Integrating documents into cloud business apps
Documents are critical pieces of information in many business applications. That’s why we added support for easily attaching to Office 365 or SharePoint document libraries in the latest release of Cloud Business Apps in Visual Studio 2013. With the Microsoft Office Developer Tools for Visual Studio 2013—March 2014 Update, it is now easier than ever to attach to document libraries and interact with documents in your application.
Let’s walk through an example. Imagine we are store owners who sell a variety of products, and would like to use SharePoint to store documents related to those products, such as manuals, warranties, sales presentations, and notes. In this example, we will create a Cloud Business App (CBA) that relates our products to documents stored on Office 365 or SharePoint 2013. We will also create screens to allow access to those related documents.
Choose the SharePoint document library
On the SharePoint site, choose a document library to store documents relating to our products. The document library needs to be on the same site and host web as our CBA app when we deploy, so the app has access to the library. We need to create a column to track which product the document belongs to, in this case use the string field Product. While the document library list can have associated content types, the shared column needs to be a list column so it is available for every document.

Figure 1. Choose a Document Library List with a field to store the associated product.
Create tables in Visual Studio
Create a new Cloud Business App project (VB or C#). Select our debugging SharePoint site. This site should mirror the document library we have set up on the production site.
Note: If we had created the Cloud Business App with a previous version of Visual Studio, upgrade the app and update the SharePoint data sources. If the entities were SharePoint Document Libraries they will be ready for use after the update. To upgrade the app, choose the project in Solution Explorer and select "Upgrade Project..."
Create a table named Product.
a. Add a new field ProductName as type string.

Figure 2. Create the products table.Set the Include in Unique Index property for this field so we do not have two products with the same name. Alternatively, we can choose to auto-populate a string field with any unique key, like a GUID, by writing code in the Product_Inserting event. We need a unique field so it can be associated with a column on the document library.

Figure 3. Set the ProductName field property to Include in Unique Index.
Add data source for the document library
- Add a new data source by choosing the Data Sources node in the Solution Explorer and then choosing SharePoint.

Figure 4. Attach to a SharePoint data source. - The SharePoint site is already filled in with the site we used when creating the project. The document library must reside on the same debugging site as our app. When we deploy the app, we need to verify the ProductDocument library exists on the production site. The Publish Wizard will walk us through this. For more information, see the Publish Cloud Business Appstopic in the MSDN library.

Figure 5. Choose to connect to the host web SharePoint site. - Depending on our SharePoint site's security, we will be prompted for our credentials when we choose Next. Select Document Libraries to show the document library lists, and select our library. We can now search for the library using the search box and get more information about the library—including the fields and related tables.

Figure 6. Select the document library entity. - Choose Finish to add the data source to our project.
Set Relationship between the Product Documents entity and Product
- In the ProductDocuments entity designer, select Add: Relationship.
- Set up the relationship as shown in the image below. Each product can have many documents, and the fields we set up earlier are the shared fields.

Figure 7. Set up the relationship to the document library.
Add screens
- Choose the Client project screen node in the Solution Explorer and choose Add Screen…. In the dialog box, choose the Common Screen Set. The Common Screen set creates the Browse, View, and Add/Edit screens all at once and configures them for the associated data. For screen data, choose the Products table and choose Product ProductDocuments. Choose OK to create the screens.

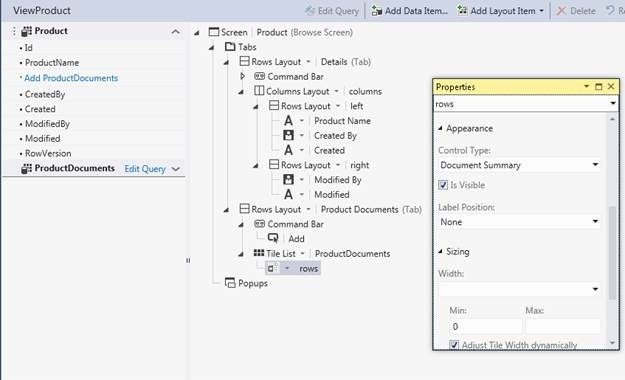
Figure 8. Create the product common screens. - Once the screens are created, observe the view details screen where we included the related documents. There is a tab called Product Documents that has a tile list to containing the documents. The row of the tile list is using the new Document Summary control. There is also an Add command bar button to add or upload new documents. We do not need to make any changes to the screen to get the document functionality.

Figure 9. The Product Documents row uses a Document Summary control.
Running the app
Choose Start Debugging (F5) to start the app. We may need to enter our credentials and we will need to trust the app. When the app loads, it will open to the Product page where we can add a product.

Figure 10. Create a new product.
Once the product is added, select the product to view details and open the Product Documents tab. Choose the Add button to create a new document or upload an existing document. The item named Document is the default template added for new document libraries. We can customize which templates are associated with the library in SharePoint and they will appear in the popup list for easy creation. For now, create a Word document.

Figure 11. Create a new document for the product.
This will open the document in Office Online. Using Office Online, we can rename the document by selecting the name on the menu bar and add our content to the document body.

Figure 12. Use Office Online to rename and edit the new document.
When the edits are complete, just choose the back button to return to the product view page. Office Online auto-saves your document—so we don't need to explicitly save.

Figure 13. Documents for the selected product appear in the tile list.
Selecting the document in the tile list will open the document to allow viewing or editing. It will open the desktop Office client if we have it installed or Office Online if the desktop version is not installed.
Publishing
CBA apps have flexible deployment options. When we run the Publish Wizard, the SharePoint library address will automatically be updated to point at the host web of the publish site. Create the library with the same columns on this site so the app can find it.
Once the app is published, we can access the app on desktop, tablet, or phone and the layout will adjust for the best experience. Here's what it looks like on my phone. Pretty cool!

Figure 14. The document tile list adjusts format for device form factors.
Enable support for legacy browsers
To allow uploading documents on legacy browsers such as Internet Explorer 9, add a NuGet package to the server project. Choose the server project and choose Manage NuGet Packages from the context menu. In the NuGet manager, select Online, search for "web pages," choose Microsoft ASP.NET Web Pages package, and select Install. This package will also install two dependent packages; Accept the license agreement to install the packages.

Figure 15. Install Microsoft ASP.NET Web Pages NuGet Package for legacy browser support.
The Troubleshooting document libraries topic provides more information about enabling legacy browser support.
Summary
The document library support added in the Office Developer Tools for Visual Studio—March 2014 Update provides a way to seamlessly integrate SharePoint document libraries into your applications, without needing to write any code. CBA apps excel at showing a table entity and all of its related documents. Uploading documents, creating new documents from templates or blank Word, Excel, or PowerPoint documents, and editing documents in Office Online or Office desktop are supported.
The How Do I: Incorporate Document Libraries in a Cloud Business App? topic provides a video demonstration about integrating document libraries.
-Ed Smith, Software Development Engineer in Test, Cloud Business Applications Team
Comments
Anonymous
May 19, 2014
This is great - how can a pre-formatted template document be created instead of a vanilla Word or Excel Doc? Or is it possible to create a Cloud Business App that associates some contextual data with a single template document? For example - I am thinking about a current physical paper process that requires the user to print out a template fill it in and then physically post it for approval - there are many instances of this in the real world.Anonymous
May 20, 2014
The comment has been removedAnonymous
May 30, 2014
Hi There, I have tried these exercises along with those by Beth Massi, and it all works fine, but will not work on an Android phone or tablet. I am using Office 365 E1 by the way. The message I get is when you try to create a word document from phone or tablet "Sorry, Microsoft Word Mobile Viewer ran into a problem opening this document. To view this document please open it in Microsoft Word compatible application." If I open a word document from my personal skydrive on my devices I have no problems. This leads me to believe this functionality simply does not work. I am confused as to how you managed to get yours working, unless you are using a Windows Phone. Has anyone tried this on andriod or ios? would be interested to know. In addition, the "Upload existing file" link does nothing. So that seems broken also. Making this new feature of lightswitch useless for anything but Windows desktop use.Anonymous
June 09, 2014
I created an article: Implementing Documents in a SharePoint 2013 Cloud Business App (LightSwitch) that was based on this one. The item I added was to programmatically create the Document Library if it did not already exist. The article is here: lightswitchhelpwebsite.com/.../Implementing-Documents-in-a-SharePoint-2013-Cloud-Business-App-LightSwitch.aspxAnonymous
May 28, 2015
This feature only works for English Language if I try to do the same with a Sharepoint Site in Italian it doesn't work and i get a generic Error. Anyone on this?Anonymous
July 12, 2015
Hey Silvano, me too, but in Portuguese-BR.Anonymous
July 29, 2015
Hi Silvano and Nathan, Thank you for informing us about the problem with non-English languages. We're aware of this issue and we're looking at how we might fix this in future releases.