Optimizing SharePoint 2013 websites for mobile devices
The mobile market is growing continuously, and in the near future, more mobile devices than desktop computers will be used to surf the web. To ensure a user-friendly experience, we must optimize Internet websites for presenting content across the different devices. SharePoint 2013 offers a number of options for optimizing public-facing websites for mobile devices. Depending on your requirements, you can choose one or a combination of several options.
In the last few years, the use of mobile devices to surf the web has increased significantly. According to some researchers, by 2015, more mobile devices than desktop computers will be used to access the web. Mobile devices come in different sizes and capabilities. And since the desktop experience just isn’t good for mobile users, what are the options for improving the experience of mobile users on your website?
Improving the user experience across devices
Optimizing the user experience of a website across different devices is a complex process. Not only do you have to take into account the screen resolution of each device, but you also need to consider its capabilities (such as touch or pointer-based) and device size (1024x768 might be clearly readable for everyone on a 20-inch monitor but might result in a very bad experience on a 5-inch screen).
When you are planning improvements to the user experience of your website on mobile devices, there is no silver bullet approach. You have to research who your users are, which devices they use, and what they are trying to achieve on your website. You also have to have clear goals for what purpose your website serves and how it should guide your visitors in the process of becoming your customers.
You have several options for improving the user experience of a public-facing website. Which one you choose depends on the different factors that apply to your scenario.
Mobile websites
In the past, when the web technology wasn’t as sophisticated as it is nowadays, it was a common practice to provide mobile users with a separate mobile website to optimize their experience. Being hosted on a separated URL, such as https://m.contoso.com, the mobile site would have a user experience optimized for mobile devices. In some scenarios, organizations would even go a step further and optimize the copy on the mobile website. When a user navigated to the website using a mobile device, the main website would detect the use of a mobile device and automatically redirect the visitor to the mobile version.
It’s not that hard to imagine that building and maintaining two different sites is not only costly but also time consuming. Every update has to be done separately. Even then, with the diversity of today’s mobile devices, the questions remain whether a single mobile website would suffice and whether you wouldn’t need more websites to reach the whole spectrum of your customers.
Being able to reuse the content across the main and mobile websites simplifies the content management process. But the need to separately maintain the functionality of both websites makes it hard to justify this approach in most scenarios.
Mobile apps
One of the recent developments of the mobile market is the increased popularity of companion apps. By using the native capabilities of specific devices, you can build rich mobile apps to support different use cases. There is no better user experience on a mobile device than the native one offered by the device itself. For more information, see Build mobile apps for SharePoint 2013.
But is it realistic to build separate apps for all the different scenarios and for all the different mobile devices used to navigate the website? Although mobile apps are of great value for supporting specific use cases, there is still the need to access the information on the website from a mobile device in a user-friendly way.
Responsive web design
Instead of building separate mobile sites for mobile devices, what if we could have one website that automatically adapts itself to the particular device?
Responsive web design is a concept based on the ability to separate the design from the content on a website. Using the CSS media queries capability implemented in all modern browsers, and based on the screen dimensions of the specific device, you can load different style sheets to ensure that the website is presented in a user-friendly manner. And because CSS has its limitations, you can use JavaScript to further optimize the interface and interaction of a website on mobile devices. For more information, see Implementing your responsive designs on SharePoint 2013.
From the search engine optimization (SEO) perspective, responsive web design is the recommended way to optimize public-facing websites for mobile devices. After all, since the same HTML is sent to every device, it’s sufficient for an Internet search engine to index the content once, and it can be sure that the search results will apply the search query on every device.
Implementing responsive web design on a public-facing website is relatively easy assuming you start planning for it from the beginning. The great advantage of responsive web design above other approaches is that you maintain your website once to support a variety of audiences, and the different experiences are future-proof as they depend on the devices’ dimensions rather than their identity.
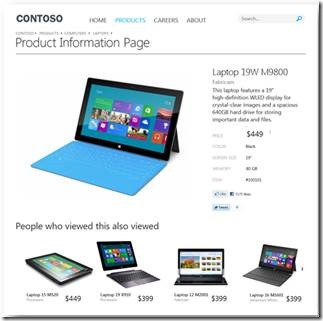
The following figures show how the sample Contoso Electronics website is displayed on different devices using responsive web design. Figure 1 shows the screen shot taken on a desktop device.
 Figure 1. The Contoso Electronics website displayed on a desktop device
Figure 1. The Contoso Electronics website displayed on a desktop device
Figure 2 shows how the Contoso Electronics website looks like on different mobile devices.
 Figure 2. The Contoso Electronics website displayed on mobile devices
Figure 2. The Contoso Electronics website displayed on mobile devices
SharePoint 2013 device channels
One of the new capabilities of SharePoint 2013 is device channels. You can use device channels to optimize how a website is displayed on different devices. By defining different channels and associating different devices with them, you can use different master pages to optimize how the website is presented to the user. For more information, see How to: Create device channels in SharePoint 2013. Figure 5 shows a sample configuration of device channels for a public-facing website built with SharePoint 2013.
 Figure 3. Device channels configured for a public-facing website built on SharePoint 2013
Figure 3. Device channels configured for a public-facing website built on SharePoint 2013
Whereas responsive web design uses a device’s screen size to determine the presentation layer, device channels in SharePoint 2013 use the identity of the browser on the particular device to decide which presentation style to use. Depending on how many different devices your site visitors use, managing the different devices and experiences can become complex. By using device channels, you get more flexibility in controlling the markup of your website for the different devices. Another benefit of using device channels is that you can serve different content to different devices, whereas the same content is served when using responsive web design. With device channels, you can apply additional optimizations to your website, such as resizing images and videos server-side using the renditions capability, which further improves the performance and user experience of your website. For more information, see How to: Manage image renditions in SharePoint 2013.
With all the different options at our disposal, which one should we use to get the best results?
Improving the user experience of a public-facing website in SharePoint 2013
First and foremost, it’s important to note that SharePoint 2013 supports all the methods mentioned above for improving user experience on mobile devices. Whether you’re looking at building a separate website for mobile users, supporting certain use cases with a mobile app, implementing responsive web design, or using device channels, it can all be implemented in your website on top of SharePoint 2013.
Not only does SharePoint 2013 not stand in your way, but it also supports you in implementing some of those improvements. For example, using the cross-site publishing capability, you can easily publish the centrally managed content on both the main and the mobile websites. With the Search REST API, you can have your content published in your mobile app, and if you’re looking at optimizing the presentation of your website across different devices, SharePoint 2013 offers plenty of features to help you.
With all these techniques at your disposal, it is up to you to decide which method, or combination of methods, is the best choice for what you’re trying to achieve. While you might be interested in supporting a particular complex process with a dedicated mobile app, it might still be of added value to ensure that everyone, regardless of their device, can access all the information on your website.
In most scenarios, it’s easy to choose whether or not the particular optimization technique offers added value. A slightly more difficult choice, partly due to the similarity of both methods, is whether you should use responsive web design or device channels to optimize the presentation of your website for mobile devices.
Responsive web design and device channels comparison
Responsive web design and the SharePoint 2013 device channels capability are similar in how they let you optimize a single website to be displayed in a user-friendly way on different devices. Despite this similarity, there are a few important differences between both approaches. Table 1 presents a comparison of the different properties of both approaches.
Device channels |
Responsive web design |
Device management |
Property management |
Different HTML for every channel |
Same HTML for every device |
More management (support for new devices) |
Future proof (device size) |
More flexibility |
Limited by CSS support and capabilities |
Custom Vary-By User Agent response header required |
Preferred by Internet search engines |
Table 1. Comparison of device channels and responsive web design
Applying user experience
First of all, there is a difference in how both approaches determine which user experience should be applied for the particular user. Responsive web design uses the size of the screen to determine how the content should be laid out in the browser’s window. Device channels, on the other hand, use the identity of the browser to load the suitable channel.
While responsive web design can cause different experiences to be loaded depending on the size of the browser window, device channels will always load the same experience for the same device regardless of the browser window size. Using device channels can have great advantages, for example, from the troubleshooting point of view where the user and the helpdesk employee would see the same interface despite the possible differences in their screen resolutions or browser window sizes.
Page markup
Another difference between device channels and responsive web design is how the page contents are served. Responsive web design changes only the presentation layer of the website. Although you can hide some pieces of the page in the browser using CSS, they are still present in the website’s code and therefore loaded. When using device channels, you can use different master pages to ensure that only the relevant markup is served to users. Additionally, you can use the device channel panels to further control the content elements loaded on specific pages.
Although device channels allow for better control of the rendered HTML and therefore optimized performance of the website, more effort is required to ensure that Internet search engines will properly deal with all the different versions of the website presented to different devices. You can achieve this by using the Vary-By User Agent response header, but it has to be done manually.
Future-proofness
Responsive web design uses the size of the browser window to distinguish between the different experiences. This is a robust approach, and the chances are low that a new device will appear on the market that has a poor user experience despite the configured breakpoints. One reason for that might be related to some specific capabilities of such devices, but again, chances of this are very rare.
SharePoint 2013 device channels are based on the identity of the browser used to open the website. There are two challenges with this approach. First of all, in some situations it might be impossible to distinguish between the same browser installed on the same operating system but on two devices with distinct capabilities. Second, if a new device appears on the market, you would have to verify that this device is assigned to the right device channel on your website.
Choosing the right approach for optimizing the user experience
Although responsive web design and device channels are very similar, their capabilities differ and they have different impact when used for optimizing a website for mobile devices. Due to their similarities and their own strength, choosing between the two approaches is often difficult. Why not combine both approaches to get the best of what they offer?
Combining responsive web design and device channels
An interesting scenario worth considering is to combine responsive web design and SharePoint 2013 device channels to benefit from the strengths of both approaches.
When combining responsive web design and device channels, you could use responsive web design to create the baseline cross-device experience. Depending on your design for the different breakpoints, using responsive web design could be good for the 80%, or maybe even 90%, of the optimizations. The remainder—whether they’re caused by how the web design changes between the breakpoints or by the capabilities of the different devices that should be supported—could be covered by device channels and device channel panels.
By using responsive web design to build the baseline for the cross-browser experience, we benefit from its future-proofness and robustness. For the specific exceptions, we can benefit from the granular control that SharePoint device channels offer us.
About the author
Waldek Mastykarz is a Microsoft SharePoint Server MVP and works as a SharePoint consultant at Mavention. Waldek shares his enthusiasm about the SharePoint platform through his blog, articles published in online and off-line magazines and on MSDN SharePoint Forums. He is also a speaker at community events such as the SharePoint conference in London, SharePoint Connections Amsterdam, and SharePoint Saturday. In addition to his job at Mavention, Waldek is a Virtual Technology Solutions Sales Professional for Microsoft Netherlands. In this role he helps answer customer questions around SharePoint Web Content Management (WCM).
Blog: https://blog.mastykarz.nl
Twitter: https://twitter.com/waldekm
Mavention: https://www.mavention.com
Comments
Anonymous
May 07, 2013
Excellent article and comparisons of Responsive Design features and Device Channels. Just like to understand your perspective on security (Authentication and Authorization) for SharePoint Web Applications accessed on mobile devices including using Multifactor authentication (MFA) options like Phonefactor.Anonymous
May 08, 2013
Thank you for your feedback. I'm not familiar with Phonefactor in particular. Do you have any specific questions regarding MFA?Anonymous
May 08, 2013
Great article Waldek! I'm starting a project for a client that will use both responsive web design and device channels, and this post has been very helpful as we begin our planning for the site.Anonymous
June 02, 2013
Excellent article more guideline required for Responsive Design in SP and code or gallery sample ?Anonymous
June 19, 2013
The great thing about implementing Responsive Web Design is that there are no SharePoint-specific steps to it.Anonymous
June 23, 2013
Good article, but part of the mavention.nl not seems good on mobile phone.Anonymous
July 23, 2013
This is an awesome one that I have been looking for couple of months now. Thank you for sharing it.Anonymous
September 05, 2013
Exactly the direction we need - more apps for 'mobile' every day, and it's not going to slow down!Anonymous
September 10, 2013
Good article! Do you have any tips for optimizing mysite for mobile?Anonymous
September 11, 2013
I can't think of any particular tips for mysite but you can probably modify the following codeplex project to work with MySites. responsivesharepoint.codeplex.comAnonymous
October 13, 2013
@Evgeny: which device are you using and what exactly doesn't seem to work correctly? @Tommy: could you elaborate on what you are trying to achieve?Anonymous
November 04, 2013
anybody help to use a common masterpage for sharepoint 2013 for mobile devices ....