Silverlight i Behawiory cz. 1
Podczas ostatniej konferencji MTS opowiadałem m.in. o behawiorach, czyli koncepcji pozwalającej jeszcze wyraźniej zaznaczyć linię podziału kompetencji pomiędzy programistami, a projektantami interfejsu. Zanim przejdziemy do części praktycznej mała dygresja językowa. Długo zastanawiałem się, jaki będzie najwłaściwszy odpowiednik angielskiego słowa behaviors. Trywialną z pozoru sprawę komplikuje zawikłana taksonomia samej technologii, na którą oprócz “zachowań” składają się również pary “akcja/wyzwalacz” (action/trigger). Żeby uprościć sobie zadanie, będę posługiwał się słowem behawior – nieładną kalką językową, która ma jednak długą tradycję w języku polskim.
Czym są behawiory?
Z perspektywy programisty technologia behawiorów pozwala na “opakowanie” często wykorzystywanego kodu w komponenty gotowe do użycia przez projektanta GUI. W swej idei przypominają trochę style CSS, umożliwiając zachowanie odpowiedniego poziomu abstrakcji pomiędzy treścią, a szczegółami wyglądu. Behawiory skupiają się na logice działania obiektów, stanowiąc swoisty “klej” do budowy gotowych aplikacji. Podział ten jest bardzo naturalny: projektując przycisk na stronie, za pomocą szablonów i Visual State Managera określamy jego właściwości wizualne, behawiory posłużą nam natomiast do ułatwienia sobie obsługi zdarzeń.
Behawiory, czyli…
Rozróżniamy 2 typy behawiorów:
- Klasyczne, których działanie uzupełnia obiekt o zbiór nowych właściwości. Przykład: gra, w której część elementów z góry określamy jako poruszające się (wskazujemy np. wektor oraz prędkość), a inne traktujemy jako statyczne przeszkody.
- Wyzwalacze (triggers) – kawałki kodu odpowiedzialne za uruchamianie akcji w momencie wystąpienia odpowiednich okoliczności. W wielu przypadkach nie musimy zaprzątać sobie nimi głowy, ponieważ najbardziej popularne dostępne są jako element platformy. Standardowo dysponujemy choćby EventTrigger (wiążący akcję z wystąpieniem konkretnego zdarzenia systemowego), KeyTrigger czy TimerTrigger.
- Akcje (actions), czyli zachowania będące reakcją na konkretny wyzwalacz. Przykładowo: główny bohater w naszej grze będzie się poruszał w określonym kierunku po naciśnięciu klawisza.

Grunt to właściwe narzędzia
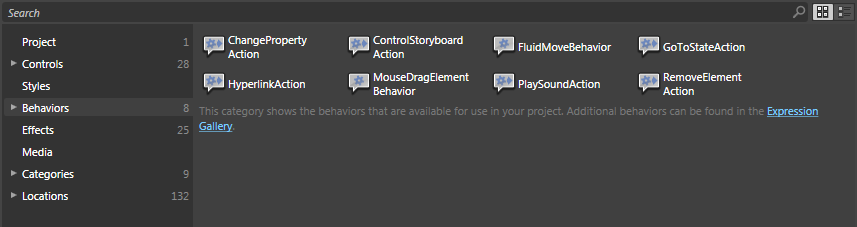
Behawiory pewnie mogłyby zostać ciekawą, niszową koncepcją gdyby nie fakt szerokiego ich wykorzystania w Expression Blend 3. Pokazują przy tej okazji jak skalowalne i elastyczne jest to narzędzie. Jak łatwo się domyśleć, sama koncepcja jest uniwersalna i może znaleźć zastosowanie w aplikacjach Silverlight i WPF. Swoją przygodę warto zacząć po prostu od zajrzenia do biblioteki zasobów (ikona Assets > Behaviors). Znajdziemy tam standardowo kilka przykładowych behawiorów:
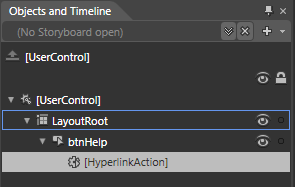
Nawet ten podstawowy zbiór może okazać się przydatny. Wyobraźmy sobie, że w naszej aplikacji chcemy umieścić link do strony z dokumentacją. Czy możemy to zrobić bez użycia ani jednej linijki kodu? Proszę bardzo – wystarczy, że do wybranego obiektu (np. przycisku) przypiszemy behawior HypelinkAction. Wystarczy, że przeciągniemy go na kontrolkę:
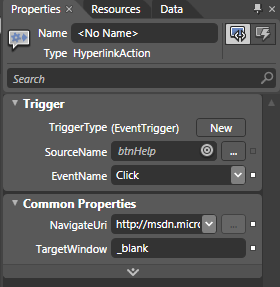
Następnie wskazujemy we właściwościach adres strony WWW (atrybut NavigateUri), określamy w jakim trybie okno ma się pojawiać (TargetWindow=_blank automatycznie otworzy nowe okno przeglądarki) i upewniamy się, że całość skojarzona jest z właściwym zdarzeniem (EventName=Click)
To wszystko! Żadnej dodatkowej magii, kodu w tle – wszystko działa bez zarzutu. Gdzie jeszcze możemy spotkać behawiory? Choćby podczas prototypowania za pomocą SketchFlow. Dzięki wyzwalaczom z grupy Navigate… (NavigateBackAction, NavigateForwardAction, NavigateToScreenAction) projektant może w pełni wizualnie zrealizować nawigację pomiędzy ekranami.
Behawiory to moim zdaniem bardzo ciekawy pomysł – w następnym odcinku pokażę więc w jaki działają “od środka”.
Comments
Anonymous
October 16, 2009
To ja tylko dodam, że istnieje taka strona jak http://gallery.expression.microsoft.com gdzie można się dzielić własnymi "behawiorami" :) Jacek CiereszkoAnonymous
October 18, 2009
Miało być o tym w drugiej części, ale niech będzie ;P