GridLength Estrutura
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Representa uma medida para a lógica de controle que dá suporte explicitamente ao dimensionamento do Star (*) e ao dimensionamento Auto.
public value class GridLength/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
struct GridLength[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
public struct GridLengthPublic Structure GridLength<object property="doubleValue"/>
- or -
<object property="starSizing"/>
-or-
<object property="Auto"/>
- Herança
-
GridLength
- Atributos
Exemplos
Este exemplo mostra como definir larguras de coluna de grade em XAML, como um recurso ou diretamente como um valor de propriedade Width.
<Grid>
<Grid.Resources>
<GridLength x:Key="gridLength200">200</GridLength>
<GridLength x:Key="gridLength2star">2*</GridLength>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="gridColumn0" Width="{StaticResource gridLength200}"/>
<ColumnDefinition x:Name="gridColumn1" Width="200"/>
<ColumnDefinition x:Name="gridColumn2" Width="Auto"/>
<ColumnDefinition x:Name="gridColumn3" Width="3*"/>
<ColumnDefinition x:Name="gridColumn4" Width="{StaticResource gridLength2star}"/>
<ColumnDefinition x:Name="gridColumn5" Width="*"/>
</Grid.ColumnDefinitions>
<Border Background="Red" Grid.Column="0"/>
<Border Background="Orange" Grid.Column="1"/>
<Border Background="Yellow" Grid.Column="2" Width="100"/>
<Border Background="Green" Grid.Column="3"/>
<Border Background="Blue" Grid.Column="4"/>
<Border Background="Violet" Grid.Column="5"/>
</Grid>
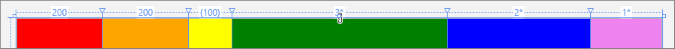
O XAML produz essa saída no designer do Visual Studio:

Veja como definir os mesmos valores no código. Os dois primeiros comprimentos de grade são equivalentes, mas o primeiro usa o construtor simplificado.
gridColumn0.Width = new GridLength(200);
gridColumn1.Width = new GridLength(200, GridUnitType.Pixel);
gridColumn2.Width = new GridLength(0, GridUnitType.Auto);
gridColumn3.Width = new GridLength(3, GridUnitType.Star);
gridColumn4.Width = new GridLength(2, GridUnitType.Star);
gridColumn5.Width = new GridLength(1, GridUnitType.Star);
Comentários
Tipos como ColumnDefinition e RowDefinition usam valores GridLength para algumas de suas propriedades (ColumnDefinition.Width e RowDefinition.Height). Esses valores de propriedade são usados para dar suporte à distribuição variável do espaço disponível em contêineres de layout, como Grid (e também tipos derivados de Grid como VariableSizedWrapGrid).
Um GridLength pode descrever um dos três modos para dimensionamento:
- Uma largura fixa.
- Uma distribuição ponderada (dimensionamento de estrela).
- Um modo de dimensionamento Auto.
GridLength valores normalmente são declarados na sintaxe do atributo XAML. No XAML, a distribuição ponderada é declarada usando um símbolo "*", precedido por um número que declara o fator de ponderação a ser usado para esse GridLength. A opção de distribuição ponderada também é conhecida como de dimensionamento de estrela.
Os valores de dados mantidos por um de valor GridLength em tempo de execução, será necessário criar um novo valor usando um dos construtores e substituir o valor anterior.
Dimensionamento de estrela
O dimensionamento de estrelas é uma convenção na qual um GridLength tem um valor numérico que especifica um fator ponderado em comparação com outros valores GridLength. Todos os valores GridLength que usam o dimensionamento de estrelas dividem o espaço disponível, contabilizando os fatores de ponderação e avaliando depois que todas as larguras fixas são aplicadas. Se nenhum dos dimensionamentos de estrelas tiver fatores de ponderação, a altura ou largura será dividida igualmente entre eles. O fator de ponderação padrão é 1.
Esta tabela fornece alguns exemplos de resultados de dimensionamento de estrelas. Para esses exemplos, suponha que o grid pai tenha uma largura fixa de 600 e que haja três colunas.
| Coluna 0 | Coluna 1 | Coluna 2 | Resultado |
|---|---|---|---|
| 100 | 100 | * | 100,100,400 |
| 100 | * | * | 100,250,250 |
| 100 | * | 4* | 100,100,400 |
No código, um dimensionamento de estrela é equivalente a um GridLength em que isStar é true, GridUnitType é Star e Value é o fator ponderado aplicado.
Fatores de ponderação não inteiros são permitidos; por exemplo, ".5*".
Dimensionamento automático
O dimensionamento automático distribui espaço uniformemente com base no tamanho do conteúdo que está dentro de uma coluna ou linha. A lógica exata para dimensionamento automático é implementada pelo controle ou classe usando os valores de GridLength. Normalmente, essa classe é
Anotações sobre a sintaxe XAML
Embora você possa especificar um GridLength como um elemento de objeto, não é possível especificar os valores individuais, como Value, como atributos desse elemento de objeto. O analisador XAML não dá suporte à definição de valores de atributo XAML para essa estrutura. Em vez disso, você deve especificar os valores como texto de inicialização no GridLength. Para obter mais informações sobre o texto de inicialização XAML, consulte guia de sintaxe XAML.
Projeção e membros do GridLength
Se você estiver usando C#, GridLength terá membros não dados disponíveis e seus membros de dados serão expostos como propriedades somente leitura, não campos. Consulte GridLength no Navegador de API do .NET.
Se você estiver programando com C++/WinRT ou o WRL (Biblioteca de Modelos C++ do Windows Runtime), somente os campos de membro de dados existirão como membros de GridLengthe você não poderá usar os métodos ou propriedades do utilitário da projeção do .NET. O código C++ pode acessar métodos utilitários semelhantes que existem na classe
Esta tabela mostra as propriedades e métodos equivalentes disponíveis no .NET e no C++.
| .NET (GridLength) | C++ (GridLengthHelper) |
|---|---|
| GridLength(Double) | |
| |
|
| Auto | Auto |
| é igual a | Equals(GridLength, GridLength) |
| IsAbsolute | GetIsAbsolute(GridLength) |
| isAuto | GetIsAuto(GridLength) |
| IsStar | GetIsStar(GridLength) |
Campos
| GridUnitType |
Um valor da enumeração |
| Value |
A medida para esse GridLength, que não é necessariamente uma medida de pixel. |
Aplica-se a
Confira também
- Grid
- ColumnDefinition
- RowDefinition
- Width
- Height
- GridUnitType
- layouts de com XAML