New WPF Features: Easing Functions
This is part of a series on New WPF Features
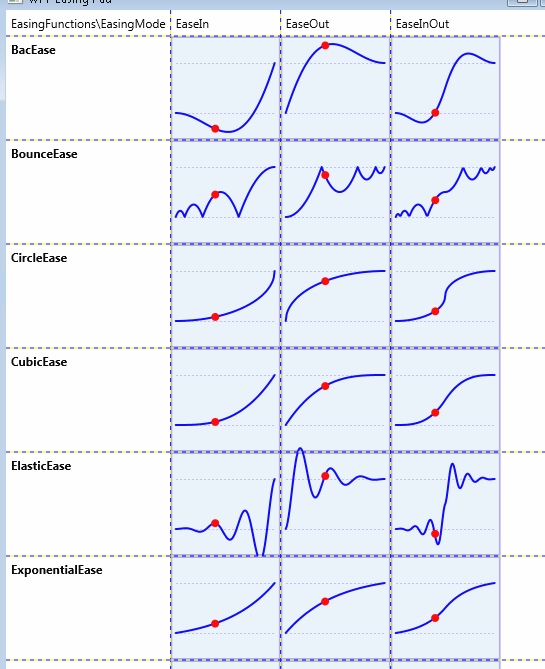
Easing functions enables adding custom math formulas to your animations. The animations also looks more realistic and smoother. WPF now provides this functionality and as in SL there are 11 such inbuilt functions. Each of these come with 2 Easing Modes - EaseIn,EaseOut,EaseInOut.
The functions for the EaseIn Mode are shown below.
<BackEase Amplitude='1' EasingMode='EaseIn' />
<BounceEase Bounces='3' Bounciness='2' EasingMode='EaseIn'/>
<CircleEase EasingMode='EaseIn' />
<CubicEase EasingMode='EaseIn' />
<ElasticEase EasingMode='EaseIn' Oscillations='3' Springiness='3' />
<ExponentialEase EasingMode='EaseIn' />
<PowerEase EasingMode='EaseIn' Power='3'/>
<QuadraticEase EasingMode='EaseIn' />
<QuarticEase EasingMode='EaseIn' />
<QuinticEase EasingMode='EaseIn' />
<SineEase EasingMode='EaseIn' />
I tried the different functions in a sample (graph code by our dev Brandon). The code is attached

Comments
- Anonymous
October 23, 2009
This is great! Thanks for the post.






