Part 4 - SharePoint-Hosted App
This post is in continuation to my previous posts about SharePoint 2013 App Model. You can see the previous posts here:
- Part 1 - Why Apps are needed for SharePoint 2013
- Part 2 - Introduction to SharePoint 2013 App Model
- Part 3 - Apps Hosting and Branding
SharePoint-Hosted App
A SharePoint hosted app is one where the business logic is implemented within the client (browser). These types of apps do not have any external dependencies nor do they use any server-side code but they can utilize some SharePoint artifacts such as lists and libraries for storing content. SharePoint will host the app in a special isolated subweb (SPWeb) that has all the same capabilities of a regular SPWeb. All logic & code runs in the client. Apps could make external service calls from the client using some provided tools.
Understanding the App URL
Consider an app installed in the SPWeb https://intranet.mydomain.com .The app URL will be (for example): https://app-bf473b5225nn0f.apps.mydomain.com/SharePointAppWebTitle
AppUID and AppName are highlighted in bold in the above Url. App UID is a unique 14 character identifier that is given to each app installation in that particular customer /tenancy. This makes the domain unique for each app. App Name is the name of the SPWeb folder under which the app is installed. Currently this is a GUID and is automatically generated. In the case of a hosted deployment, the root domain (mydomain.com in the above scenario) is always SharePoint.com.
Explore App Solution Structure
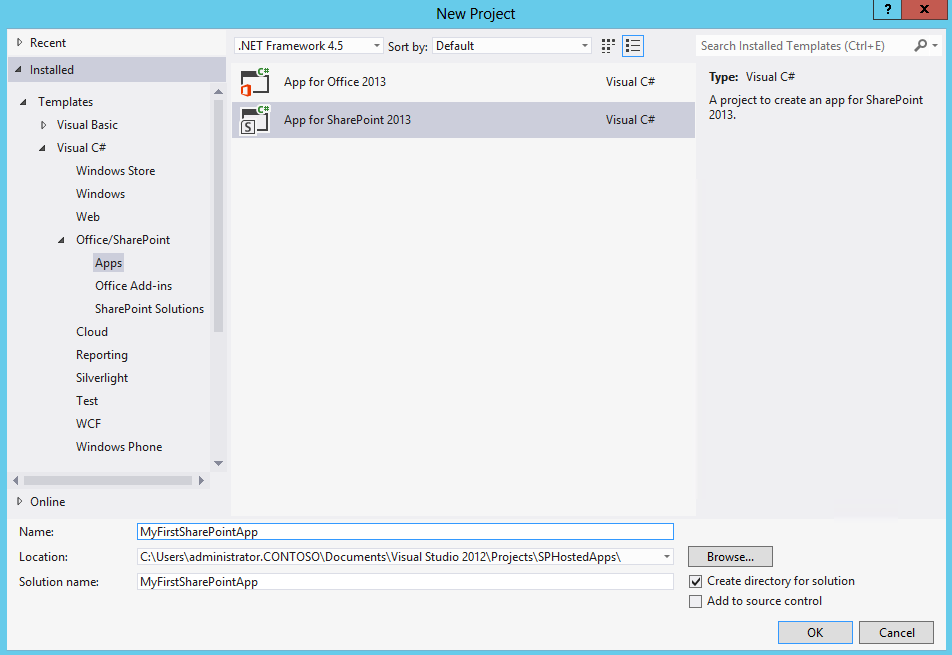
Once you have set up your VM for SharePoint 2013, open Visual Studio 2012 and create a new project using template "Apps for SharePoint 2013" for creating apps for SharePoint.
Provide the name of the SharePoint app, the SharePoint which you will use for debugging and select the option where you would like to host SharePoint app. For this post, we will select "SharePoint-hosted" as shown in screenshot below:
The following screenshot shows a new project created from "Apps for SharePoint 2013" template in Project Explorer and illustrates its structure.
App Manifest
Any app for SharePoint (be it SharePoint hosted or cloud hosted) includes an appmanifest.xml file. The appmanifest.xml defines the high level app's attributes like the title, internal name, icon path and version of the app. The most important item specified in the app manifest is the URL of the start page, which is the page that opens when the app is started.
If app needs to access any SharePoint resources outside the app web, then requests for permission is also defined in the app manifest via Permissions tab. You can also define a list of the prerequisites in app manifest, if any, that must be available to the app in order for the app to be installed. For example, certain features may need to be installed and activated, and certain services may need to be licensed and installed. You can right click on app manifest and select "view code" to view the details:
Notice that with start page, there is a dynamic token prefix as ~appWebUrl, and SharePoint will replace this dynamic token at runtime depending on which site the app is installed. App Principal is needed for identification, for authentication and authorization purposes, of the app. For SharePoint hosted app, App Principal will always be internal as SharePoint is going to track the identity of the app internally and does not need any outside help.
Default.aspx (i.e. Default Start Page)
Once you open the default start page of the SharePoint hosted app (i.e. default.aspx), you'll find that Visual Studio automatically adds two content place holders in it i.e. PlaceHolderAdditionalPageHead and PlaceHolderMain. Inside of PlaceHolderAdditionalPageHead, Visual Studio automatically adds the jQuery libraries and link to app.css and app.js. You can directly start adding styles for default.aspx in app.css and can add scripts in app.js.
A SharePoint hosted app can have many pages, it's just the template provides you with the default start page. You can add as many pages or script files or CSS.
Hello World SharePoint Hosted App
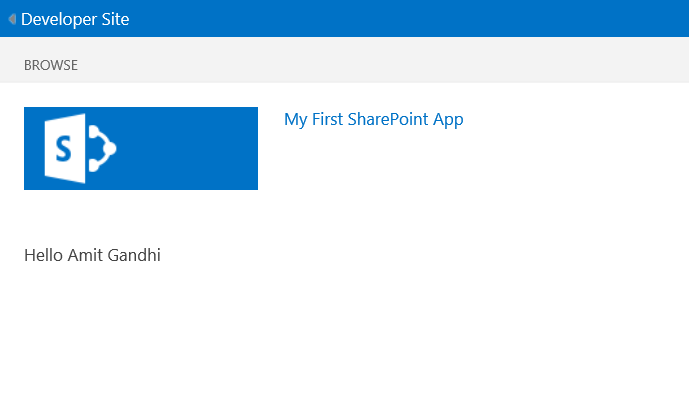
Without making any code modifications in above project, if you right click on the project, and select "deploy", it will deploy the app to SharePoint site. You can also change the site URL to deploy the app to your O365 tenant site collection. You can go
to site content and clicking on the app "My First SharePoint App" will open up the default page of the app as shown below.
The hello world app "My First SharePoint App" deployed above displays the name of the logged in user. This name is fetched using the SharePoint 2013 Client Side Object Model (CSOM) via JavaScript. CSOM can be used using JavaScript or by using code behind files. Since in SharePoint-hosted app, any server side code is not allowed, thus SharePoint content can be accessed using the following ways:
- Using client side object model via JavaScript
- Calling REST based APIs via JavaScript
In the above hello world app, the logged in user's name is fetched using the following CSOM code in App.js:
Debugging SharePoint-Hosted App via F5
Once you're done with the development of your app, you can directly hit the F5 key, its going to package your source files to install the SharePoint app on the target test site. Visual Studio then starts a session of IE, and direct you to the start page of the page, Also, note when you close the session of IE, Visual Studio starts the uninstallation and retraction process of app from the target SharePoint site. Please note that when you hit F5, Visual studio attaches the JavaScript debugger as well to IE, because of which you can directly debug the JavaScript files inside Visual Studio. However, if you would like to use JavaScript debugger built into IE (i.e. IE Developer Tools), just use Ctrl F5 instead of F5.
Comments
Anonymous
February 20, 2013
In sharepiont hosted apps i need to have blog site in app domain...is it possible?and in that blog site i want to do search operations for eg.i need to have refinement web part and result web part in blog site..please give me clear idea about this.thanks.prabu.sAnonymous
February 24, 2013
The comment has been removedAnonymous
March 04, 2013
Any examples for provider host and auto host app?Anonymous
March 04, 2013
Very helpful article, is there any examples for provider host and auto host app?Anonymous
March 09, 2013
Nice Post Amit :) Very much informative...Anonymous
March 11, 2013
Thanks guys..I will post article on Provider Hosted Apps and Auto Hosted Apps soon - busy in a customer engagement these daysAnonymous
April 22, 2013
Very informative and elaborated post Amit...Eagerly waiting for your next post on provider hosted and Auto hosted...thanksAnonymous
April 15, 2014
Hello Amit,Informative Post..Actually I facing one issue in "SharePoint Hosted App" After Deployment, If am clicing on newly deployed app then I am not seeing anything on the page . blank page will be displayed [neither I an geetting any errror too.Need help on this.Thanks in AdvanceAnonymous
July 23, 2014
this is very useful and displays one more blog.Anonymous
December 17, 2014
Please continue with the next article....these are too helpful.Anonymous
March 25, 2015
Yes please continue the article.... really helpful informationAnonymous
March 30, 2015
Very useful article..please continue with provider hosted apps.Anonymous
April 07, 2015
Nice Article Amit..Anonymous
August 24, 2015
Hi Everyone, I am developing SharePoint Hosted app, which consist of a html table in which I am generating dynamic rows(td's). No w my problem is am unable to save the dynamic generated rows data to a SharePoint List. Please help.Anonymous
February 28, 2016
Very informative and elaborated post ...! Eagerly waiting for your next post on provider hosted and Auto hosted... Saving your blog as favorite:)