Tutorial: Expor um serviço WCF local a um aplicativo Web na nuvem usando o Azure Relay
Este artigo mostra como compilar uma aplicação híbrida na cloud com o Microsoft Azure e o Visual Studio. Você cria um aplicativo que usa vários recursos do Azure na nuvem. Este tutorial ajuda você a aprender:
- Como criar ou adaptar um serviço Web existente para consumo por uma solução Web.
- Como usar o serviço de Retransmissão do Azure Windows Communication Foundation (WCF) para compartilhar dados entre um aplicativo do Azure e um serviço Web hospedado em outro lugar.
Você executa as seguintes tarefas neste tutorial:
- Instale os pré-requisitos para este tutorial.
- Analise o cenário.
- Crie um namespace.
- Crie um servidor local.
- Crie um aplicativo ASP .NET.
- Execute a aplicação localmente.
- Implante o aplicativo Web no Azure.
- Execute o aplicativo no Azure.
Pré-requisitos
Para concluir este tutorial, precisa dos seguintes pré-requisitos:
- Uma subscrição do Azure. Se não tiver uma, crie uma conta gratuita antes de começar.
- Visual Studio 2015 ou posterior. Os exemplos neste tutorial usam o Visual Studio 2019.
- SDK do Azure para .NET. Instale-o a partir da página de downloads do SDK.
Como o Reencaminhamento do Azure ajuda com soluções híbridas
As soluções de negócios geralmente são compostas por uma combinação de código personalizado e funcionalidade existente. O código personalizado atende a requisitos de negócios novos e exclusivos. Soluções e sistemas que já estão em vigor fornecem a funcionalidade existente.
Os arquitetos de soluções estão a começar a utilizar a nuvem para um processamento mais fácil de requisitos de escala e custos operacionais inferiores. Ao fazer isso, eles descobrem que os ativos de serviço existentes que gostariam de usar como blocos de construção para suas soluções estão dentro do firewall corporativo e fora do fácil alcance da solução de nuvem. Muitos serviços internos não são criados ou hospedados de forma que possam ser facilmente expostos na borda da rede corporativa.
O Azure Relay utiliza os serviços Web WCF existentes e torna esses serviços acessíveis com segurança a soluções que estão fora do perímetro corporativo sem exigir alterações intrusivas na infraestrutura de rede corporativa. Esses serviços de reencaminhamento continuam a ser alojados no seu ambiente existente, contudo, delegam a escuta de sessões e pedidos de entrada para o serviço de reencaminhamento alojado na cloud. O Reencaminhamento do Azure também protege esses serviços de acesso não autorizado utilizando a autenticação por Assinatura de Acesso Partilhado (SAS).
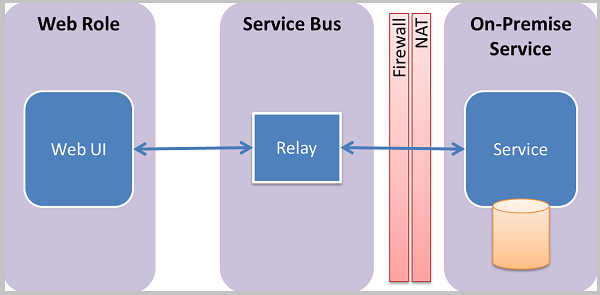
Analise o cenário
Neste tutorial, você cria um ASP.NET site que permite ver uma lista de produtos na página de inventário de produtos.

O tutorial parte do princípio de que tem informações do produto num sistema no local existente e utiliza o Reencaminhamento do Azure para chegar a esse sistema. Um serviço Web executado em um aplicativo de console simples simula essa situação. Ele contém um conjunto de produtos na memória. Você pode executar esse aplicativo de console em seu próprio computador e implantar a função Web no Azure. Ao fazer isso, você verá como a função Web em execução no datacenter do Azure chama seu computador. Esta chamada acontece mesmo que o seu computador quase certamente estará atrás de pelo menos um firewall e uma camada de conversão de endereços de rede (NAT).
Configurar o ambiente de desenvolvimento
Antes de poder começar a desenvolver aplicações do Azure, transfira as ferramentas e configure o ambiente de desenvolvimento:
- Instale o Azure SDK para o .NET a partir da página de transferências do SDK.
- Na coluna .NET, escolha a versão do Visual Studio que você está usando. Este tutorial usa o Visual Studio 2019.
- Quando solicitado a executar ou salvar o instalador, selecione Executar.
- Na caixa de diálogo Web Platform Installer , selecione Instalar e continue com a instalação.
Uma vez concluída a instalação, você tem tudo o que é necessário para começar a desenvolver o aplicativo. O SDK inclui ferramentas que permitem desenvolver facilmente aplicações do Azure no Visual Studio.
Criar um espaço de nomes
A primeira etapa é criar um namespace e obter uma chave SAS (Assinatura de Acesso Compartilhado). Um namespace fornece um limite de aplicativo para cada aplicativo exposto por meio do serviço de retransmissão. Uma chave SAS é gerada automaticamente pelo sistema quando um namespace de serviço é criado. A combinação de namespace de serviço e chave SAS fornece as credenciais para o Azure autenticar o acesso a um aplicativo.
Inicie sessão no portal do Azure.
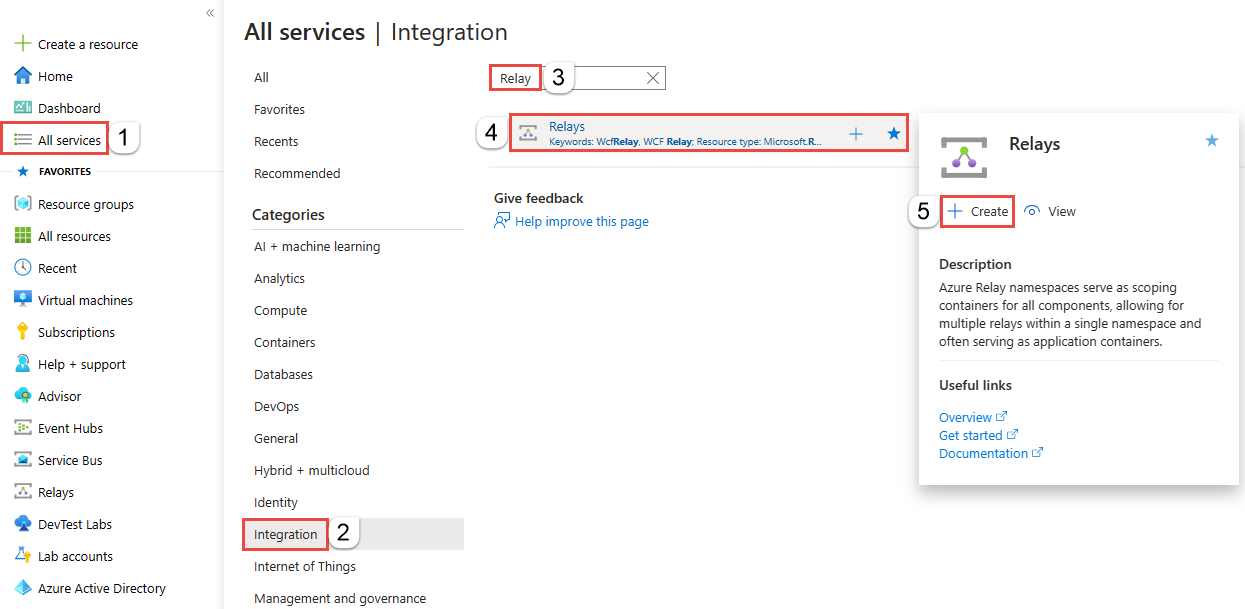
Selecione Todos os serviços no menu à esquerda. Selecione Integração, procure Relés, mova o rato sobre Relés e, em seguida, selecione Criar.

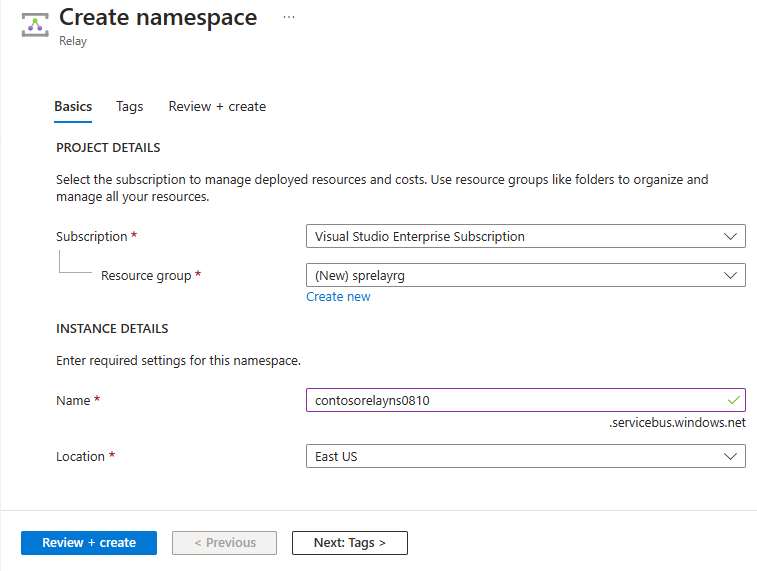
Na página Criar namespace, siga estas etapas:
Escolha uma assinatura do Azure na qual criar o namespace.
Para Grupo de recursos, escolha um grupo de recursos existente no qual colocar o namespace ou crie um novo.
Insira um nome para o namespace Relay.
Selecione a região na qual seu namespace deve ser hospedado.
Selecione Rever + criar na parte inferior da página.

Na página Rever + criar, selecione Criar.
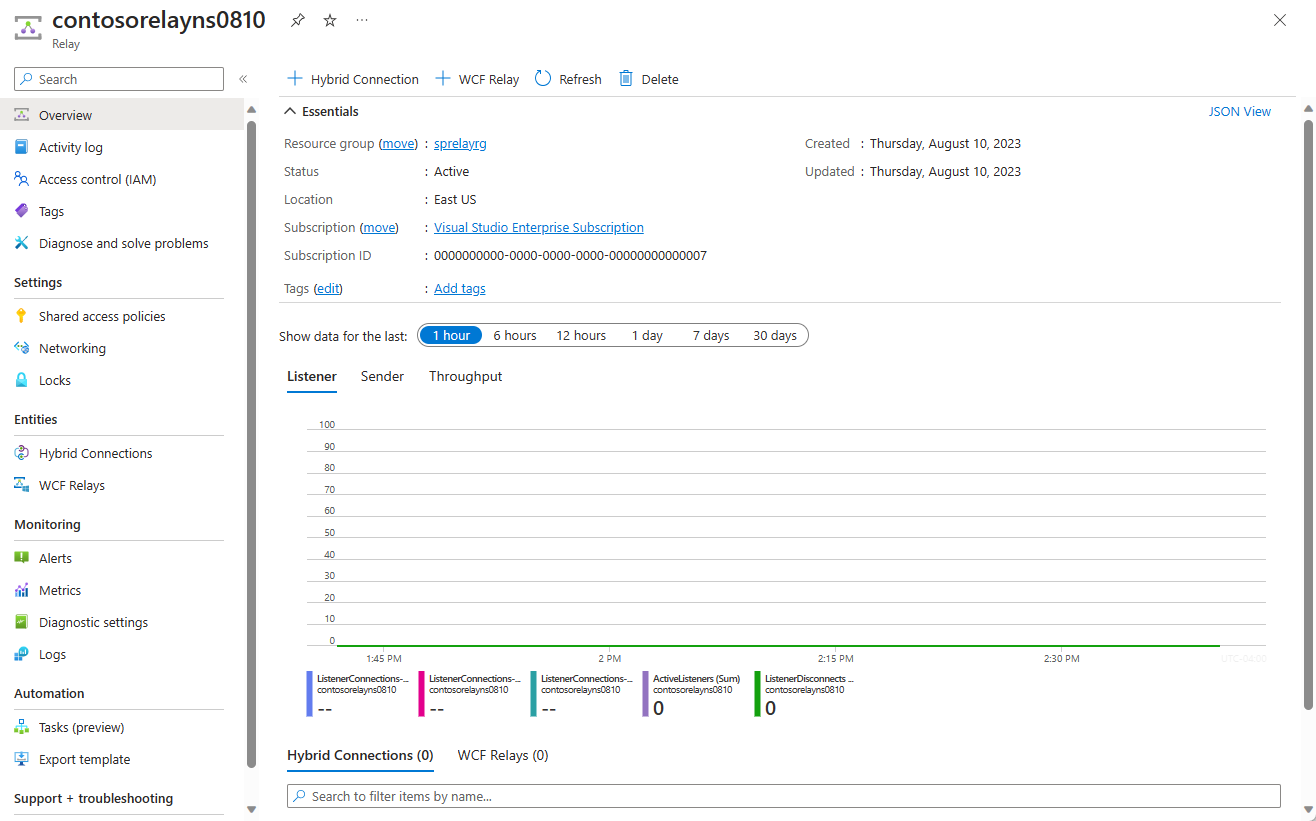
Depois de alguns minutos, você verá a página Retransmissão para o namespace.

Obter credenciais de gestão
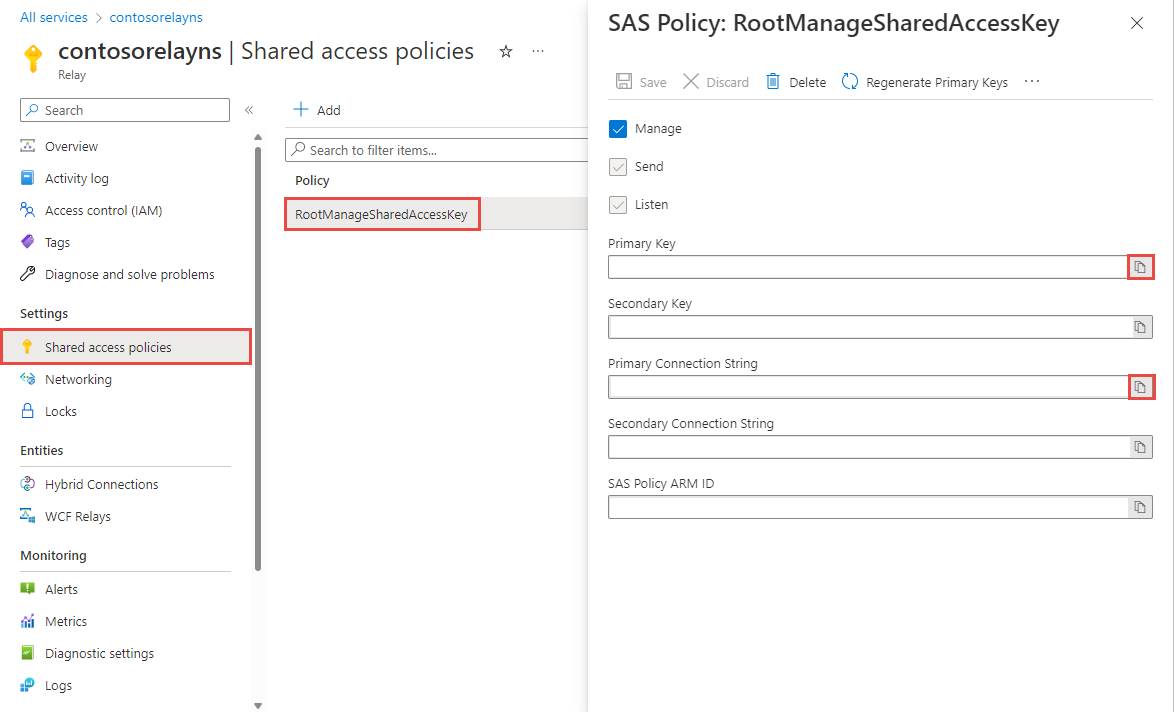
Na página Retransmissão, selecione Políticas de acesso compartilhado no menu à esquerda.
Na página Políticas de acesso compartilhado, selecione RootManageSharedAccessKey.
Em Política SAS: RootManageSharedAccessKey, selecione o botão Copiar ao lado de Cadeia de Conexão Primária. Esta ação copia a cadeia de conexão para a área de transferência para uso posterior. Cole este valor no Bloco de Notas ou noutra localização temporária.
Repita o passo anterior para copiar e colar o valor da Chave primária para uma localização temporária para utilizar mais tarde.

Criar um servidor no local
Primeiro, você cria um sistema de catálogo de produtos local simulado. Este projeto é uma aplicação de consola do Visual Studio e utiliza o Pacote NuGet do Service Bus do Azure para incluir as bibliotecas e as definições de configuração do Service Bus.
Inicie o Microsoft Visual Studio como administrador. Para fazer isso, clique com o botão direito do mouse no ícone do programa Visual Studio e selecione Executar como administrador.
No Visual Studio, selecione Criar um novo projeto.
Em Criar um novo projeto, selecione Aplicativo de Console (.NET Framework) para C# e selecione Avançar.
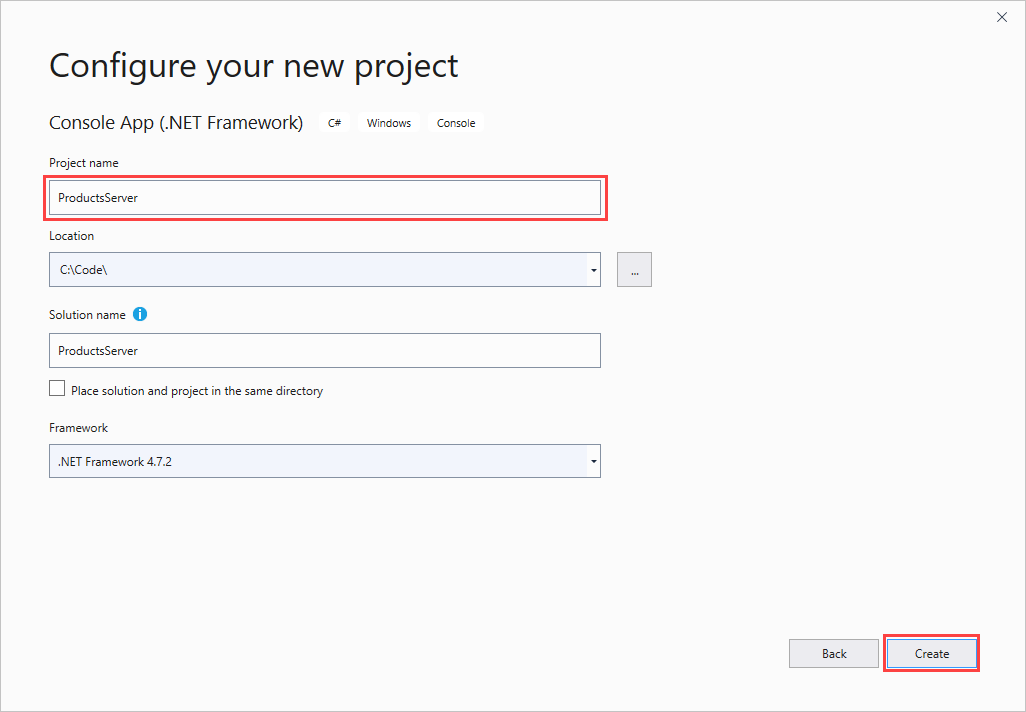
Nomeie o projeto ProductsServer e selecione Criar.

No Gerenciador de Soluções, clique com o botão direito do mouse no projeto ProductsServer e selecione Gerenciar Pacotes NuGet.
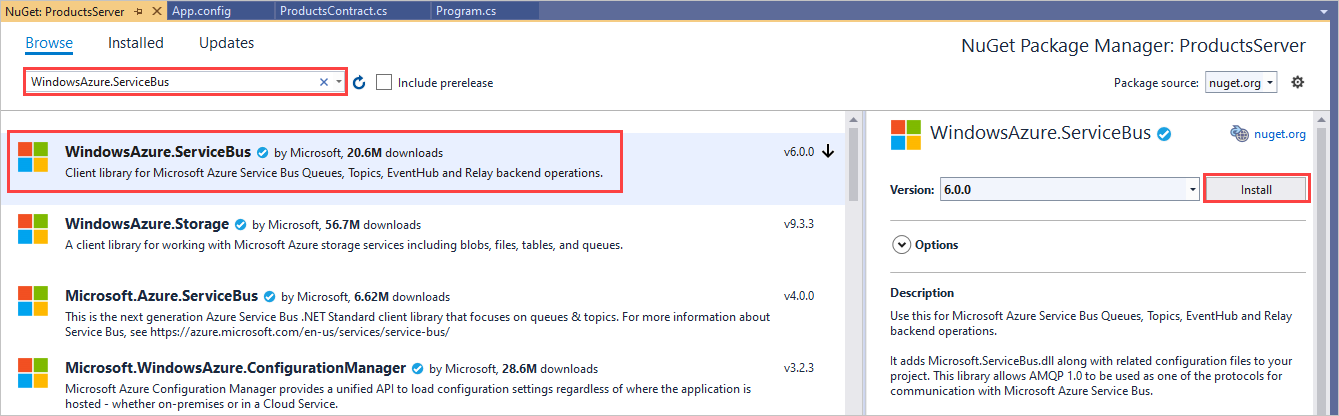
Selecione Procurar, procure e escolha WindowsAzure.ServiceBus. Selecione Instalar e aceite os termos de uso.

Os assemblies de cliente necessários agora são referenciados.
Adicione uma nova classe para o contrato de produto. No Gerenciador de Soluções, clique com o botão direito do mouse no projeto ProductsServer e selecione Adicionar>Classe.
Em Nome, insira o nome ProductsContract.cs e selecione Adicionar.
Faça as seguintes alterações de código na sua solução:
No ProductsContract.cs, substitua a definição de espaço de nomes pelo código seguinte, que define o contrato para o serviço.
namespace ProductsServer { using System.Collections.Generic; using System.Runtime.Serialization; using System.ServiceModel; // Define the data contract for the service [DataContract] // Declare the serializable properties. public class ProductData { [DataMember] public string Id { get; set; } [DataMember] public string Name { get; set; } [DataMember] public string Quantity { get; set; } } // Define the service contract. [ServiceContract] interface IProducts { [OperationContract] IList<ProductData> GetProducts(); } interface IProductsChannel : IProducts, IClientChannel { } }No Program.cs, substitua a definição de namespace pelo código a seguir, que adiciona o serviço de perfil e o host para ele.
namespace ProductsServer { using System; using System.Linq; using System.Collections.Generic; using System.ServiceModel; // Implement the IProducts interface. class ProductsService : IProducts { // Populate array of products for display on website ProductData[] products = new [] { new ProductData{ Id = "1", Name = "Rock", Quantity = "1"}, new ProductData{ Id = "2", Name = "Paper", Quantity = "3"}, new ProductData{ Id = "3", Name = "Scissors", Quantity = "5"}, new ProductData{ Id = "4", Name = "Well", Quantity = "2500"}, }; // Display a message in the service console application // when the list of products is retrieved. public IList<ProductData> GetProducts() { Console.WriteLine("GetProducts called."); return products; } } class Program { // Define the Main() function in the service application. static void Main(string[] args) { var sh = new ServiceHost(typeof(ProductsService)); sh.Open(); Console.WriteLine("Press ENTER to close"); Console.ReadLine(); sh.Close(); } } }No Gerenciador de Soluções, clique duas vezes em App.config para abrir o arquivo no editor do Visual Studio. Na parte inferior do
<system.ServiceModel>elemento , mas ainda dentro<system.ServiceModel>de , adicione o seguinte código XML.Importante
Substitua
yourServiceNamespacepelo nome do seu namespace eyourKeypela chave SAS recuperada anteriormente do portal:<services> <service name="ProductsServer.ProductsService"> <endpoint address="sb://yourServiceNamespace.servicebus.windows.net/products" binding="netTcpRelayBinding" contract="ProductsServer.IProducts" behaviorConfiguration="products"/> </service> </services> <behaviors> <endpointBehaviors> <behavior name="products"> <transportClientEndpointBehavior> <tokenProvider> <sharedAccessSignature keyName="RootManageSharedAccessKey" key="yourKey" /> </tokenProvider> </transportClientEndpointBehavior> </behavior> </endpointBehaviors> </behaviors>Nota
O erro causado por
transportClientEndpointBehavioré apenas um aviso e não é um problema de bloqueio para este exemplo.Ainda em App.config, no elemento , substitua
<appSettings>o valor da cadeia de conexão pela cadeia de conexão obtida anteriormente do portal.<appSettings> <!-- Service Bus specific app settings for messaging connections --> <add key="Microsoft.ServiceBus.ConnectionString" value="Endpoint=sb://yourNamespace.servicebus.windows.net/;SharedAccessKeyName=RootManageSharedAccessKey;SharedAccessKey=yourKey"/> </appSettings>Selecione Ctrl+Shift+B ou selecione Build>Build Solution para criar o aplicativo e verificar a precisão do seu trabalho até agora.
Criar uma aplicação ASP.NET
Nesta seção, você cria um aplicativo de ASP.NET simples que exibe dados recuperados do serviço do produto.
Criar o projeto
Verifique se o Visual Studio está sendo executado como administrador.
No Visual Studio, selecione Criar um novo projeto.
Em Criar um novo projeto, selecione Aplicativo Web ASP.NET (.NET Framework) para C# e selecione Avançar.
Nomeie o projeto ProductsPortal e selecione Criar.
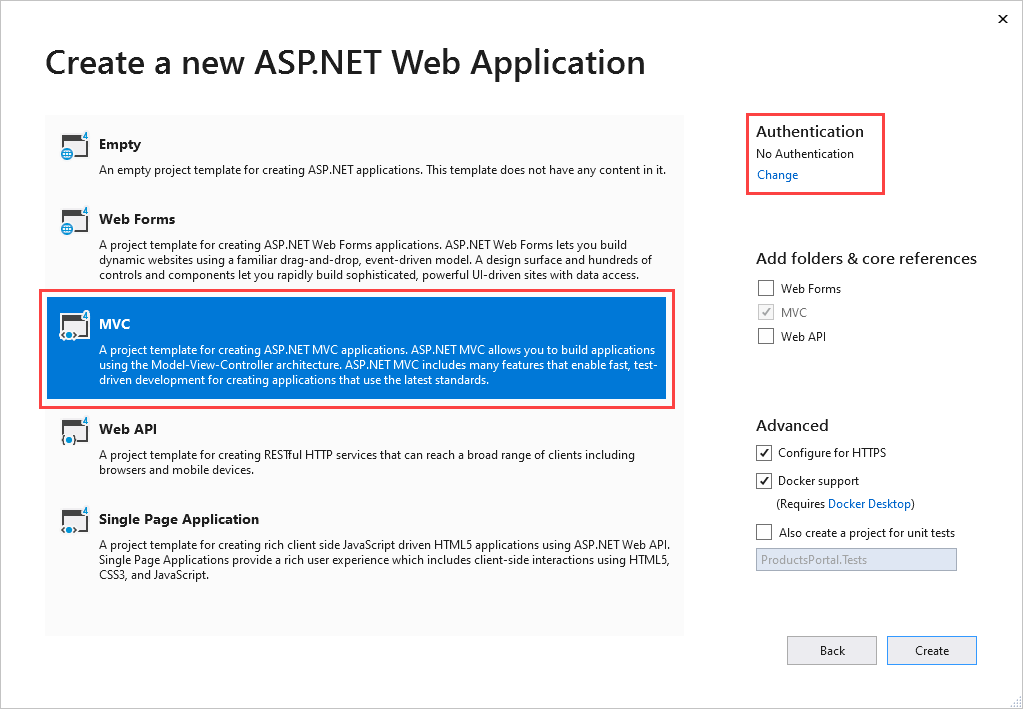
Em Criar um novo aplicativo Web ASP.NET, escolha **MVC e selecione Alterar em Autenticação.

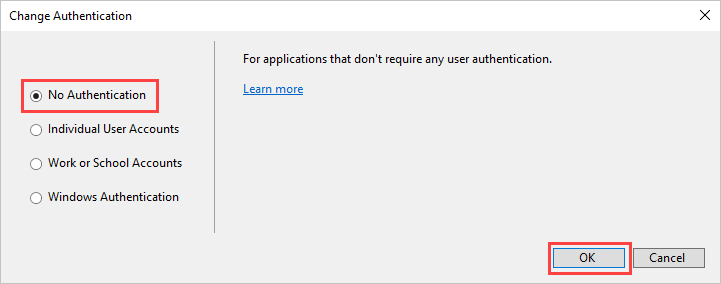
Em Alterar Autenticação, escolha Sem Autenticação e, em seguida, selecione OK. Para este tutorial, você está implantando um aplicativo que não precisa de um usuário para entrar.

De volta em Criar um novo aplicativo Web ASP.NET, selecione Criar para criar o aplicativo MVC.
Configure os recursos do Azure para um novo aplicativo Web. Siga as etapas em Publicar seu aplicativo Web. Em seguida, volte a este tutorial e continue para a próxima etapa.
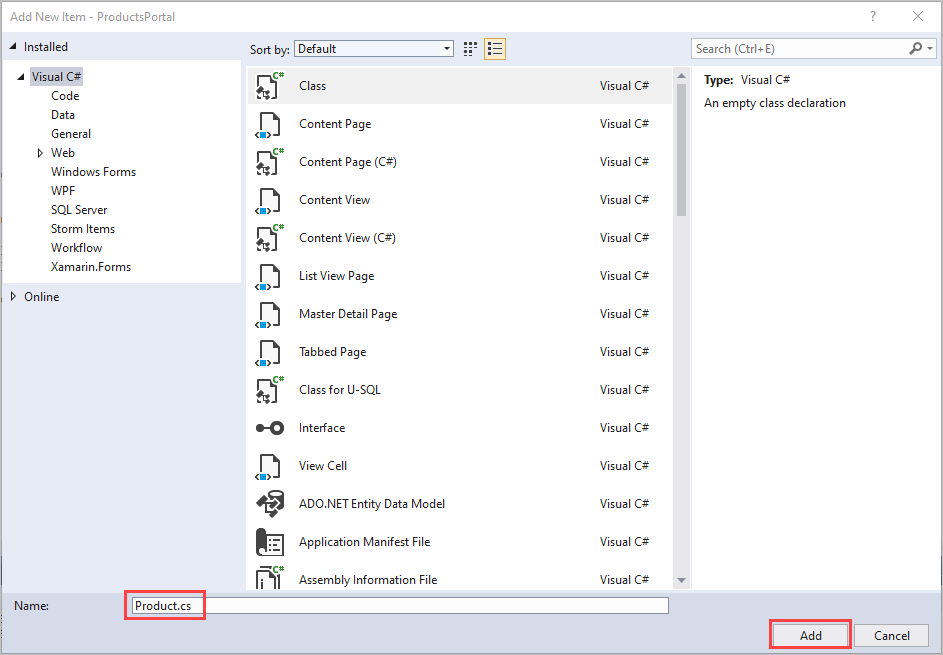
No Gerenciador de Soluções, clique com o botão direito do mouse em Modelos e selecione Adicionar>Classe.
Nomeie a classe Product.cs e selecione Adicionar.

Modificar a aplicação Web
No arquivo Product.cs no Visual Studio, substitua a definição de namespace existente pelo seguinte código:
// Declare properties for the products inventory. namespace ProductsWeb.Models { public class Product { public string Id { get; set; } public string Name { get; set; } public string Quantity { get; set; } } }No Gerenciador de Soluções, expanda Controladores e clique duas vezes em HomeController.cs para abrir o arquivo no Visual Studio.
No HomeController.cs, substitua a definição de namespace existente pelo seguinte código:
namespace ProductsWeb.Controllers { using System.Collections.Generic; using System.Web.Mvc; using Models; public class HomeController : Controller { // Return a view of the products inventory. public ActionResult Index(string Identifier, string ProductName) { var products = new List<Product> {new Product {Id = Identifier, Name = ProductName}}; return View(products); } } }No Gerenciador de Soluções, expanda Modos de Exibição>Compartilhados e clique duas vezes em _Layout.cshtml para abrir o arquivo no editor do Visual Studio.
Altere todas as ocorrências de para Produtos Northwind
My ASP.NET ApplicationTraders.Remova os
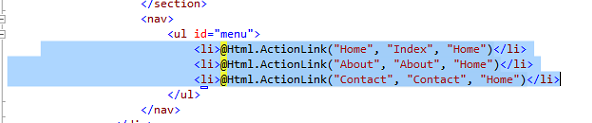
Homelinks ,AbouteContact. No exemplo seguinte, elimine o código realçado.
No Gerenciador de Soluções, expanda Views>Home e clique duas vezes em Index.cshtml para abrir o arquivo no editor do Visual Studio. Substitua todo o conteúdo do arquivo pelo seguinte código:
@model IEnumerable<ProductsWeb.Models.Product> @{ ViewBag.Title = "Index"; } <h2>Prod Inventory</h2> <table> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th></th> <th> @Html.DisplayNameFor(model => model.Quantity) </th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.Quantity) </td> </tr> } </table>Para verificar a precisão do seu trabalho até agora, você pode selecionar Ctrl+Shift+B para criar o projeto.
Executar a aplicação localmente
Execute a aplicação para verificar se funciona.
- Certifique-se de que o ProductsPortal é o projeto ativo. Clique com o botão direito do mouse no nome do projeto no Gerenciador de Soluções e selecione Definir como Projeto de Inicialização.
- No Visual Studio, selecione F5.
A aplicação deverá aparecer em execução num browser.

Juntar as peças
O passo seguinte consiste em ligar o servidor de produtos no local à aplicação ASP.NET.
Se ainda não estiver aberto, no Visual Studio, abra o projeto ProductsPortal que você criou na seção Criar um aplicativo ASP.NET.
Semelhante à etapa na seção Criar um servidor local, adicione o pacote NuGet às referências do projeto. No Gerenciador de Soluções, clique com o botão direito do mouse no projeto ProductsPortal e selecione Gerenciar Pacotes NuGet.
Procure WindowsAzure.ServiceBus e selecione o item WindowsAzure.ServiceBus. Em seguida, conclua a instalação e feche esta caixa de diálogo.
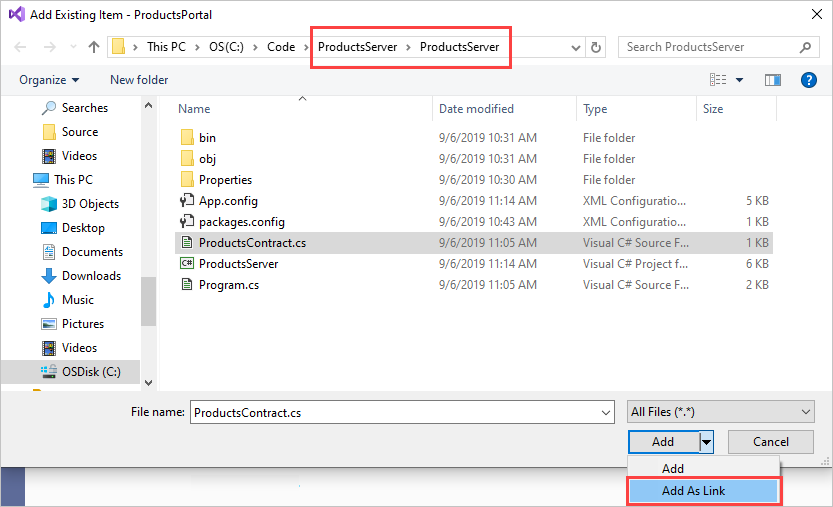
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto ProductsPortal e selecione Adicionar>Item Existente.
Navegue para o ficheiro ProductsContract.cs a partir do projeto de consola ProductsServer. Destaque ProductsContract.cs. Selecione a seta para baixo ao lado de Adicionar e escolha Adicionar como Link.

Agora abra o ficheiro HomeController.cs no editor do Visual Studio e substitua a definição do espaço de nomes pelo código seguinte. Certifique-se de substituir
yourServiceNamespacepelo nome do seu namespace Relay eyourKeypela sua chave SAS. Esse código permite que o cliente chame o serviço local, retornando o resultado da chamada.namespace ProductsWeb.Controllers { using System.Linq; using System.ServiceModel; using System.Web.Mvc; using Microsoft.ServiceBus; using Models; using ProductsServer; public class HomeController : Controller { // Declare the channel factory. static ChannelFactory<IProductsChannel> channelFactory; static HomeController() { // Create shared access signature token credentials for authentication. channelFactory = new ChannelFactory<IProductsChannel>(new NetTcpRelayBinding(), "sb://yourServiceNamespace.servicebus.windows.net/products"); channelFactory.Endpoint.Behaviors.Add(new TransportClientEndpointBehavior { TokenProvider = TokenProvider.CreateSharedAccessSignatureTokenProvider( "RootManageSharedAccessKey", "yourKey") }); } public ActionResult Index() { using (IProductsChannel channel = channelFactory.CreateChannel()) { // Return a view of the products inventory. return this.View(from prod in channel.GetProducts() select new Product { Id = prod.Id, Name = prod.Name, Quantity = prod.Quantity }); } } } }No Gerenciador de Soluções, clique com o botão direito do mouse na solução ProductsPortal . Certifique-se de clicar com o botão direito do mouse na solução, não no projeto. Selecione Adicionar>projeto existente.
Navegue para o projeto ProductsServer e, em seguida, faça duplo clique no ficheiro de solução ProductsServer.csproj para adicioná-lo.
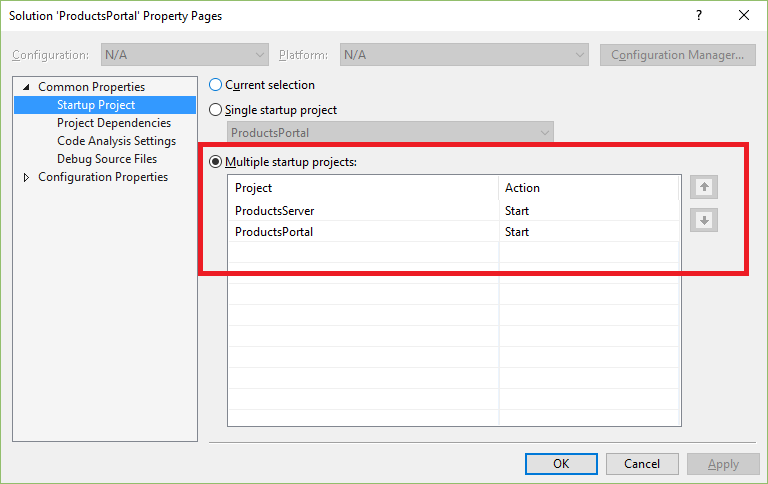
ProductsServer deve estar em execução para exibir os dados no ProductsPortal. No Gerenciador de Soluções, clique com o botão direito do mouse na solução ProductsPortal e selecione Propriedades para exibir Páginas de Propriedades.
Selecione Common Properties>Startup Project (Projeto de inicialização de propriedades comuns) e escolha Vários projetos de inicialização. Verifique se ProductsServer e ProductsPortal aparecem, nessa ordem, e se a Ação para ambos é Iniciar.

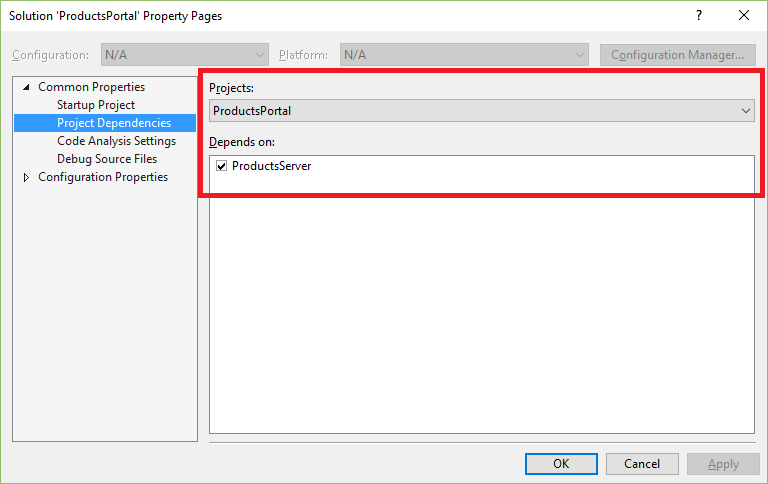
Selecione Common Properties>Project Dependencies no lado esquerdo.
Em Projetos, escolha ProductsPortal. Certifique-se de que o ProductsServer está selecionado.

Em Projetos, escolha ProductsServer. Certifique-se de que ProductsPortal não está selecionado e, em seguida, selecione OK para salvar suas alterações.
Executar localmente o projeto
Para testar o aplicativo localmente, no Visual Studio, selecione F5. O servidor local, ProductsServer, deve iniciar primeiro e, em seguida, o aplicativo ProductsPortal deve ser iniciado em uma janela do navegador. Desta vez, você verá que o inventário de produtos lista os dados recuperados do sistema local do serviço de produto.

Selecione Atualizar na página ProductsPortal . Cada vez que você atualiza a página, você vê o aplicativo de servidor exibir uma mensagem quando GetProducts() de ProductsServer é chamado.
Feche ambos os aplicativos antes de prosseguir para a próxima seção.
Implementar o projeto ProductsPortal numa aplicação Web do Azure
A próxima etapa é publicar novamente o front-end do Portal de Produtos do aplicativo Web do Azure:
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto ProductsPortal e selecione Publicar. Na página Publish (Publicar), selecione Publish (Publicar).
Nota
Poderá ver uma mensagem de erro na janela do browser quando o projeto Web ProductsPortal for executado automaticamente após a implementação. Tal é esperado e ocorre dado que a aplicação ProductsServer ainda não está em execução.
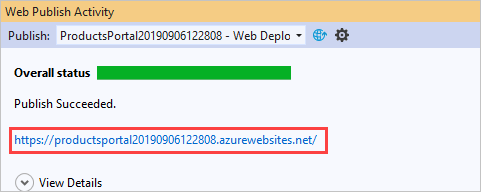
Copie a URL do aplicativo Web implantado. Você precisará do URL mais tarde. Você também pode obter essa URL na janela Atividade do Serviço de Aplicativo do Azure no Visual Studio:

Feche a janela do navegador para interromper a aplicação em execução.
Antes de executar o aplicativo na nuvem, você deve garantir que o ProductsPortal seja iniciado de dentro do Visual Studio como um aplicativo Web.
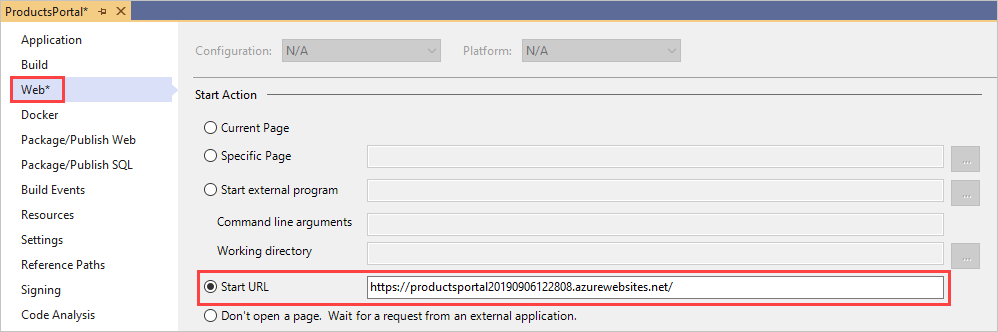
No Visual Studio, clique com o botão direito do mouse no projeto ProductsPortal e selecione Propriedades.
Selecione Web. Em Iniciar ação, escolha URL inicial. Insira a URL do seu aplicativo Web implantado anteriormente, neste exemplo,
https://productsportal20190906122808.azurewebsites.net/.
Selecione Arquivo>Salvar tudo.
Selecione Build Rebuild Solution (Criar>solução de reconstrução).
Executar a aplicação
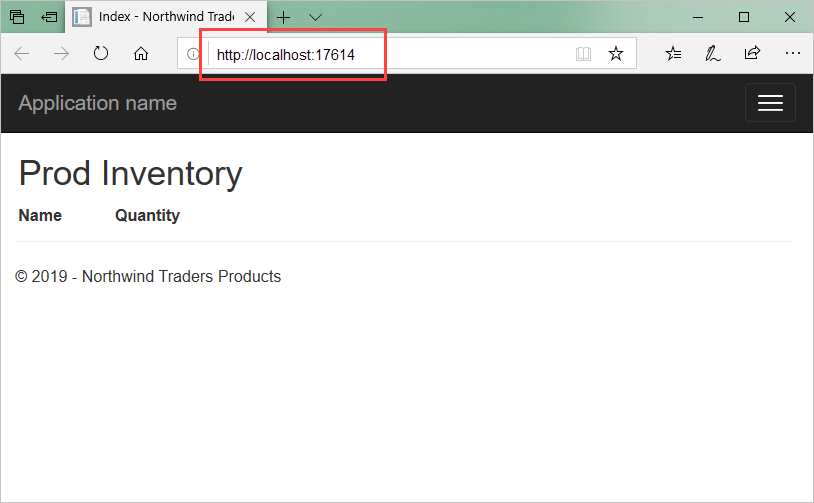
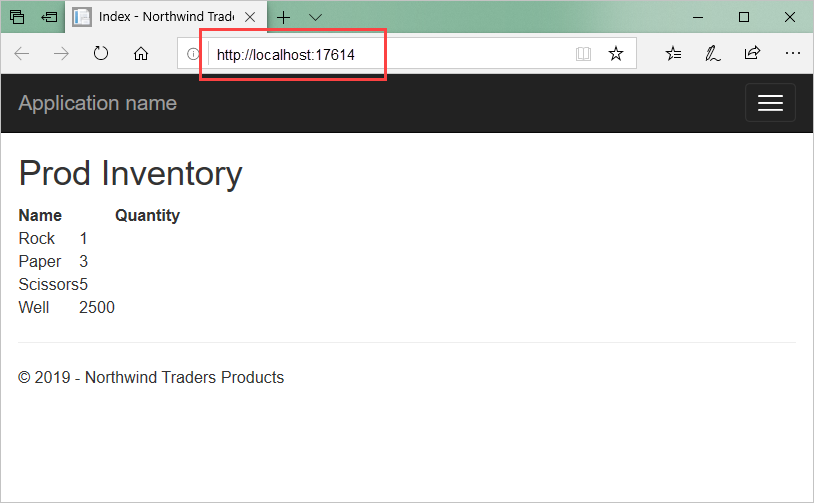
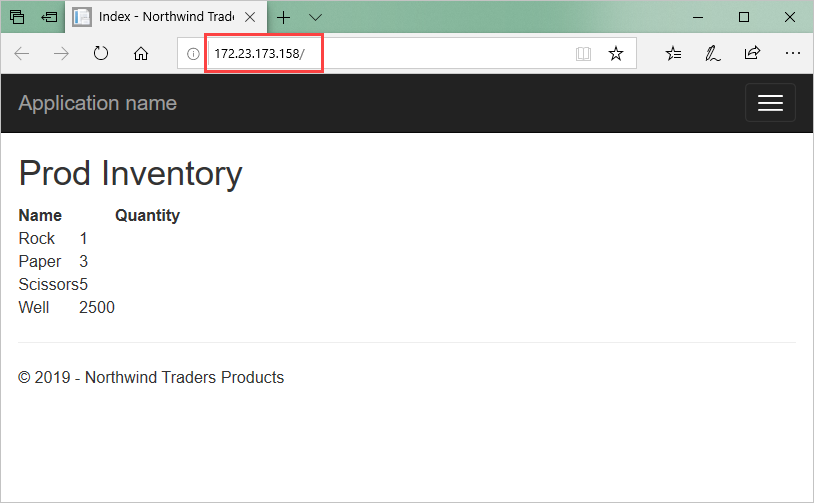
Selecione F5 para compilar e executar o aplicativo. O servidor local, que é o aplicativo de console ProductsServer, deve iniciar primeiro e, em seguida, o aplicativo ProductsPortal deve iniciar em uma janela do navegador, conforme mostrado aqui:

O inventário de produtos lista os dados recuperados do sistema local do serviço de produto e exibe esses dados no aplicativo Web. Verifique o URL para certificar-se de que o ProductsPortal está em execução na nuvem, como uma aplicação Web do Azure.
Importante
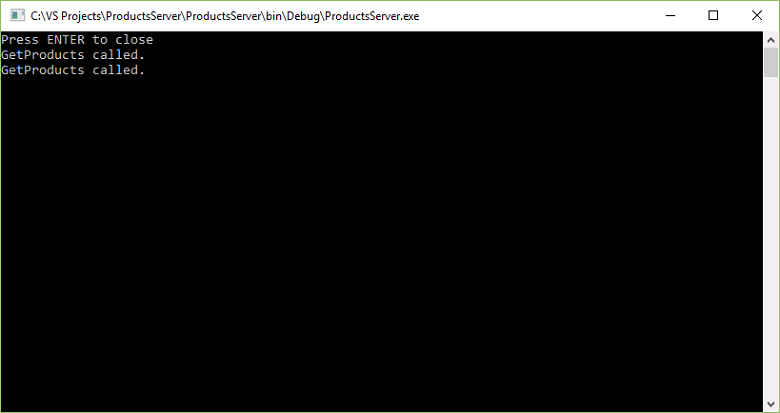
A consola de aplicação ProductsServer deve estar em execução e conseguir servir os dados para a aplicação ProductsPortal. Se o navegador exibir um erro, aguarde mais alguns segundos para que o ProductsServer carregue e exiba a seguinte mensagem e, em seguida, atualize o navegador.
No navegador, atualize a página ProductsPortal . Cada vez que você atualiza a página, você vê o aplicativo de servidor exibir uma mensagem quando GetProducts() de ProductsServer é chamado.

Próximo passo
Avançar para o tutorial seguinte: