Elementos gráficos
Observação
Este guia de design foi criado para Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
Elementos gráficos mostram relações, hierarquia e ênfase visualmente. Eles incluem planos de fundo, faixas, vidro, agregadores, separadores, sombras e identificadores.

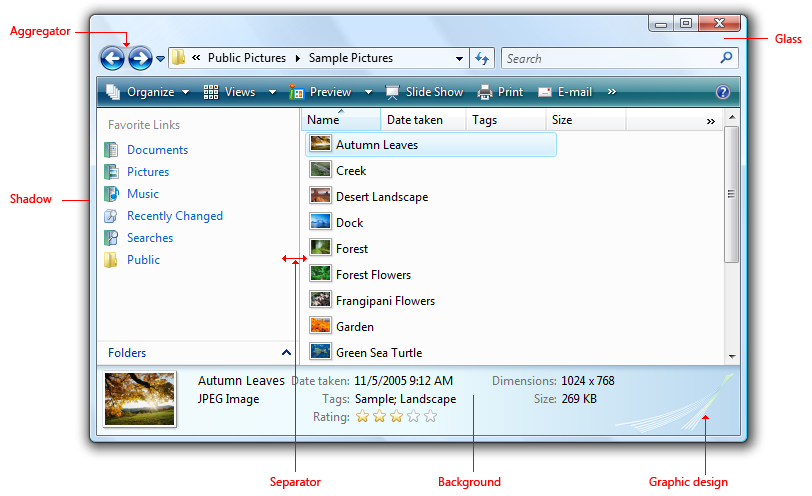
Um exemplo com vários tipos de elementos gráficos.
Elementos gráficos geralmente não são interativos. No entanto, separadores são interativos para conteúdo redimensionável e identificadores são gráficos que mostram interatividade.
Nota: Diretrizes relacionadas a caixas de grupo, animações, ícones e identidade visual são apresentadas em artigos separados.
Essa é a interface do usuário certa?
Embora os elementos gráficos sejam um meio visual forte de indicar relações, o uso excessivo deles adiciona desordem visual e reduz o espaço disponível em uma superfície. Eles devem ser usados com moderação.
Uma tendência de design no Microsoft Windows é uma aparência mais simples e limpa eliminando elementos gráficos e linhas desnecessários.
Para decidir se um elemento gráfico é necessário, considere estas perguntas:
- A apresentação e a comunicação do design são tão claras e eficazes sem o elemento? Nesse caso, remova-o.
- Você pode comunicar efetivamente as relações usando o layout sozinho? Nesse caso, use o layout em vez disso. Você pode colocar controles relacionados um ao lado do outro e colocar espaçamento extra entre controles não relacionados. Você também pode usar recuo para mostrar relações hierárquicas.

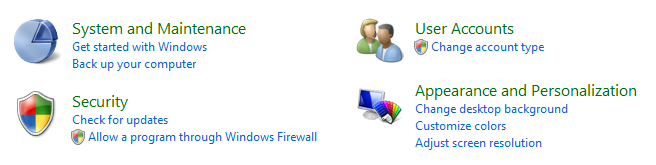
Neste exemplo, o layout sozinho é usado para mostrar relações de controle.
- A comunicação é eficaz sem texto? Caso contrário, use uma caixa de grupo, separador rotulado ou outro rótulo.
Padrões de uso
Elementos gráficos têm vários padrões de uso:
| Elemento | Descrição |
|---|---|
|
Ilustrações gráficas use para comunicar uma ideia visualmente. |
Ilustrações gráficas são semelhantes a ícones, exceto que podem ser de qualquer tamanho e geralmente não são interativas. 
Neste exemplo, uma ilustração gráfica é usada para sugerir a natureza de um recurso. |
|
Telas de fundo use para enfatizar ou desenfatizar diferentes tipos de conteúdo. |
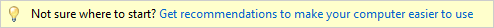
Os planos de fundo podem ser usados para enfatizar conteúdo importante. 
neste exemplo, uma tela de fundo é usada para enfatizar uma tarefa importante. os planos de fundo também podem ser usados para desenfatizar o conteúdo secundário. 
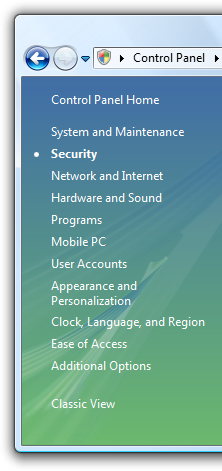
Neste exemplo, as tarefas secundárias são desacentadas localizando-as em um painel de tarefas. |
|
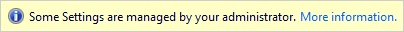
Banners usado para indicar status importante. |
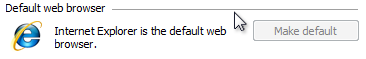
Em contraste com as origens, as faixas enfatizam principalmente uma única cadeia de caracteres de texto. 
Neste exemplo, uma faixa é usada para indicar que as configurações da página são controladas por Política de Grupo. |
|
Vidro use estrategicamente para reduzir o peso visual de uma janela. |
O vidro pode reduzir o peso de uma superfície focando no conteúdo em vez da própria janela. 
Neste exemplo, o glass concentra a atenção do usuário no conteúdo em vez dos controles. |
|
Dados aninhados e complexos use para criar uma relação visual entre controles fortemente relacionados. |

neste exemplo, uma tela de fundo do agregador é usada para enfatizar a relação entre os botões voltar e encaminhar no Explorer. 
Neste exemplo, um agregador de limites é usado para enfatizar a relação entre os controles e fazer com que eles se sintam como um único controle em vez de oito. |
|
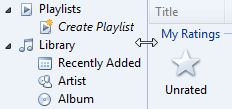
Separadores use para separar controles fracamente relacionados ou não relacionados. |
Separadores podem ser interativos ou não interativos. separadores interativos entre conteúdo redimensionável são conhecidos como divisores. 
neste exemplo, um separador interativo é usado para conteúdo redimensionável. 
Neste exemplo, o separador não é interativo. |
|
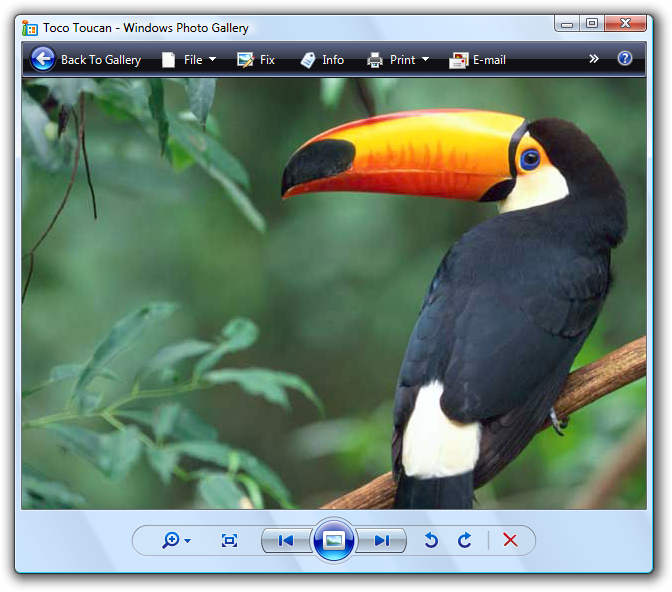
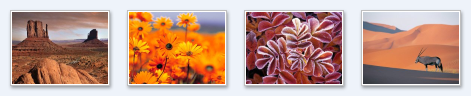
Sombras use para fazer com que o conteúdo se destaque visualmente em sua tela de fundo. |

Neste exemplo, as sombras fazem com que a obra de arte se destaque em segundo plano. |
|
Alças use para indicar que um objeto pode ser movido ou redimensionado. |
As alças são sempre interativas e seu comportamento é sugerido pelo ponteiro do mouse sobre o mouse. 

Nestes exemplos, os identificadores indicam que um objeto pode ser redimensionado. |
Diretrizes
Geral
- Não transmita informações essenciais apenas por meio de elementos gráficos. Isso apresenta problemas de acessibilidade para usuários com deficiência visual ou deficiências.
Designs gráficos
Os gráficos são mais eficazes quando reforçam uma única ideia simples. Elementos gráficos complexos que exigem pensamento para interpretar não funcionam bem. Hieróglifos são melhores deixados para desenhos de cavernas.
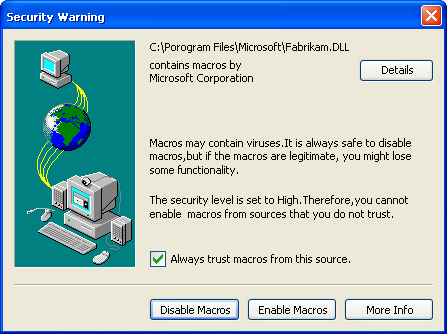
Incorreto:

Neste exemplo, um elemento gráfico complexo de Windows XP tenta explicar de forma ineficaz uma decisão de confiança complexa.
Não use setas, divisas, quadros de botão ou outras funcionalidades associadas a controles interativos. Isso convida os usuários a interagir com seus elementos gráficos.
Evite faixas de vermelho puro, amarelo e verde em seus desenhos. Para evitar confusão, reserve essas cores para comunicar o status. Se você precisar usar essas cores para algo diferente de status, use tons mudos em vez de cores puras.
Use designs culturalmente neutros. O que pode ter um certo significado em um país, região ou cultura pode não ter o mesmo significado em outro.
Evite usar pessoas, rostos, gênero ou partes do corpo, bem como símbolos religiosos, políticos e nacionais. Essas imagens podem não ser facilmente traduzidas ou podem ser ofensivas.
Quando você deve representar pessoas ou usuários, represente-os genericamente; evitar representações realistas.
Planos de fundo e faixas
Para enfatizar o conteúdo, use o texto escuro em um plano de fundo claro. O texto preto em um plano de fundo cinza claro ou amarelo funciona bem.

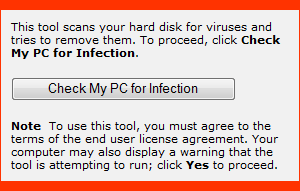
Neste exemplo, o link recebe a atenção do usuário porque ele está em um plano de fundo amarelo.
Para desenfatizar o conteúdo, use texto claro em um plano de fundo escuro. O texto branco em um plano de fundo cinza escuro ou azul funciona bem.

Neste exemplo, o plano de fundo escuro desacenta o conteúdo.
Se um gradiente for usado, verifique se a cor do texto tem um bom contraste em todo o gradiente.
Sempre use um ícone de pixel 16x16 para chamar a atenção para a faixa. Faixas são muito fáceis de ignorar do contrário. Para obter mais diretrizes e exemplos, consulte Ícones Padrão.
Use planos de fundo e faixas com cuidado. Embora a intenção da tela de fundo ou faixa possa ser enfatizar o conteúdo, muitas vezes os resultados são o oposto de um fenômeno conhecido como "cegueira de faixa".
Vidro
- Considere usar vidro estrategicamente em regiões pequenas tocando o quadro da janela sem texto. Fazer isso pode dar a um programa uma aparência mais simples, mais leve e coesa, fazendo com que a região pareça fazer parte do quadro.
- Não use vidro em situações em que uma tela de fundo de janela simples seria mais atraente ou mais fácil de usar.
Separadores
- Use linhas verticais e horizontais para separadores. Certifique-se de ter espaço suficiente entre os separadores e o conteúdo que está sendo separado.
- Para separadores entre conteúdo considerável (divisores), exiba o ponteiro de redimensionamento no mouse.


Nesses exemplos, os ponteiros de redimensionamento são mostrados no mouse.
Sombras
- Use apenas para fazer com que o conteúdo ou os objetos mais significativos do programa que estão sendo arrastados se destaquem visualmente em seu plano de fundo. Considere sombras como desordem visual em outras circunstâncias.
Alto suporte a dpi
- Suporte a modos de vídeo de 96 e 120 pontos por polegada (dpi). Detecte o modo dpi na inicialização e manipule eventos de alteração de dpi. Windows é otimizado para 96 e 120 dpi e usa 96 dpi por padrão.
- Prefira fornecer bitmaps separados renderizados especificamente para 96 e 120 dpi em vez de gráficos de dimensionamento. Pelo menos forneça 96 e 120 versões de dpi para os bitmaps mais importantes e visíveis e centralize ou dimensione as outras. Esses aplicativos são considerados "altamente conscientes do DPI" e fornecem uma experiência visual geral melhor do que os programas que são dimensionados automaticamente por Windows.
- Desenvolvedores: você pode declarar um programa com alto conhecimento de dpi (e impedir o dimensionamento automático) definindo o sinalizador de reconhecimento de dpi no manifesto do programa ou chamando a API SetProcessDPIAware() durante a inicialização do programa. Você pode usar macros para simplificar a seleção dos gráficos corretos. Para bitmaps do Win32, você pode usar SS_CENTERIMAGE para centralizar ou SS_REALSIZECONTROL para dimensionar.
- Verifique seu programa em 96 e 120 dpi para:
- Elementos gráficos muito pequenos ou grandes demais.
- Elementos gráficos que estão sendo recortados, sobrepostos ou não se ajustam corretamente.
- Gráficos mal estendidos ("pixilado").
- Texto recortado ou que não se encaixa em planos de fundo gráficos.
Texto
- Para acessibilidade e localização, não use nenhum texto em elementos gráficos. Faça exceções apenas para representar a identidade visual e o texto como um conceito abstrato.