Use “Napa” Office 365 Development Tools to build apps for Office and SharePoint on the browser
Since our Preview release, “Napa” Office 365 Development Tools has delivered many features and improvements to the browser development experience. This post highlights the major features we’ve developed since our launch—from small user interface (UI) changes to social capabilities to integration with other Microsoft products like Visual Studio—and how to make the most of them.
A quick intro
Hello! My name is Cristy Gonzalez, and I’m a Program Manager with the “Napa” team. I was a PM intern with this team in the summer of 2012, just before “Napa” Office 365 Development Tools had even gone live. Today I’m excited not just about being back on the team as a full-timer, but also about having the opportunity to tell you about the great set of features we’ve released since going live for Preview.
In this post I’ll cover:
- User experience (UX) improvements
- New apps for Office templates
- Improved support for task pane apps for Office
- Developing with a document
- Mail app activation rules editor
- Incremental deployment
- Sharing
- Publishing
- Open in Visual Studio
- Providing feedback
Why “Napa” Office 365 Development Tools?
To start, a bit of background information: “Napa” Office 365 Development Tools is a developer experience centered around the idea of developing on the cloud. By acquiring a developer Office 365 account, you get access to a development environment that’s available from your browser and the ability to create projects you can save and open later. You can virtually code from any machine without having to install or download anything.
“Napa” was created as a “getting started” tool for developing apps for Office and SharePoint. We wanted to provide a lightweight companion to Visual Studio to help users get familiar with the apps for Office and SharePoint model with the least amount of friction. Aside from providing a web-based development experience, we guide users and help them find the right resources to build their first apps for Office and SharePoint and become accustomed to the new Cloud App Model.
UX improvements
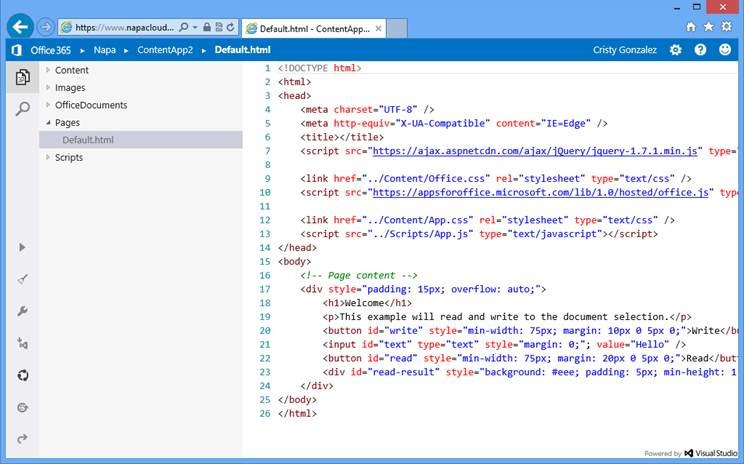
We wanted to improve our online coding experience in small but significant weekly updates. One of the main differences in our current UI is the command bar, which is now vertical instead of horizontal. We found that most users have more horizontal than vertical pixels, so simply changing the orientation of the bar now lets you see more lines of code on the screen. The task bar also contains our feature buttons—most of which I’ll talk about further down—and viewlets along the top, which let you change the views on the project. Figure 1 shows the “Napa” editor view, with the viewlets at the top of the vertical task bar, and feature buttons lower on the task bar.
 Figure 1. "Napa" editor view
Figure 1. "Napa" editor view
Figure 2 shows the two viewlets we support: the project document explorer that allows you to navigate through your files, and a specialized file search feature. This search feature lets you search in specific files or across your entire project, exclude folders in a search, specify options to match case or the entire word, and use regular expressions.
 Figure 2. Explore and Search viewlets
Figure 2. Explore and Search viewlets
Another main feature we’ve added to improve our user experience is Quick Open. Figure 3 shows how the Quick Open button displays a dialog box at the top of the editor screen. Initially it displays the most recent files you have accessed. From the toolbar, you can also get a list of commands and their shortcuts, such as Open in Visual Studio or Find, which you can execute from this dialog box; you can go to specific lines or symbols in the current file; or switch or open other files.
 Figure 3. Quick Open toolbar
Figure 3. Quick Open toolbar
This is part of a set of features we’ve added based on user feedback; for example, one of the most common requests we got was to include IntelliSense in “Napa”. We added IntelliSense, followed shortly by text highlighting and keyboard shortcuts. Together with Quick Open and the viewlets, they provide an enriched code editing experience for all users.
New templates
Along the same vein of UX improvements, to provide the same experience across both environments, we have revamped our apps for Office templates to match the recently updated templates used by Visual Studio. These new templates, which we talked about in a previous post, offer a better look and UX for the default apps that align with current Apps for Office design guidelines, a more organized file order, and improved code that follows conventions more strictly. They also expose basic functionality that programmers new to the Apps for Office model may not know about, such as basic data binding.
Since a frequent scenario for apps for Office involves providing visualizations, content apps now give you the option to create a “Multi-Page App,” which has a slightly different layout that makes it easier for you to add visualization code to your app.
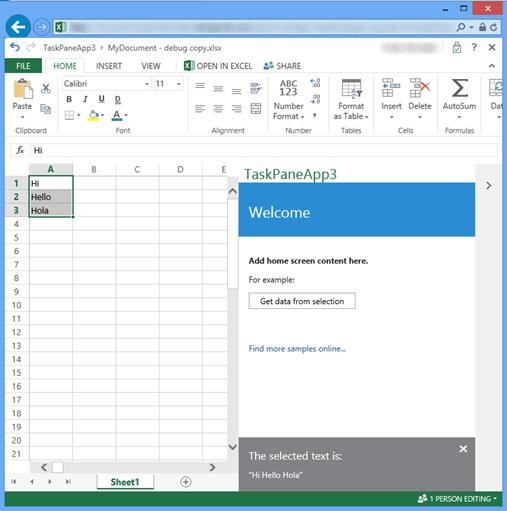
 Figure 4. The new look for task pane apps using our new templates
Figure 4. The new look for task pane apps using our new templates
Improved support for task pane apps for Office
We’ve also updated the functionality of the various app types. Task pane apps have expanded the most in terms of launch options and now support launching in the PowerPoint desktop program and Excel Web App. You can see the full set of launch options in Figure 5. Launching in Excel Web App is now the default behavior for new task pane apps; this makes the “getting started” experience even smoother, since it helps you deploy more quickly and lets you use the debugging tools from your browser.
 Figure 5. Task pane launch options: change where you want to launch apps in the Run tab of the Properties dialog box
Figure 5. Task pane launch options: change where you want to launch apps in the Run tab of the Properties dialog box
Aside from the variety of Office programs to choose from, task pane and content apps can now also launch in a specific document. The apps can launch in any document you have added to your project, as long as the document type is supported by the app type.
There are two ways you can add a document to your app: create a new document from the project editor view, or upload an existing document that already has specific information you want to use to test your app. Both of these options are available from the file explorer, as shown in Figure 6.
 Figure 6. Office Documents folder menu lets you add new documents or upload them from your computer
Figure 6. Office Documents folder menu lets you add new documents or upload them from your computer
From there, you can open the Properties dialog box and go to the Run tab. Select the Open a Document from this Project check box and choose the document in which you want your app to launch by default.
If you want to add information to a document you created inside of “Napa” or need to make any changes to an uploaded document, you can edit these documents by selecting them in the tree explorer and then selecting the edit button in the editor panel, which brings up the document in its respective Office Web App. This means you can test your app on the exact set of information for which you’re building it. As an added bonus, you don’t need to have Office 2013 installed on your machine to make these edits, allowing for a full development experience in the cloud.
Mail apps activation rules editor
Another change in project properties was the addition of the mail app activation rules editor for mail apps. From the properties dialog box, you have a small but very complete set of options for filtering out the kinds of email messages or appointments in which your app should be displayed. We optimized the available fields to create a simple UI to support key scenarios. If you’re more familiar with the activation rules XML, you have the option of editing it from the same dialog box.
 Figure 7. Activation rules editor for mail apps
Figure 7. Activation rules editor for mail apps
Incremental deployment
In terms of improvements to the coding experience, we’ve made significant strides for deployment. We wanted to optimize for the iterative deployment experience, which meant reduced deployment time. Our solution was to implement incremental deployments, in which we deploy only the files that have been updated since the last deployment.
Tip: close any project documents you have opened before you deploy; otherwise the file is locked, which means the project will have to do a full deployment!
 Figure 8. Incremental deployment reduces the time it takes to launch your app after you hit Run
Figure 8. Incremental deployment reduces the time it takes to launch your app after you hit Run
Sharing
Remember the new task bar buttons I mentioned earlier? One of them was our first endeavor in providing social features. The Sharing feature highlighted in Figure 9 lets you share your entire code with anybody—even if they don’t have an Office 365 developer account.
 Figure 9. A subset of the feature buttons, with the "Share" button highlighted
Figure 9. A subset of the feature buttons, with the "Share" button highlighted
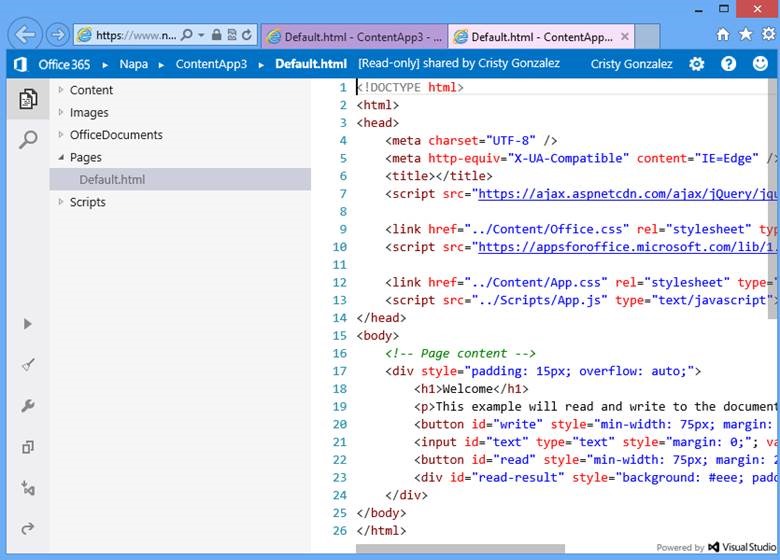
When you select Share, you get a link to your app. When others click the shared project link, they can see the entirety of the code in the editor view. This shared project link contains a snapshot of the project as it was when you shared it, so there are no risks of other users overwriting or modifying the code. Whoever shared the project can update the shared project with a newer version of the code or can stop sharing this entire project. Both of these options are shown in Figure 10.
 Figure 10. Shared project dialog box displaying the options to update the shared project or delete it
Figure 10. Shared project dialog box displaying the options to update the shared project or delete it
Anybody can look through the code of a shared project. If a person viewing the shared project has an Office 365 developer account, that person also has the option to run the app or to copy the project over to their account by using the feature buttons on the task bar.
 Figure 11. View of a shared project
Figure 11. View of a shared project
This is one of the key differences of our “Napa” cloud development experience. For example, if you are struggling with code and want to give more context than just a code snippet, you now have the option of sharing your entire code with just one link. We actually use this feature internally on MSDN to provide the full code of tutorials for apps for Office and apps for SharePoint, or to share projects created during “Napa” demos in conferences, so the audience can see the code right after we write it.
Publishing
After creating your project, testing it on various Office programs, and sharing it with others, what else is left to do if not publish your app? You can publish your apps for Office or SharePoint directly from “Napa” by selecting the Publish button. From here we provide the app packages for SharePoint and the manifest, so you can easily publish your app to the Office Store or your app catalog. This allows for a complete development story within “Napa”, from creating and debugging a project all the way to publishing your app.
Open in Visual Studio
This feature has been live for quite a while, but it is fundamental: the ability to download projects to Visual Studio. “Napa” was designed as a “getting started” platform, and for developing on the cloud. Once you want the full power of Visual Studio, including all of the team development features, you can continue your development experience there. If you already have Visual Studio installed, just select the Open in Visual Studio button and then select Run in the message that appears.
 Figure 12. The Open in Visual Studio button is highlighted. Below is the message you see if you already have Visual Studio
Figure 12. The Open in Visual Studio button is highlighted. Below is the message you see if you already have Visual Studio
The Open in Visual Studio feature provides you with the right set of tools to continue working on your project. If you don’t have Visual Studio installed, it provides a link for you to download your preferred version of the IDE. If you do have Visual Studio, we verify that you have the right version of the Office Developer Tools installed, and if not, we install the latest version. This ensures that you make a smooth transition from “Napa to Visual Studio.
Send feedback
Lastly, this simple and important tool helps you and helps our product team: the feedback feature. By clicking the smiley face at the top right corner of the tool bar (as shown in Figure 13), you can send us feedback from any page inside of “Napa”. This feedback goes directly to the product team. We love hearing from you. If you have any suggestions, this is a great way to influence the direction of “Napa”.
 Figure 13. Feedback dialog box
Figure 13. Feedback dialog box
Whether you’re a new or a long-time “Napa” user, we hope this post gave you bit of additional insight into some of the features we’ve rolled out in the past year. We have many more ideas and features in the works, so stay tuned for those! If you have any questions about these features or comments, please leave us a message below or on our Feedback feature.
Comments
Anonymous
September 06, 2013
Provide a template for get/set data from different data sources into the office app. ( ie. Entities from MS CRM to word doc for presentation/quote with a write back and save to doc library)Anonymous
October 29, 2013
how to download?Anonymous
October 31, 2013
Hi John, You can download the project by clicking the VS logo icon on the left-side bar. Thanks, Xiaoying Guo Program Manager, Visual Studio Office Developer Tools teamAnonymous
November 06, 2013
Hello Xiaoying Guo, Please tell me in Napa tool the UI is not available so is any way to show the UI for aspx pages in Napa Thanks Deepak chauhanAnonymous
December 21, 2013
What minimum version of Office 365 do I need for Office 365 Development?Anonymous
February 04, 2014
The comment has been removedAnonymous
April 05, 2015
Thanks for this helpful information I agree with all points you have given to us. I will follow all of them. <a href="staygreenacademy.com/.../">SharePoint 2013 Developer Training Online</a>Anonymous
June 28, 2015
Nice info. thanks. i am beginner to “Napa” Office 365 Development. we need a URL for the Napa Office 365 Development Tools web app. i did not get. what does it mean? and kindly tell me how to get URL for the Napa Office 365 Development Tools web app? thanks