Five Code Samples to Help You Get Started with apps for Office
Hello, my name is Hila Shemer and I'm a Program Manager on the Office Solutions Framework team. In the past few weeks, we've posted several articles presenting the new apps for Office platform (you should definitely check out Brian's post and Rolando's post for some excellent background information). This post will go into more detail by introducing you to key development concepts and pointing out relevant code samples so you can quickly start building your own apps.
1. Reading and Writing Data in Documents (Task Pane and Content Apps)
Reading and writing data from and to documents and worksheets are probably the most basic things you'd want to do in a document. The new JavaScript API for Office provides simple getter and setter methods for the Document object, getSelectedDataAsync, and setSelectedDataAsync. These methods enable you to get any data selected by the user and pass it to your app, or to set data in the user's current selection. The most interesting aspect of the reading and writing APIs is that they come in different flavors: text, matrix, and table. As a developer, you can control the type of data you'd like to read or write by specifying it as a parameter to the method. The Interact with Facebook APIs sample shows how to get a facebook user's account information and insert it as a matrix (an array of arrays) into the current user selection in the document:
// insert data as matrix.
Office.context.document.setSelectedDataAsync([
["Name: ", myName],
["Gender: ", myGender],
["User ID: ", myID],
["Birthdate: ", myBDay],
["Friend Count: ", myFCount]],
{ coercionType: "matrix" });
})
2. Binding to Regions and Refreshing Data in Documents (Task Pane and Content Apps)
Binding is another key concept to master in the new API. Unlike the basic getter and setter methods, binding to a region in a document establishes a link between that region and the app that can be referenced later on. After a Binding object is created, you can retrieve it at any time, read and write data to it, and handle selection and data change events. The Bing Maps content app walkthrough, which uses the Bing Maps Services to display a list of locations on a map, is a good way to learn how to work with bindings. Because the app binds to a list of locations, it can refresh the map any time the list changes, so the map always displays the most current information. The following snippets from the walkthrough shows how to create a new binding based on the current user selection and access its content:
// Bind to selected table and draw map based on table values after binding is created.
Office.context.document.bindings.addFromSelectionAsync("table", { id: 'MyCities' },
function (result) {
drawMapFromBinding(result.value);
});
// Access data in binding
function drawMapFromBinding(binding) {
if (binding) {
binding.getDataAsync(function (dataResult) {
var cities = dataResult.value;
});
}
}
![clip_image002[6] clip_image002[6]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/53/99/metablogapi/7510.clip_image0026_thumb_6D28FB53.png) |
Figure 1. Detecting selection change events in Bing Maps Content App Walkthrough.
3. Detecting Data and User Selection Changes in Documents (Task Pane and Content Apps)
After you write data or bind to a region in the document, it's very useful to know when the user selection or data has changed. The JavaScript API for Office enables you to add event handlers to the Document and Binding objects to detect changes. The sample Apps for Office: Get selection-change coordinates in an Excel table is a great example for using events. The sample binds to a matrix and then adds an event handler to detect selection change in the bound area. After the event is triggered, the app reads and displays the new selected row and column coordinates:
// Add event handler that calls myHandler on any selection change in myMatrix binding.Office.context.document.bindings.getByIdAsync("myMatrix", function (result) {
result.value.addHandlerAsync(Office.EventType.BindingSelectionChanged, myHandler);
});
// Display the new selection start coordinates and row and column count.
function myHandler(bArgs) {
var newCoordinates = ("Selection start row, column: " + bArgs.startRow + "," + bArgs.startColumn);
write(newCoordinates);
}
4. Activating an app Based on Regular Expressions in Email Messages and Appointments (Mail Apps)
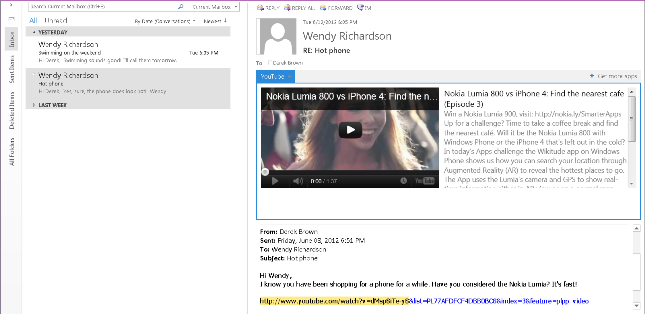
Unlike task pane and content apps, which need to be added to documents by users, mail apps automatically appear for email messages and appointments based on activation rules. As an app developer, it's important to know how to specify these rules in the app manifest. A really cool example for activating a mail app is shown in the sample Mail apps for Outlook: Create a mail app to view YouTube videos. This app activates when the selected message or appointment contains a URL of a YouTube video and allows the user to play the video. The first snippet below shows how to construct the activation rule based on a regular expression that matches a YouTube URL. The second snippet shows how the app can access the matched URL:
<Rule xsi:type="ItemHasRegularExpressionMatch" PropertyName="BodyAsPlaintext" RegExName="VideoURL"
RegExValue="https://(((www\.)?youtube\.com/watch\?v=)|(youtu\.be/))[a-zA-Z0-9_-]{11}"/>
// Access the regex match.
Office.context.mailbox.item.getRegexMatchesByName(“VideoURL”);
Figure 2. Activating and accessing a Youtube URL using regular expressions.
5. Extracting Entity Strings in Email Messages and Appointments (Mail Apps)
Mail apps provide you with access to certain entities included in the selected email message or appointment (such as physical addresses, contacts, email addresses, and phone numbers), which can provide very useful information for your app. The Mail apps for Outlook: Create a mail app for VoIP dialing sample shows how to activate an app when a phone number is included in an email message or an appointment. Using the getEntities method and the phoneNumbers property, the app extracts phone number strings and enables users to launch a VoIP call:
// Get phone number entity strings from message or appointment.
var item = Office.context.mailbox.item;
var numbers = item.getEntities().phoneNumbers;
You can find all these samples and more on the Apps for Office and SharePoint Samples page and in our Build apps for Office documentation. Let us know below if you have any questions or comments or on the Developing Apps for Office forum. I'll be checking those often and would love to get your feedback!
Thanks,
Hila
Comments
Anonymous
September 20, 2012
Nothing is Clear for a Beginner, Can you give a full code to work on and test the functionalityAnonymous
September 21, 2012
Thanks for your feedback , Anbu. Each section title in the article links to a full code sample, walkthrough, or a "How-To" that uses the functionality described in the section. Please let me know if any specific concepts are unclear and I would love to clarify! -Hila P.S - Another great place for a beginner to start with apps for Office is the Get Started Developing apps for Office topic in our documentation: msdn.microsoft.com/.../jj220064Anonymous
September 21, 2012
I'm struggling to craft working code using TableData and specifically setDataAsync. Your useful samples include getDataAsync but not setDataAsync. Can you help? social.msdn.microsoft.com/.../8b29d405-b038-49ec-8afe-5b247fe84907Anonymous
September 21, 2012
Aha! I solved it. I discovered the TableBinding object and its addRowsAsync method.Anonymous
September 21, 2012
Great question and feedback! We will be adding more content on setDataAsync with table-related code snippets. in the meantime, I replied to your thread on the forum with more information. Let me know if you have any questions. Thanks!Anonymous
July 05, 2013
Hi, Is there a way to write in a Apps for Project (Task Pane). the Office.context.document.setSelectedDataAsync isn't supported for an app for Project unfortunately. Is there a way to change values in Project Pro using a different method ? Thanks.Anonymous
April 14, 2015
Is there a way to trigger a Mail app automatically when composing a new mail or appointment? I have made an App, but so far users must manually click the "Apps" button and then choose the App from the list of available Apps. I wish for my app to be activated everytime, without the need for manual actions. This can be accomplished easily when reading mails/appointments via Rules in the manifest file, but sadly I cannot get it to work when composing mails/appointments.Anonymous
May 24, 2015
Is there a way to get cell number programatically ,like, A1, B6 etc ?