Adicionar uma camada de imagem a um mapa
Este artigo mostra como sobrepor uma imagem a um conjunto fixo de coordenadas. Aqui estão alguns exemplos de diferentes tipos de imagens que podem ser sobrepostas em mapas:
- Imagens captadas a partir de drones
- Plantas baixas do edifício
- Imagens de mapas históricos ou outras imagens de mapas especializados
- Plantas de locais de emprego
- Imagens de radar meteorológico
Gorjeta
Um ImageLayer é uma maneira fácil de sobrepor uma imagem em um mapa. Observe que os navegadores podem ter dificuldade em carregar uma imagem grande. Nesse caso, considere dividir sua imagem em blocos e carregá-los no mapa como um TileLayer.
A camada de imagem suporta os seguintes formatos de imagem:
- JPEG
- PNG
- BMP
- GIF (sem animações)
Adicionar uma camada de imagem
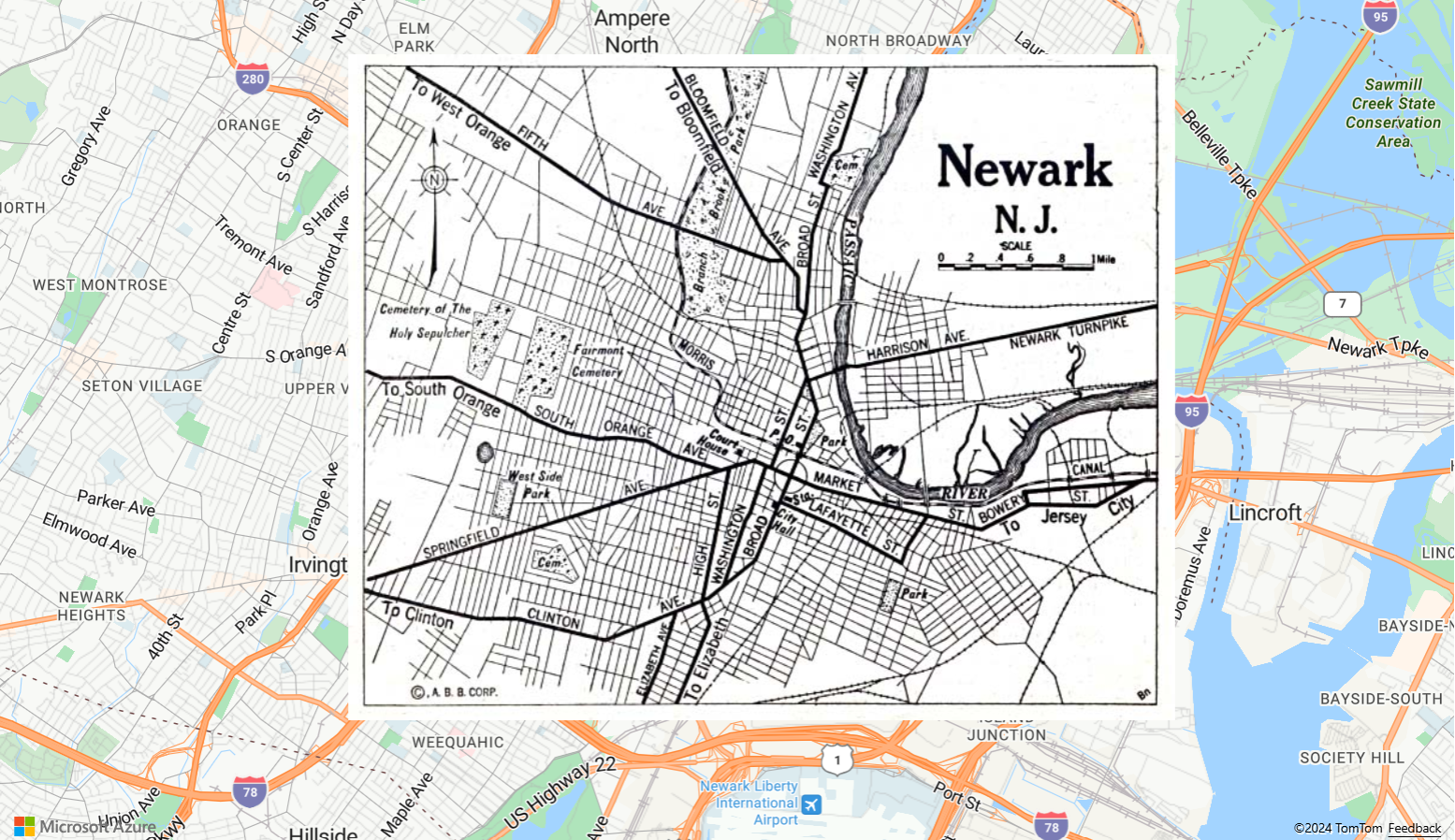
O código a seguir sobrepõe uma imagem de um mapa de Newark, Nova Jersey, de 1922 no mapa. Um ImageLayer é criado passando um URL para uma imagem e coordenadas para os quatro cantos no formato [Top Left Corner, Top Right Corner, Bottom Right Corner, Bottom Left Corner].
//Create an image layer and add it to the map.
map.layers.add(new atlas.layer.ImageLayer({
url: 'newark_nj_1922.jpg',
coordinates: [
[-74.22655, 40.773941], //Top Left Corner
[-74.12544, 40.773941], //Top Right Corner
[-74.12544, 40.712216], //Bottom Right Corner
[-74.22655, 40.712216] //Bottom Left Corner
]
}));
Para obter um exemplo totalmente funcional que mostra como sobrepor uma imagem de um mapa de Newark New Jersey de 1922 como uma camada de imagem, consulte Camada de imagem simples nos exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Código fonte da camada de imagem simples.
Importar um arquivo KML como sobreposição de solo
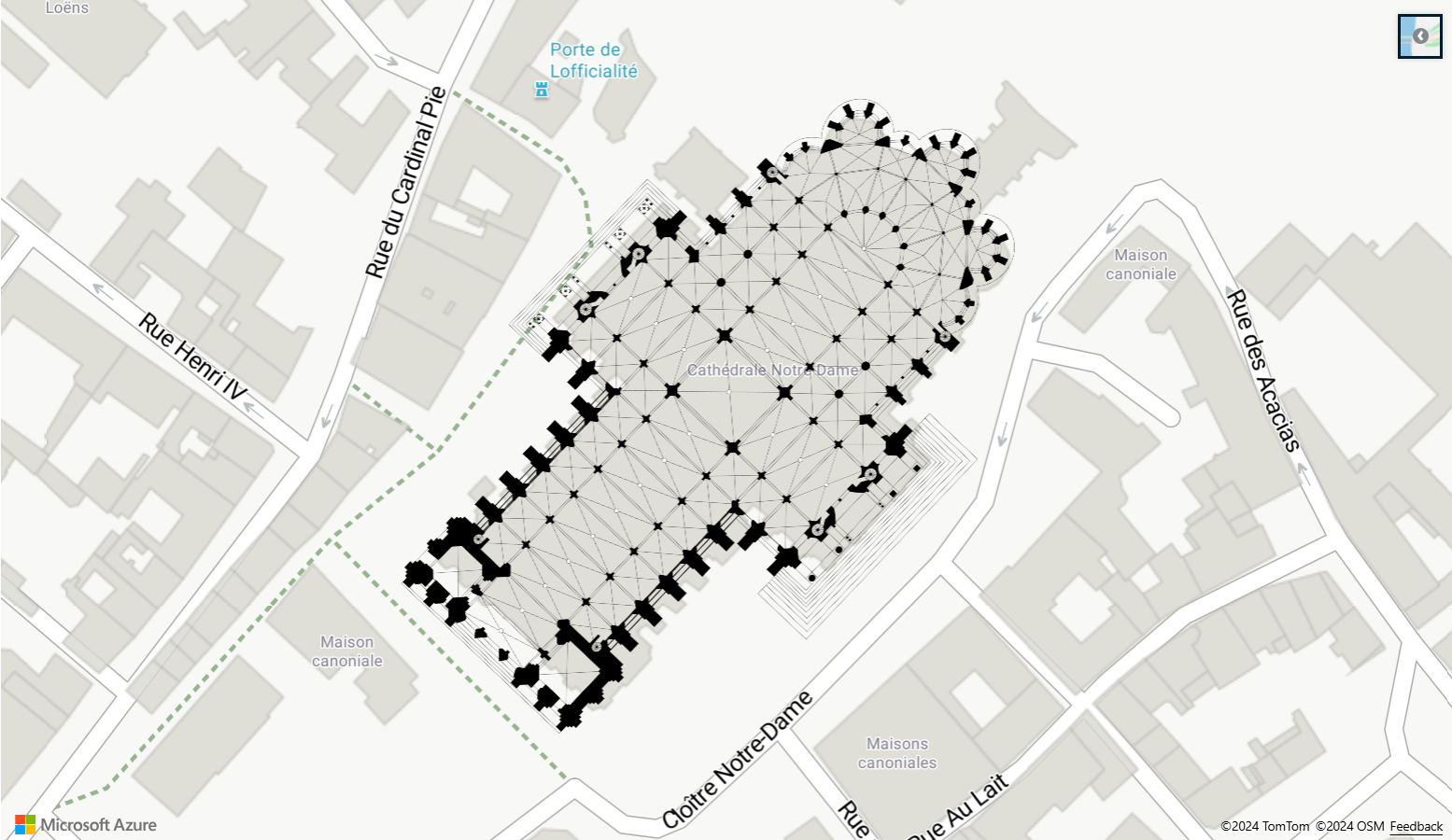
Este exemplo demonstra como adicionar informações de sobreposição de solo KML como uma camada de imagem no mapa. As sobreposições de solo KML fornecem coordenadas norte, sul, leste e oeste, e uma rotação no sentido anti-horário. Mas, a camada de imagem espera coordenadas para cada canto da imagem. A sobreposição de solo KML neste exemplo é para a catedral de Chartres, e é proveniente da Wikimedia.
O código usa a função estática getCoordinatesFromEdges da classe ImageLayer . Ele calcula os quatro cantos da imagem usando as informações norte, sul, leste, oeste e rotação da sobreposição de solo KML.
Para obter um exemplo totalmente funcional que mostra como usar uma sobreposição de solo KML como camada de imagem, consulte Sobreposição de solo KML como camada de imagem nos exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte KML Ground Overlay como código-fonte da camada de imagem.
Gorjeta
Use as getPixels funções e getPositions da classe de camada de imagem para converter entre as coordenadas geográficas da camada de imagem posicionada e as coordenadas de pixel da imagem local.
Personalizar uma camada de imagem
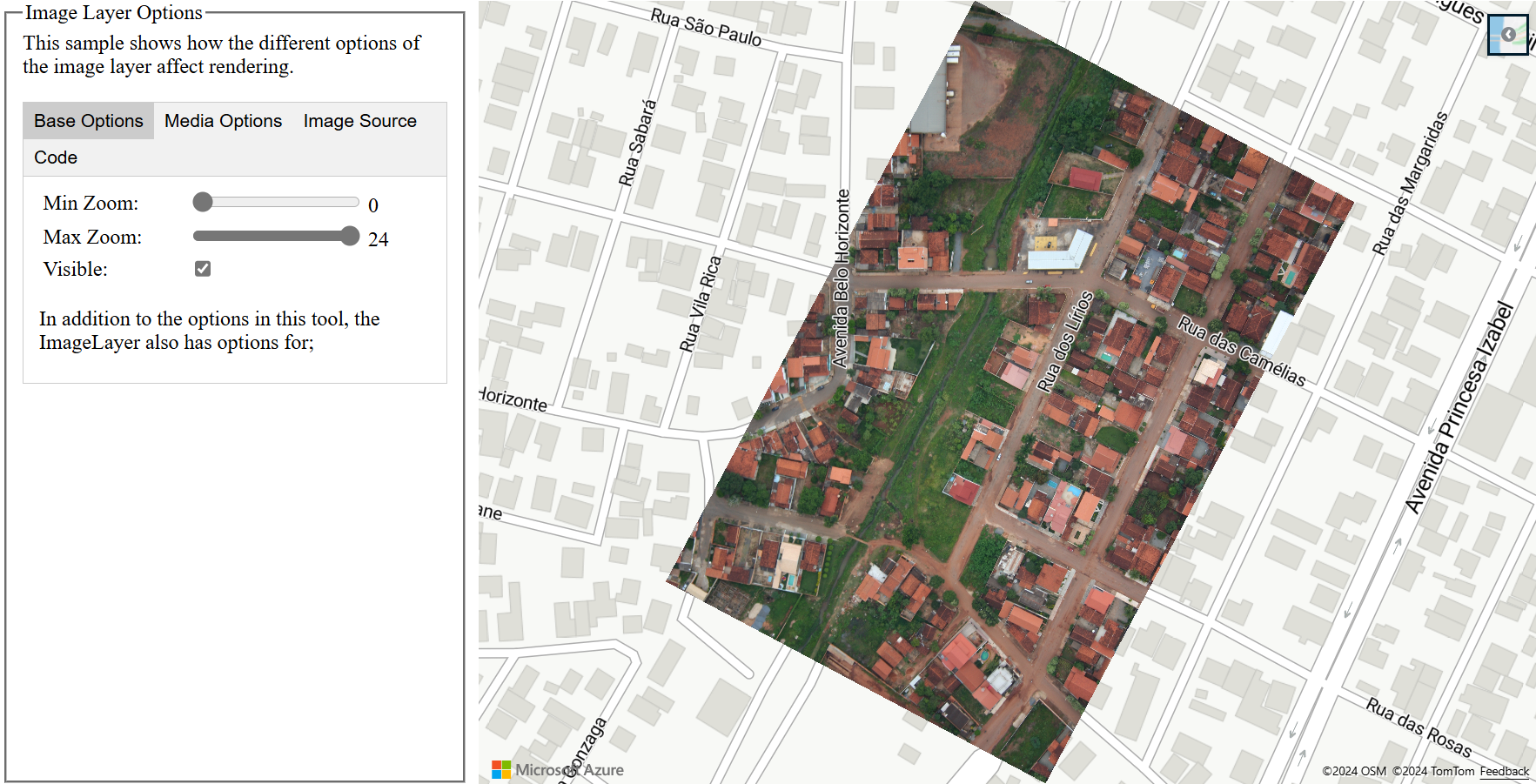
A camada de imagem tem muitas opções de estilo. Para obter um exemplo totalmente funcional que mostra como as diferentes opções da camada de imagem afetam a renderização, consulte Opções da camada de imagem nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Código fonte Opções da camada de imagem.
Próximos passos
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os seguintes artigos para obter mais exemplos de código para adicionar aos seus mapas: