TextLineBounds Enumeração
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Influencia como a altura de uma caixa de linha é calculada
public enum class TextLineBounds/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
enum class TextLineBounds[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
public enum TextLineBoundsPublic Enum TextLineBounds- Herança
-
TextLineBounds
- Atributos
Campos
| Full | 0 | Usa o cálculo normal de altura da caixa de linha, esse é o padrão. |
| Tight | 3 | A altura da caixa superior da linha é a altura da tampa da fonte, a altura da caixa da parte inferior da linha é a linha de base de texto. |
| TrimToBaseline | 2 | A altura da caixa da parte inferior da linha é a linha de base de texto. |
| TrimToCapHeight | 1 | A altura da caixa superior da linha é a altura da tampa da fonte. |
Comentários
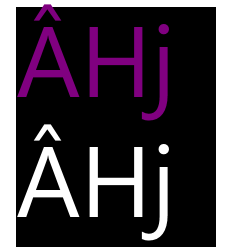
Como os valores influenciam os TextLineBounds cálculos de altura da linha para linhas adjacentes é melhor mostrado por meio de ilustrações. A primeira ilustração de cada valor mostra uma única linha e a segunda mostra duas linhas adjacentes e seus limites.
- As áreas amarelas representam as áreas que estão fora de um limite externo textblock e, portanto, seriam mascaradas se houvesse conteúdo adjacente (texto ou outra forma).
- A linha vermelha é a altura da tampa de texto, em que os ascendentes de texto podem ir acima. O caractere "Â" de maiúsculas nas ilustrações tem um ascendente.
- A linha verde é a linha de base de texto, que os descendentes de texto podem ir abaixo. O caractere "j" de letras minúsculas nas ilustrações tem um descendente.
Completo

|

|
TrimToCapHeight

|

|
TrimToBaseline

|

|
Apertado

|

|
Observe que, para o Tight alinhamento, há uma forte possibilidade de que os caracteres sejam sobrepostos se houver algum ascendente ou descendente. Especialmente se as diferentes linhas de caracteres usarem o mesmo Foreground valor, a sobreposição poderá afetar negativamente a legibilidade.