Windows 8 App Contest
The holidays are definitely for spending time with family and friends however for me, when there’s an app/dev contest to win I can’t help but think about coding. It started innocently enough as a few members of my team said they had some ideas for an app and that building them and comparing notes (what worked, what didn’t, etc.) might be a good idea. “Maybe make a contest out of it? ” one said. Well that last statement pitted developer verses developer and now trying to find out who was building what was like trying to break into Fort Knox.
Such is the case when working here at Microsoft as there are so many brilliant (and competitive) people that a simple contest turns into all out code warfare. To raise the stakes even higher the contest was expanded to include other teams so a “Hello World” app entry was just not going to cut it. My team and fellow colleagues would certainly not let me live that down. Truth be told, collaboration was encouraged as to not lose sight of the main reason for undertaking this challenge; knowledge transfer.
So what in the world should I create? While I had many ideas (some may come to fruition at a later date) I settled on a Nutritional Guide dubbed “NutriCalc.” I figured why not combine healthy living with an app? I certainly have to point out how far the tools at ones disposal have come where you could, conceivable create an app with minimal effort. Kudos to the Visual Studio team and its supporting cast as it feels like the golden age of application development.
Alright, the concepts in place so now let’s get down to business. Since me, myself and I will be coding this masterpiece, I’ll follow the Scrumpdillyicious pattern and leverage Team Foundation Service to store the code, requirements and storyboards along with using the aforementioned Visual Studio (VS) to do the heavy lifting. Add in SQL Server for the backend database and a healthy dose of Azure for the Windows Communication Foundation (WCF) Services and I think we have the technology set. Yes, I chose the technology before defining the project plan but did you really expect me not to use the Microsoft stack? Don’t answer that!
I’ll spare you the beginning stages of setting up all of these components as to keep the brevity of this post but I will say it was extremely easy. With the PBI's starting to take shape let’s breakdown the app into sections like architecture, design/usability and planned upgrades.
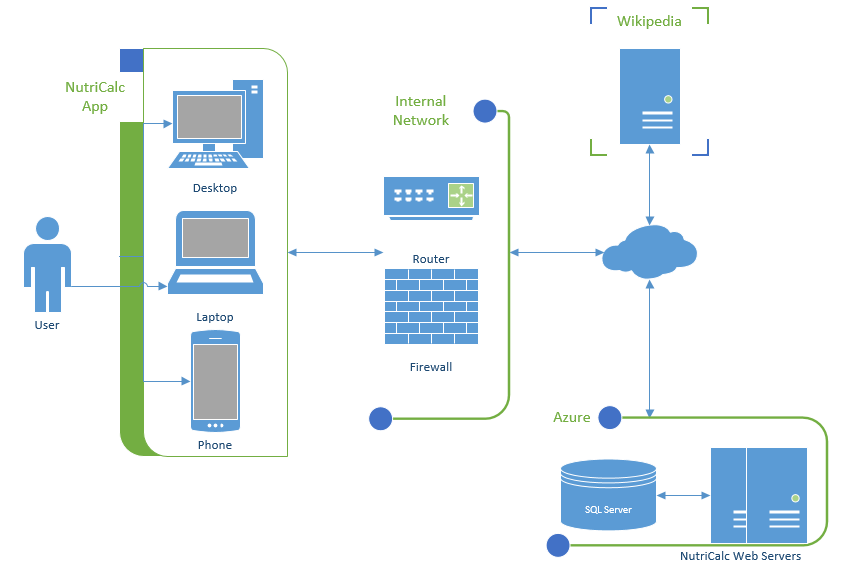
Architecture
Since there were a few givens (SQL Server, WCF and Azure) I knew that the app was going to incorporate some web services and a database. While there are services (some free and some pay-per-use) to retrieve nutritional data I decided to go directly to the source. Therefore, the former was needed to house data that I acquired from the USDA Agricultural Research Service (ARS) database. This data comes in many formats but I chose the Access database and upsized it to SQL. Converting some of the queries to stored procedures and views was necessary but paid big dividends in the end regarding performance. I’ll also mention that a few other tweaks to the tables (i.e. creating clustered indexes, removal of extended properties, etc.) needed to be made in order to successfully publish the database to Azure. The “Deploy Database to SQL Azure…” option within SQL Server makes this a trivial affair or if you prefer you could export and then import a data-tier application – a .bacpac file directly from the Azure portal (I actually exported such a file and stored it as a backup). A third option would be to script the entire database and all its objects and execute it using SQL Server Management Studio (SSMS). Whichever method is chosen, the SQL Azure error report really helps here to pinpoint any problems/issues that may preclude you from your deployment.
OK, so now that the database is taken care of, let’s talk about the description for each food item. You could conceivably hard-code this (if you're cruel and want to keep an intern from partying on a Friday night) but a better way would be to leverage something that’s already there. Enter Wikipedia or more precisely MediaWiki.
MediaWiki offers a web service API (via HTTP requests) that provides direct, high-level access to the data contained in MediaWiki databases. Hereto the output comes in many formats like JSON, XML, TXT, etc. A few experiments with their API and BAM! A nice XML extract of any term that is sent:
I also leveraged Azure’s Blob storage by storing all of the food related images in a container. I was planning on using an “assets” folder defined within the project but decided it was best to put this "in the Cloud" and not add heft to the app package (".appx" file). In the future I’d opt for a service (e.g. Bing) to retrieve the images dynamically however this is a good compromise.
Last noteworthy item was the WCF service itself which is the “glue” that binds all of these components together. After the creation of a Service/Data Contract, Interface and a few functions the service was finished. Running everything locally along with the built in Simulator helped with testing purposes and removed any major bugs. All that was left was to package this up and migrate it to staging and then production. That meant an Azure deployment.
Adding a Windows Azure Cloud Service project to the solution provided the ability to deploy this from VS or create a package (".cspkg" and ".cscfg" files) and then use it directly from within the Azure portal. I did create the Storage and Cloud Service accounts beforehand although using the Windows Azure Publish Settings wizard gives you that capability. A few more clicks later and I had my service up and running.
Design/Usability
KISS (no not the music group) that is Keep It Simple Stupid is always my motto therefore the design consisted of a main page with 6 major category tiles. Click on a tile and you’ll move to a list of items relative to that category. Click on an item and you’ll retrieve an image, description and nutritional information. Along those same lines you should be able to search for items and be able to change between light and dark themes. All of this functionality should be present regardless of screen orientation (portrait, landscape, side by side, etc.) or form factor.
Main page:
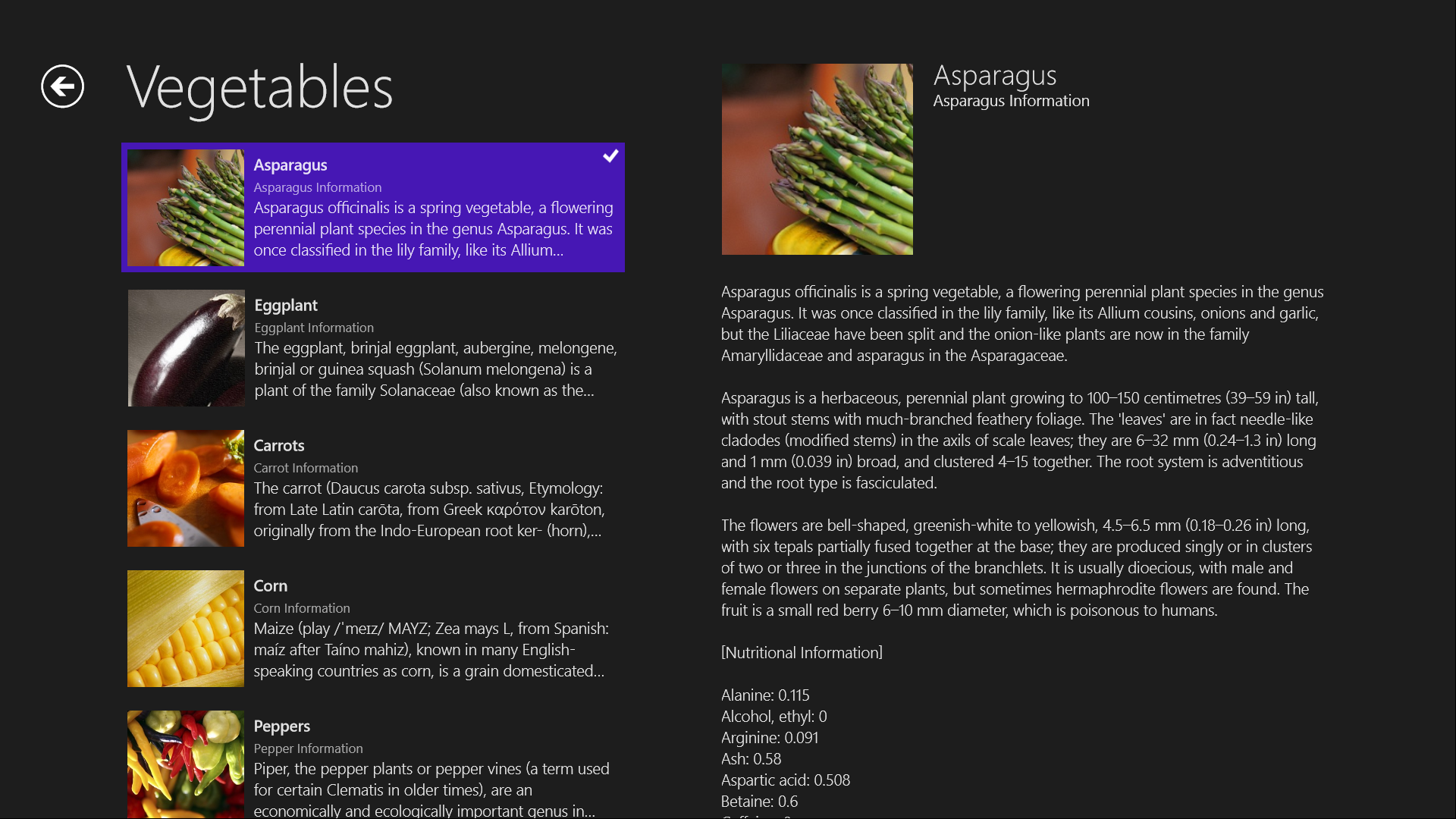
For instance, clicking on the “Vegetables” category shows a list of, well, vegetables:
Searching:
Side by Side viewing:
Changing the theme:
Planned Upgrades
Like all software there’s always room for improvement. Although I wanted to dedicate more time to this app unfortunately work related daily tasks always seemed to get in the way. That meant items like incorporating additional Charms, refining the layout, expanding the list of categories and roaming user preferences would have to wait. Another goal was to create a Windows Phone 8 app but like the other items, that’s been postponed. So more items got added to the Product Backlog with the intention of them being completed during a future Sprint. Here’s hoping I’m able to do just that.
Final Thoughts
The judging, so to speak hasn’t occurred yet but I’m happy with my entry when it does. Of course I’d like to win (as of now the prize is just bragging rights) but the entire exercise was great to go through to solidify my knowledge of building Windows 8 apps. I can’t say there were any major showstoppers or exceptionally difficult tasks along the way (which is a good thing). I do have to call out one NuGet package though as it saved me a tremendous amount of time and it is courtesy of Tim Heuer. The Callisto XAML Toolkit contains utilities and controls to quickly include Windows UI elements in an app. Moreover these elements conform to the Windows UI guidelines that are set forth. A time saver indeed!
So with that, I hope you’re as excited as I am about creating Windows 8 apps and will use all of these fantastic tools and services that Microsoft provides to make your app ideas become a reality. Free trials and Express editions are available by following these links: