Obter informações a partir de uma coordenada
Este artigo mostra como fazer uma pesquisa reversa de endereço que mostra o endereço de um local pop-up selecionado.
Há duas maneiras de fazer uma pesquisa reversa de endereço. Uma maneira é consultar a API de Pesquisa de Endereço Reverso por meio do SDK REST do TypeScript @azure-rest/maps-search. A outra maneira é usar a API de busca para fazer uma solicitação à API de pesquisa de endereço reverso para encontrar um endereço. Ambas as abordagens são descritas neste artigo.
Fazer uma solicitação de pesquisa reversa via REST SDK
import * as atlas from "azure-maps-control";
import MapsSearch from "@azure-rest/maps-search";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Use the access token from the map and create an object that implements the TokenCredential interface.
const credential = {
getToken: () => {
return {
token: map.authentication.getToken()
};
}
};
// Create a Search client.
const client = MapsSearch(credential, "<Your Azure Maps Client Id>");
// Update the style of mouse cursor to a pointer
map.getCanvasContainer().style.cursor = "pointer";
// Create a popup
const popup = new atlas.Popup();
// Upon a mouse click, open a popup at the selected location and render in the popup the address of the selected location
map.events.add("click", async (e) => {
const position = [e.position[1], e.position[0]];
// Execute the reverse address search query and open a popup once a response is received
const response = await client.path("/search/address/reverse/{format}", "json").get({
queryParameters: { query: position }
});
// Get address data from response
const data = response.body.addresses;
// Construct the popup
var popupContent = document.createElement("div");
popupContent.classList.add("popup-content");
popupContent.innerHTML = data.length !== 0 ? data[0].address.freeformAddress : "No address for that location!";
popup.setOptions({
position: e.position,
content: popupContent
});
// Render the popup on the map
popup.open(map);
});
});
};
document.body.onload = onload;
No exemplo de código anterior, o primeiro bloco constrói um objeto map e define o mecanismo de autenticação para usar o Microsoft Entra ID. Para obter mais informações, consulte Criar um mapa.
O segundo bloco de código cria um objeto que implementa a interface TokenCredential para autenticar solicitações HTTP no Azure Maps com o token de acesso. Em seguida, ele passa o objeto de credencial para MapsSearch e cria uma instância do cliente.
O terceiro bloco de código atualiza o estilo do cursor do mouse para um ponteiro e cria um objeto pop-up . Para obter mais informações, consulte Adicionar um pop-up no mapa.
O quarto bloco de código adiciona um ouvinte de eventos de clique do mouse. Quando acionado, ele cria uma consulta de pesquisa com as coordenadas do ponto selecionado. Em seguida, ele faz uma solicitação GET para consultar a API reversa Get Search Address para o endereço das coordenadas.
O quinto bloco de código configura o conteúdo pop-up HTML para exibir o endereço de resposta para a posição de coordenada selecionada.
A alteração do cursor, o objeto pop-up e o click evento são todos criados no ouvinte de eventos de carregamento do mapa. Essa estrutura de código garante que o mapa seja totalmente carregado antes de recuperar as informações de coordenadas.
Fazer uma solicitação de pesquisa reversa via API de busca
Selecione um local no mapa para fazer uma solicitação de geocódigo reverso para esse local usando a busca.
import * as atlas from "azure-maps-control";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Update the style of mouse cursor to a pointer
map.getCanvasContainer().style.cursor = "pointer";
// Create a popup
const popup = new atlas.Popup();
// Upon a mouse click, open a popup at the selected location and render in the popup the address of the selected location
map.events.add("click", async (e) => {
//Send a request to Azure Maps reverse address search API
let url = "https://atlas.microsoft.com/search/address/reverse/json?";
url += "&api-version=1.0";
url += "&query=" + e.position[1] + "," + e.position[0];
// Process request
fetch(url, {
headers: {
Authorization: "Bearer " + map.authentication.getToken(),
"x-ms-client-id": "<Your Azure Maps Client Id>"
}
})
.then((response) => response.json())
.then((response) => {
const popupContent = document.createElement("div");
popupContent.classList.add("popup-content");
const address = response["addresses"];
popupContent.innerHTML =
address.length !== 0 ? address[0]["address"]["freeformAddress"] : "No address for that location!";
popup.setOptions({
position: e.position,
content: popupContent
});
// render the popup on the map
popup.open(map);
});
});
});
};
document.body.onload = onload;
No exemplo de código anterior, o primeiro bloco de código constrói um objeto map e define o mecanismo de autenticação para usar o Microsoft Entra ID. Você pode ver Criar um mapa para obter instruções.
O segundo bloco de código atualiza o estilo do cursor do mouse para um ponteiro. Ele instancia um objeto pop-up . Para obter mais informações, consulte Adicionar um pop-up no mapa.
O terceiro bloco de código adiciona um ouvinte de eventos para cliques do mouse. Após um clique do mouse, ele usa a API de busca para consultar a API de Pesquisa de Endereço Reverso do Azure Maps para o endereço de coordenadas selecionado. Para uma resposta bem-sucedida, ele coleta o endereço do local selecionado. Ele define o conteúdo e a posição do pop-up usando a função setOptions da classe popup.
A alteração do cursor, o objeto pop-up e o click evento são todos criados no ouvinte de eventos de carregamento do mapa. Essa estrutura de código garante que o mapa seja totalmente carregado antes de recuperar as informações de coordenadas.
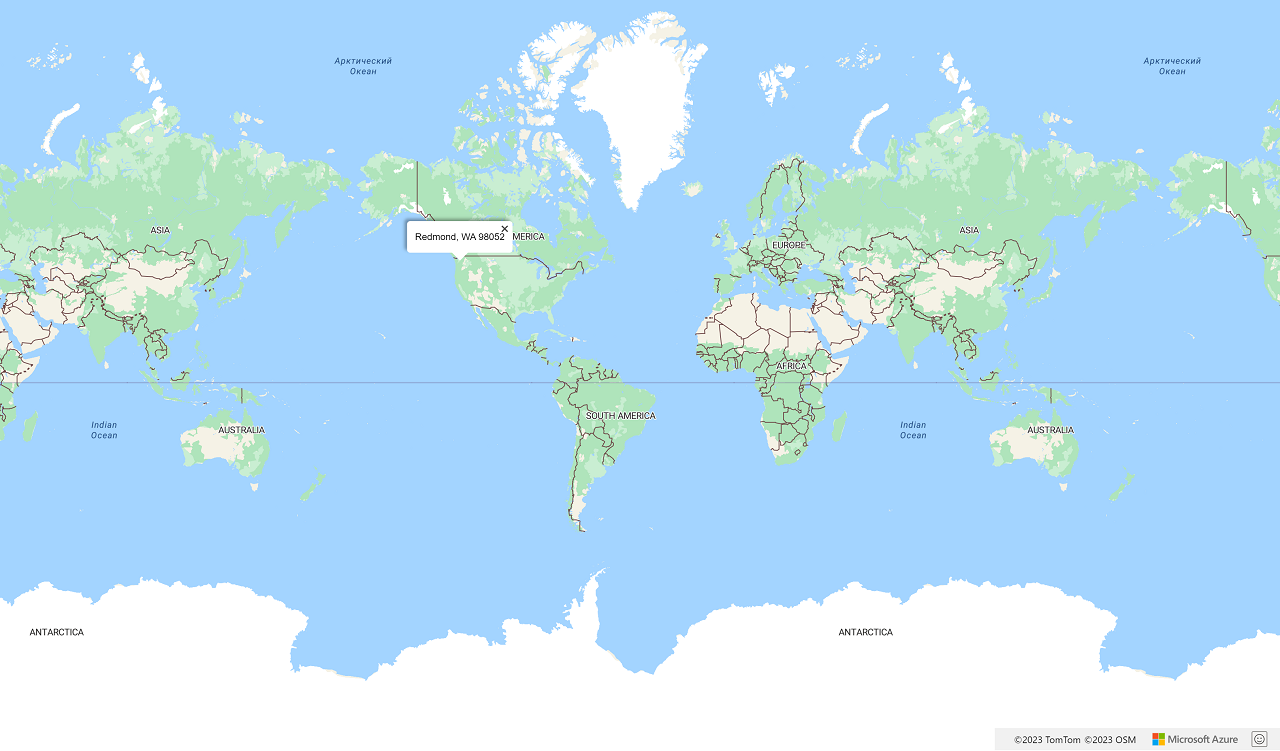
A imagem a seguir é uma captura de tela mostrando os resultados dos dois exemplos de código.

Próximos passos
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os seguintes artigos para obter exemplos de código completo: