应用 Expression Encoder 发布 Silverlight Streaming 视频
Expression 套件中的 Expression Media Encoder 将变为 Expression Encoder, 现在的 preview 版本已经提供了类似于Windows Media Server 的视频流发布功能,如下将介绍一下如何在没有安装 Windows Media Service 的情况下,利用 Expression Encoder 发布视频流,并且用 Silverlight 进行展现。
1. 从 Live Encoding Mode 开始
a. Live Encoding Mode
Expression Encoder 将提供一个 Live Encoding Mode, 可以从"View(视图)" 菜单选择进入 Live Encoding Mode。
在 Live Encoding Mode 中你可以选择视频以及音频捕获设备,进行时时的编码,也可以选择已经存在的视频文件进行 Streaming。
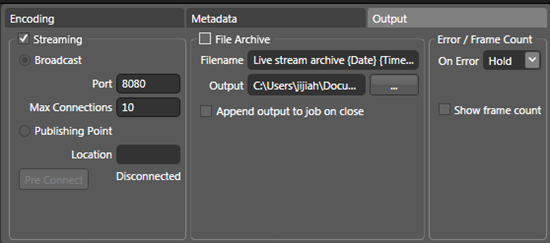
2. 选择输出信息/属性
b. 输出格式设置
你可以通过输出面板设置发布在本机的输出端口,最大链接数目,也可以将发布点设置到其它 Server 上。
你也可以将时时捕获的视频信号进行存档,放在指定的目录中。
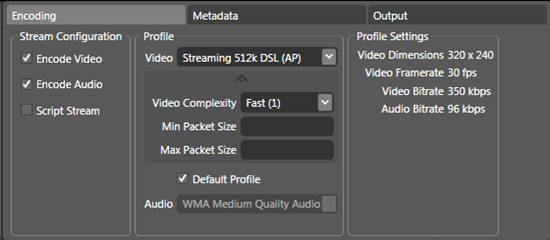
c. 设置码流属性
d. 设置 Metadata
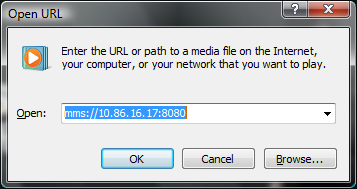
3. 使用 Windows Media Player 进行测试
e. 测试 MMS 源
播放成功时,Expression Encoder 的 Connection count (链接数目)会显示为1.
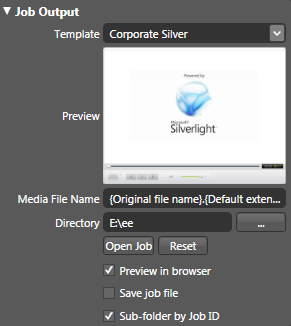
4. 利用 Silverlight 发布网站
f. 选择 Silverlight Player 模板
在 Expression Encoder 中,你可以选择非 Live 模式对模板进行选择发布,之后在本地的 IIS 中把相应文件夹设置为虚拟目录,对 StartPlayer.js 文件做如下变更:
function get_mediainfo(mediainfoIndex) {
switch (mediainfoIndex) {
case 0:
return { "mediaUrl": "mms://10.86.16.17:8080/",
"placeholderImage": "",
"chapters": [
] };
default:
throw Error.invalidOperation("No such mediainfo");
}
}
大功告成,马上分享你的 Silverlight 视频直播吧~
Technorati tags: Silverlight, Streaming, Expression Media Encoder
Comments
Anonymous
August 20, 2007
PingBack from http://msdnrss.thecoderblogs.com/2007/08/20/Anonymous
September 09, 2007
It looks perfect~ Thanks for sharing~Anonymous
December 13, 2007
The comment has been removed