Add search capabilities to your apps for SharePoint
With Office Developer Tools for Visual Studio 2012, developers can deploy custom search configurations to a search-enabled site. Custom search configurations include all customized query rules, result sources, result types, and site search settings.
The MSDN article How to: Deploy custom search configurations by using Visual Studio explains how to deploy custom search configurations by using Visual Studio with an app. The article focuses on creating a custom Microsoft Developer Network (MSDN) query source and a custom query rule, which can help you get results from the MSDN website. The custom search configuration is then exported from the SharePoint site, imported into Visual Studio, and deployed with the app.
Exporting and deploying custom search configurations only deploys the search configurations to the respective SharePoint site. To provide a better search experience, we can easily extend the sample app to include a custom search results page that will display results from the custom search configuration deployed with the app. This is great, especially if you want to deliver a customized search experience to your users.
Getting ready
First, make sure you have followed the steps in the MSDN article to create the app with the custom search configuration imported into Visual Studio.
Figure 1 shows how my Solution Explorer appeared after I followed the steps in the MSDN article.

Figure 1. MSDN Search Sample Solution Explorer
Considerations to deploying your search app to a Developer Site
You can deploy the app to any Developer Site where the search features are enabled. However, that will not provide the full-fledged search experience for your app. Deploying the app to an Enterprise Search Center site will integrate the app into your Search Center to provide the customized search experience.
In this blog post, we will deploy the app to an Enterprise Search Center. Follow the steps in Quickly start developing apps with the new “0-60” developer experience to enable side loading of apps in the Search Center site. Side loading allows Visual Studio to deploy an app to a SharePoint site. This is required because the Enterprise Search Center is not a Developer Site.
App permissions
In the MSDN how-to, the app is required to have Full Control on the site collection. This is required if the custom configurations are deployed to the site collection. However, this is not required if you want to deploy the custom configurations in the app (that is, the app web) itself.
In the article, the DeployToParent attribute is set to true in the search schema. You can change it back to false if you want to deploy the configurations in the app.
In this blog post, we will change the DeployToParent to false so that the custom search configurations are included in the app, and thus no special permissions are required to deploy the custom search configurations.
MSDN search results page
We can now create the page that will return search results from the MSDN query source.
Instead of creating a new page, let’s modify the Default.aspx.
Rename Default.aspx to Results.aspx. Open Results.aspx and perform the following:
1. Paste the following code at the top, just before the PlaceHolderAdditionalPageHead content placeholder:
<%@ Register
TagPrefix="Search"
Namespace="Microsoft.Office.Server.Search.WebControls"
Assembly="Microsoft.Office.Server.Search,
Version=15.0.0.0,
Culture=neutral,
PublicKeyToken=71e9bce111e9429c" %>
<%@ Import Namespace="Microsoft.Office.Server.Search.Internal.UI" %>
2. Edit the title text in the PlaceHolderPageTitleInTitleArea content placeholder:
Search Microsoft Developer Network
3. Paste the following code inside the PlaceHolderLeftNavBar content placeholder:
<div class="ms-sitesearch-refinement">
<Search:RefinementScriptWebPart ID="RefinementScriptWebPart1"
runat="server"
ChromeType="None" />
</div>
This code will render the refinement panel in the page.
4. Paste the following code inside the PlaceHolderMain content placeholder:
<div class='ms-srch-siteSearchResults'>
<div id="searchInputBox">
<Search:SearchBoxScriptWebPart ID="SearchBoxScriptWebPart1"
runat="server"
PageTitlePrefix="MSDN Search Results"
RenderTemplateId="~sitecollection/_catalogs/masterpage/
Display Templates/Search/Control_SearchBox.js"
EmitStyleReference="false"
ChromeType="None"
ResultsPageAddress="Results.aspx"
ShowPreferencesLink="false"/>
</div><br /><br />
<Search:ResultScriptWebPart ID="ResultScriptWebPart1"
runat="server"
ChromeType="None"
UseSharedDataProvider="false"
ShowAdvancedLink="false"
ScrollToTopOnRedraw="true"
ShowUpScopeMessage="true"
ShowPreferencesLink="false"
UseSimplifiedQueryBuilder="false"
DataProviderJSON="{ "SourceName":"MSDN Query Source
", "SourceLevel":"SPWeb" }"
ItemTemplateId="~sitecollection/_catalogs/masterpage/
Display Templates/Search/Item_Default.js" />
</div>
The code performs the following:
- Adds two Web Parts
- SearchBoxScriptWebPart adds a search input box and initiates the query.
- ResultsScriptWebPart displays the search results.
- Sets the MSDN Query Source as the data provider for the ResultScriptWebParts using the DataProviderJSON property. It is a JavaScript Object Notation (JSON) serialized version of the data provider:
{ “SourceName”: ”<query-source-name>”,”’SourceLevel”:”SPWeb”}
This enables the ResultsScriptWebPart to return the search results by querying the data source provided.
5. Open Content\App.css and paste the following custom styles:
#searchInputBox {
float: left !important;
}
.ms-srch-upscope-top {
margin: 0px !important;
}
Modify the DeployToParent attribute
Open SearchConfigurationSettings.xml and modify the value of the DeployToParent attribute to false .

Figure 2. DeployToParent attribute
Change app permissions
Because we are deploying the search configurations in the app itself, we no longer require the app to request special permissions.
1. Open AppManifest.xml.
2. Switch to the Permissions tab.
3. Delete the permission scoped to Site Collection.
Verify your app
Press F5 to start debugging your app.
If the app is deployed successfully, Visual Studio will open the app in your browser.

Figure 3. MSDN Search Sample
Type SharePoint 2013 app development in the Search box and press Enter.
Search results will be returned from MSDN and displayed in the page.

Figure 4. Search results
Enterprise Search site integration
Because we deployed this app to an Enterprise Search Center, the app is now integrated with the Search Center.
Navigate to your Developer Site by clicking the top-left link (Enterprise Search Center Dev Site in Figure 4). Because it is deployed to an Enterprise Search Center, clicking the Developer Site takes you to the Enterprise Search Center site.
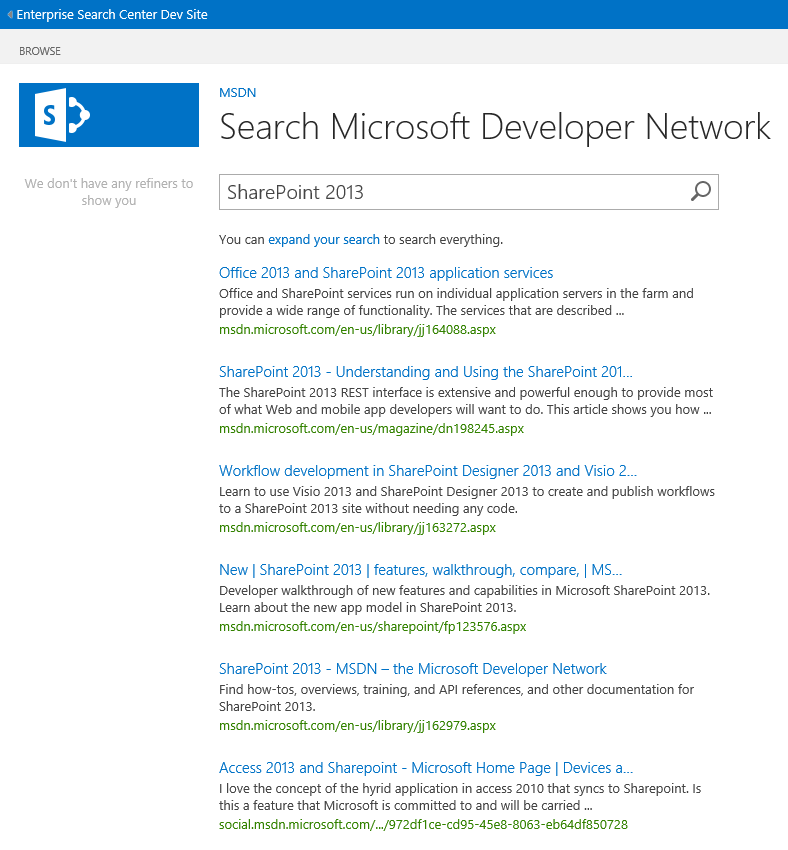
Type SharePoint 2013, and press Enter to search.
As you can see from the following screen shot (Figure 5), we get local results. Notice we have a query source named MSDN added. This is the app we just deployed!

Figure 5. Enterprise Search Center results
Clicking MSDN will open the app with search results for the query term!

Figure 6. MSDN search results
Conclusion
We now have a great app that is integrated into the default search experience to query the MSDN site.
You can further extend this sample by including a custom result block or a custom display template.
Feel free to leave a comment if you have any questions or feedback regarding building search apps, and don’t forget to let us know if you have any search apps published too!
Some helpful links below to get you started with search configurations:
- Manage query rules in SharePoint Server 2013
- Export and import customized search configuration settings in SharePoint Server 2013
- How to: Deploy custom search configurations by using Visual Studio
- Introducing SharePoint 2013 Search Result Types and Display Templates
- SharePoint 2013 Design Manager display templates
Comments
- Anonymous
February 10, 2015
Hi Chakkaradeep, It's a very helpfull blog. I just want to know if it is possible to have same kind of search in provider hosted app ? Thanks.