Injetar um modelo de dados personalizado na biblioteca de interface do usuário para um aplicativo
Os Serviços de Comunicação do Azure usam um modelo independente de identidade no qual os desenvolvedores podem trazer suas próprias identidades. Os desenvolvedores podem obter seu modelo de dados e vinculá-lo às identidades dos Serviços de Comunicação do Azure. O modelo de dados para um usuário provavelmente inclui informações como nome para exibição, foto de perfil ou avatar e outros detalhes. Os desenvolvedores usam essas informações para criar seus aplicativos e plataformas.
A Biblioteca da Interface do Usuário simplifica a injeção de um modelo de dados do usuário nos componentes da interface do usuário. Quando você renderiza os componentes da interface do usuário, eles mostram aos usuários as informações fornecidas em vez de informações genéricas dos Serviços de Comunicação do Azure.
Pré-requisitos
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
- Um recurso de Serviços de Comunicação implantado. Crie um recurso de Serviços de Comunicação.
- Um token de acesso de usuário para habilitar o cliente de chamada. Obtenha um token de acesso de usuário.
- Opcional: conclusão do início rápido para começar a usar os compostos da Biblioteca da Interface do Usuário.
Configurar a injeção
Para obter documentação detalhada e guias de início rápido sobre a Biblioteca da Interface do Usuário da Web, consulte o Storybook da Biblioteca da Interface do Usuário da Web.
Para saber mais, consulte Modelo de dados de usuário personalizado na Biblioteca da interface do usuário da Web.
Para obter mais informações, consulte a biblioteca de interface do usuário do Android de código aberto e o código do aplicativo de exemplo.
Personalização da visualização do participante local
A Biblioteca da Interface do Usuário oferece aos desenvolvedores a capacidade de fornecer uma experiência personalizada em relação às informações dos participantes. No lançamento, você pode, opcionalmente, injetar dados de participantes locais. Esses dados locais não são compartilhados com o servidor e você pode usá-los para personalizar o nome de exibição e o avatar do usuário local.
Opções locais
CallCompositeLocalOptions é o modelo de dados que pode ter CallCompositeParticipantViewData e CallCompositeSetupScreenViewData. Representa o participante local.
Por padrão, para participantes remotos, a Biblioteca da Interface do Usuário exibe displayName informações injetadas no RemoteOptions. Essas informações são enviadas para o servidor back-end dos Serviços de Comunicação do Azure. Se CallCompositeParticipantViewData for injetado, o participante displayName e avatar as informações são exibidas em todos os componentes do avatar localmente.
Da mesma forma, para CallCompositeSetupScreenViewData, e em CallCompositeSetupScreenViewData substituir o título e subtitle o subtítulo da barra de navegação na tela de pré-reunião, title respectivamente. Por padrão, a Biblioteca da Interface do Usuário exibe Instalação como o título e nada como a legenda.
Dados de visualização do participante local
CallCompositeParticipantViewData é uma classe que define displayName, avatarBitmape scaleType para controle de avatar. Esta classe é passada para CallCompositeLocalOptions personalizar as informações de visualização dos participantes locais. Essa classe é mantida no objeto que representa as CallCompositeLocalOptions opções usadas localmente no dispositivo que faz a chamada.
Este caso de difere das displayName informações transmitidas através CallCompositeRemoteOptionsdedisplayName:
- A
CallCompositeParticipantViewDatainstância dedisplayNameé usada apenas localmente como uma substituição. - A
CallCompositeRemoteOptionsinstância dedisplayNameé passada para o servidor e compartilhada com outros participantes.
Se você não fornecer a instância do , o aplicativo usará a CallCompositeParticipantViewData instância do displayNamedisplayName.CallCompositeRemoteOptions
Configurar dados de visualização de ecrã
CallCompositeSetupScreenViewData é um objeto que define title e subtitle para a barra de navegação na tela de configuração de chamada. Se subtitle não estiver definido, a legenda fica oculta. Aqui, é necessário definir subtitle, title mas subtitle é opcional quando title é definido. Essa classe é armazenada localmente e suas informações não são enviadas para o servidor.
Utilização
Para utilizar CallCompositeLocalOptions, passe a instância de CallCompositeParticipantViewData e/ou CallCompositeSetupScreenViewDatae injete CallCompositeLocalOptions em callComposite.launch.
val participantViewData: CallCompositeParticipantViewData = CallCompositeParticipantViewData()
.setAvatarBitmap((Bitmap) avatarBitmap)
.setScaleType((ImageView.ScaleType) scaleType)
.setDisplayName((String) displayName)
val setupScreenViewData: CallCompositeSetupScreenViewData = CallCompositeSetupScreenViewData()
.setTitle((String) title)
.setSubtitle((String) subTitle)
val localOptions: CallCompositeLocalOptions = CallCompositeLocalOptions()
.setParticipantViewData(participantViewData)
.setSetupScreenViewData(setupScreenViewData)
callComposite.launch(callLauncherActivity, remoteOptions, localOptions)
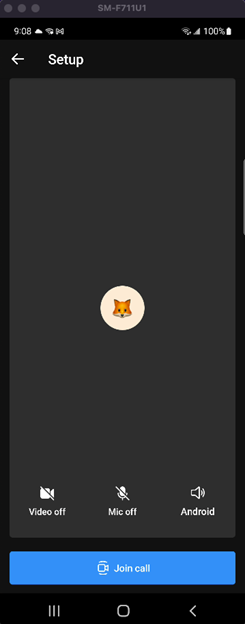
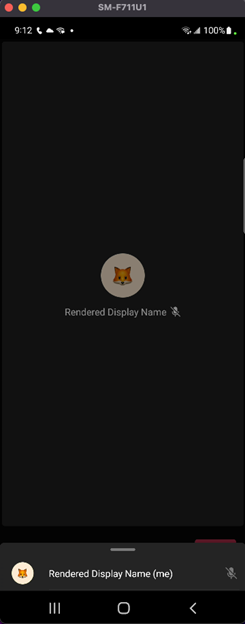
| Visualização de configuração | Vista da experiência de chamada |
|---|---|

|

|
Personalização da vista de participante remoto
Em alguns casos, talvez você queira fornecer substituições locais para participantes remotos para permitir avatares e títulos personalizados.
O processo é semelhante ao processo do participante local, mas os dados são definidos quando os participantes participam da chamada. Como desenvolvedor, você precisaria adicionar um ouvinte quando participantes remotos ingressassem na chamada e, em seguida, chamar um método para definir CallCompositeParticipantViewData para esses usuários remotos.
Utilização
Para definir os dados de exibição para participantes remotos, defina setOnRemoteParticipantJoinedHandler. Na participação de participantes remotos, use setRemoteParticipantViewData para injetar dados de visualização para callComposite participantes remotos. O identificador de participante CommunicationIdentifier identifica exclusivamente um participante remoto.
Chamadas para setRemoteParticipantViewData retornar um resultado de CallCompositeSetParticipantViewDataResult, que tem os seguintes valores:
CallCompositeSetParticipantViewDataResult.SUCCESSCallCompositeSetParticipantViewDataResult.PARTICIPANT_NOT_IN_CALL
callComposite.addOnRemoteParticipantJoinedEventHandler { remoteParticipantJoinedEvent ->
remoteParticipantJoinedEvent.identifiers.forEach { identifier ->
// get displayName, bitmap for identifier
callComposite.setRemoteParticipantViewData(identifier,
CallCompositeParticipantViewData().setDisplayName("displayName")) // setAvatarBitmap for bitmap
}
}
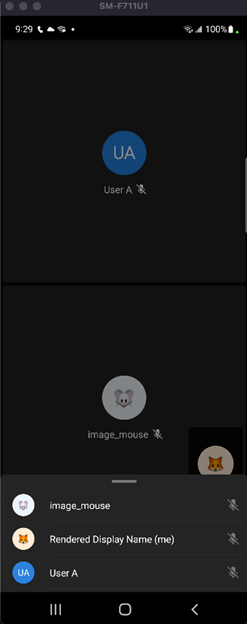
| Lista de participantes |
|---|

|
Para obter mais informações, consulte a biblioteca de interface do usuário do iOS de código aberto e o código de aplicativo de exemplo.
Injeção de dados de visualização de participante local
A biblioteca da interface do usuário oferece aos desenvolvedores a capacidade de fornecer uma experiência personalizada. No lançamento, você pode injetar opções de dados locais opcionais. Esse objeto pode conter uma imagem da interface do usuário que representa o avatar a ser renderizado e um nome de exibição a ser exibido opcionalmente. Nenhuma dessas informações é enviada para os Serviços de Comunicação do Azure. Ele é mantido localmente na Biblioteca da Interface do Usuário.
Opções locais
LocalOptions é um modelo de dados que consiste em ParticipantViewData e SetupScreenViewData.
Por ParticipantViewDatapadrão, a Biblioteca da Interface do Usuário exibe displayName informações injetadas no RemoteOptions. Essas informações são enviadas para o servidor back-end dos Serviços de Comunicação do Azure. Se ParticipantViewData for injetado, o participante displayName e avatar as informações são exibidas em todos os componentes do avatar.
Para SetupScreenViewData, por padrão, a Biblioteca da Interface do Usuário exibe Instalação como o título e nada como a legenda. As title informações e em SetupScreenViewData substitui o título e subtitle o subtítulo da barra de navegação na tela de pré-reunião, respectivamente.
Dados de visualização do participante local
ParticipantViewDataé um objeto que define a imagem e avatar a displayName interface do usuário para componentes de avatar. Essa classe é injetada na biblioteca da interface do usuário para definir informações de avatar. É armazenado localmente e nunca enviado para o servidor.
Configurar dados de visualização de ecrã
SetupScreenViewData é um objeto que define title e subtitle para a barra de navegação na tela de pré-reunião (também conhecido como modo de exibição de configuração). Se você definir SetupScreenViewData, você também deve fornecer title porque é um campo obrigatório. No entanto, subtitle não é obrigatório.
Se você não definir subtitle, ele está oculto. Essa classe é armazenada localmente e suas informações não são enviadas para o servidor.
Utilização
// LocalOptions (data not sent to the server)
let localParticipantViewData = ParticipantViewData(avatar: <Some UIImage>,
displayName: "<DISPLAY_NAME>")
let localSetupScreenViewData = SetupScreenViewData(title: "<NAV_TITLE>",
subtitle: "<NAV_SUBTITLE>")
let localOptions = LocalOptions(participantViewData: localParticipantViewData,
setupScreenViewData: localSetupScreenViewData)
// RemoteOptions (data sent to the server)
let remoteOptions = RemoteOptions(for: .groupCall(groupId: UUID()),
credential: <Some CommunicationTokenCredential>,
displayName: "<DISPLAY_NAME>")
// Launch
callComposite.launch(remoteOptions: remoteOptions, localOptions: localOptions)
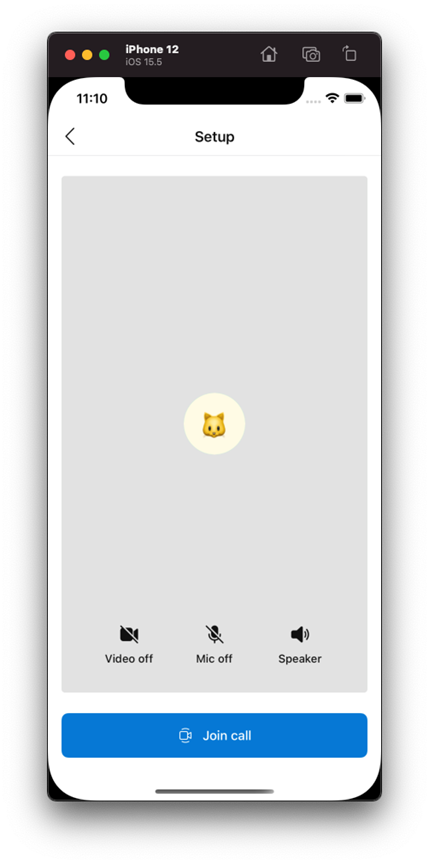
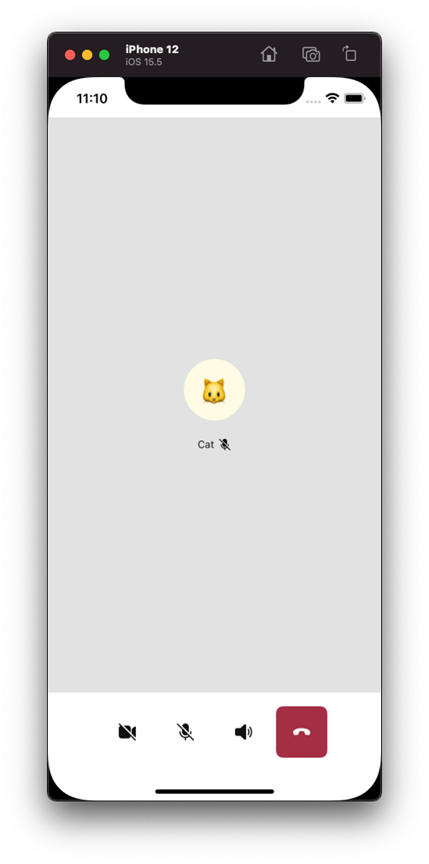
| Visualização de configuração | Vista da experiência de chamada |
|---|---|

|

|
Injeção de dados de visualização remota do participante
Ao participar remotamente, você pode injetar os dados de visualização para o participante remoto. Esses dados de exibição do participante podem conter uma imagem da interface do usuário que representa o avatar a ser renderizado e um nome de exibição para exibição opcional. Nenhuma dessas informações é enviada para os Serviços de Comunicação do Azure. Ele é mantido localmente na Biblioteca da Interface do Usuário.
Utilização
Para definir os dados de exibição para participantes remotos, defina onRemoteParticipantJoined a conclusão para o manipulador de eventos. Na participação de participantes remotos, use set(remoteParticipantViewData:, for:, completionHandler:) para injetar dados de visualização para CallComposite participantes remotos. O identificador CommunicationIdentifier de participante identifica exclusivamente um participante remoto. Use o manipulador de conclusão opcional para retornar o resultado da operação set.
callComposite.events.onRemoteParticipantJoined = { [weak callComposite] identifiers in
for identifier in identifiers {
// map identifier to displayName
let participantViewData = ParticipantViewData(displayName: "<DISPLAY_NAME>")
callComposite?.set(remoteParticipantViewData: participantViewData,
for: identifier) { result in
switch result {
case .success:
print("Set participant view data succeeded")
case .failure(let error):
print("Set participant view data failed with \(error)")
}
}
}
}
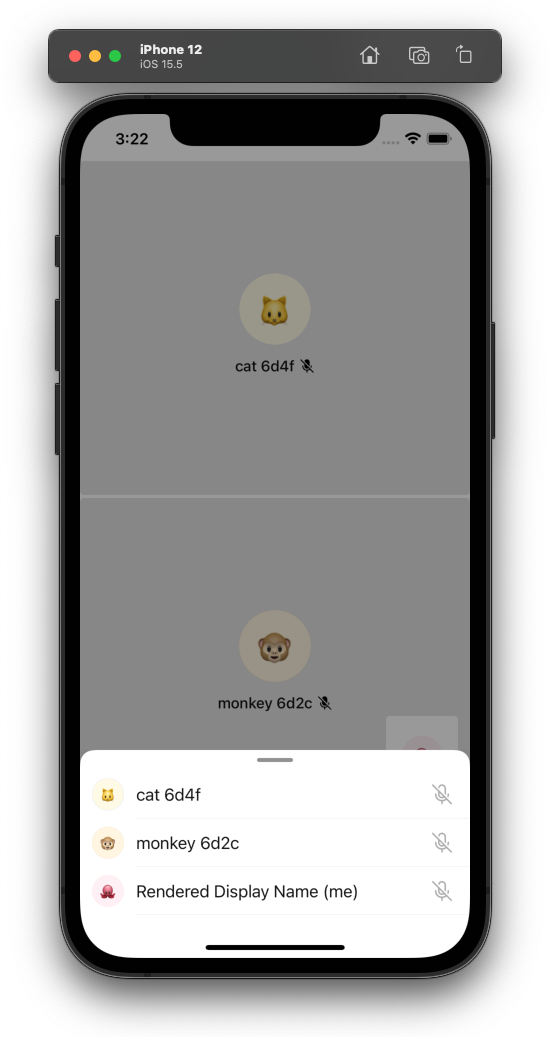
| Lista de participantes |
|---|

|