CompositionNineGridBrush Classe
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
public ref class CompositionNineGridBrush sealed : CompositionBrush/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.Foundation.LiftedContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionNineGridBrush final : CompositionBrush/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.Foundation.WindowsAppSDKContract, 65536)]
class CompositionNineGridBrush final : CompositionBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.Foundation.LiftedContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionNineGridBrush : CompositionBrush[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.Foundation.WindowsAppSDKContract), 65536)]
public sealed class CompositionNineGridBrush : CompositionBrushPublic NotInheritable Class CompositionNineGridBrush
Inherits CompositionBrush- Herança
- Atributos
Exemplos
Aplicar Nine-Grid Alongamento a um ativo de botão (CompositionSurfaceBrushSource)
private SpriteVisual CreateNineGridVisualFromImageSurface(ICompositionSurface imgSurface)
{
CompositionSurfaceBrush sourceBrush = _compositor.CreateSurfaceBrush(imgSurface);
// imgSurface is 50x50 pixels; nine-grid insets, as measured in the asset, are:
// left = 1, top = 5, right = 10, bottom = 20 (in pixels)
// create NineGridBrush to paint onto SpriteVisual
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
// set SurfaceBrush as Source to NineGridBrush
ninegridBrush.Source = sourceBrush;
// set Nine-Grid Insets
ninegridBrush.SetInsets(1, 5, 10, 20);
// set appropriate Stretch on SurfaceBrush for Center of Nine-Grid
sourceBrush.Stretch = CompositionStretch.Fill;
// create SpriteVisual and paint w/ NineGridBrush
SpriteVisual visual = _compositor.CreateSpriteVisual();
visual.Size = new Vector2(100, 75);
visual.Brush = ninegridBrush;
return visual;
}
Criar uma borda de cor sólida (CompositionColorBrushSource)
private SpriteVisual CreateBorderVisual(SpriteVisual childContent, float borderThickness, Color borderColor)
{
SpriteVisual borderVisual = _compositor.CreateSpriteVisual();
borderVisual.Size = childContent.Size + new Vector2(2 * borderThickness);
// create NineGridBrush w/ ColorBrush Source
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = _compositor.CreateColorBrush(borderColor);
ninegridBrush.SetInsets(borderThickness);
// opt out of drawing Center of Nine-Grid
ninegridBrush.IsCenterHollow = true;
// paint SpriteVisual w/ NineGridBrush
borderVisual.Brush = ninegridBrush;
// set child visual appropriately; manage size/scale changed events separately
childContent.Offset = new Vector3(borderThickness, borderThickness, 0);
borderVisual.Children.InsertAtTop(childContent);
return borderVisual;
}
Usando ExpressionAnimation para atualizar dinamicamente as escalas de inset
private void CounterScaleInsets(SpriteVisual ninegridVisual)
{
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// use expressions to counter a scale transformation on visual so as to maintain a constant inset thickness
ExpressionAnimation counterScaleXAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.X");
counterScaleXAnimation.SetReferenceParameter("visual", ninegridVisual);
ExpressionAnimation counterScaleYAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.Y");
counterScaleYAnimation.SetReferenceParameter("visual", ninegridVisual);
// start ExpressionAnimation on Nine-Grid InsetScales
ninegridBrush.StartAnimation("LeftInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("RightInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("TopInsetScale", counterScaleYAnimation);
ninegridBrush.StartAnimation("BottomInsetScale", counterScaleYAnimation);
}
Aplicar um efeito a Nine-Grid conteúdo estendido (CompositionNineGridBrush como entrada para umCompositionEffectBrush
private void DesaturateNineGridVisual(SpriteVisual ninegridVisual)
{
// get the NineGridBrush that the SpriteVisual is painted with
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// get or define IGraphicsEffect
var saturationEffect = new SaturationEffect
{
Saturation = 0f,
Source = new CompositionEffectSourceParameter("source"),
};
// create EffectBrush from EffectFactory
CompositionEffectFactory saturationFactory = _compositor.CreateEffectFactory(saturationEffect);
CompositionEffectBrush saturationBrush = saturationFactory.CreateBrush();
// input NineGridBrush to EffectBrush
saturationBrush.SetSourceParameter("source", ninegridBrush);
// paint SpriteVisual with EffectBrush (w/ NineGridBrush as source parameter)
ninegridVisual.Brush = saturationBrush;
}
Aplicar Nine-Grid Alongamento a uma máscara de opacidade (CompositionNineGridBrush como entrada para um CompositionMaskBrush)
private SpriteVisual CreateMaskedRoundedRectVisual(ICompositionSurface myRoundedRectMaskSurface)
{
// ColorBrush to be set as MaskBrush.Source
CompositionColorBrush colorBrush = _compositor.CreateColorBrush(Colors.Blue);
// SurfaceBrush w/ opacity mask surface
CompositionSurfaceBrush roundedRectBrush = _compositor.CreateSurfaceBrush(myRoundedRectMaskSurface);
roundedRectBrush.Stretch = CompositionStretch.Fill; // stretch for center of nine-grid
// NineGridBrush w/ insets on opacity mask surface
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = roundedRectBrush;
ninegridBrush.SetInsets(_cornerRadius); // the radius, in pixels, of the corner as specified on my opacity mask surface
// Create MaskBrush
CompositionMaskBrush maskBrush = _compositor.CreateMaskBrush();
maskBrush.Source = colorBrush;
maskBrush.Mask = ninegridBrush;
// Paint SpriteVisual with MaskBrush
SpriteVisual sprite = _compositor.CreateSpriteVisual();
sprite.Size = new Vector2(300, 200);
sprite.Brush = maskBrush;
return sprite;
}
Comentários
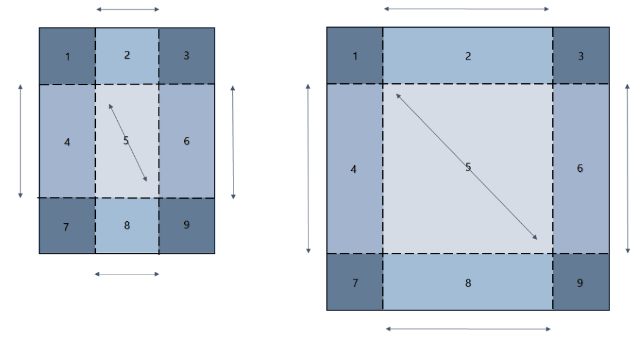
Nine-Grid alongamento refere-se ao particionamento de conteúdo visual (o conteúdo do pincel de origem a ser pintado em um SpriteVisual) em uma grade de nove retângulos de modo que os tamanhos dos retângulos de canto sejam preservados ao redimensionar, conforme mostrado no diagrama abaixo:

Quando um SpriteVisual pintado com um CompositionNineGridBrush é redimensionado ou dimensionado, as margens esquerda e direita (retângulos 4 e 6) se estendem ao longo do eixo vertical, os retângulos das margens superior e inferior (retângulos 2 e 8) se estendem ao longo do eixo horizontal, e o centro (retângulo 5) é estendido ao longo de ambos os eixos enquanto os cantos (retângulos 1,3,7, e 9) não alongar.
A propriedade Source de CompositionNineGridBrush aceita pincéis de um dos dois tipos:
- CompositionSurfaceBrush: aplique Nine-Grid Alongamento a uma superfície de imagem texturizada.
- CompositionColorBrush: crie bordas de cor sólidas.
Anotações sobre a origem compositionSurfaceBrush
Os conjuntos são especificados como valores de pixel que são medidos no espaço de coordenadas do ICompositionSurface
Inset_Surface*InsetScale=Inset_SpriteVisual
O CompositionSurfaceBrush.propriedade Stretch especifica como o conteúdo do centro do Nine-Grid é estendido.

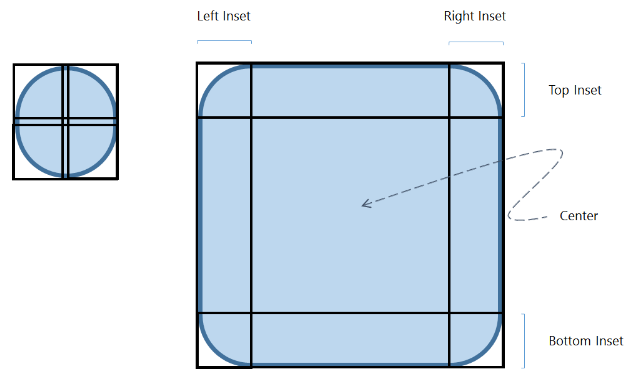
conjuntos de insets NineGridBrush especificados em um ativo de retângulo arredondado com CompositionStretch.Fill; os insets são especificados em pixels (medidos no espaço de coordenadas do ICompositionSurface que contém o ativo)
CompositionNineGridBrush não foi projetado para aplicar Nine-Grid Dimensionamento a uma fonte de CompositionSurfaceBrush
- CompositionSurfaceBrush.AnchorPoint
- CompositionSurfaceBrush.CenterPoint
- CompositionSurfaceBrush.Offset
- CompositionSurfaceBrush.RotationAngle
- CompositionSurfaceBrush.RotationAngleInDegrees
- CompositionSurfaceBrush.Scale
- CompositionSurfaceBrush.TransformMatrix Nenhum conteúdo de pixel será desenhado se houver uma operação de transformação aplicada ao CompositionSurfaceBrush fonte para um CompositionNineGridBrush.
Aplicando Nine-Grid Alongamento a uma Máscara de Opacidade
O conteúdo da origem do CompositionSurfaceBrush também pode ser uma superfície de máscara de opacidade. O CompositionNineGridBrush resultante pode ser definido como
Da mesma forma, o de Origem
Aplicando um efeito a CompositionNineGridBrush
Um CompositionNineGridBrush pode ser definido como fonte para um CompositionEffectBrush para aplicar um IGraphics ou Windows.UI.Composition.Effect ao seu Nine-Grid conteúdo estendido.
Anotações sobre a origem compositionColorBrush
Em conjunto com a propriedade
Anotações sobre espessura do inset e escala de inset
A espessura do inset de um CompositionNineGridBrush não será alterada se a propriedade tamanho
As propriedades de escala de inset fornecem um mecanismo para dimensionar Nine-Grid insets do espaço de coordenadas do pincel (como espaço de pixel para uma imagem) para o do spriteVisual. Por exemplo, as propriedades de escala de inset podem ser usadas para controlar a espessura do conjunto em resposta à transformação de escala herdada do SpriteVisual em que o NineGridBrush é pintado ou um ancestral arbitrário em sua árvore visual (como em casos de escala de DPI, etc.). Nesse caso, ExpressionAnimations fornecem um meio para atualizar dinamicamente valores de escala de inset.
Propriedades
| BottomInset |
Inset from the bottom edge of the source content that specifies the thickness of the bottom row. O padrão é 0.0f. |
| BottomInsetScale |
Escala a ser aplicada ao BottomInset. O padrão é 1.0f. |
| Comment |
Uma cadeia de caracteres a ser associada ao CompositionObject. (Herdado de CompositionObject) |
| Compositor |
O |
| DispatcherQueue |
Obtém o DispatcherQueue para o CompositionObject. (Herdado de CompositionObject) |
| ImplicitAnimations |
A coleção de animações implícitas anexadas a esse objeto. (Herdado de CompositionObject) |
| IsCenterHollow |
Indica se o centro do Nine-Grid é desenhado. |
| LeftInset |
Inset from the left edge of the source content that specifies the thickness of the left column. O padrão é 0.0f. |
| LeftInsetScale |
Escala a ser aplicada ao LeftInset. O padrão é 1.0f. |
| Properties |
A coleção de propriedades associadas ao CompositionObject. (Herdado de CompositionObject) |
| RightInset |
Inset from the right edge of the source content that specifies the thickness of the right column. O padrão é 0.0f. |
| RightInsetScale |
Escala a ser aplicada ao RightInset. O padrão é 1.0f. |
| Source |
O pincel cujo conteúdo deve ser Nine-Grid estendido. Pode ser do tipo CompositionSurfaceBrush ou CompositionColorBrush. |
| TopInset |
Inset from the top edge of the source content that specifies the thickness of the top row. O padrão é 0.0f. |
| TopInsetScale |
Escala a ser aplicada ao TopInset. O padrão é 1.0f. |
Métodos
| Close() |
Fecha o CompositionObject e libera os recursos do sistema. (Herdado de CompositionObject) |
| Dispose() |
Executa tarefas definidas pelo aplicativo associadas à liberação, liberação ou redefinição de recursos não gerenciados. (Herdado de CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Define uma propriedade que pode ser animada. (Herdado de CompositionObject) |
| SetInsets(Single, Single, Single, Single) |
Define os conjuntos de um CompositionNineGridBrush usando os valores especificados para a parte superior, inferior, esquerda e direita. O padrão é 0.0f. |
| SetInsets(Single) |
Define os conjuntos de um CompositionNineGridBrush usando o mesmo valor para a parte superior, inferior, esquerda e direita. O padrão é 0.0f. |
| SetInsetScales(Single, Single, Single, Single) |
Define a escala a ser aplicada aos conjuntos esquerdo, superior, direito e inferior, respectivamente. O padrão é 1.0f. |
| SetInsetScales(Single) |
Define a escala (mesma) a ser aplicada aos insets esquerdo, superior, direito e inferior. O padrão é 1.0f. |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Conecta uma animação com a propriedade especificada do objeto e inicia a animação. (Herdado de CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Conecta uma animação com a propriedade especificada do objeto e inicia a animação. (Herdado de CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Inicia um grupo de animação. O método StartAnimationGroup no CompositionObject permite que você inicie CompositionAnimationGroup. Todas as animações no grupo serão iniciadas ao mesmo tempo no objeto. (Herdado de CompositionObject) |
| StopAnimation(String) |
Desconecta uma animação da propriedade especificada e interrompe a animação. (Herdado de CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Interrompe um grupo de animação. (Herdado de CompositionObject) |
| TryGetAnimationController(String) |
Retorna um AnimationController para a animação em execução na propriedade especificada. (Herdado de CompositionObject) |
Aplica-se a
Confira também
- CompositionBrush
- IClosable