Small Basic - Colors
You can set colors in Small Basic in 3 ways:
- Using pre-defined color names (e.g. GraphicsWindow.BrushColor = "Red" )
- Using a Hex value code (e.g. GraphicsWindows.BrushColor = "#FF0000" )
- Setting the Red, Green, Blue components (RGB) (e.g. GraphicsWindows.BrushColor = GraphicsWindow.GetColorFromRGB(255,0,0) )
All 3 above are equivalent (Red). See that the Hex example has 3 hexadecimal values corresponding to the Red, Green and Blue components: FF(R), 00(G) and 00(B), which in decimal are 255(R), 0(G) and 0(B). The # symbol is required and is a standard symbol that shows that the following characters are hex values.
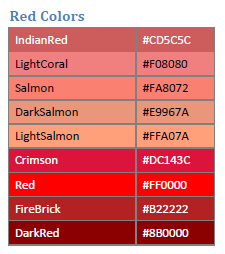
The 'Introducing Small Basic' guide lists all the available named colors, and their corresponding hex values, here are the Red hue colors.
You can also add transparency using the hex method by adding an extra hex value for the opacity (00 fully transparent and FF fully opaque), using ARGB in place of RGB.
For example "#80FF0000" is 50% (80) transparent Red.
GraphicsWindow``.``DrawText``(``50``,``50``,``"Hello World"``)
GraphicsWindow``.`` BrushColor `` = ``"#80FF0000"
ellipse `` = ``Shapes``.``AddEllipse``(``90``,``35``)
Shapes``.``Move``(``ellipse``,``40``,``40``)
HSL Example
Another way to describe a color is by HSL, which stands for Hue, Saturation, Lightness.
- Hue is the color (from 0 to 360) which corresponds to degrees of a circle since Hue 0 is Hue 360 (Red).
- Saturation is the color intensity (0 to 1) which is gray to bright
- Lightness is the lightness (0 to 1) which is black to white
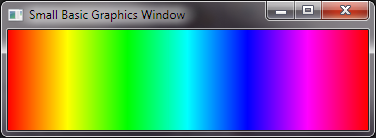
The following code converts HSL to RGB, and displays the available Hues (0 to 360) at maximum Saturation (1) and medium Lightness (0.5).
GraphicsWindow``.`` Width `` = ``360
GraphicsWindow``.`` Height `` = ``100
For `` H `` = `` 0 `` To ``360
`` S `` = ``1
`` L `` = ``0.5
``HSL2RGB``(``)
``GraphicsWIndow``.`` PenColor `` = ``GraphicsWindow``.``GetColorFromRGB``(``R``,``G``,``B``)
``GraphicsWindow``.``DrawLine``(``H``,``0``,``H``,``100``)
EndFor
Sub ``HSL2RGB
``'Check Limits
`` While ``(`` H `` < ``0``)
`` H `` = ``H``+``360
``EndWhile
`` While ``(`` H ``>`` = ``360``)
`` H `` = ``H``-``360
``EndWhile
`` S `` = ``Math``.``Max``(``0``,``Math``.``Min``(``1``,``S``)``)
`` L `` = ``Math``.``Max``(``0``,``Math``.``Min``(``1``,``L``)``)
`` C `` = ``(``1``-``Math``.``Abs``(``2``*``L``-``1``)``)``*``S
`` H2 `` = ``H``/``60
`` X `` = ``C``*``(``1``-``Math``.``Abs``(``Math``.``Remainder``(``H2``,``2``)``-``1``)``)
`` If ``(`` H2 ``>`` = `` 0 `` And `` H2 `` < ``1`` ) ``Then
`` R `` = ``C
`` G `` = ``X
`` B `` = ``0
`` ElseIf ``(`` H2 ``>`` = `` 1 `` And `` H2 `` < ``2`` ) ``Then
`` R `` = ``X
`` G `` = ``C
`` B `` = ``0
`` ElseIf ``(`` H2 ``>`` = `` 2 `` And `` H2 `` < ``3`` ) ``Then
`` R `` = ``0
`` G `` = ``C
`` B `` = ``X
`` ElseIf ``(`` H2 ``>`` = `` 3 `` And `` H2 `` < ``4`` ) ``Then
`` R `` = ``0
`` G `` = ``X
`` B `` = ``C
`` ElseIf ``(`` H2 ``>`` = `` 4 `` And `` H2 `` < ``5`` ) ``Then
`` R `` = ``X
`` G `` = ``0
`` B `` = ``C
`` ElseIf ``(`` H2 ``>`` = `` 5 `` And `` H2 `` < ``6`` ) ``Then
`` R `` = ``C
`` G `` = ``0
`` B `` = ``X
``Else
`` R `` = ``0
`` G `` = ``0
`` B `` = ``0
``EndIf
`` M `` = ``L``-``C``/``2
`` R `` = ``255``*``(``R``+``M``)
`` G `` = ``255``*``(``G``+``M``)
`` B `` = ``255``*``(``B``+``M``)
EndSub
Comments
Anonymous
July 06, 2014
Thank you litdev, It's very simple explanation about colors. Please refer following TechNet Wiki article for more detail. social.technet.microsoft.com/.../23227.small-basic-color.aspxAnonymous
July 26, 2014
Yeah, this is kind of awesome! I'm going to combine this into Nonki's Wiki article: social.technet.microsoft.com/.../23227.small-basic-color.aspx I hope that's okay. I think it adds a lot, and Nonki's section go more in depth on it.