Guia de início rápido: executar um contêiner personalizado no Azure
O Serviço de Aplicativo do Azure fornece pilhas de aplicativos predefinidas no Windows, como ASP.NET ou Node.js, que são executadas no IIS. As pilhas de aplicativos pré-configurados bloqueiam o sistema operacional e impedem o acesso de baixo nível. Os contêineres personalizados do Windows não têm essas restrições. Eles permitem que os desenvolvedores personalizem totalmente os contêineres e dão aos aplicativos em contêineres acesso total à funcionalidade do Windows.
Este guia de início rápido mostra como implantar um aplicativo ASP.NET em uma imagem do Windows no Registro de Contêiner do Azure a partir do Visual Studio. Você executa o aplicativo em um contêiner personalizado no Serviço de Aplicativo do Azure.
Pré-requisitos
Instale o Visual Studio 2022 com as cargas de trabalho de desenvolvimento ASP.NET e Web e desenvolvimento do Azure . Na Comunidade do Visual Studio 2022, verifique se o componente de modelos de projeto e item do .NET Framework está selecionado com ASP.NET e carga de trabalho de desenvolvimento da Web. Se você já instalou o Visual Studio 2022:
- Instale as atualizações mais recentes no Visual Studio selecionando Ajuda>Verificar atualizações.
- Adicione as cargas de trabalho no Visual Studio selecionando Ferramentas>Obter Ferramentas e Recursos.
Criar uma aplicação Web ASP.NET
Crie um aplicativo Web ASP.NET seguindo estas etapas:
Abra o Visual Studio e selecione Criar um novo projeto.
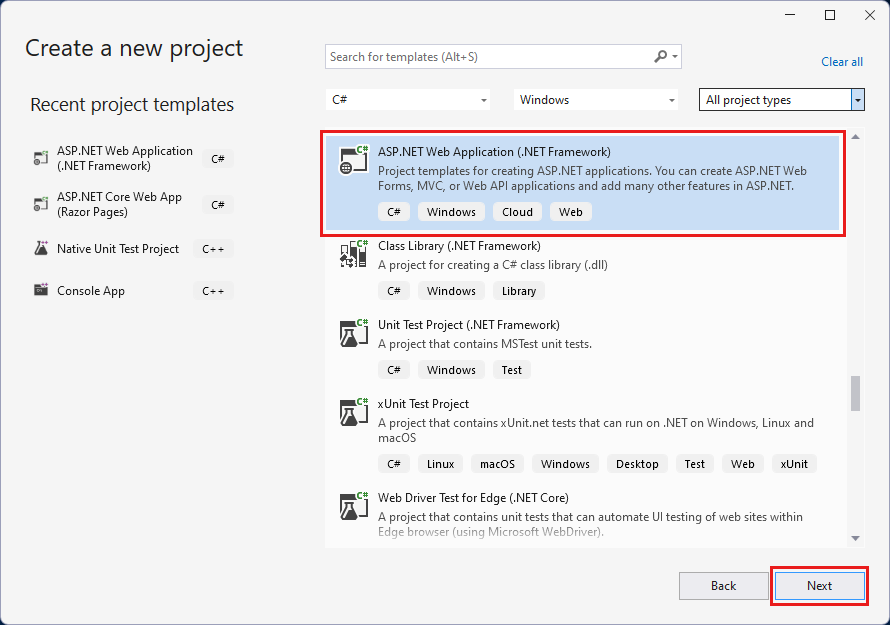
Em Criar um novo projeto, selecione Aplicativo Web ASP.NET (.NET Framework) para C# e selecione Avançar.

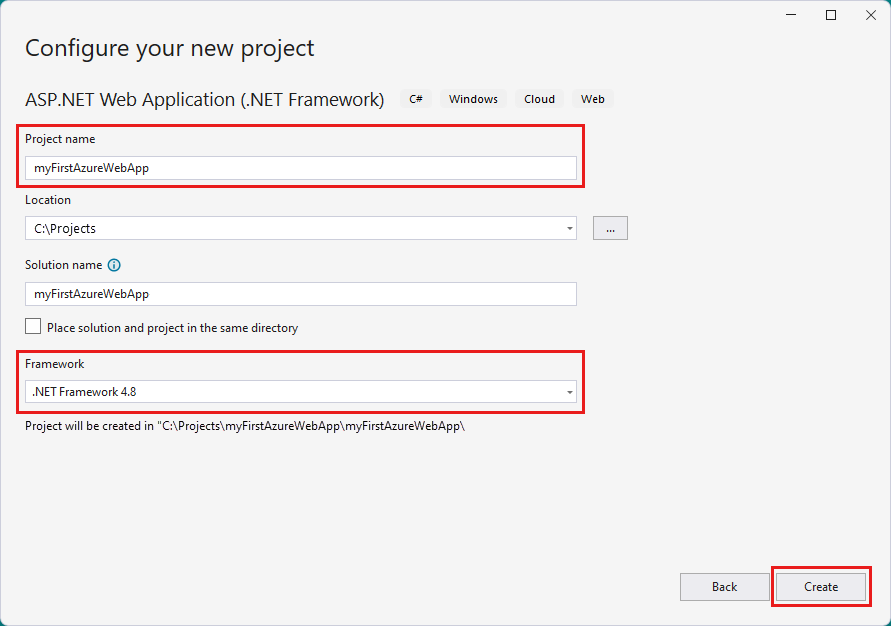
Em Configurar seu novo projeto, em Nome do projeto, nomeie o aplicativo myfirstazurewebapp. Em Framework, selecione .NET Framework 4.8 e, em seguida, selecione Criar.

Pode implementar qualquer tipo de aplicação Web ASP.NET no Azure. Para este início rápido, escolha o modelo MVC .
Em Autenticação, selecione Nenhuma. Em Avançado, selecione Suporte a contêiner e desmarque Configurar para HTTPS. Selecione Criar.

Se o ficheiro Dockerfile não se abrir automaticamente, abra-o a partir do Explorador de Soluções.
Você precisa de uma imagem pai suportada. Altere a imagem principal, substituindo a linha
FROMpelo código seguinte e guarde o ficheiro:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019No menu Visual Studio, selecione Depurar>Iniciar Sem Depuração para executar o aplicativo Web localmente.

Publicar no Azure Container Registry
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto myfirstazurewebapp e selecione Publicar.
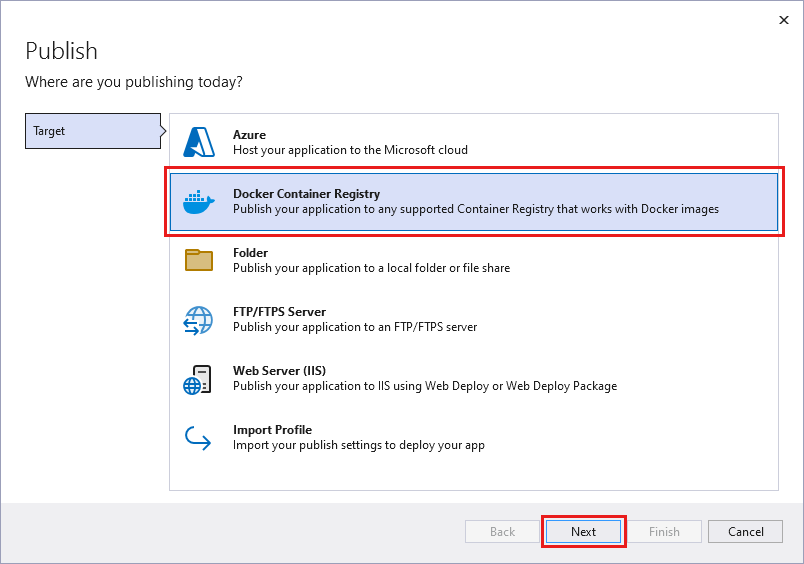
Em Destino, selecione Registro de Contêiner do Docker e, em seguida, selecione Avançar.

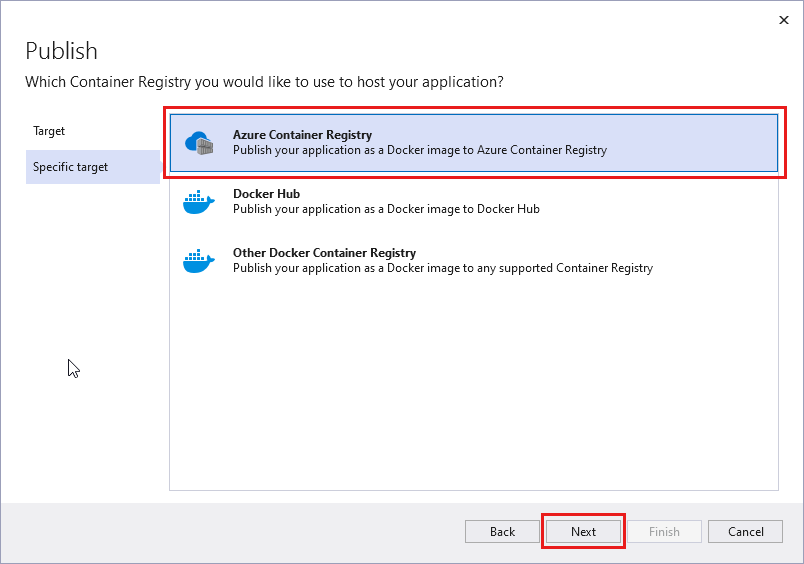
Em Destino Específico, selecione Registro de Contêiner do Azure e selecione Avançar.

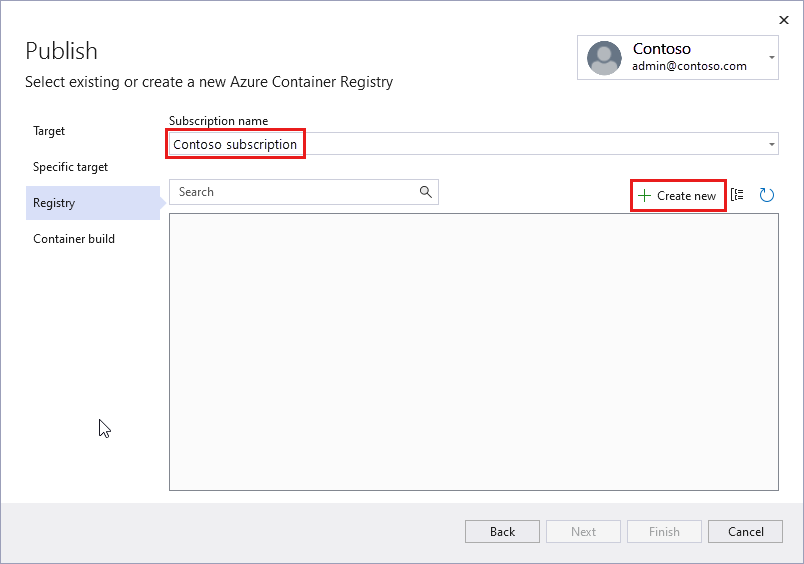
Em Publicar, escolha a assinatura correta. Em Registros de contêiner, selecione Criar novo para criar um novo Registro de Contêiner do Azure.

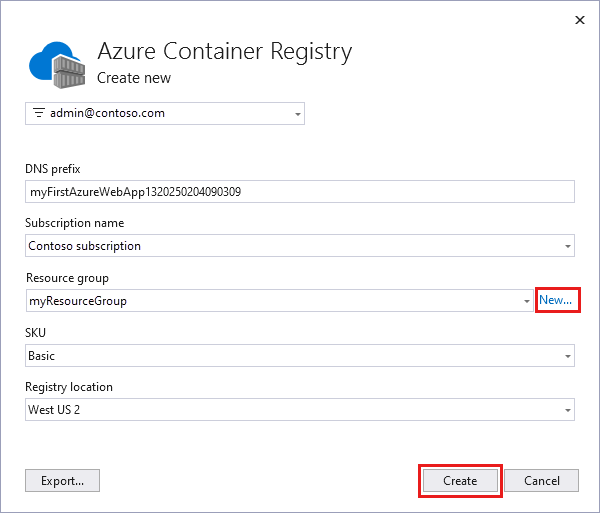
Em Criar novo, selecione a assinatura correta. Em Grupo de recursos, selecione Novo e digite myResourceGroup para o nome e selecione OK. Em SKU, selecione Básico. Em Local do Registro, selecione um local do Registro e selecione Criar.

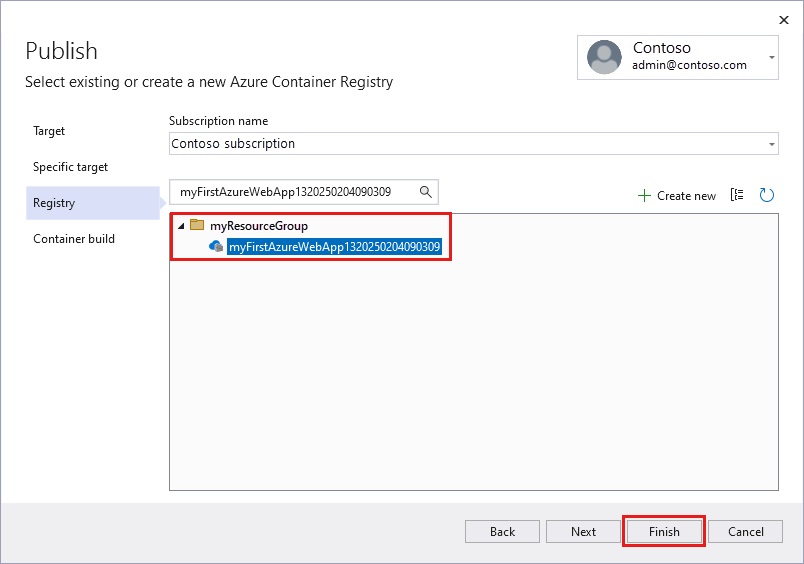
Em Publicar, em Registo de Contentor, selecione o registo que criou e, em seguida, selecione Concluir.

Aguarde pela conclusão da implementação. A página Publicar agora mostra o nome do repositório. Selecione o botão de cópia para copiar o nome do repositório para mais tarde.

Criar um contêiner personalizado do Windows
Inicie sessão no portal do Azure.
Selecione Criar um recurso, no canto superior esquerdo do portal do Azure.
Em Serviços populares, selecione Criar em Aplicativo Web.
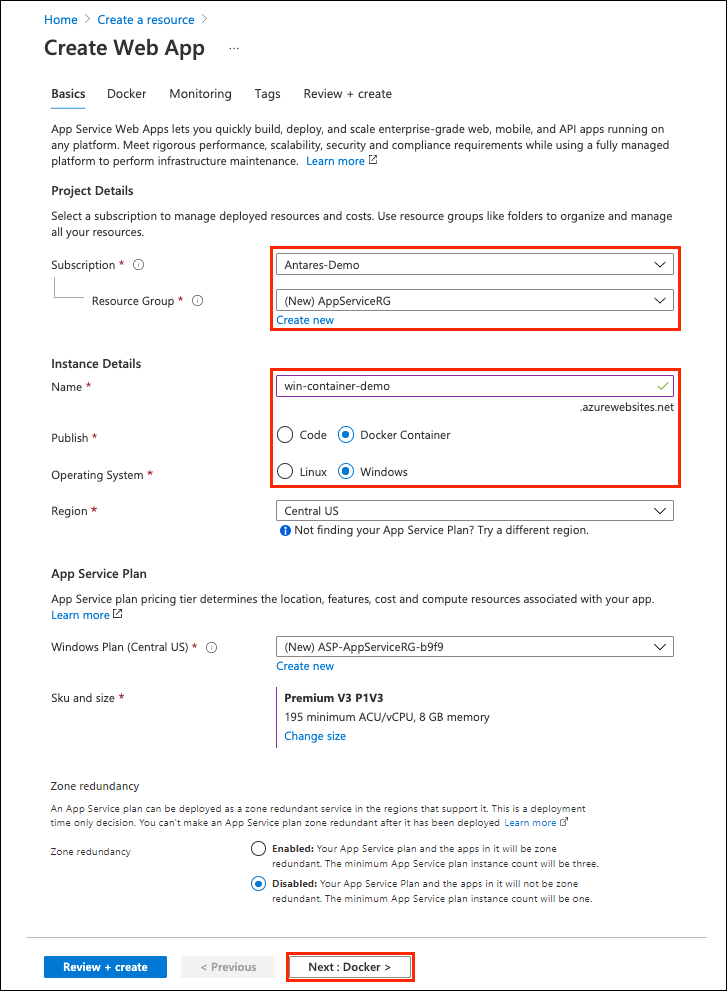
Em Criar Aplicativo Web, escolha sua assinatura e um Grupo de Recursos. Você pode criar um novo grupo de recursos, se necessário.
Forneça um nome de aplicativo, como win-container-demo. Em Publicar, selecione Contêiner. Em Sistema Operacional, selecione Windows.

Selecione Next: Database e, em seguida , Next: Container para continuar.
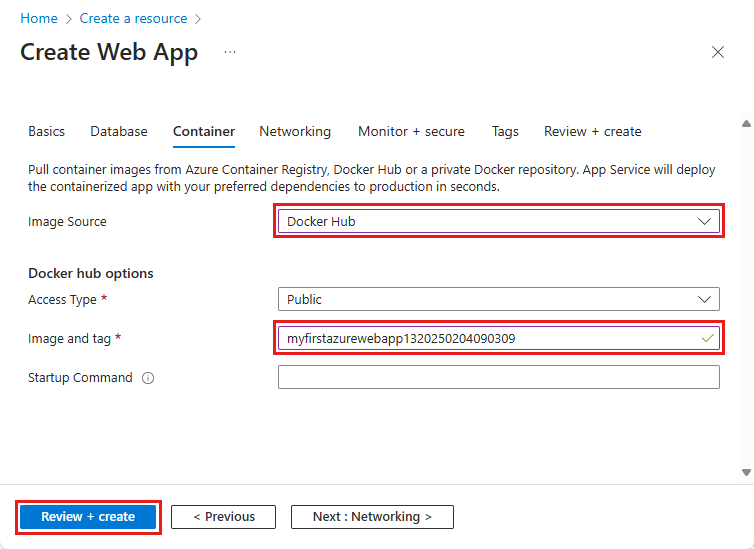
Para Fonte de Imagem, escolha Hub do Docker e, para Imagem e tag, insira o nome do repositório copiado em Publicar no Registro de Contêiner do Azure.

Se tiver uma imagem personalizada noutra localização para a sua aplicação Web, como no Azure Container Registry ou noutro repositório privado, pode configurá-la aí. Selecione Rever + Criar para continuar.
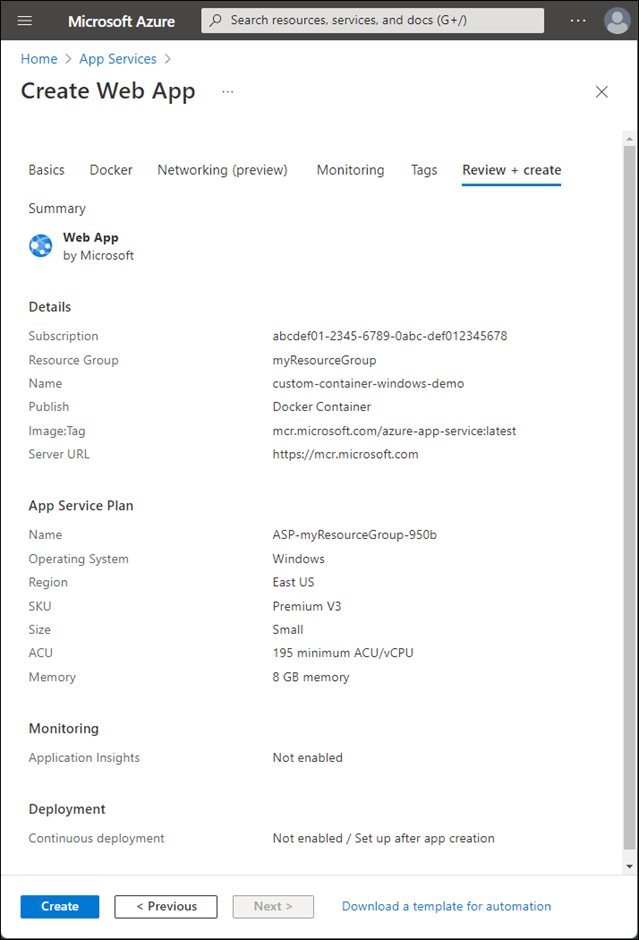
Verifique todos os detalhes e selecione Criar.

Aguarde até que o Azure crie os recursos necessários.
Navegue até o contêiner personalizado
Quando a operação for concluída, o portal do Azure exibirá uma notificação.

Selecione Ir para recurso.
Na visão geral deste recurso, siga o link ao lado de Domínio padrão.
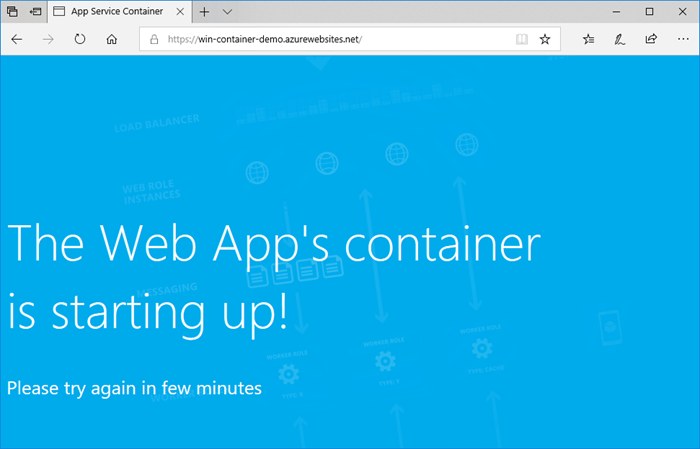
Uma nova página do navegador é aberta na seguinte página:

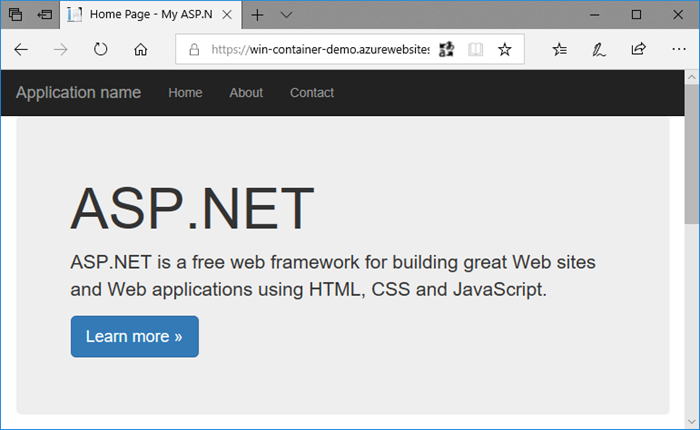
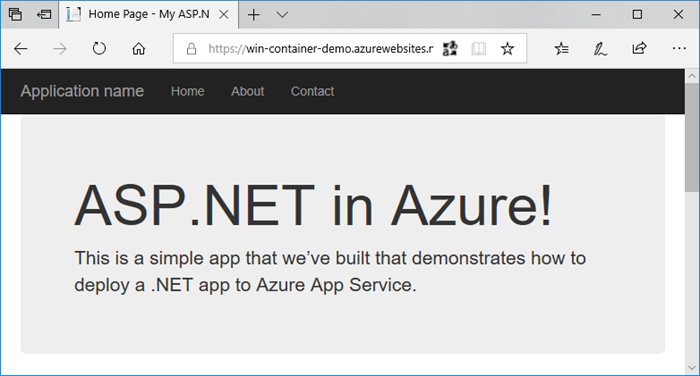
Aguarde alguns minutos e tente novamente, até ver a home page de ASP.NET predefinida:

Parabéns! Está a executar o seu primeiro contentor do Windows personalizado no Serviço de Aplicações do Azure.
Ver os registos de arranque do contentor
Pode levar algum tempo para o contêiner do Windows carregar. Para ver o progresso, navegue até o seguinte URL substituindo <app_name> pelo nome do seu aplicativo.
https://<app_name>.scm.azurewebsites.net/api/logstream
Os logs transmitidos têm esta aparência:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
Atualizar localmente e reimplementar
No Visual Studio, no Gerenciador de Soluções, abra o Views>Home>Index.cshtml.
Localize a etiqueta HTML
<div class="jumbotron">na parte superior e substitua todo o elemento pelo código seguinte:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>Para reimplantar no Azure, clique com o botão direito do mouse no projeto myfirstazurewebapp no Gerenciador de Soluções e escolha Publicar.
Na página de publicação, selecione Publicar e aguarde até a publicação estar concluída.
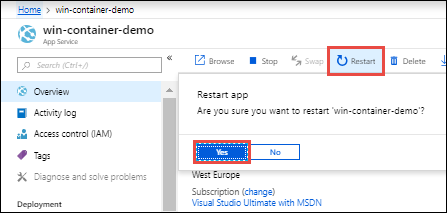
Para dizer ao Serviço de Aplicações para obter a nova imagem do Hub do Docker, reinicie a aplicação. Na página do aplicativo no portal do Azure, selecione Reiniciar>Sim.

Navegue até o contêiner personalizado novamente. À medida que você atualiza a página da Web, o aplicativo deve reverter para a página "Iniciando" primeiro e, em seguida, exibir a página da Web atualizada.

Clean up resources (Limpar recursos)
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. Se provavelmente não necessitar desses recursos no futuro, pode eliminá-los ao eliminar o grupo de recursos.
No menu do portal do Azure ou na página inicial , selecione Grupos de recursos. Em seguida, na página Grupos de recursos, selecione myResourceGroup.
Na página myResourceGroup, certifique-se de que os recursos listados são aqueles que você deseja excluir.
Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto para confirmar e selecione Excluir.
Conteúdos relacionados
- Configurar contêiner personalizado
- Como usar identidades gerenciadas para o Serviço de Aplicativo e o Azure Functions
- Visão geral do monitoramento de aplicativos para o Serviço de Aplicativo do Azure
- Descrição geral do Azure Monitor
- Seguro com domínio e certificado personalizados
- Integrar a aplicação numa rede virtual do Azure
- Usar pontos de extremidade privados para aplicativos do Serviço de Aplicativo
- Migrar para o contentor do Windows no Azure
- Implantar um contêiner com o Azure Pipelines
- Implantar um contêiner com ações do GitHub
O Serviço de Aplicativo do Azure no Linux fornece pilhas de aplicativos predefinidas no Linux com suporte para linguagens como .NET, Java, Node.js e PHP. Você também pode usar uma imagem personalizada do Docker para executar seu aplicativo Web em uma pilha de aplicativos que ainda não esteja definida no Azure. Este guia de início rápido mostra como implantar uma imagem de um Registro de Contêiner do Azure (ACR) no Serviço de Aplicativo.
Para obter mais informações sobre aplicativos em contêineres em um ambiente sem servidor, consulte Aplicativos de contêiner.
Pré-requisitos
- Uma conta do Azure.
- Docker.
- Visual Studio Code.
- A extensão do Serviço de Aplicativo do Azure para VS Code. Você pode usar essa extensão para criar, gerenciar e implantar aplicativos Web Linux na Plataforma Azure como um serviço (PaaS).
- A extensão do Docker para VS Code. Você pode usar essa extensão para simplificar o gerenciamento de imagens e comandos locais do Docker e implantar imagens de aplicativos criados no Azure.
Criar um registo de contentores
Este guia de início rápido usa o Registro de Contêiner do Azure como o Registro. Você pode usar outros registros, mas as etapas podem diferir ligeiramente.
Crie um registro de contêiner seguindo as instruções em Guia de início rápido: crie um registro de contêiner privado usando o portal do Azure.
Importante
Certifique-se de definir a opção Usuário Administrador como Habilitar ao criar o registro de contêiner do Azure. Você também pode defini-lo na seção Chaves de acesso da sua página do Registro no portal do Azure. Essa configuração é necessária para o acesso ao Serviço de Aplicativo. Para identidade gerenciada, consulte Tutorial Implantar a partir do ACR.
Iniciar sessão
Abra o Visual Studio Code.
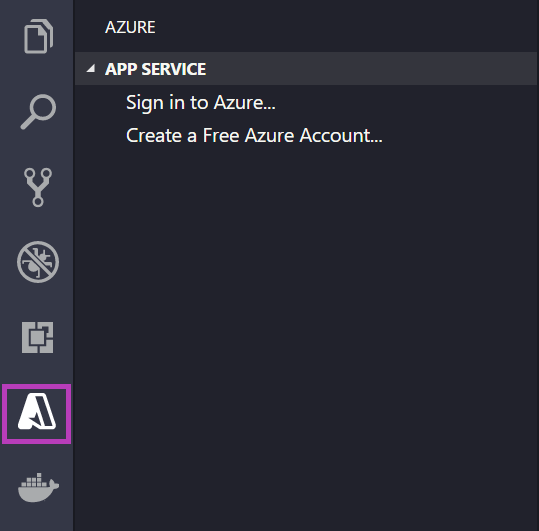
Selecione o logotipo do Azure na Barra de atividades, navegue até ACCOUNTS & TENANTS. Selecione Entrar no Azure e siga as instruções.

Na barra de status na parte inferior, verifique o endereço de email da sua conta do Azure. No explorador APP SERVICE , sua assinatura deve ser exibida.
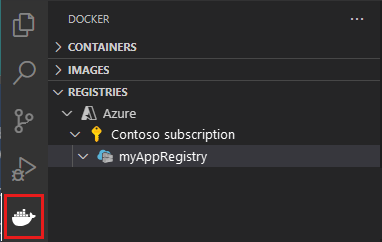
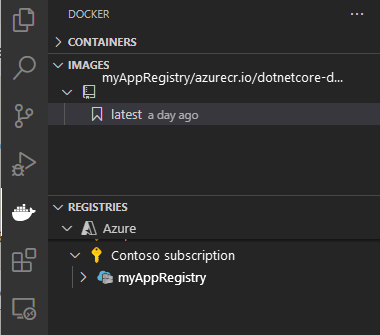
Na Barra de atividades, selecione o logotipo do Docker . No explorador REGISTROS, verifique se o registro de contêiner que você criou aparece.

Verificar pré-requisitos
Verifique se o Docker está instalado e em execução. O comando a seguir exibe a versão do Docker se estiver em execução.
docker --version
Criar e construir imagem
No Visual Studio Code, abra uma pasta vazia e adicione um arquivo chamado Dockerfile. No Dockerfile, cole o conteúdo com base na estrutura de linguagem desejada:
Abra a Paleta de comandos e digite Docker Images: Build Image. Selecione Enter para executar o comando.
Na caixa de marca de imagem, especifique a tag desejada no seguinte formato:
<acr-name>.azurecr.io/<image-name>:<tag>, onde<acr-name>é o nome do registro de contêiner que você criou. Selecione Enter.Quando a imagem terminar de ser construída, selecione Atualizar na parte superior do explorador de IMAGENS e verifique se a imagem foi criada com êxito.

Implantar no registro de contêiner
Na barra de atividades, selecione o ícone do Docker . No explorador IMAGENS, encontre a imagem que criou.
Expanda a imagem, clique com o botão direito do mouse na tag desejada e selecione Push.
Verifique se a tag da imagem começa com
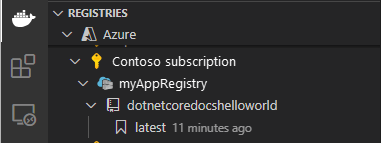
<acr-name>.azurecr.ioe pressione Enter.Quando o Visual Studio Code terminar de enviar a imagem para o registro do contêiner, selecione Atualizar na parte superior do explorador REGISTRIES e verifique se a imagem foi enviada por push com êxito.

Implementar no Serviço de Aplicações
- No explorador REGISTOS, expanda a imagem, clique com o botão direito do rato na etiqueta e selecione Implementar Imagem no Serviço de Aplicações do Azure.
- Siga as instruções para escolher uma assinatura, um nome de aplicativo exclusivo globalmente, um grupo de recursos e um plano do Serviço de Aplicativo. Escolha B1 Basic para o nível de preço e uma região perto de você.
Após a implantação, seu aplicativo estará disponível em http://<app-name>.azurewebsites.net.
Um Grupo de Recursos é uma coleção nomeada de todos os recursos do seu aplicativo no Azure. Por exemplo, um Grupo de Recursos pode conter uma referência a um site, um banco de dados e uma Função do Azure.
Um Plano do Serviço de Aplicativo define os recursos físicos que devem ser usados para hospedar seu site. Este guia de início rápido usa um plano de hospedagem básico na infraestrutura Linux , o que significa que o site está hospedado em uma máquina Linux ao lado de outros sites. Se você começar com o plano Básico , poderá usar o portal do Azure para aumentar a escala para que o seu seja o único site em execução em uma máquina. Para obter preços, consulte Preços do Serviço de Aplicativo.
Navegar no website
O painel Saída mostra o status das operações de implantação. Quando a operação for concluída, selecione Abrir Site na notificação pop-up para abrir o site no navegador.
Clean up resources (Limpar recursos)
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. Se provavelmente não necessitar desses recursos no futuro, pode eliminá-los ao eliminar o grupo de recursos.
No menu do portal do Azure ou na página inicial , selecione Grupos de recursos. Em seguida, na página Grupos de recursos, selecione myResourceGroup.
Na página myResourceGroup, certifique-se de que os recursos listados são aqueles que você deseja excluir.
Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto para confirmar e selecione Excluir.
Conteúdos relacionados
Parabéns, você concluiu com sucesso este início rápido.
O aplicativo do Serviço de Aplicativo é extraído do registro do contêiner sempre que é iniciado. Se você reconstruir sua imagem, basta enviá-la por push para o registro do contêiner e o aplicativo receberá a imagem atualizada quando ela for reiniciada. Para dizer ao seu aplicativo para obter a imagem atualizada imediatamente, reinicie-o.
- Seguro com domínio e certificado personalizados
- Migrar para o contentor do Windows no Azure
- Integrar a aplicação numa rede virtual do Azure
- Usar pontos de extremidade privados para aplicativos do Serviço de Aplicativo
- Descrição geral do Azure Monitor
- Visão geral do monitoramento de aplicativos para o Serviço de Aplicativo do Azure
- Como usar identidades gerenciadas para o Serviço de Aplicativo e o Azure Functions
- Configurar contêiner personalizado
- Tutorial do contêiner sidecar
Outras extensões do Azure:
- BD do Cosmos para o Azure
- Funções do Azure
- Ferramentas da CLI do Azure
- Ferramentas do Azure Resource Manager
- O pacote de extensões Ferramentas do Azure inclui todas as extensões nesta lista.
O Serviço de Aplicativo do Azure no Linux fornece pilhas de aplicativos predefinidas no Linux com suporte para linguagens como .NET, Java, Node.js e PHP. Você também pode usar uma imagem personalizada do Docker para executar seu aplicativo Web em uma pilha de aplicativos que ainda não esteja definida no Azure. Este guia de início rápido mostra como implantar uma imagem do Registro de Contêiner do Azure no Serviço de Aplicativo do Azure.
Para obter mais informações sobre aplicativos em contêineres em um ambiente sem servidor, consulte Aplicativos de contêiner.
Pré-requisitos
Clone o repositório de exemplo
Clone o aplicativo de exemplo .NET 6.0 com o seguinte comando:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Enviar a imagem para o Registro de Contêiner do Azure
Verifique se você está na pasta raiz do repositório clonado. Este repositório contém um arquivo Dockerfile.linux .
Entre na CLI do Azure.
az loginEntre no Registro de Contêiner do Azure.
az acr login -n <your_registry_name>Crie a imagem do contêiner. Este exemplo usa o nome da imagem dotnetcore-docs-hello-world-linux.
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Envie a imagem do contêiner para o Registro de Contêiner do Azure.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latestNota
O Dockerfile define o número da porta como 80 internamente. Para obter mais informações sobre como configurar o contêiner, consulte Configurar contêiner personalizado.
Implementar no Azure
Inicie sessão no portal do Azure
Inicie sessão no portal do Azure.
Criar recursos do Azure
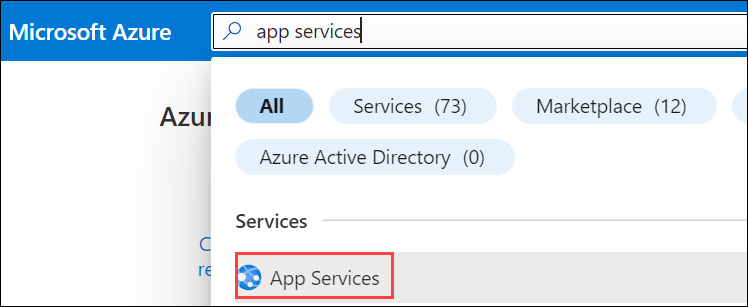
Digite serviços de aplicativo na pesquisa. Em Serviços, selecione Serviços de Aplicativo.

Na página Serviços de Aplicativo , selecione Criar>Aplicativo Web.
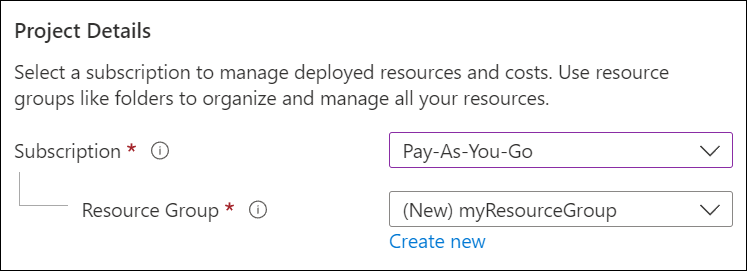
Na guia Noções básicas, em Detalhes do projeto, selecione a assinatura correta. Selecione Criar novo grupo de recursos. Digite myResourceGroup para o nome.

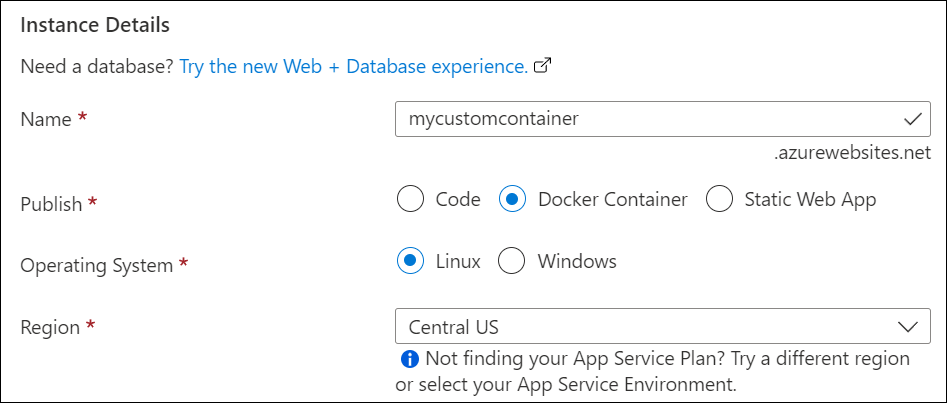
Em Detalhes da instância:
- Insira um nome globalmente exclusivo para seu aplicativo Web.
- Selecione Contêiner.
- Para o Sistema Operacional, selecione Linux.
- Selecione uma Região a partir da qual pretende servir a sua aplicação.

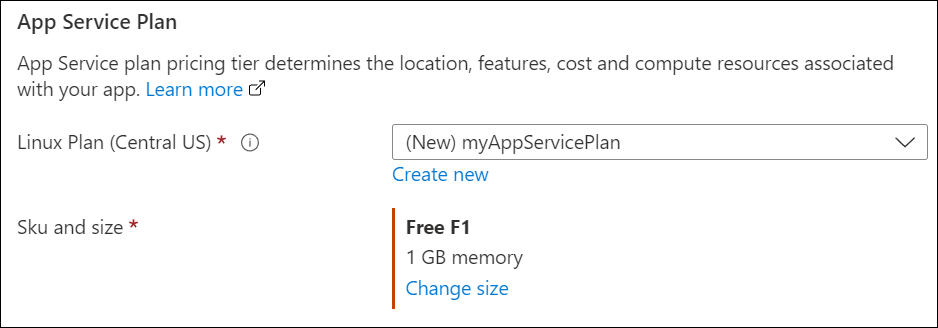
Em Plano do Serviço de Aplicativo, selecione Criar novo Plano do Serviço de Aplicativo. Digite myAppServicePlan para o nome. Para mudar para o nível Gratuito, selecione Alterar tamanho, selecione a guia Desenvolvimento/Teste , selecione F1. Selecione Aplicar.

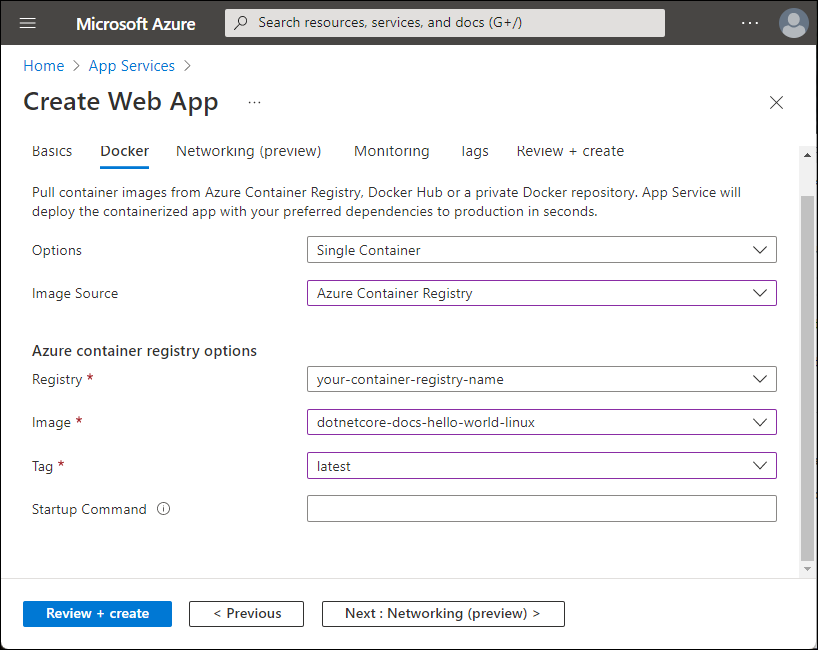
Na parte superior da página, selecione a guia Contêiner .
Na guia Contêiner, para Fonte de Imagem, selecione Registro de Contêiner do Azure. Em Opções do Registro de contêiner do Azure, defina os seguintes valores:
- Registro: Selecione seu Registro de Contêiner do Azure.
- Imagem: Selecione dotnetcore-docs-hello-world-linux.
- Tag: Selecione o mais recente.

Selecione Rever + criar na parte inferior da página.

Após a execução da validação, selecione Criar.
Após a implementação terminar, selecione Ir para recurso.

Navegar para a aplicação
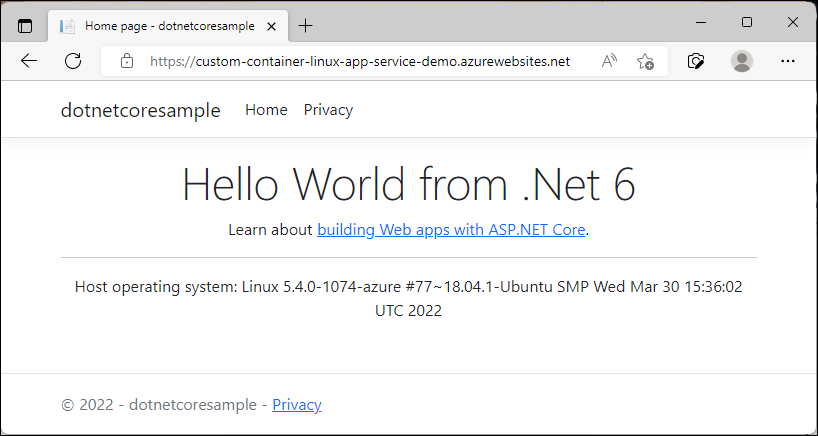
Navegue até o aplicativo implantado em seu navegador da Web na URL http://<app-name>.azurewebsites.net.

Clean up resources (Limpar recursos)
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. Se provavelmente não necessitar desses recursos no futuro, pode eliminá-los ao eliminar o grupo de recursos.
No menu do portal do Azure ou na página inicial , selecione Grupos de recursos. Em seguida, na página Grupos de recursos, selecione myResourceGroup.
Na página myResourceGroup, certifique-se de que os recursos listados são aqueles que você deseja excluir.
Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto para confirmar e selecione Excluir.
Conteúdos relacionados
Parabéns, você concluiu com sucesso este início rápido.
O aplicativo do Serviço de Aplicativo é extraído do registro do contêiner sempre que é iniciado. Se você reconstruir sua imagem, basta enviá-la para o registro do contêiner. O aplicativo obtém a imagem atualizada quando ela é reiniciada. Para dizer ao seu aplicativo para obter a imagem atualizada imediatamente, reinicie-o.
- Seguro com domínio e certificado personalizados
- Migrar para o contentor do Windows no Azure
- Integrar a aplicação numa rede virtual do Azure
- Usar pontos de extremidade privados para aplicativos do Serviço de Aplicativo
- Descrição geral do Azure Monitor
- Visão geral do monitoramento de aplicativos para o Serviço de Aplicativo do Azure
- Como usar identidades gerenciadas para o Serviço de Aplicativo e o Azure Functions
- Configurar contêiner personalizado
- Tutorial do contêiner sidecar
O Serviço de Aplicativo do Azure fornece pilhas de aplicativos predefinidas no Windows, como ASP.NET ou Node.js, que são executadas no IIS. As pilhas de aplicativos pré-configurados bloqueiam o sistema operacional e impedem o acesso de baixo nível. Os contêineres personalizados do Windows não têm essas restrições. Eles permitem que os desenvolvedores personalizem totalmente os contêineres e dão aos aplicativos em contêineres acesso total à funcionalidade do Windows.
Este guia de início rápido mostra como implantar um aplicativo ASP.NET em uma imagem do Windows do Registro de Contêiner do Azure para o Serviço de Aplicativo do Azure.
Pré-requisitos
- Uma conta do Azure
- Um registro de contêiner do Azure
- CLI do Azure
- Instalar o Docker para Windows
- Alternar o Docker para executar contêineres do Windows
Clone o repositório de exemplo
Clone o aplicativo de exemplo .NET 6.0 com o seguinte comando:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Enviar a imagem para o Registro de Contêiner do Azure
Verifique se você está na pasta raiz do repositório clonado. Este repositório contém um arquivo Dockerfile.windows . Este artigo usa o Windows Nano Server Long Term Servicing Channel (LTSC) 2022 como o sistema operacional base, chamando explicitamente nossa base do Windows.
Nota
Mesmo que esse contêiner seja um contêiner do Windows, os caminhos ainda precisam usar barras para frente. Para obter mais informações, consulte Escrever um Dockerfile.
Entre na CLI do Azure.
az loginEntre no Registro de Contêiner do Azure.
az acr login -n <your_registry_name>Crie a imagem do contêiner. Este exemplo usa o nome da imagem dotnetcore-docs-hello-world-windows.
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Envie a imagem do contêiner para o Registro de Contêiner do Azure.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latestNota
O Dockerfile define o número da porta como 80 internamente. Para obter mais informações sobre como configurar o contêiner, consulte Configurar contêiner personalizado.
Implementar no Azure
Inicie sessão no portal do Azure
Inicie sessão no portal do Azure.
Criar recursos do Azure
Digite serviços de aplicativo na pesquisa. Em Serviços, selecione Serviços de Aplicativo.

Na página Serviços de Aplicativo , selecione Criar>Aplicativo Web.
Na guia Noções básicas, em Detalhes do projeto, selecione a assinatura correta. Selecione Criar novo grupo de recursos. Digite myResourceGroup para o nome.

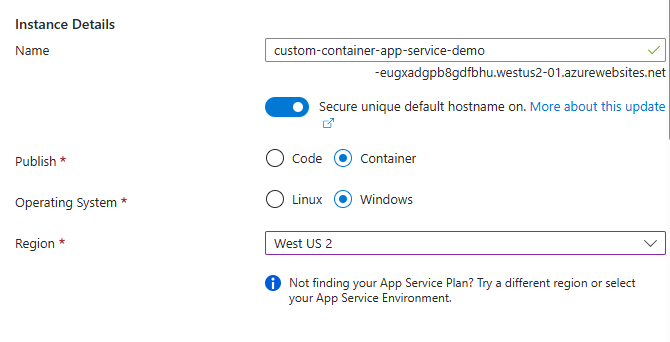
Em Detalhes da instância:
- Insira um nome globalmente exclusivo para seu aplicativo Web.
- Selecione Contêiner.
- Para o Sistema Operacional, selecione Linux.
- Selecione uma Região a partir da qual pretende servir a sua aplicação.

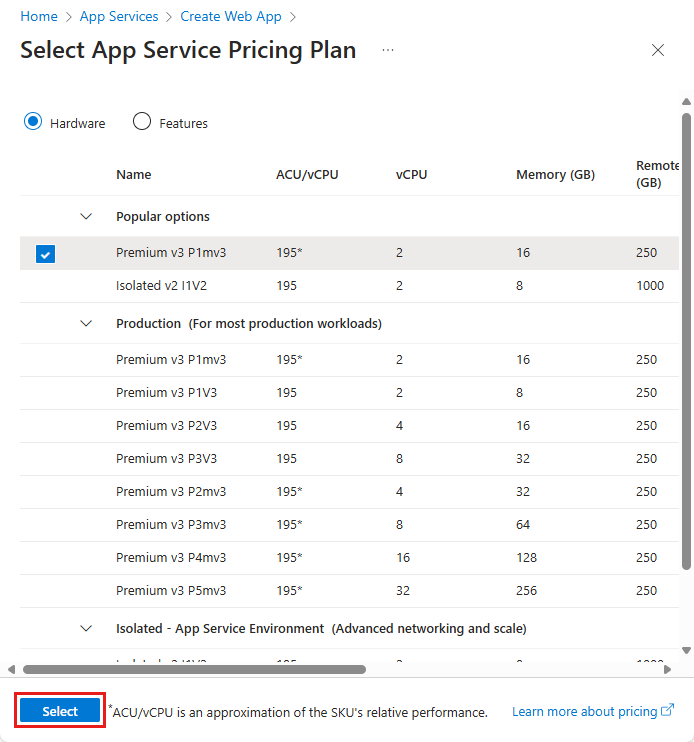
Em Plano do Serviço de Aplicativo, selecione Criar novo Plano do Serviço de Aplicativo. Digite myAppServicePlan para o nome. Para alterar o nível, selecione Explorar planos de preços, selecione um plano e escolha Selecionar na parte inferior da página.

Na parte superior da página, selecione a guia Contêiner .
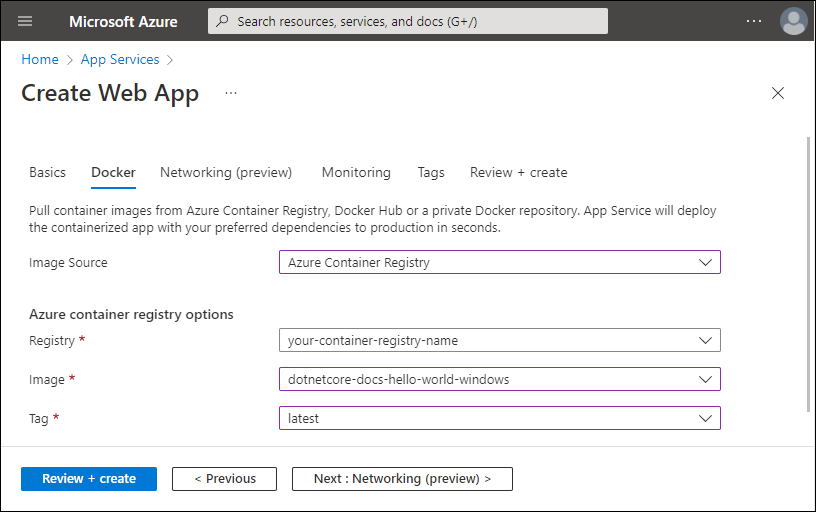
Na guia Contêiner, para Fonte de Imagem, selecione Registro de Contêiner do Azure . Em Opções do Registro de contêiner do Azure, defina os seguintes valores:
- Registro: Selecione seu Registro de Contêiner do Azure.
- Imagem: Selecione dotnetcore-docs-hello-world-linux.
- Tag: Selecione o mais recente.

Selecione Rever + criar na parte inferior da página.

Após a execução da validação, selecione Criar.
Após a implementação terminar, selecione Ir para recurso.

Navegar para a aplicação
Navegue até o aplicativo implantado em seu navegador da Web na URL http://<app-name>.azurewebsites.net.

O sistema operacional Host aparece no rodapé, o que confirma que ele é executado em um contêiner do Windows.
Clean up resources (Limpar recursos)
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. Se provavelmente não necessitar desses recursos no futuro, pode eliminá-los ao eliminar o grupo de recursos.
No menu do portal do Azure ou na página inicial , selecione Grupos de recursos. Em seguida, na página Grupos de recursos, selecione myResourceGroup.
Na página myResourceGroup, certifique-se de que os recursos listados são aqueles que você deseja excluir.
Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto para confirmar e selecione Excluir.
Conteúdos relacionados
Parabéns, você concluiu com sucesso este início rápido.
O aplicativo do Serviço de Aplicativo é extraído do registro do contêiner sempre que é iniciado. Se você reconstruir sua imagem, basta enviá-la para o registro do contêiner. O aplicativo obtém a imagem atualizada quando ela é reiniciada. Para dizer ao seu aplicativo para obter a imagem atualizada imediatamente, reinicie-o.
- Configurar contêiner personalizado
- Como usar identidades gerenciadas para o Serviço de Aplicativo e o Azure Functions
- Visão geral do monitoramento de aplicativos para o Serviço de Aplicativo do Azure
- Descrição geral do Azure Monitor
- Seguro com domínio e certificado personalizados
- Integrar a aplicação numa rede virtual do Azure
- Usar pontos de extremidade privados para aplicativos do Serviço de Aplicativo
- Migrar para o contentor do Windows no Azure
- Implantar um contêiner com o Azure Pipelines
- Implantar um contêiner com ações do GitHub
O Serviço de Aplicativo do Azure fornece pilhas de aplicativos predefinidas no Windows, como ASP.NET ou Node.js, que são executadas no IIS. As pilhas de aplicativos pré-configurados bloqueiam o sistema operacional e impedem o acesso de baixo nível. Os contêineres personalizados do Windows não têm essas restrições. Eles permitem que os desenvolvedores personalizem totalmente os contêineres e dão aos aplicativos em contêineres acesso total à funcionalidade do Windows.
Este guia de início rápido mostra como implantar um aplicativo ASP.NET em uma imagem do Windows do Registro de Artefato da Microsoft para o Serviço de Aplicativo do Azure.
Pré-requisitos
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
- Azure PowerShell.
Ligar ao Azure
Entre em sua conta do Azure usando o comando Connect-AzAccount e seguindo o prompt:
Connect-AzAccount
Criar um grupo de recursos
Crie um grupo de recursos com o comando New-AzResourceGroup . Um grupo de recursos do Azure é um contentor lógico no qual os recursos do Azure são implementados e geridos.
O exemplo seguinte cria um grupo de recursos com o nome myResourceGroup na localização eastus. Para ver todos os locais suportados pelo Serviço de Aplicativo, execute o comando Get-AzLocation .
New-AzResourceGroup -Name myResourceGroup -Location eastus
O comando retorna Login Succeeded.
Crie seu Plano do Serviço de Aplicativo
Crie um novo Plano do Serviço de Aplicativo usando o comando New-AzAppServicePlan .
O exemplo a seguir cria um plano do Serviço de Aplicativo nomeado myAppServicePlan na camada de preço PremiumV3 (-Tier PremiumV3). O -HyperV parâmetro especifica o contêiner do Windows.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
Crie seu aplicativo Web
Crie um novo aplicativo usando o comando New-AzWebApp :
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- O parâmetro Name especifica o nome do aplicativo Web.
- O parâmetro AppServicePlan especifica o Nome do Plano do Serviço de Aplicativo.
- O parâmetro Location especifica o local.
- O parâmetro ResourceGroupName especifica o nome do Grupo de Recursos.
- O parâmetro ContainerImageName especifica um Nome da Imagem de Contêiner e uma tag opcional.
O comando pode levar alguns minutos para ser concluído.
Navegar para a aplicação
Navegue até o aplicativo implantado em seu navegador da Web na URL http://<app-name>.azurewebsites.net.
Clean up resources (Limpar recursos)
Remova o grupo de recursos usando o comando Remove-AzResourceGroup :
Remove-AzResourceGroup myResourceGroup
Conteúdos relacionados
Parabéns, você concluiu com sucesso este início rápido.
O aplicativo do Serviço de Aplicativo é extraído do registro do contêiner sempre que é iniciado. Se você reconstruir sua imagem, basta enviá-la para o registro do contêiner. O aplicativo obtém a imagem atualizada quando ela é reiniciada. Para dizer ao seu aplicativo para obter a imagem atualizada imediatamente, reinicie-o.
- Configurar contêiner personalizado
- Como usar identidades gerenciadas para o Serviço de Aplicativo e o Azure Functions
- Visão geral do monitoramento de aplicativos para o Serviço de Aplicativo do Azure
- Descrição geral do Azure Monitor
- Seguro com domínio e certificado personalizados
- Integrar a aplicação numa rede virtual do Azure
- Usar pontos de extremidade privados para aplicativos do Serviço de Aplicativo
- Migrar para o contentor do Windows no Azure
- Implantar um contêiner com o Azure Pipelines
- Implantar um contêiner com ações do GitHub
O Serviço de Aplicativo do Azure fornece pilhas de aplicativos predefinidas no Windows, como ASP.NET ou Node.js, que são executadas no IIS. As pilhas de aplicativos pré-configurados bloqueiam o sistema operacional e impedem o acesso de baixo nível. Os contêineres personalizados do Windows não têm essas restrições. Eles permitem que os desenvolvedores personalizem totalmente os contêineres e dão aos aplicativos em contêineres acesso total à funcionalidade do Windows.
Este guia de início rápido mostra como implantar um aplicativo ASP.NET em uma imagem do Windows do Registro de Artefato da Microsoft para o Serviço de Aplicativo do Azure.
Pré-requisitos
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
- CLI do Azure
Ligar ao Azure
Entre em sua conta do Azure usando o comando az login e seguindo o prompt:
az login
Criar um grupo de recursos
Crie um grupo de recursos com o comando az group create. Um grupo de recursos do Azure é um contentor lógico no qual os recursos do Azure são implementados e geridos.
O exemplo seguinte cria um grupo de recursos com o nome myResourceGroup na localização eastus. Para ver todos os locais suportados pelo Serviço de Aplicativo, execute o comando az appservice list-locations .
az group create --name myResourceGroup --location eastus
Crie seu Plano do Serviço de Aplicativo
Crie um plano do Serviço de Aplicativo no grupo de recursos com o az appservice plan create comando.
O exemplo a seguir cria um plano do Serviço de Aplicativo nomeado myAppServicePlan na camada de preços P1V3 (--sku P1V3).
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Nota
Se você se deparar com o erro, O comportamento deste comando foi alterado pela seguinte extensão: appservice-kube, remova a appservice-kube extensão.
Crie seu aplicativo Web
Crie um aplicativo Web de contêiner personalizado no myAppServicePlan plano do Serviço de Aplicativo com o comando az webapp create. Não se esqueça de substituir myContainerApp por um nome de aplicativo exclusivo (caracteres válidos são a-z, 0-9e -).
az webapp create --name myContainerApp --plan myAppServicePlan --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- O parâmetro Name especifica o nome do aplicativo Web.
- O parâmetro AppServicePlan especifica o Nome do Plano do Serviço de Aplicativo.
- O parâmetro Location especifica o local.
- O parâmetro ResourceGroupName especifica o nome do Grupo de Recursos.
- O parâmetro deployment-container-image-name especifica um nome de imagem de contêiner e uma tag opcional.
Navegar para a aplicação
Navegue até o aplicativo implantado em seu navegador da Web na URL http://<app-name>.azurewebsites.net.
Clean up resources (Limpar recursos)
Remova o grupo de recursos usando o comando az group delete :
az group delete --no-wait --name <resource_group>
Conteúdos relacionados
Parabéns, você concluiu com sucesso este início rápido.
O aplicativo do Serviço de Aplicativo é extraído do registro do contêiner sempre que é iniciado. Se você reconstruir sua imagem, basta enviá-la para o registro do contêiner. O aplicativo obtém a imagem atualizada quando ela é reiniciada. Para dizer ao seu aplicativo para obter a imagem atualizada imediatamente, reinicie-o.
- Configurar contêiner personalizado
- Como usar identidades gerenciadas para o Serviço de Aplicativo e o Azure Functions
- Visão geral do monitoramento de aplicativos para o Serviço de Aplicativo do Azure
- Descrição geral do Azure Monitor
- Seguro com domínio e certificado personalizados
- Integrar a aplicação numa rede virtual do Azure
- Usar pontos de extremidade privados para aplicativos do Serviço de Aplicativo
- Migrar para o contentor do Windows no Azure
- Implantar um contêiner com o Azure Pipelines
- Implantar um contêiner com ações do GitHub