WF4 Designer Enhancements in VS 2010 Beta 2
So, you might have heard that Beta2 has shipped. I wanted to give a brief overview of the changes that have been made to the designer since beta1.
So, without further ado, here are my top 10 new designer features in Beta 2
- New UI
- Expand in place
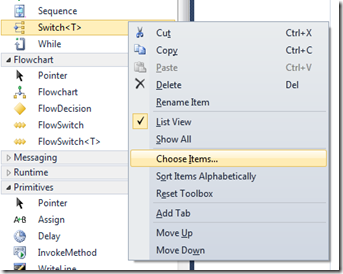
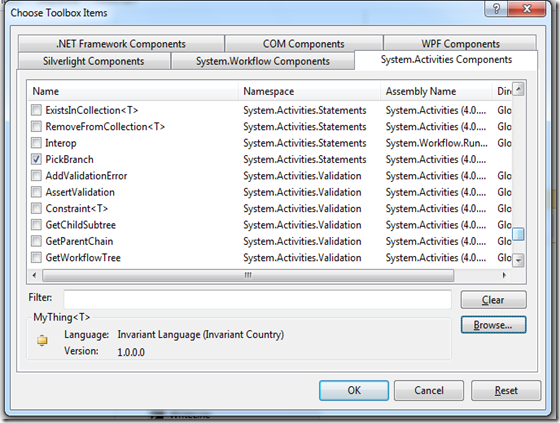
- Choose Toolbox Items
- Imports designer
- Text on Flowchart labels
- IActivityTemplateFactory is public
- Namespace change
- WriteLine designer
- UI Virtualization
- Information about arguments in the property grid
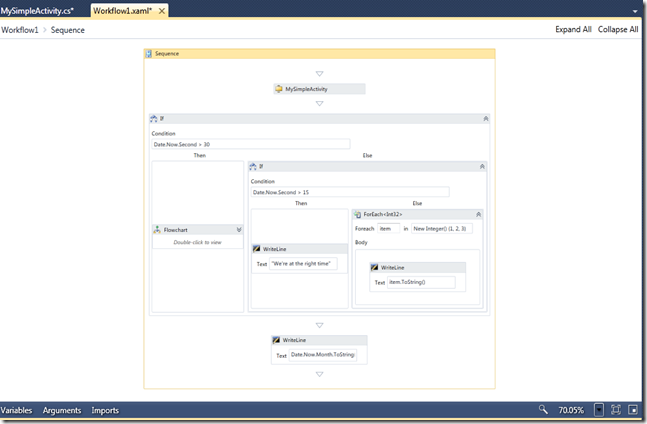
New UI
We made a decision in Beta2 to do a bit of an overhaul on the designers general theme and feel in order to feel more like part of VS. The UI we had in Beta1 was still the first pass at the designer surface that we showed last year in the first CTP at PDC. Here are some screenshots of that new UI. Our UX PM, Cathy, has started a blog, and I expect she will have some really interesting discussions about the design decisions that we made.
We’ve rounded out the set of icons as well
We’ve also created focus around the header, and surface information within that header (like validation errors)
Expand in Place
One of the biggest pieces of feedback that we got from the Beta1 release was the need to see what’s going on in my workflow. The model we had in Beta1 was optimized around a few levels of composition, and required the user to double-click to drill into the activity. This model works well to focus on an activity, but comes at the expense of the broader view. We’ve gone ahead and changed that in beta2 that allows the workflow items to expand in place.
I am jazzed that we did this, and there is no good way to put it in a picture. Open up the designer and start playing around, and I think you’ll like what you’ll see. The other nice part of this is that I can still choose to drill into if I want to have that focus. This should also support fairly deep nesting of activities, meaning you can visualize large, complex workflows on the canvas.
Additionally, you can choose to expand or collapse individual nodes, or go to the “Expand All” command in order to expand out the tree. One thing to note is that we don’t allow expansion inside of a flowchart because we don’t yet have a mechanism that lets me rearrange all of the items around that newly expanded activity.
Choose Toolbox Items
If you have an assembly on disk somewhere that contains some activities, you can now add it into the toolbox through the Choose Items dialog.
When you drop these new items on the canvas, the appropriate reference should be wired up for you.
Imports Designer
One thing that we heard from folks is that they like the vb expressions (well, they like the expressions, they aren’t super excited that we only have one language choice at this point), but they really didn’t like fully qualifying the type names. To help out with this, we’ve introduced the Imports designer which lets you pick out the namespaces you want to import that will be used to make it easier to resolve types.
Before:
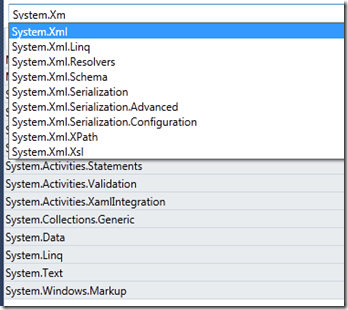
Go to the Imports designer down at the bottom (next to Arguments and Variables) and add System.Xml
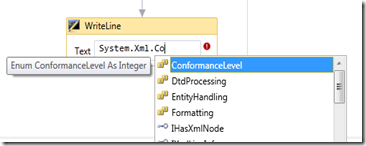
This will now bring in System.Xml into the expression text box:
Text on Flowchart Labels
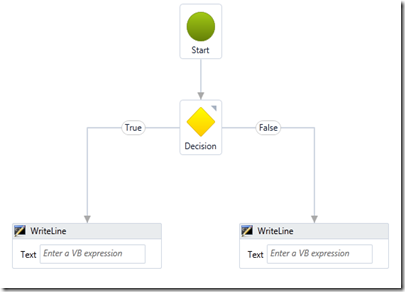
People seem to like the flowchart model, but one request we heard was that it was tough to see what all the lines meant, especially coming out of the branching constructs. I’ll show a few other interesting flowchart things here.
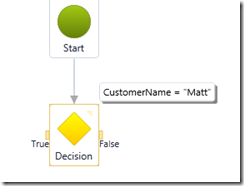
First, hovering over a switch/decision will show the expression
Clicking on the small triangle will “pin” this expression so that I can see it while working on the flowchart. Now, hook up some of the lines:
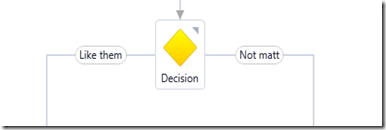
We also heard that the labels True and False are descriptive for the decision, they may not capture the intent. So, you can click on the decision, open the property grid and set these to some custom value.
Switch will display the switch values as well.
IActivityTemplateFactory is Public
Towards the end of Beta1, we slipped a little feature in called IActivityTemplateFactory as an internal API to generate a configured set of activities (like what happens when I drop the messaging activity pairs). We found a number of folks really liked this idea, so we have made this public. This lets you add these factories to the toolbox to drop a templatized, configured set of activities onto the canvas. A real simple one would look like [this drops a Pick with two branches, like what happens today when you drop a Pick]:
1: public sealed class PickWithTwoBranchesFactory : IActivityTemplateFactory
2: {
3: public Activity Create(DependencyObject target)
4: {
5: return new Pick
6: {
7: Branches =
8: {
9: new PickBranch
10: {
11: DisplayName = "Branch1"
12: },
13: new PickBranch
14: {
15: DisplayName = "Branch2"
16: }
17: }
18: };
19: }
20: }
Namespace change
We’ve made some OM changes (there have been some I’ll blog about later). One important one is that we needed to move out of the *.Design namespaces, primarily because *.Design is meant to specifically imply VS designer specific stuff, and our designer stuff is not VS specific. So, we’ve moved from .Design to .Presentation as our namespace and assembly names of choice. There has also been some reduction in the number of namespaces, and moving some types out of the root namespace (System.Activities.Presentation) into more specialized namespaces (System.Activities.Presentation.Converters).
We’ve also reduced the number of assemblies from 3 to 2, and here is the way to think about them.
- System.Activities.Presentation.dll => this is the core extensibility mechanism and the bulk of the “guts” of the designer
- System.Activities.Core.Presentation.dll => this is primarily the assembly that contains the designers for the out of box activity designers. There are some, but not too many extensibility / programmability points.
- One thing to note is that the out of box designers have been made internal as there isn’t any extensibility built into those.
Within System.Activities.Presentation.dll, here are the public namespaces:
- System.Activities.Presentation
- .Converters
- .Debug
- .Hosting
- .Metadata
- .Model
- .PropertyEditing
- .Services
- .Toolbox
- .Validation
- .View
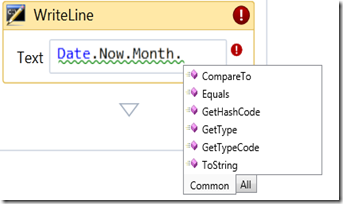
Writeline Designer
We had not originally planned for a designer for WriteLine, we had felt that the default designer was good enough for this. We heard some feedback and one of the testers decided to put one together. This makes it easy to configure the WriteLine on the canvas:
UI Virtualization
This is a feature you may not see, or ever need to think about, but it’s one that I think is pretty neat, and helps us increase performance for large workflows. We’ve built up some infrastructure inside the designer that supports virtualization of the UI surface. The way to think about this is lazy loading the visuals of the designer until they are actually needed. While this isn’t that useful for a small workflow, as a workflow starts to span multiple screens, it makes sense to only load the visual elements that are required for the workflow that are actually in view. You may see artifacts of this if you open a large workflow as you see some of the workflow “draw on the fly.” The advantages of doing this are that bigger workflows will open faster with fewer visual elements on the screen. The information used by virtualization is coupled with the viewstate of the workflow in order to cache the size of the elements in order to reduce the need to do complex computations about size, position and overlap.
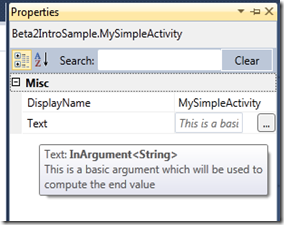
Information About Arguments in the Property Grid
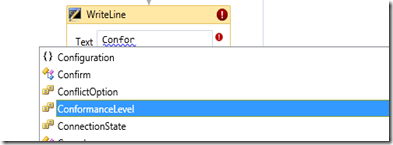
Now, on hover we will display the information about the arguments and properties of the selected item, and additionally, we will pick up the System.ComponentModel.DesscriptionAttribute data as well. The following code:
1: public sealed class MySimpleActivity : CodeActivity
2: {
3: [Description("This is a basic argument which will be used to compute the end value")]
4: public InArgument<string> Text { get; set; }
5:
6: protected override void Execute(CodeActivityContext context)
7: { ...
will show up like this in the property grid:
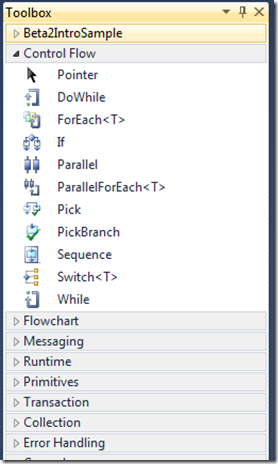
Bonus Feature: Additional Toolbox Organization
Rather than go with the “big flat list” approach, we’ve made the organization of items in the toolbox a little more granular. This also shows some of the updated icons for the activities :-)
I’m really excited that beta2 is out the door, and I can’t wait to start hearing about folks using it. I’ll start blogging a little more, and there are a few folks on my team that will start talking about some other interesting designer topics.
Comments
Anonymous
October 30, 2009
Matt, in Beta1, there was no automatic way to expose Intellisense from a hosted designer running outside of VisualStudio. Is this still the case for Beta2 and ultimately RTM?Anonymous
November 01, 2009
@jholcomb, No, we do not ship an intellisense implementation that works outside of VS. This is primarily due to the fact that we are now hosting the VS code editor when in VS. There is extensibility if you wanted to provide your own, and hopefully we will get some samples out there that illustrate some of this behavior. What kind of application are you building where you would like the rehosted expression editing?