Patterns and Practices SharePoint JavaScript Library 1.0.0
Today we are releasing version 1.0.0 of the Patterns and Practices client side library. This is the culmination of several months effort by Microsoft as well as our community contributors to produce a reusable library to help simplify SharePoint client side development. It contains a fluent API for working with the SharePoint REST API as well as utility and helper functions. Designed to be consumed easily it is appropriate for us in script editor web parts, script tags, as well as working with commonjs, requirejs, and systemjs module loaders.
For performance considerations operations are asynchronous if there is a possibility of delay - making use of es6 style promises. Additionally, if you are using TypingScript you can make use of the rich intellisense and comments to explore the library and discover functionality. Additionally the library contains classes to help you add logging and caching to your application. See below for some examples and details on getting started with the library.
The library is designed primarily to make everyday SharePoint tasks easy and intuitive, here are a few examples:
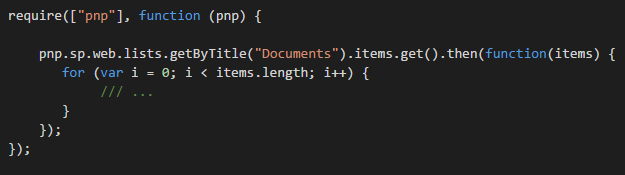
For example, reading list items:
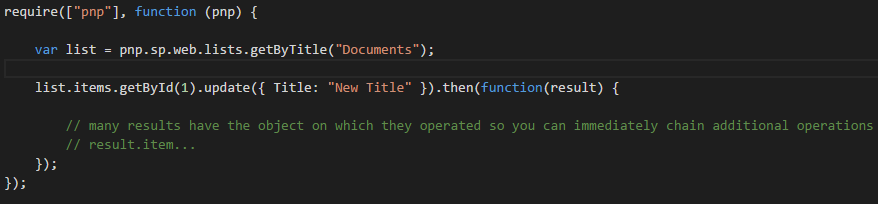
Or updating a list item:
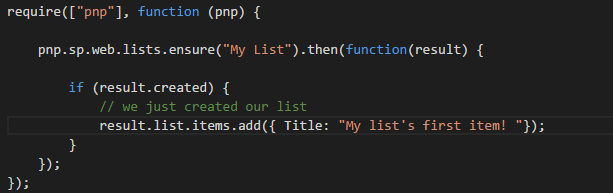
Or for a slightly more involved example, you can ensure a list and then operate on that list. If the list doesn't exist it will be created and then we can add an item:
There are too many specific scenarios to describe so we have created some samples and documentation linked in the section below to help get you started.
Try it out!
You can download a Visual Studio Solution that demonstrates using the library alongside requirejs. You can also take download the samples add-in for examples on using the library within your projects either in a script editor web part or a SharePoint add-in. Please also see our Wiki page on using the library in your projects.
Let us know what you think
While this is version 1 it is just the beginning. With your feedback we can grow and improve the library. So do please let us know what you think - what we did well and where we can improve.
Comments
- Anonymous
June 06, 2016
Hello Patrick,Great job! The library looks awesome. Would be possible to use it in a Provider Hosted App? I'm getting Forbidden responses when adding a new item into a list.Regards,Ricardo.- Anonymous
June 07, 2016
Currently our core use-cases are in page (script editor web part) and SharePoint hosted add-in. To make the call from a provider hosted application you would need to generate the bearer token and add it to the payload, which isn't something we currently try and handle. Since the new SP Fx operates in browser this was our target. For provider hosted application you would typically continue to use the managed CSOM which handles authentication using client id and secrets.- Anonymous
June 07, 2016
But, What if I'm developing a Provider Hosted Add-In on top of Angular JS and I need to query the SharePoint REST API? Currently with the SP.RequestExecutor object I'm able to do this. Otherwise I would have to code a custom web service to expose the CSOM methods to my AngularJS app. I thought the library implemented this functionality but now I see why I was receiving this HTTP 403 responses.Anyway... Thanks for your answer and congratulations for this great job! I'm looking forward to use this library in further scenarios.Regards,Ricardo.- Anonymous
June 07, 2016
We did discuss this during development, but we would have had to take a dependency and then worry about loading the required SP libraries. Since it wasn't a core use-case we decided against it. Thanks for your interest and I hope you find the library useful for future projects. - Anonymous
June 11, 2016
You can use ngSharePoint.https://github.com/Kaldeera/ng-SharePoint
- Anonymous
- Anonymous
- Anonymous
- Anonymous
June 06, 2016
so how does this tie into the SharePoint framework that has been announced.- Anonymous
June 07, 2016
The library currently helps with data access, and can easily be included into an SP Fx project and we have demo'd this on our weekly calls. Once SP Fx gets closer to release we will have samples and additional details for both.
- Anonymous
- Anonymous
June 07, 2016
Getting this error when running this command npm install sp-pnp-js --saveFailed at the sp-pnp-js@1.0.0 postinstall script 'typings install'.npm ERR! This is most likely a problem with the sp-pnp-js package,npm ERR! not with npm itself.Any ideas?- Anonymous
June 07, 2016
You may need to install typings, as responded in the Yammer thread as well.
- Anonymous
- Anonymous
June 07, 2016
Great job! =)- Anonymous
June 07, 2016
Thanks!
- Anonymous
- Anonymous
June 08, 2016
The comment has been removed- Anonymous
June 08, 2016
Thank you for your thoughts, we are always looking for feedback.
- Anonymous
- Anonymous
June 14, 2016
Great work, I'm looking forward to using this in the new UI Fx!- Anonymous
June 14, 2016
Thanks Robert, once you get a chance to use the library let us know your thoughts on how we can iterate and improve.
- Anonymous