Getting readymade Silverlight buttons with Silverlight SDK 1.1
Why make your own controls when the Microsoft Silverlight 1.1 SDK gives them to you for free? :)
I will take the example of using the button control that is provided in the Silverlight SDK for this post
To use the button control from Silverlight SDK, do the following:
- Start VS 2008 'Orcas' Beta 2 with Microsoft Silverlight Tools Alpha Refresh for Visual Studio (July 2007)
- Make sure you have downloaded the Microsoft Silverlight 1.1 Software Development Kit Alpha Refresh cause we will be copying files from there.
- Create a new Silverlight project

- After that, copy over 4 files from the Silverlight SDK and put them under a newly created folder in your project.
- The 4 files to be copied are
- Button.cs (SDK -> Tools -> SilverlightControlsStarterKit -> SilverlightUIControls -> Buttons)
- Button.xaml (SDK -> Tools -> SilverlightControlsStarterKit -> SilverlightUIControls -> Buttons)
- ButtonBase.cs (SDK -> Tools -> SilverlightControlsStarterKit -> SilverlightUIControls -> Buttons)
- ControlBase.cs (SDK -> Tools -> SilverlightControlsStarterKit -> SilverlightUIControls -> Common)
- Now your project folder should look like this:

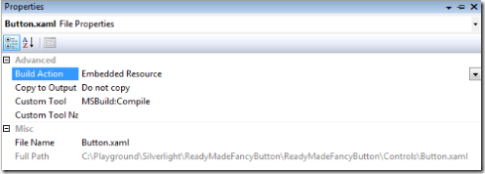
- Right click the Button.xaml file and change the "Build Action" from "Silverlight Page" to "Embedded Resource"

- Build the project [No errors? Continue. Errors? Mail me :) rohantATmicrosoftDONTSPAMMEdotPLEASEcom]
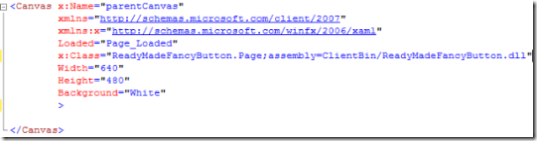
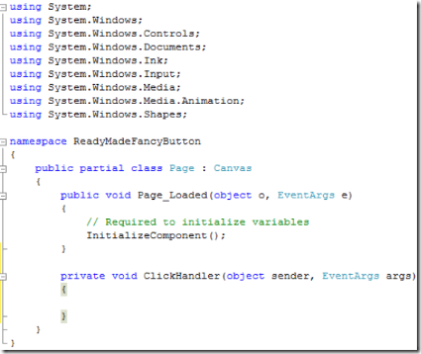
- To start off modifying the xaml file, right now the xaml file is exactly how Visual Studio created it and looks like this:

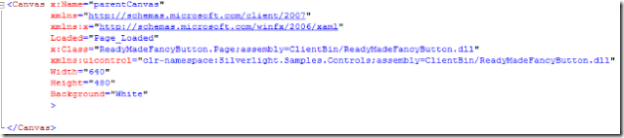
- Add a XML NameSpace to your XAML File by inserting the following line:
xmlns:uicontrol="clr-namespace:Silverlight.Samples.Controls;assembly=ClientBin/ReadyMadeFancyButton.dll"
Now your code would look like this:

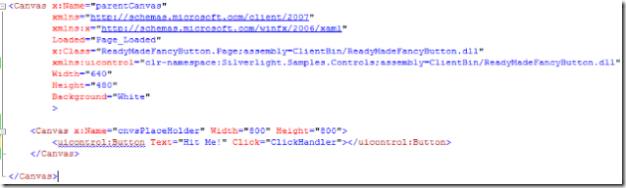
- Now let's create a canvas to put in our button and display it
- Create a canvas and put in a button, also give it a event handler to fire when the button is clicked. Lets add the following lines:
<Canvas x:Name="cnvsPlaceHolder" Width="800" Height="800">
<uicontrol:Button Text="Hit Me!" Click="ClickHandler"></uicontrol:Button>
</Canvas> - In all, now your xaml page should look like this:

- In the code behind of the Page.xaml file insert the code for the event handler which will handle the click event for our button by adding the following method:
private void ClickHandler(object sender, EventArgs args)
{
} - Now your code behind page should look like this:

- All done? What are you waiting for? Hit F5 and see it run... A cool readymade Silverlight button for you to use :)
There are a lot more controls in the SDK that you can play around with that that you got started.
Cheers!
Comments
- Anonymous
September 03, 2007
PingBack from http://msdnrss.thecoderblogs.com/2007/09/03/getting-readymade-silverlight-buttons-with-silverlight-sdk-11/