Tema da biblioteca da interface do usuário em um aplicativo

A Biblioteca da Interface do Usuário dos Serviços de Comunicação do Azure é um conjunto de componentes, ícones e compostos que facilitam a criação de interfaces de usuário de alta qualidade para seus projetos. A biblioteca da interface do usuário usa componentes e ícones do Fluent UI, o sistema de design multiplataforma usado pela Microsoft. Como resultado, os componentes são construídos com usabilidade, acessibilidade e localização em mente.
Neste artigo, você aprenderá a alterar o tema dos componentes da Biblioteca da Interface do Usuário ao configurar um aplicativo.
A biblioteca da interface do usuário está totalmente documentada para desenvolvedores em um site separado. A documentação é interativa e ajuda você a entender como as APIs funcionam, dando-lhe a capacidade de experimentá-las diretamente de uma página da Web. Para obter mais informações, consulte a documentação da Biblioteca da Interface do Usuário.
Pré-requisitos
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
- Um recurso de Serviços de Comunicação implantado. Crie um recurso de Serviços de Comunicação.
- Um token de acesso de usuário para habilitar o cliente de chamada. Obtenha um token de acesso de usuário.
- Opcional: conclusão do início rápido para começar a usar os compostos da Biblioteca da Interface do Usuário.
Configurar temas
Para obter documentação detalhada e guias de início rápido sobre a Biblioteca da Interface do Usuário da Web, consulte o Storybook da Biblioteca da Interface do Usuário da Web.
Para saber mais, consulte Temas na Biblioteca da Interface do Usuário da Web.
Para obter mais informações, consulte a biblioteca de interface do usuário do Android de código aberto e o código do aplicativo de exemplo.
Definição de um tema
A temática no Android é tratada através de arquivos de recursos XML. Expomos as seguintes IDs de recursos ao escopo público:
<resources>
<public name="AzureCommunicationUICalling.Theme" type="style" />
<public name="azure_communication_ui_calling_primary_color" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint10" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint20" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint30" type="attr" />
<public name="azure_communication_ui_calling_foreground_on_primary_color" type="attr" />
</resources>
Você pode implementar um tema como o seguinte em seus aplicativos para fornecer a cor e as tonalidades primárias:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#7800D4</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#882BD8</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#E0C7F4</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#ECDEF9</item>
<item name="azure_communication_ui_calling_foreground_on_primary_color">#00FF00</item>
</style>
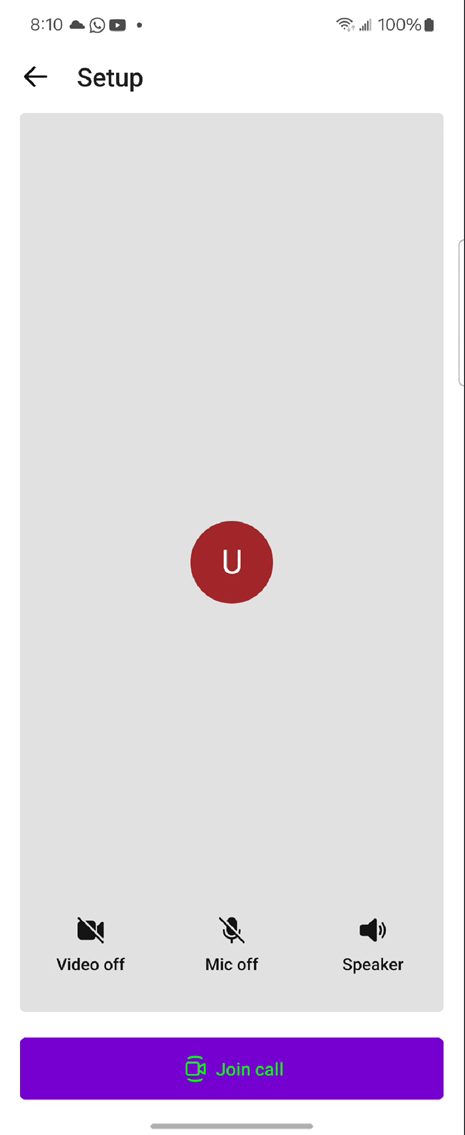
O exemplo anterior afeta os seguintes elementos da interface do usuário:
- Cor primária:
- Avatar/Vídeo - Fronteira - Indicação Oral
- Botão Aderir à Chamada - Fundo
- Cor PrimaryColorTint10:
- Botão de Chamada de Ingresso - Plano de fundo - Destacado - Modo de luz
- Botão de Chamada de Adesão - Borda - Modo Claro/Escuro
- Cor PrimaryColorTint20:
- Botão Aderir à Chamada - Fundo - Realçado - Modo Escuro
- Cor PrimaryColorTint30:
- Botão Aderir à Chamada - Limite - Realçado - Modo Claro/Escuro
Aplicação de um tema
O estilo do tema é aplicado para passar o ID do recurso do tema para ThemeConfiguration/Theme o .CallCompositeBuilder
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Modos claro e escuro
O sistema de recursos Android lida com o tema da noite. O modo noturno no Android é uma configuração de todo o sistema. Quando você ativa o modo noturno, o -night/ Android dá preferência aos recursos nas pastas. Para especificar as cores do modo noturno, adicione um segundo theme.xml arquivo ao values-night/.
Para ativar o modo noturno programaticamente, o Android fornece a seguinte função. No entanto, essa configuração se aplica globalmente ao aplicativo. Não há uma maneira confiável de definir o modo noturno para uma única atividade. Para impor um tema escuro, use a seguinte configuração em seus aplicativos:
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
Cor do tipo de letra
O azure_communication_ui_calling_foreground_on_primary_color permite configurar a cor da fonte que aparece nos elementos usando a cor primária. Você pode usar essa configuração quando quiser corresponder a um tema específico ou diretrizes de marca. Ao alterar azure_communication_ui_calling_foreground_on_primary_coloro , você deve garantir que o texto permaneça legível e visualmente atraente, selecionando uma cor de fonte contrastante apropriada para os componentes de cor primária.
Para obter mais informações, consulte a biblioteca de interface do usuário do iOS de código aberto e o código de aplicativo de exemplo.
Definição de um tema
Você pode personalizar o tema alterando a cor primária e suas tonalidades associadas. Você também tem a opção de substituir os modos claro e escuro no esquema de cores.
Interface do usuário afetada
- Cor primária:
- Avatar/Vídeo - Fronteira - Indicação Oral
- Botão Aderir à Chamada - Fundo
- Cor PrimaryColorTint10:
- Botão de Chamada de Ingresso - Plano de fundo - Destacado - Modo de luz
- Botão de Chamada de Adesão - Borda - Modo Claro/Escuro
- Cor PrimaryColorTint20:
- Botão Aderir à Chamada - Fundo - Realçado - Modo Escuro
- Cor PrimaryColorTint30:
- Botão Aderir à Chamada - Limite - Realçado - Modo Claro/Escuro
Implementação
Você pode criar opções de tema personalizadas que implementam o ThemeOptions protocolo. Você precisa incluir uma instância dessa nova classe no CallCompositeOptions.
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor(named: "primaryColor")
}
var primaryColorTint10: UIColor {
return UIColor(named: "primaryColorTint10")
}
var primaryColorTint20: UIColor {
return UIColor(named: "primaryColorTint20")
}
var primaryColorTint30: UIColor {
return UIColor(named: "primaryColorTint30")
}
var colorSchemeOverride: UIUserInterfaceStyle {
return UIUserInterfaceStyle.dark
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Cor do tipo de letra
O foregroundOnPrimaryColor permite que você atualize programaticamente a cor da fonte que aparece nos elementos usando a cor primária. Você pode usar esse método quando quiser corresponder a um tema específico ou diretrizes de marca. Ao invocar foregroundOnPrimaryColoro , você deve garantir que o texto permaneça legível e visualmente atraente, selecionando uma cor de fonte contrastante apropriada para os componentes de cor primária.
struct CustomColorTheming: ThemeOptions {
private var envConfigSubject: EnvConfigSubject
init(envConfigSubject: EnvConfigSubject) {
self.envConfigSubject = envConfigSubject
}
var primaryColor: UIColor {
return UIColor(envConfigSubject.primaryColor)
}
var primaryColorTint10: UIColor {
return UIColor(envConfigSubject.tint10)
}
var primaryColorTint20: UIColor {
return UIColor(envConfigSubject.tint20)
}
var primaryColorTint30: UIColor {
return UIColor(envConfigSubject.tint30)
}
var foregroundOnPrimaryColor: UIColor {
return UIColor(envConfigSubject.foregroundOnPrimaryColor)
}
var colorSchemeOverride: UIUserInterfaceStyle {
return envConfigSubject.colorSchemeOverride
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomColorTheming())
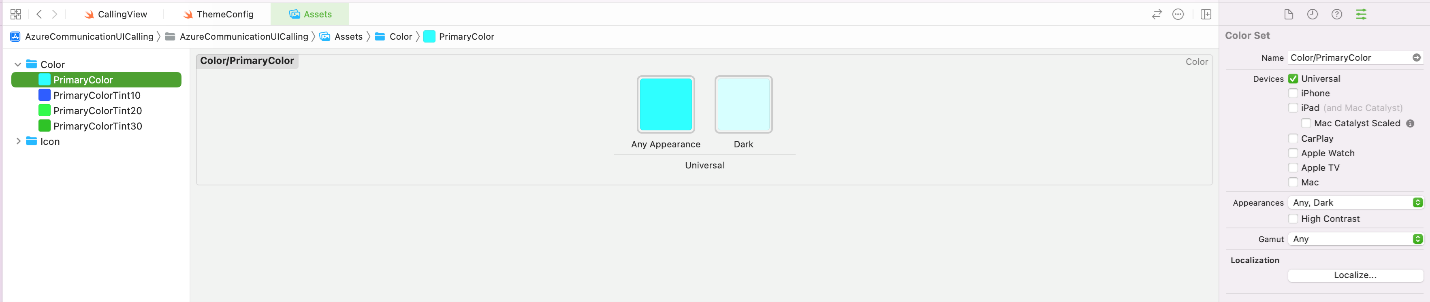
Definição de ativos de cor
Defina cada cor nos ativos, com um tom para os modos claro e escuro. A imagem de referência a seguir mostra como configurar os ativos em um projeto Xcode.