Look Ma No Hands - Using Coded User Interface Tests
Finally in the third session of the Testing series in the .NET User Group meet ups we shall discuss Coded UI Tests. Automated tests that drive your application through its user interface (UI) are known as coded UI tests (CUITs). These tests include functional testing of the UI controls. They let you verify that the whole application, including its user interface, is functioning correctly. Coded UI Tests are particularly useful where there is validation or other logic in the user interface, for example in a web page. They are also frequently used to automate an existing manual test.
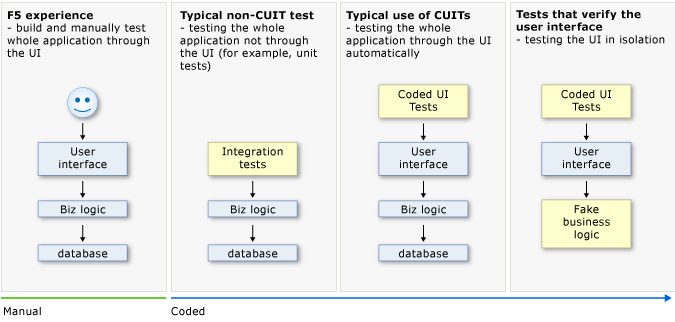
As shown in the illustration above, a typical development experience might be one where, initially, you simply build your application (F5) and click through the UI controls to verify that things are working correctly. You then might decide to create a coded test so that you don’t need to continue to test the application manually. Depending on the particular functionality being tested in your application, you can write code for either a functional test, or for an integration test that might or might not include testing at the UI level. If you simply want to directly access some business logic, you might code a unit test. However, under certain circumstances, it can be beneficial to
include testing of the various UI controls in your application. A coded UI test can automate the initial (F5) scenario, verifying that code churn does not impact the functionality of your application. We shall be covering topics in this session:
- Unit Tests vs. Coded UI Tests
- Support for Coded UI
- Structure of a Coded UI Test
- Coded UI vs. MTM Action Recordings
Whether you're a tester or a developer, this session is for you. If you would like to speak at this event kindly contact me v-stebic@microsoft.com