the final release of WPF4 and VS10. Please see the below blog post for more details. http://blogs.msdn.com/text/archive/2010/03/05/additional-wpf-text-clarity-improvements.aspxAnonymous
October 17, 2010
After some sleepless night setting TextOptions.TextFormattingMode="Display" finally solved all blurry texts :-) Hope this will be ported to Silverlight 5. (SL4 texts looks like VS2010 Beta1 !!) I am curious why TextFormattingMode="Display", SnapsToDevicePixels = true, UseLayoutRounding = true is not set by default. This is most wanted behaviour for 99% of developers. Who want to do animation can turn it off.Anonymous
November 10, 2010
One question: WPF does AFAIK use DirectWrite. Is this still true if you use TextFormattingMode="Display"? And if it still holds true, how can I achieve the same effect when I use DirectWrite - but not WPF - in my application?