How to open a link in new window from SharePoint site using SPTreeView or ASP TreeView?
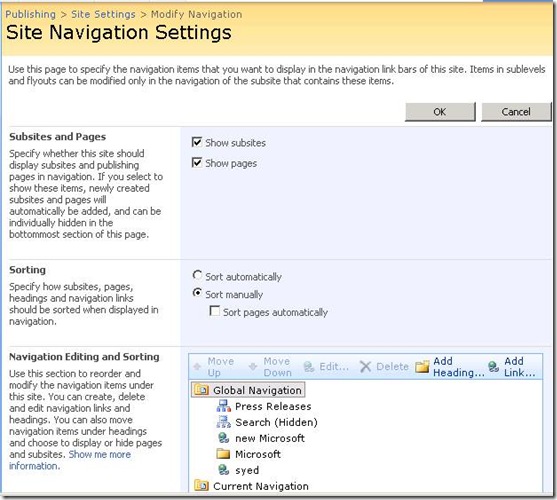
By default, publishing site Navigation has been implemented using the SharePoint ASPMenu control. If you go to Site Settings -> Modify Navigation
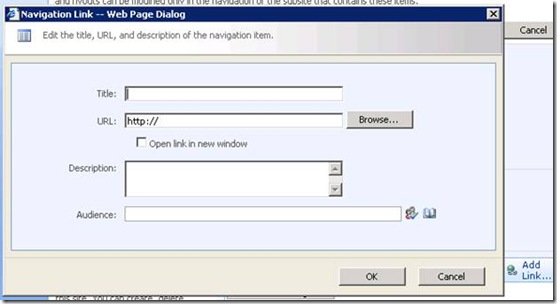
And add a link, You will get a following modular window :-
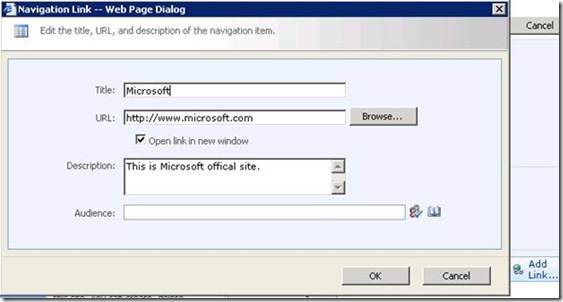
For this example, I added a link with the following information.
After adding the new navigation named “Microsoft”, If you go to your site home page and click the link “Microsoft” . The new link will open in new window because you have checked the checkbox “Open link in new window”. And OOB site using the SharePoint’s ASPMenu control.
You can’t use ASPMenu is all you business scenario for customization. SPTreeView and ASP.NET TreeView are the controls also get used to show the hierarchical data. If you use these controls, you will not be able to open a link in new windows very easily.
To explain you better, I have created a custom ascx control named sitelists.ascx and installed it <installation drive>:\\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\CONTROLTEMPLATES”:
Following is important assembly we need to add it on top of the page
<%@ Control Language="C#" AutoEventWireup="false" %>
<%@Assembly Name="Microsoft.SharePoint.Publishing, Version=12.0.0.0,
Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>
<%@Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" %>
<%@Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint,
Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
namespace="Microsoft.SharePoint.WebControls"%>
<%@Register TagPrefix="SPHttpUtility" Assembly="Microsoft.SharePoint,
Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
namespace="Microsoft.SharePoint.Utilities"%>
<%@ Register Tagprefix="PublishingNavigation"
Namespace="Microsoft.SharePoint.Publishing.Navigation"
Assembly="Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" %>
Since I wrote the inline-code, so following is the import state we need to add in the control
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Import Namespace="Microsoft.SharePoint.Publishing" %>
<%@ Import Namespace="Microsoft.SharePoint.Publishing.Navigation" %>
In this example, I have used the ASP TreeView control and bind it with PublishingSiteMapDataSourceControl
<asp:TreeView runat="server" id="TreeView1" DataSourceID="siteMapDataSource2" ></asp:TreeView>
<PublishingNavigation:PortalSiteMapDataSource ID="siteMapDataSource2" Runat="server" SiteMapProvider="CombinedNavSiteMapProvider" EnableViewState="true" StartFromCurrentNode="true" StartingNodeOffset="0" ShowStartingNode="false" TreatStartingNodeAsCurrent="true" TrimNonCurrentTypes="Heading"/>
If you go to c:\Inetpub\wwwroot\wss\[your web application port] and openthe web.config file, you will following OOB site map providers are avilable there which you can use setting up “SiteMapProvider” property of “PortalSiteMapDataSource”
<siteMap defaultProvider="CurrentNavSiteMapProvider" enabled="true">
<providers>
<add name="SPNavigationProvider"
type="Microsoft.SharePoint.Navigation.SPNavigationProvider,
Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" />
<add name="SPSiteMapProvider"
type="Microsoft.SharePoint.Navigation.SPSiteMapProvider, Microsoft.SharePoint,
Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" />
<add name="SPContentMapProvider"
type="Microsoft.SharePoint.Navigation.SPContentMapProvider,
Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" />
<add name="SPXmlContentMapProvider" siteMapFile="_app_bin/layouts.sitemap"
type="Microsoft.SharePoint.Navigation.SPXmlContentMapProvider,
Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" />
<add name="AdministrationQuickLaunchProvider" description="QuickLaunch
navigation provider for the central administration site"
type="Microsoft.Office.Server.Web.AdministrationQuickLaunchProvider,
Microsoft.Office.Server.UI, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" />
<add name="SharedServicesQuickLaunchProvider" description="QuickLaunch
navigation provider for shared services administration sites"
type="Microsoft.Office.Server.Web.SharedServicesQuickLaunchProvider,
Microsoft.Office.Server.UI, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" />
<add name="GlobalNavSiteMapProvider" description="CMS provider for Global
navigation"
type="Microsoft.SharePoint.Publishing.Navigation.PortalSiteMapProvider,
Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" NavigationType="Global" EncodeOutput="true"
/>
<add name="CombinedNavSiteMapProvider" description="CMS provider for
Combined navigation"
type="Microsoft.SharePoint.Publishing.Navigation.PortalSiteMapProvider,
Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" NavigationType="Combined" EncodeOutput="true"
/>
<add name="CurrentNavSiteMapProvider" description="CMS provider for
Current navigation"
type="Microsoft.SharePoint.Publishing.Navigation.PortalSiteMapProvider,
Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" NavigationType="Current" EncodeOutput="true"
/>
<add name="CurrentNavSiteMapProviderNoEncode" description="CMS provider
for Current navigation, no encoding of output"
type="Microsoft.SharePoint.Publishing.Navigation.PortalSiteMapProvider,
Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" NavigationType="Current" EncodeOutput="false"
/>
<add name="SiteDirectoryCategoryProvider" description="Site Directory
category provider"
type="Microsoft.SharePoint.Portal.WebControls.SiteDirectoryCategoryProvider,
Microsoft.SharePoint.Portal, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" />
<add name="MySiteMapProvider" description="MySite provider that returns
areas and based on the current user context"
type="Microsoft.SharePoint.Portal.MySiteMapProvider,
Microsoft.SharePoint.Portal, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" />
<add name="MySiteLeftNavProvider" description="MySite Left Nav provider
that returns areas and based on the current user context"
type="Microsoft.SharePoint.Portal.MySiteLeftNavProvider,
Microsoft.SharePoint.Portal, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" />
<add name="UsagePagesSiteMapProvider" description="Provider for navigation
in Portal Usage pages"
type="Microsoft.SharePoint.Portal.Analytics.UsagePagesSiteMapProvider,
Microsoft.SharePoint.Portal, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" />
</providers>
</siteMap>
Here is the inline code which finds the control on the omload event and bind the TreeNodeDataBound event of ASP TreeView.
1: <script runat="server">
2: TreeView oWPM;
3: protected override void OnLoad(EventArgs e)
4: {
5: foreach (Control c in this.Page.Controls)
6: {
7: FindControlsRecursive(c);
8: }
9: }
10:
11: private void FindControlsRecursive(Control root)
12: {
13:
14: foreach (Control oControl in root.Controls)
15: {
16: if (oControl.GetType().FullName == "System.Web.UI.WebControls.TreeView")
17: {
18:
19: this.oWPM = (System.Web.UI.WebControls.TreeView)oControl;
20: this.oWPM.TreeNodeDataBound +=new TreeNodeEventHandler(oWPM_TreeNodeDataBound);
21: }
22: else if (root.HasControls())
23: FindControlsRecursive(oControl);
24: }
25: }
26:
27: void oWPM_TreeNodeDataBound(object sender, TreeNodeEventArgs e)
28: {
29: SiteMapNode smn = e.Node.DataItem as SiteMapNode;
30: if(smn["Target"] != null)
31: {
32: e.Node.Target = smn["Target"].ToString();
33: }
34: }
35: /script>
Inside the eventhandler, you have to access the e.Node.DataItem property and convert it to SiteMapNode and assisgn the smn["Target"].ToString() to you node’s target(e.Node.Target)property.
Here are modification you need to do master page. In my the it was BlueBand.master page.
<%@ Register TagPrefix="Custom" TagName="MyControl" Src="~/_controltemplates/sitelists.ascx" %>
Add the control in the Body tag of the html
<custom:MyControl id="Test" runat="server"></custom:MyControl>
PortalSiteMapDataSource Members
TreeView Class
https://msdn.microsoft.com/en-us/library/system.web.ui.webcontrols.treeview.aspx
SPTreeView
https://msdn.microsoft.com/en-us/library/microsoft.sharepoint.webcontrols.sptreeview.aspx