Criar estilos personalizados para mapas internos (visualização)
Nota
Aposentadoria do Azure Maps Creator
O serviço de mapa interno do Azure Maps Creator foi preterido e será desativado em 30/09/25. Para obter mais informações, consulte Anúncio de fim da vida útil do Azure Maps Creator.
Quando você cria um mapa interno usando o Azure Maps Creator, os estilos padrão são aplicados. Este artigo descreve como personalizar esses elementos de estilo.
Pré-requisitos
- Compreensão dos conceitos do Criador.
- Um conjunto de mosaicos do Azure Maps Creator.
Crie estilos personalizados usando o editor visual do Creators
Embora seja possível modificar seus estilos de mapas internos usando a API Creators Rest, o Creator também oferece um editor de estilo visual para criar estilos personalizados que não exigem codificação. Este artigo se concentra exclusivamente na criação de estilos personalizados usando este editor de estilo.
Estilo aberto
Quando um mapa interno é criado em seu serviço Azure Maps Creator, os estilos padrão são criados automaticamente para você. Para personalizar os elementos de estilo do seu mapa interno, abra esse estilo padrão.
Abra o editor de estilos e selecione o botão Abrir barra de ferramentas.

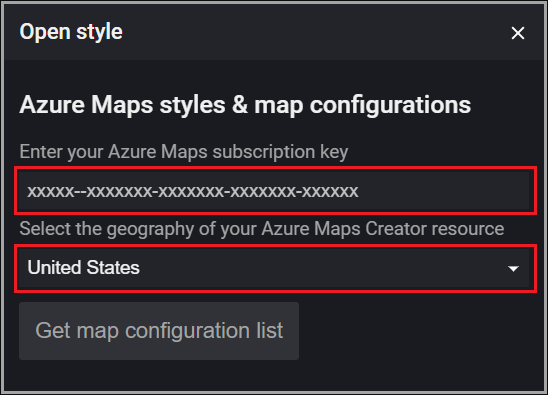
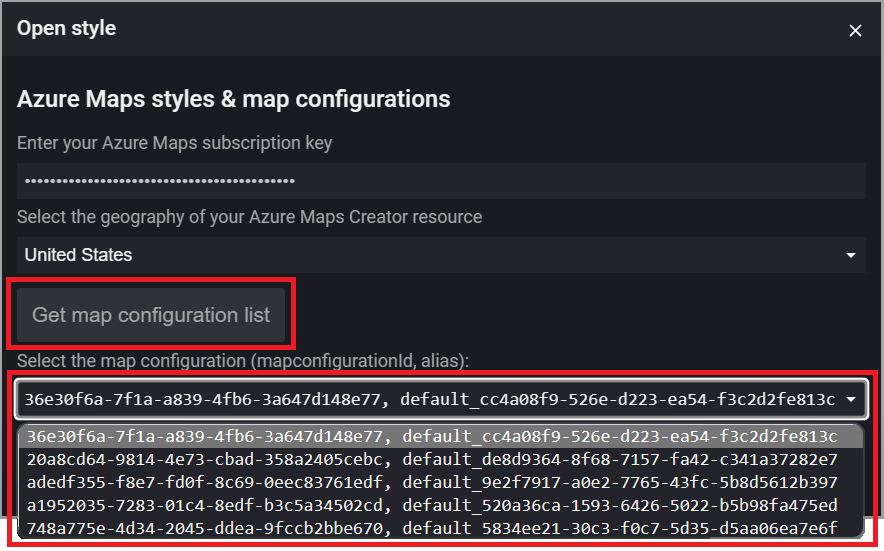
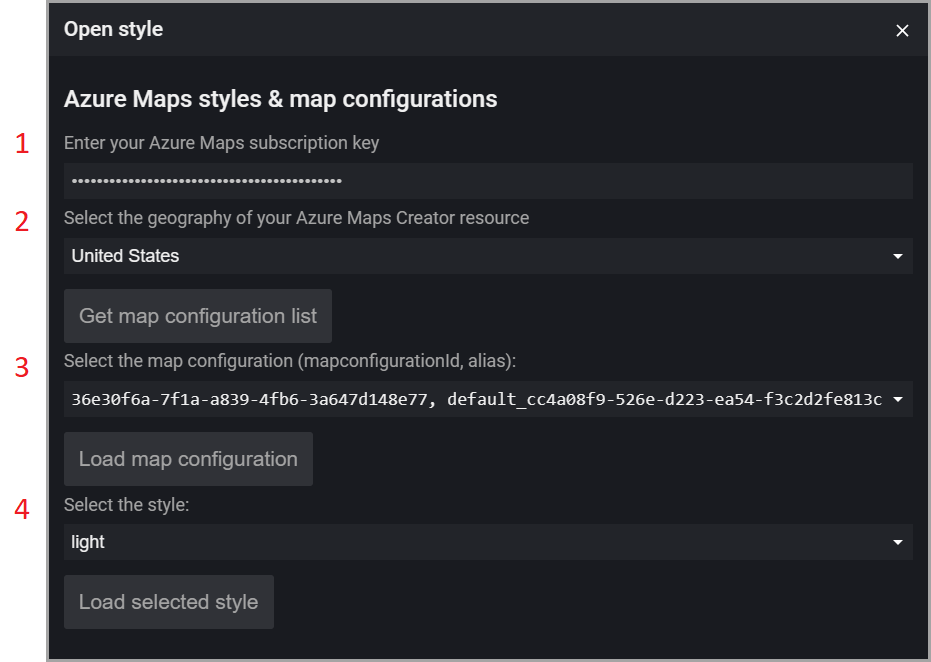
A caixa de diálogo Abrir Estilo é aberta.
Introduza a sua chave de subscrição no campo Introduza a sua chave de subscrição do Azure Maps.
Em seguida, selecione a geografia associada à sua chave de assinatura na lista suspensa.

Selecione o botão Obter lista de configuração de mapa para obter uma lista de todas as configurações de mapa associadas ao recurso Creator ativo.

Nota
Se a configuração do mapa foi criada como parte de um estilo personalizado e tem um alias fornecido pelo usuário, esse alias aparece na lista suspensa de configuração do mapa, caso contrário, apenas o mapConfigurationId aparece. O ID de configuração de mapa padrão para qualquer conjunto de blocos pode ser encontrado usando a solicitação HTTP get, tileset, e passando o ID do conjunto de blocos:
https://{geography}.atlas.microsoft.com/tilesets/{tilesetId}?2023-03-01-preview
O mapConfigurationId é retornado no corpo da resposta, por exemplo:
"defaultMapConfigurationId": "68d74ad9-4f84-99ce-06bb-19f487e8e692"
Depois que a configuração de mapa desejada for selecionada, a lista suspensa de estilos será exibida.
Depois de selecionar o estilo desejado, selecione o botão Carregar estilo selecionado.
Sobre a caixa de diálogo de estilo aberto

| # | Description |
|---|---|
| 5 | A sua chave de subscrição da conta do Azure Maps |
| 2 | Selecione a geografia da conta do Azure Maps. |
| 3 | Uma lista de IDs e aliases de configuração de mapa. |
| 4 | Uma lista de estilos associados à configuração do mapa selecionado. |
Modificar estilo
Uma vez que seu estilo esteja aberto no editor visual, você pode começar a modificar os vários elementos do seu mapa interno, como alterar as cores de fundo de salas de conferência, escritórios ou banheiros. Você também pode alterar o tamanho da fonte para rótulos, como números de escritório, e definir o que aparece em diferentes níveis de zoom.
Altere a cor de fundo
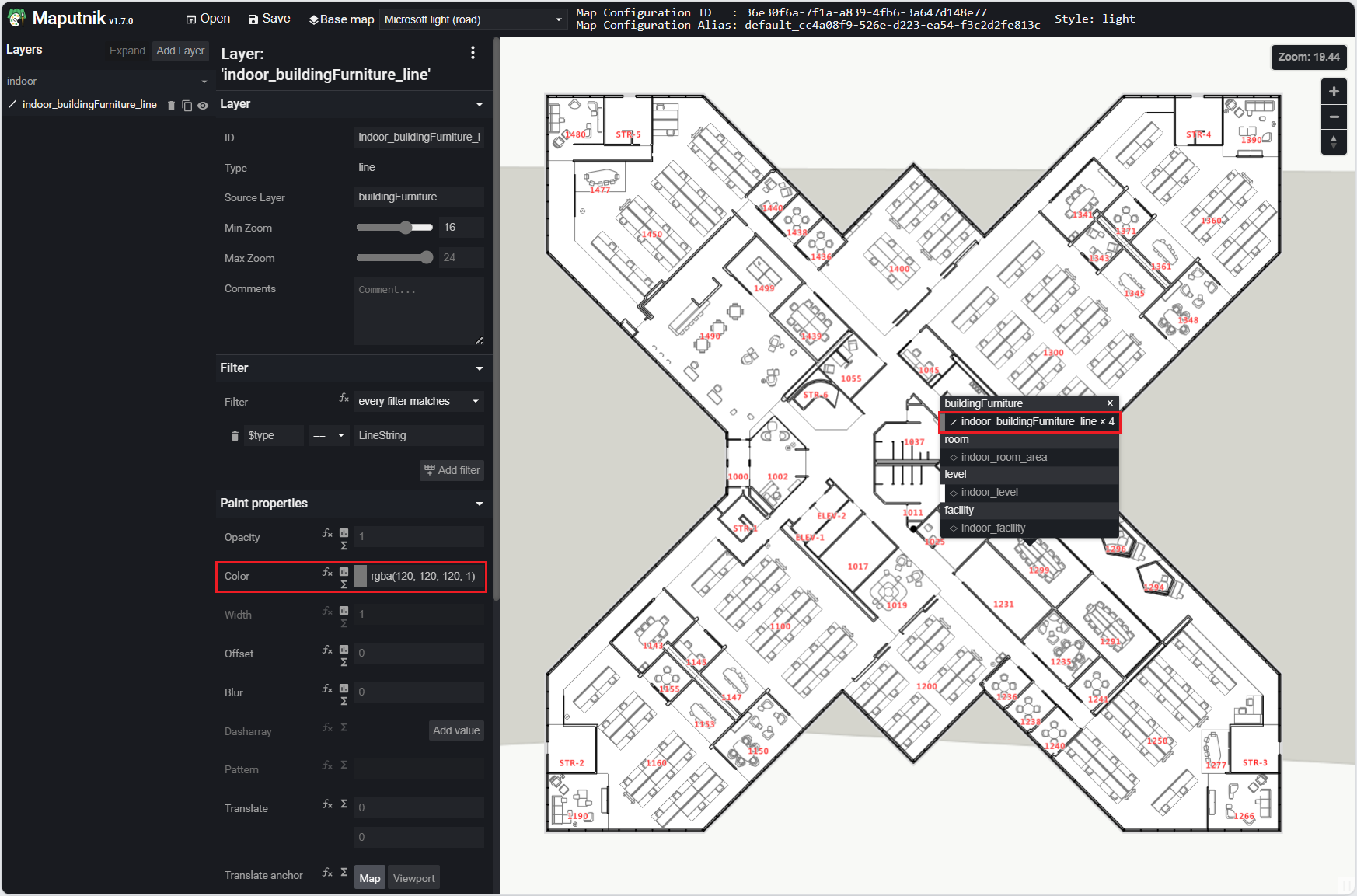
Para alterar a cor de fundo de todas as unidades na camada especificada, coloque o ponteiro do rato sobre a unidade pretendida e selecione-a utilizando o botão esquerdo do rato. É apresentado um menu pop-up que mostra as camadas associadas às categorias às quais a unidade está associada. Depois de selecionar a camada na qual deseja atualizar as propriedades de estilo, essa camada estará pronta para ser atualizada no painel esquerdo.
Abra a paleta de cores e selecione a cor para a qual deseja alterar a unidade selecionada.
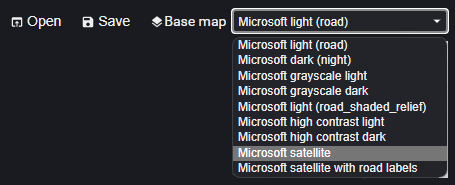
Mapa base
A lista suspensa mapa base na barra de ferramentas do editor visual apresenta uma lista de estilos de mapa base que afetam os atributos de estilo do mapa base do qual seu mapa interno faz parte. Não afeta os elementos de estilo do seu mapa interior, mas permite-lhe ver o aspeto do seu mapa interior com os vários mapas base.

Salvar estilos personalizados
Depois de fazer as alterações desejadas em seus estilos, salve as alterações no recurso Criador. Você pode substituir seu estilo com as alterações ou criar um novo estilo.
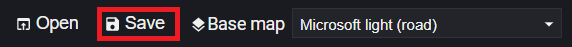
Para salvar as alterações, selecione o botão Salvar na barra de ferramentas.

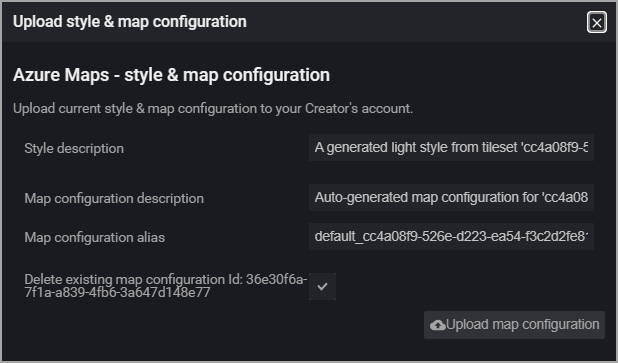
Isso abre a caixa de diálogo Carregar estilo & configuração do mapa:

A tabela a seguir descreve os quatro campos apresentados.
| Property | Description |
|---|---|
| Descrição do estilo | Uma descrição definida pelo usuário para esse estilo. |
| Descrição da configuração do mapa | Uma descrição definida pelo usuário para esta configuração de mapa. |
| Alias de configuração do mapa | Um alias usado para fazer referência a essa configuração de mapa. Ao fazer referência programaticamente, a configuração do mapa é referenciada pelo ID de configuração do mapa se nenhum alias for fornecido. |
Algumas coisas importantes a saber sobre aliases:
- Pode ser nomeado usando caracteres alfanuméricos (0-9, a-z, A-Z), hífenes (-) e sublinhados (_).
- Pode ser usado para fazer referência à configuração do mapa subjacente, no lugar do ID desse objeto. Isso é especialmente importante, pois a configuração do mapa não pode ser atualizada, o que significa que toda vez que qualquer alteração é salva, um novo ID é gerado, mas o alias pode permanecer o mesmo, tornando a referência menos propensa a erros depois de ter sido modificada várias vezes.
Aviso
Não são permitidos aliases duplicados. Se o alias de uma configuração de mapa existente for usado, a configuração de mapa para a qual o alias aponta será substituída e a configuração de mapa existente será excluída e as referências a essa ID resultarão em erros. Para obter mais informações, consulte configuração de mapa no artigo de conceitos.
Depois de inserir valores em cada campo obrigatório, selecione o botão Carregar configuração do mapa para salvar o estilo e os dados de configuração do mapa no recurso do Criador.
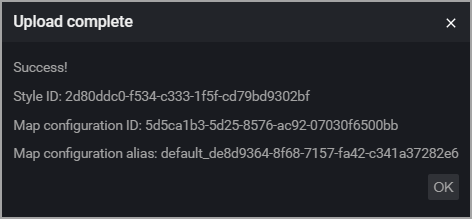
Depois de carregar com sucesso seus estilos personalizados, você verá a caixa de diálogo Carregar concluído mostrando os valores para ID de estilo, ID de configuração do mapa e o alias de configuração do mapa. Para obter mais informações, consulte Estilo personalizado e configuração de mapa.

Gorjeta
Anote o valor do alias de configuração do mapa, ele será necessário quando você Instanciar o Gerenciador Interno de um objeto Map ao desenvolver aplicativos no Azure Maps. Além disso, anote o ID de estilo, ele pode ser reutilizado para outros conjuntos de blocos.
Categorias personalizadas
O Azure Maps Creator definiu uma lista de categorias. Ao criar seu manifesto, você associa cada unidade em seu recurso a uma dessas categorias no objeto unitProperties.
Pode haver momentos em que você queira criar uma nova categoria. Por exemplo, você pode querer a capacidade de aplicar diferentes atributos de estilo a todos os quartos com acomodações especiais para pessoas com deficiência, como uma sala de telefone com telefones que têm telas mostrando o que o chamador está dizendo para pessoas com deficiência auditiva.
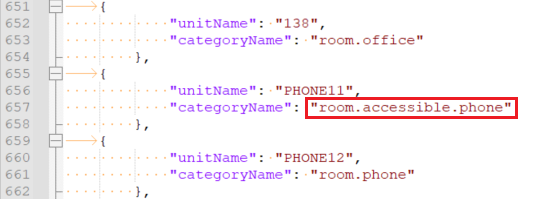
Para fazer isso, insira o valor desejado no categoryName para o desejado unitName no JSON manifesto antes de carregar seu pacote de desenho.

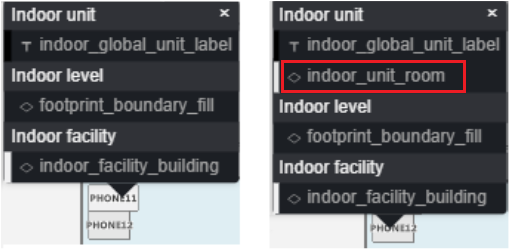
O nome da categoria não está associado a nenhuma camada quando visualizado em um editor visual e não tem estilo padrão. Para aplicar estilo a ele, crie uma nova camada e adicione a nova categoria a ela.

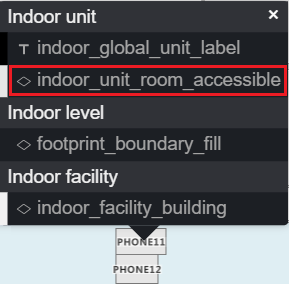
Para criar uma nova camada, selecione o botão duplicar em uma camada existente. Isso cria uma cópia da camada selecionada que você pode modificar conforme necessário. Em seguida, renomeie a camada digitando um novo nome no campo ID . Para este exemplo, inserimos indoor_unit_room_accessible.

Depois de criar uma nova camada, você precisa associar o nome da nova categoria a ela. Isso é feito editando a camada copiada para remover as categorias existentes e adicionar a nova.
Por exemplo, o JSON pode ter esta aparência:
{
"id": "indoor_unit_room_accessible",
"type": "fill",
"filter": [
"all",
["has", "floor0"],
[
"any",
[
"case",
[
"==",
[
"typeof",
["get", "categoryName"]
],
"string"
],
[
"==",
["get", "categoryName"],
"room.accessible.phone"
],
false
]
]
],
"layout": {"visibility": "visible"},
"metadata": {
"microsoft.maps:layerGroup": "unit"
},
"minzoom": 16,
"paint": {
"fill-antialias": true,
"fill-color": [
"string",
["feature-state", "color"],
"rgba(230, 230, 230, 1)"
],
"fill-opacity": 1,
"fill-outline-color": "rgba(120, 120, 120, 1)"
},
"source-layer": "Indoor unit",
"source": "{tilesetId}"
}
Apenas os recursos que correspondem ao filtro são exibidos no mapa. Você precisa editar o filtro para remover as categorias que não deseja que apareçam no mapa e adicionar a nova categoria.
Por exemplo, o filtro JSON pode ter esta aparência:
[
"all",
["has", "floor0"],
[
"any",
[
"case",
[
"==",
[
"typeof",
["get", "categoryName"]
],
"string"
],
[
"==",
["get", "categoryName"],
"room.accessible.phone"
],
false
]
]
]
Agora, quando você seleciona essa unidade no mapa, o menu pop-up tem o novo ID de camada, que se seguir este exemplo seria indoor_unit_room_accessible. Uma vez selecionado, você pode fazer edições de estilo.