Adding Custom Button to the SharePoint 2010 Ribbon
In this blog post I will walk through how to add a custom button to the new SharePoint 2010 ribbon. One very big and noticeable update in SharePoint 2010 is that we now have an awesome, Office client-like ribbon the provides most of the controls and buttons now in SharePoint 2010. A question that has come up on my current project is, how can we add new buttons to it that do cool stuff, like popup dialogs and so forth? In this post I will walk through just adding a custom button, but in an upcoming post I will walk through how to make a popup dialog render when a custom button is clicked.
For reference, the version of SharePoint 2010 I am using is 14.0.4605.1000. This version is newer than Beta 1 (also called Technical Preview) but not quite full Beta 2. So I unfortunately can’t guaranty that these steps will work in full Beta 2 or RTM. But nevertheless, I hope the process I use and my notes along the way can be useful!
Step 1: Create Feature Definition File
The first step to adding a custom button is to create a new feature definition file. This schema has changed very little since SharePoint 2007. In fact, I have been using old SharePoint 2007 samples as my base and not changing anything and they work great!
Code Snippet
- <Feature xmlns="https://schemas.microsoft.com/sharepoint/"
- Id="afe52f83-a20e-42d4-8aa7-35d8c5fdfb39"
- Title="Skynet Custom Ribbon Button"
- Scope="Web"
- Description="Skynet Custom Ribbon Button"
- ImageUrl="Skynet/WinEarth32x32.png">
- <ElementManifests>
- <ElementManifest Location="RibbonButton.xml"/>
- </ElementManifests>
- </Feature>
Step 2: Create Feature Elements File
Just like back in SharePoint 2007, we still need to create feature “Elements.xml” files. In this case I am calling mine “RibbonButton.xml”. This file contains the real information that dictates what kind of button is shown, what happens when you click on it and so forth.
There are a number of important things to point out about the XML snippet below. First is that in contrast to current documentation, I still needed to add lines 6 and 7 below where I am specifying that this CustomAction is geared for a Document Library list type – hence “101”, the code for Document Library which hasn’t changed since the last version of SharePoint and even the one before that if I am not mistaken.
Another item to note is line 8, the “Location” attribute. In Beta 1 we had to use “ViewToolbar” this has now been changed to “CommandUI.Ribbon”.
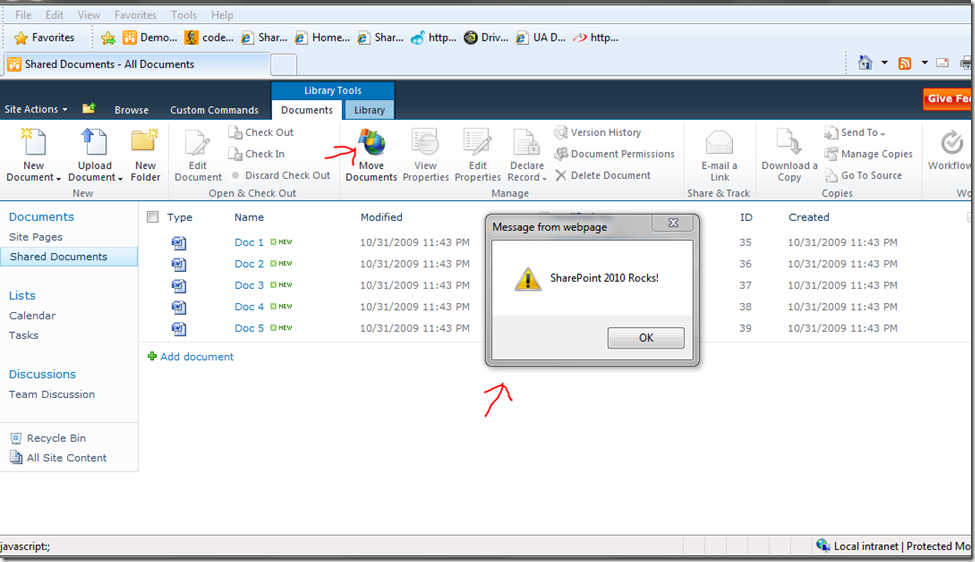
The attribute “Sequence” below on line 9, just as in the past, specifies the ordering of the button, now in terms of left to right as we are in the context of the horizontally aligned ribbon. The value “5” in this case is pretty low, so in my example this makes my custom button the first in its grouping (shown in screen shot below).
Code Snippet
- <Elements xmlns="https://schemas.microsoft.com/sharepoint/">
- <CustomAction
- Id="SkynetCustomRibbonButton"
- RegistrationId="101"
- RegistrationType="List"
- Location="CommandUI.Ribbon"
- Sequence="5"
- Title="Move Documents">
- <CommandUIExtension>
- <CommandUIDefinitions>
- <CommandUIDefinition Location="Ribbon.Documents.Manage.Controls._children">
- <Button
- Id="Ribbon.Documents.New.SkynetTestButton"
- Alt="Move Documents"
- Sequence="5"
- Command="Skynet_Test_Button"
- Image32by32="/_layouts/images/Skynet/WinEarth32x32.png"
- Image16by16="/_layouts/images/Skynet/WinEarth16x16.png"
- LabelText="Move Documents"
- TemplateAlias="o1" />
- </CommandUIDefinition>
- </CommandUIDefinitions>
- <CommandUIHandlers>
- <CommandUIHandler
- Command="Skynet_Test_Button"
- CommandAction="javascript:alert('SharePoint 2010 Rocks!');" />
- </CommandUIHandlers>
- </CommandUIExtension>
- </CustomAction>
- </Elements>
Looking down the XML snippet, we get to line 14. Here we specify the “Location” of the button in the ribbon.
The schema here is basically: Ribbon.[Tab].[Group].Controls._children
Because the exact schema for these locations is not yet published, one learning tool I’ve been using is checking out the built-in features that come out of the box with SharePoint 2010 in the 14 Hive in the TEMPLATE\FEATURES folder. There are a number of features in there like In Place Records Management or Document Sets where you can get ideas of where that feature’s custom buttons are placed and then snag that location.
Another attribute to talk on is “Command” on line 19. Here we specify the name of the command which links together the “CommandUIDefinition” with its related “CommandUIHandler”. The “CommandUIDefinition” defines where the button goes and how it looks while the “CommandUIHandler” specifies the action that takes place when the button is clicked.
On line 23 is “TemplateAlias”. This was one I was not quite sure about until I messed around with it a bit and found that when I made the value “o2” it made the button into the smaller, 16 x 16 version of itself.
There is a lot more that you can do with this schema, such as specifying how the ribbon should scale on itself when the browser window is resized, such as which buttons take priority over others when ribbon space is reduced. Also, there are other types of ribbon controls and buttons you can use. One type you can get an idea from looking at the In Place Records Management feature schema is grouping multiple buttons under one parent drop down button.
Moving on to the “CommandUIHandler” section, there are some interesting items here to note as well. On line 29 we have our “Command” attribute again that links this “CommandUIHandler” with our “CommandUIDefinition” above.
More importantly is the “CommandAction” attribute. In Beta 1 this was called “CommandScript”, this has now been changed to “CommandAction” in this later build and I understand this will stay. In this attribute we specify the JavaScript that is invoked when the button is clicked. There are really an unlimited number of options of things you could do here. Some options include navigating to a different page, popping up an AJAX dialog, or performing actions on selected items. This is all possible now by using the new JavaScript SharePoint API. In my next blog post, I will walk through showing how to pop up an AJAX dialog box using the new JavaScript SharePoint API.
And that’s it for coding! The next step is just deploying the feature.
Step 3: Deploy Feature to SharePoint
There are now a number of ways to deploy features to SharePoint 2010. STSADM is still available, however its been deprecated in preference to PowerShell and the vast amount of commandlets that come with it now for SharePoint 2010. Also, if you are using Visual Studio 2010, there have been significant improvements to its SharePoint development extensions that make it a first-class development tool now for SharePoint 2010.
In my case, I’ve been kicking it old school and using STSADM just to see if it still works, which it does! Below is my sample deployment .bat file script:
Code Snippet
- stsadm -o deactivatefeature -name SkynetCustomRibbonButton -url https://spdev -force
- stsadm -o uninstallfeature -name SkynetCustomRibbonButton -force
- stsadm -o installfeature -name SkynetCustomRibbonButton -force
- stsadm -o activatefeature -name SkynetCustomRibbonButton -url https://spdev -force
- pause
Comments
Anonymous
May 31, 2010
Hi... excelent post... How can i get de current item (the selected item) ?? Thanks !!Anonymous
June 12, 2010
Hi, How can I enable a custom Ribbon button when user selects multiple items in a list? I tried using Custom Actions feature in SharePoint 2010 Designer but the button was working (enabled) only when the user selects only one item. If the user selects more than one item, then the button gets disabled. Any idea how to make this work?Anonymous
October 03, 2010
@Luiz, @Gopalakrishnan, you can use SP.ListOperation.Selection.getSelectedItems() in the JavaScript behind the button to retrieve the selected items. Use the EnableScript argument of the CommandUIHandler element to point to a custom JavaScript like "function enableDisableButton() { return CountDictionary(SP.ListOperation.Selection.getSelectedItems()) > 0; }" to define if the button should be enabled only when one or more items have been selected.Anonymous
October 25, 2010
The comment has been removedAnonymous
November 09, 2010
I suggest you to visit this page if you are interested in adding controls to tabs. Solution above works only in document library ribbon. Here's link: www.projectserver2010blog.com/.../sharepoint-2010-ribbon-customization.html Hope fully this will save you a lot of time. Like mine eventualy :)Anonymous
March 21, 2011
Hi Frost Excellent article. Thank you very much. I had a requirement, where i need to hide a custom/OOB button for a specific user. i.e., when a user 'xyz' logged in and when he is in document library or list ribbon, a specific button on the ribbon should be hided or disabled. Frost or any one, please advice how can i achieve this requirement. Regards RajAnonymous
March 26, 2011
@Raj, There a couple of options. You could hide the ribbon button programmatically when the page loads via a web part or server control placed on the page (check out this blog post on hiding programmatically (www.learningsharepoint.com/.../hide-ribbon-buttons-sharepoint-2010-programmatically) or you might also be able to use the “Rights” attribute on the “CustomAction” tag if you want to hide the ribbon button for anyone below a certain permission level. Hope that helps!Anonymous
May 30, 2011
I want to create four tab ribbon for a content/publishing page in Sandbox solution.I created the structure of ribbon but i don't get any solution to show my ribbon on a particular page.Can you suggest me that how can i show my ribbon on a page in sandbox environment because sandbox have own limitation you know so i can't use web part,user control etc.Anonymous
August 30, 2011
Hello, I have sharepoitn 2010 which dispalys a number of records via MS acess from Database.i need to retrieve a very few records and trnafer it to a jsp web page.CAn anyone help me please.I m new to Sharepoint 2010 and have to no idea how to customize it.Please do help meAnonymous
September 13, 2011
Thanks, great article! Here you find another sample to add a custom action to a ribbon bar. The sample adds a "Export to PDF" button to export SharePoint list data into a PDF document using a templating system: www.parago.de/.../how-to-export-sharepoint-task-list-data-to-pdf-using-a-templating-systemAnonymous
October 28, 2011
Nice article, helped me in creating a button. Is there a way to make this button display on a particular custom list instead of all lists? I tried using RegistrationId="{$ListId:Lists/List Name;}"> . This works when I am using a sandbox project but does not work in the main project.Anonymous
May 28, 2012
thanks,great article! where do i write this code in sharePoint enviroument?Anonymous
August 30, 2012
"Error occurred in deployment step 'Add Solution': Error: Cannot find this file specified in the manifest file: NewButton_Feature1Elements.xml" I am getting the above error when i try deploy this. <?xml version="1.0" encoding="utf-8" ?> <Feature xmlns="schemas.microsoft.com/.../" Id="afe52f83-a20e-42d4-8aa7-35d8c5fdfb39" Title="Skynet Custom Ribbon Button" Scope="Web" Description="Skynet Custom Ribbon Button" ImageUrl="Skynet/WinEarth32x32.png"> <ElementManifests> <ElementManifest Location="Elements.xml"/> </ElementManifests> </Feature> and the empty element(after clicking add new item) name i called it as "EmptyElement1" under this "Elements.xml" is default. Please help meAnonymous
March 13, 2013
Hi, Here is my scenario.I want to show button on the page which is a publishing page. I have tried to add the button where defined location to be in Ribbon.PublishTab.Publishing some how button doesn't display. Please let me know how to achieve this. ThanksAnonymous
April 17, 2014
Hi anand, thanks,great article! but one thing it is only apply to site collection it not able shoe custom button sub site please help me?????Anonymous
June 22, 2015
I started on SharePoint around and I am working on on it. There is much to learn,so many real world problems to solve and so many fantastic ways to solve them. www.staygreenacademy.com/sharepoint-developer-training/