Personalizando o modo de exibição da Web de uma pasta
[Esse recurso só tem suporte no Windows XP ou anterior. ]
Um modo de exibição da Web é uma maneira poderosa e flexível de usar a Explorer do Windows para exibir informações sobre o conteúdo de uma pasta shell.
Introdução
O Windows oferece aos usuários duas maneiras principais de exibir e navegar pelo namespace shell. O mais familiar deles, o estilo Clássico, é semelhante ao conhecido Gerenciador de Arquivos do Windows. O painel direito lista o conteúdo da pasta selecionada no momento em um dos cinco formatos: Ícone Grande, Ícone Pequeno, Lista, Detalhes e Miniatura. A principal diferença do Gerenciador de Arquivos do Windows é o painel esquerdo, que é muito semelhante à barra de Explorer do Windows Internet Explorer. Ele pode ser redimensionado ou removido e pode exibir vários painéis além da árvore do sistema de arquivos familiar, como um painel de pesquisa.
Observação
As informações neste documento não se aplicam ao Windows XP, as técnicas discutidas se aplicam apenas a versões anteriores do Windows.
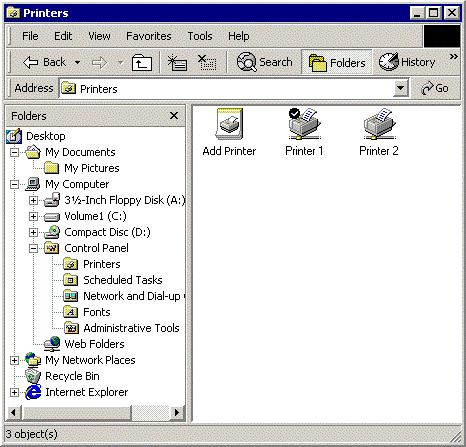
A ilustração a seguir mostra a pasta Impressoras no estilo Clássico.

O estilo Clássico funciona razoavelmente bem para arquivos e pastas normais do sistema de arquivos. No entanto, com a introdução do Windows 95, o sistema de arquivos evoluiu para o namespace . O namespace permite a criação de pastas virtuais, como Impressoras ou Bairro de Rede, que podem representar tipos de informações muito diferentes de uma pasta normal do sistema de arquivos.
O estilo da Web, também conhecido como modo de exibição da Web, oferece uma maneira mais flexível e poderosa de apresentar informações do que o estilo Clássico. Em um modo de exibição da Web, o usuário basicamente exibe e navega pelo namespace usando a Internet Explorer. O layout básico de um modo de exibição da Web é semelhante ao estilo Clássico. A barra de Explorer permanece inalterada. No entanto, a região ocupada pela lista de arquivos torna-se uma área de exibição de uso geral que é efetivamente uma página da Web. Um modo de exibição da Web ainda é usado para exibir informações sobre o conteúdo de uma pasta, mas há poucas restrições sobre quais informações são exibidas ou como. Cada pasta pode ter seu próprio modo de exibição da Web, personalizado para atender a seus recursos específicos.
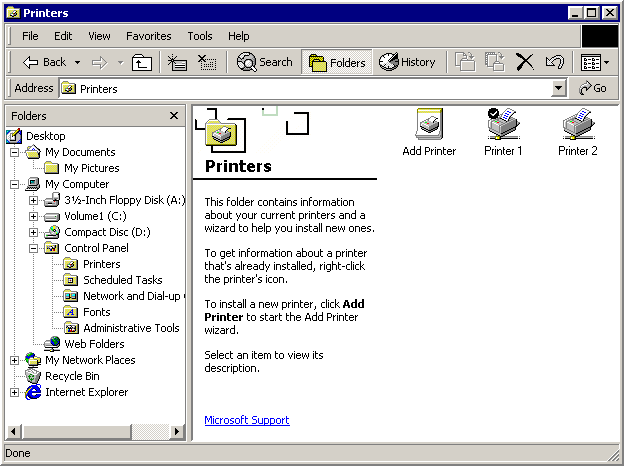
A ilustração a seguir mostra uma exibição da Web da pasta Impressoras (mostrada anteriormente no estilo Clássico).

Assim como as páginas da Web convencionais, as exibições da Web são controladas por um modelo baseado em HTML. A criação de um modelo de exibição da Web é quase idêntica à criação de uma página da Web e fornece o mesmo grau de flexibilidade no conteúdo e no layout das informações. Os modelos de exibição da Web podem usar o DHTML (HTML Dinâmico) e o script para responder a eventos, como um usuário clicando em um item. Eles também podem hospedar objetos que lhes permitem obter e exibir informações da pasta ou de seu conteúdo.
O usuário pode escolher um modo de exibição da Web iniciando o Windows Explorer, clicando em Opções de Pasta no menu Exibir e selecionando esta opção: Habilitar conteúdo da Web em pastas. No entanto, o usuário também pode iniciar o Explorer da Internet e apontar o navegador para o sistema de arquivos clicando no menu Exibir, apontando para Explorer Barra e clicando em Pastas. Em um modo de exibição da Web, praticamente não há diferença entre o Explorer da Internet e o Windows Explorer.
No lado esquerdo do painel direito, o modo de exibição da Web Impressoras exibe uma faixa com o nome e o ícone da pasta, seguido por um bloco de informações sobre a pasta. A lista de arquivos usual ocupa o lado direito da página.
Quando um usuário clica em um item, informações detalhadas sobre o item aparecem no bloco de informações. O modo de exibição da Web Impressoras realmente exibe as mesmas informações disponíveis no estilo Clássico, mas o faz em um formato mais utilizável. No entanto, um modo de exibição da Web não é simplesmente uma maneira diferente de exibir informações de estilo clássico. Por exemplo, um link para um site útil pode ser exibido abaixo do bloco de informações, um recurso que não está disponível no estilo Clássico. Se o usuário clicar no link, o site será exibido.
O modo de exibição da Web Impressoras mostrado na ilustração anterior é semelhante ao estilo Clássico, porque o modelo de exibição da Web subjacente (um arquivo .htt) foi escrito dessa forma. A lista de arquivos, por exemplo, não é gerada diretamente pelo modelo de exibição da Web. Ele é criado e exibido por um objeto WebViewFolderContents hospedado pelo modelo de exibição da Web. Os métodos e as propriedades do objeto permitem que o modo de exibição da Web controle seu layout e obtenha informações sobre itens específicos. O conteúdo e o layout da faixa e do bloco de informações são especificados no modelo de exibição da Web.
Como um modo de exibição da Web dá suporte a DHTML, o modelo também pode ser usado para lidar com a interação do usuário. Por exemplo, quando um usuário clica em um dos ícones da impressora, o objeto WebViewFolderIcon dispara um evento SelectionChanged . O modelo usa um manipulador de eventos DHTML escrito no script para recuperar as informações solicitadas e exibi-la no bloco de informações.
Este exemplo simples para a pasta Impressoras não é a única maneira de usar um modo de exibição da Web. Escrevendo seu próprio modelo e, se necessário, objetos, você pode usar um modo de exibição da Web para exibir informações e interagir com o usuário da maneira que achar mais eficaz. Observe que, no momento, os modelos de exibição da Web exibem apenas pastas virtuais definidas pelo sistema. Embora os desenvolvedores possam criar uma pasta virtual implementando uma extensão de namespace, eles devem usar as técnicas descritas em Extensões de Namespace para exibi-la.
Usando o modelo de exibição da Web
A maneira como os dados são exibidos em um modo de exibição da Web pode ser personalizada de maneira limitada modificando o arquivo de Desktop.ini de uma pasta. Consulte Personalizando pastas com Desktop.ini para obter detalhes. Uma maneira muito mais flexível e poderosa de personalizar um modo de exibição da Web é criar um modelo de exibição da Web personalizado.
O modelo de exibição da Web controla o que é exibido em um modo de exibição da Web e como. Ele usa técnicas padrão de HTML, DHTML e script para obter e exibir informações e interagir com o usuário. Esta seção discute como criar um modo de exibição da Web examinando um modelo simples – Generic.htt.
<html>
<style>
<!-- This section defines a variety of styles that can be used
when displaying the document -->
body {font: 8pt/10pt verdana; margin: 0}
#Banner {position: absolute; width: 100%; height: 88px; background: URL(res://webvw.dll/folder.gif) no-repeat top left}
#MiniBanner {position: absolute; width: 100%; height: 32px; background: window}
#Icon {position: absolute; left: 11px; top: 12px; width: 64px; height: 64px}
#FileList {position: absolute; left: 30%; top: 88px; width: 1px; height: 1px}
#Info {position: absolute; top: 88px; width: 30%; background: window; overflow: auto}
p {margin-left: 20px; margin-right: 8px}
p.Title {font: 16pt/16pt verdana; font-weight: bold; color: #0099FF}
a:link {color: #FF6633}
a:visited {color: #0099FF}
a:active {color: black}
</style>
<head>
<!-- allow references to any resources you might add to the
folder -->
<base href="%THISDIRPATH%\">
<script language="JavaScript">
<!-- This section defines a number of JavaScript utilities -->
var L_Intro_Text = "This folder contains a variety of interesting stuff.<br><br>To get information about any of them, click the items icon.<br><br>";
var L_Multiple_Text = " objects selected.";
function FixSize() {
// this function handles layout issues not covered by the style sheet
var hideTop = 200;
var hideLeft = 400;
var miniHeight = 32;
if (200 > document.body.clientHeight) {
//A short window. Use the minibanner
document.all.Banner.style.visibility = "hidden";
document.all.MiniBanner.style.visibility = "visible";
document.all.FileList.style.top = 32;
document.all.Info.style.top = 32;
}
else {
//A normal window. Use the normal banner
document.all.Banner.style.visibility = "visible";
document.all.MiniBanner.style.visibility = "hidden";
document.all.FileList.style.top = (document.all.Banner.offsetHeight - 32) + "px";
document.all.Info.style.top = (document.all.Banner.offsetHeight) + "px";
document.all.Rule.style.width = (document.body.clientWidth > 84 ? document.body.clientWidth - 84 : 0) + "px";
}
if (400 > document.body.clientWidth) {
//A narrow window. Hide the Info region and expand the file list region
document.all.Info.style.visibility = "hidden";
document.all.FileList.style.pixelLeft = 0;
document.all.FileList.style.pixelTop = document.all.Info.style.pixelTop;
}
else {
//Normal width
document.all.Info.style.visibility = "visible";
document.all.FileList.style.pixelLeft = document.all.Info.style.pixelWidth;
}
document.all.FileList.style.pixelWidth = document.body.clientWidth - document.all.FileList.style.pixelLeft;
document.all.FileList.style.pixelHeight = document.body.clientHeight - document.all.FileList.style.pixelTop;
document.all.Info.style.pixelHeight = document.body.clientHeight - document.all.Info.style.pixelTop;
}
function Init() {
/* Set the initial layout and have FixSize() called whenever the window is resized*/
window.onresize = FixSize;
FixSize();
TextBlock.innerHTML = L_Intro_Text;
}
</script>
<script language="JavaScript" for="FileList" event="SelectionChanged">
// Updates the TextBlock region when an item is selected
var data;
var text;
// name
text = "<b>" + FileList.FocusedItem.Name + "</b>";
// comment
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 3);
if (data)
text += "<br>" + data;
// documents
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 1);
if (data)
text += "<br><br>" + FileList.Folder.GetDetailsOf(null, 1) + ": " + data;
// status
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 2);
if (data)
text += "<br><br><b><font color=red>" + data + "</font></b>";
// tip?
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, -1);
if (data != "" && data != FileList.FocusedItem.Name)
text += "<br><br>" + data;
TextBlock.innerHTML = text;
</script>
</head>
<!-- The body of the document controls the actual data display.
It uses several scripting objects to communicate with the
namespace folder, and calls on the JavaScript objects defined
in the header to handle much of the processing -->
<body scroll=no onload="Init()">
<!-- The normal banner. This banner displays the folder
name and icon at the top of the WebView pane. This banner
is used if the WebView pane is sufficiently large to
display the icon and still have room for some information -->
<div id="Banner" style="visibility: hidden">
<!-- Display the folder name using a table with nowrap
to prevent word wrapping. Explorer will replace
%THISDIRNAME% with the current folder name -->
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 104px; margin-top: 16px">
%THISDIRNAME%
</td></tr></table>
<!-- this is more efficient than a long graphic, but it has to be adjusted in FixSize() -->
<hr id="Rule" size=1px color=black style="position: absolute; top: 44px; left: 84px">
<!-- Load the WebViewFolderIcon object, which extracts the folder's icon -->
<object id=Icon classid="clsid:aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb">
<param name="scale" value=200>
</object>
</div>
<!-- The mini banner. This banner is used when the
WebView pane is too short to display the icon. Instead,
it displays only the folder name -->
<div id="MiniBanner" style="visibility: hidden">
<!-- use a table with nowrap to prevent word wrapping -->
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 16px; margin-top: 4px">
%THISDIRNAME%
</td></tr></table>
</div>
<!-- The Info region. This displays the information
associated with a folder or file. Javascript in the header
is used to generate the regions contents by assigning
a text block to TextBlock.innerHTML -->
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
</div>
<!-- end left info panel -->
<!-- Load the WebViewFolderContents object. This object
returns information on the contents of the folder that
can be used in the information display. -->
<object id="FileList" border=0 tabindex=1 classid="clsid:bbbbbbbb-1111-2222-3333-cccccccccccc"
</object>
</body>
</html>
Uma maneira simples de criar seu próprio modelo de exibição da Web é pegar Generic.htt e modificá-lo. Como ele é bastante limitado, você também deve examinar outros exemplos mais complexos para ideias adicionais. Você pode encontrá-los pesquisando no sistema a extensão .htt usada por todos os modelos de exibição da Web. Se você quiser criar um modelo personalizado para uma pasta, comece com o modelo Folder.htt padrão, que geralmente é armazenado em C:\Winnt\Web ou C:\Windows\Web. Observe que esses arquivos são definidos como ocultos, portanto, talvez seja necessário modificar as configurações de Explorer do Windows para exibi-los. Depois que um arquivo .htt é criado, ele deve ser marcado como somente leitura e oculto.
Os modelos de exibição da Web usam a extensão .htt porque diferem ligeiramente dos documentos convencionais .htm. A diferença main são várias variáveis especiais em arquivos .htt que o sistema substitui pelos valores de namespace atuais. As variáveis %THISDIR% e %THISDIRPATH% representam o nome e o caminho da pasta selecionada no momento. A variável %TEMPLATEDIR% representa a pasta em que as folhas de estilos de exibição da Web são armazenadas.
Como a maioria dos modelos HTML, os arquivos .htt têm duas partes básicas: um corpo e uma cabeça. O corpo do modelo controla o layout básico do modo de exibição da Web e carrega os objetos usados para se comunicar com o namespace e exibir informações. O cabeçalho contém scripts e funções que fazem tarefas como lidar com o redimensionamento e obter informações da pasta. A maioria dos modelos, incluindo Generic.htt, também inclui uma folha de estilos. Em geral, é melhor incluir as informações da folha de estilos em seu modelo. Folhas de estilos separadas podem não funcionar corretamente quando um modo de exibição da Web é usado com namespaces remotos.
O corpo do modelo
O corpo do modelo especifica o que será apresentado por um modo de exibição da Web. É também onde os objetos usados para exibir informações e se comunicar com pastas de namespace são carregados. O layout definido por Generic.htt é semelhante ao mostrado na ilustração da seção anterior. Há três regiões de exibição: a faixa e o bloco de informações no lado esquerdo da exibição e a lista de arquivos à direita.
As regiões são todos identificadores atribuídos a serem usados pela folha de estilos e PELO DHTML. Conforme discutido na próxima seção, há duas faixas possíveis, com identificadores de "Banner" e "MiniBanner". O identificador da região do bloco de informações é "Informações". O identificador do objeto da lista de arquivos é "FileList". Os detalhes do layout da região são tratados pela folha de estilos e uma função JScript da Microsoft, FixSize, que é discutida posteriormente no capítulo.
A região da faixa
A faixa está localizada na parte superior da tela, no canto superior esquerdo do modo de exibição da Web. A faixa normal exibe o nome e o ícone da pasta cujo conteúdo é exibido na lista de arquivos à direita. No entanto, se a janela ficar muito curta, talvez não haja espaço abaixo do ícone para exibir informações. Por esse motivo, Generic.htt também define um minibanner que exibe apenas o nome da pasta. Ambas as faixas são inicialmente definidas como ocultas. FixSize escolhe qual deles exibir e o define como "visível".
A faixa normal para Generic.htt é definida por:
<div id="Banner" style="visibility: hidden">
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 104px; margin-top: 16px">
%THISDIRNAME%
</td></tr></table>
<hr id="Rule" size=1px color=black style="position: absolute; top: 44px; left: 84px">
<object id=Icon classid="clsid:aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb">
<param name="scale" value=200>
</object>
</div>
A primeira parte da seção de faixa exibe o título com uma regra horizontal abaixo dele. As marcas de tabela são usadas para controlar sua posição. O atributo nowrap está definido para o marca para impedir o encapsulamento de palavras. O sistema substituirá %THISDIRNAME% pelo nome da pasta atual. Um objeto WebViewFolderIcon , com um identificador de "Icon" para simplificar, é carregado para extrair e exibir o ícone da pasta.
A seção de minibanner é semelhante à faixa normal. O formato do título é colocado um pouco mais alto e não tem uma regra. Como não há nenhum ícone, o objeto WebViewFolderIcon não é carregado.
<div id="MiniBanner" style="visibility: hidden">
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 16px; margin-top: 4px">
%THISDIRNAME%
</td></tr></table>
</div>
A região de informações
A parte do modo de exibição da Web abaixo da faixa é usada para apresentar informações detalhadas sobre o item selecionado. Se nenhum item for selecionado, uma mensagem padrão será mostrada. Como Generic.htt exibe apenas um único bloco de texto, esta seção é bastante simples.
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
</div>
A maior parte do trabalho de coleta das informações é tratada por um script de informações de pasta que é discutido posteriormente no capítulo. Ele exibe as informações atribuindo o texto a TextBlock.innerHTML.
Você pode personalizar facilmente a exibição de informações modificando esses elementos ou incluindo outros. Qualquer coisa que você possa colocar em uma página da Web pode ser usada. Por exemplo, para exibir um link para seu site, você pode adicionar um elemento de âncora após o bloco de texto em Generic.htt.
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
<span>
<p> Click on <a href="https://your.address"></a>
</span>
</div>
A região FileList
Por fim, Generic.htt carrega um objeto WebViewFolderContents para a região FileList. Como seu identificador está definido como "FileList", ele será chamado de objeto FileList de agora em diante.
<object id="FileList" border=0 tabindex=1 classid="clsid:bbbbbbbb-1111-2222-3333-cccccccccccc"
</object>
O objeto FileList é encontrado na maioria dos modos de exibição da Web e atende a várias finalidades. FileList exibe a lista de itens contidos na pasta selecionada com as mesmas opções e aparência da lista de arquivos no estilo Clássico. Quando um item é selecionado, FileList notifica o modo de exibição da Web disparando um evento SelectionChanged . FileList também expõe métodos e propriedades que podem ser usados para recuperar informações sobre itens individuais e controlar a posição e o tamanho de sua área de exibição.
Embora o objeto FileList seja muito útil, ele retorna apenas informações padrão do sistema de arquivos, como tamanho do arquivo ou atributos. Para recuperar outros tipos de informações de uma pasta shell, você precisará carregar e manipular objetos adicionais. Qualquer objeto que possa ser hospedado por uma página da Web pode ser usado com um modo de exibição da Web.
O Cabeçalho do Modelo
O cabeçalho do modelo de exibição da Web contém os scripts e as funções que fazem a maior parte do trabalho real. Há duas tarefas essenciais que precisam ser tratadas. Um deles é o layout da exibição da Web, que precisa ser ajustada para acomodar diferentes regiões de exibição. O outro é recuperar e exibir informações da pasta quando um item é selecionado. Assim como acontece com folhas de estilos, é melhor incluir todos os scripts e funções no modelo em vez de referenciá-los como arquivos separados.
Controlando o layout do modo de exibição da Web
A área disponível para um modo de exibição da Web depende do tamanho da janela de exibição da Web e quanto dela é usada pela barra de Explorer do Windows. Essa área será alterada sempre que a janela ou a barra de Explorer do Windows for redimensionada. Portanto, o layout precisa ser correspondido à área disponível quando um modo de exibição da Web é carregado e alterado adequadamente quando é redimensionado. Grande parte do layout é especificado na folha de estilos. A região Informações, por exemplo, é definida para ocupar os 30% mais à esquerda do modo de exibição da Web.
#Info {position: absolute; top: 88px; width: 30%; background: window;
overflow: auto}
À medida que um modo de exibição da Web for redimensionado, a largura da região de Informações será alterada para manter esse percentual. O FixSize gerencia os problemas de layout que não podem ser tratados por uma folha de estilos.
Carregando e inicializando o modo de exibição da Web
Quando um modo de exibição da Web é carregado, o layout precisa ser ajustado para se ajustar à área de exibição disponível. Como nenhum item foi selecionado ainda, as exibições da Web normalmente exibem algumas informações padrão que se aplicam a toda a pasta. Para lidar com a inicialização, a <marca BODY> para Generic.htt detecta o evento onload e chama a função Init .
<body scroll=no onload="Init">
Init é uma função JScript simples.
function Init() {
window.onresize = FixSize;
FixSize();
TextBlock.innerHTML = L_Intro_Text;
}
Init associa FixSize ao evento window.onresize para que ele seja chamado sempre que a área de exibição do modo de exibição da Web for alterada. Em seguida, ele executa FixSize para definir o layout inicial e atribui L_Intro_Text à região Informações. L_Intro_Text é um bloco de texto introdutório definido na seção folha de estilos.
var L_Intro_Text = "This folder contains a variety of interesting stuff.<br>
<br>To get information about any of them, click the items icon.<br><br>";
Ajustando o layout usando a função FixSize
A função FixSize é usada para especificar vários aspectos do layout que não podem ser manipulados pela folha de estilos.
Há duas faixas possíveis que podem ser usadas, dependendo da altura do modo de exibição da Web.
if (200 > document.body.clientHeight) {
//A short window. Use the minibanner.
document.all.Banner.style.visibility = "hidden";
document.all.MiniBanner.style.visibility = "visible";
document.all.FileList.style.top = 32;
document.all.Info.style.top = 32;
}
else {
//A normal window. Use the normal banner.
document.all.Banner.style.visibility = "visible";
document.all.MiniBanner.style.visibility = "hidden";
document.all.FileList.style.top = (document.all.Banner.offsetHeight - 32) + "px";
document.all.Info.style.top = (document.all.Banner.offsetHeight) + "px";
document.all.Rule.style.width = (document.body.clientWidth > 84 ? document.body.clientWidth - 84 : 0) + "px";
}
Generic.htt usa uma altura de 200 pixels como a linha divisória entre os minibanners e normais. Ele define o estilo da faixa selecionada como visível e o outro como oculto. Ele também define várias propriedades de layout para as regiões Info e FileList para que elas se ajustem corretamente com a faixa selecionada.
Se um modo de exibição da Web se tornar muito estreito, o FixSize usará a largura total da área de exibição para a exibição FileList.
if (400 > document.body.clientWidth) {
//A narrow window. Hide the Info region, and expand the file list region.
document.all.Info.style.visibility = "hidden";
document.all.FileList.style.pixelLeft = 0;
document.all.FileList.style.pixelTop = document.all.Info.style.pixelTop;
}
else {
//Normal width.
document.all.Info.style.visibility = "visible";
document.all.FileList.style.pixelLeft = document.all.Info.style.pixelWidth;
}
Generic.htt usa 400 pixels como a linha divisória entre telas estreitas e largas. Se o modo de exibição da Web for muito estreito, FixSize ocultará a região de Informações e modificará a propriedade pixelLeft FileList para que preencha toda a região abaixo da faixa.
As últimas linhas de FixSize ajustam várias propriedades de layout com base nos resultados do código anterior. A largura da região FileList é ajustada para que ela preencha exatamente a parte do modo de exibição da Web não ocupada pela região informações. A altura da região Informações é dimensionada para caber entre a faixa e a parte inferior do modo de exibição da Web.
document.all.FileList.style.pixelWidth = document.body.clientWidth
document.all.FileList.style.pixelLeft;
document.all.FileList.style.pixelHeight = document.body.clientHeight
document.all.FileList.style.pixelTop;
document.all.Info.style.pixelHeight = document.body.clientHeight
document.all.Info.style.pixelTop;
Recuperando e exibindo informações de pasta
Quando um usuário seleciona um item, o objeto FileList dispara um evento SelectionChanged . Esse evento é tratado por um script JScript. Para simplificar, o script encontrado em Generic.htt pressupõe que apenas um item pode ser selecionado por vez.
<script language="JavaScript" for="FileList" event="SelectionChanged">
// Updates the TextBlock region when an item is selected.
var data;
var text;
// Name
text = "<b>" + FileList.FocusedItem.Name + "</b>";
// Comment
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 3);
if (data)
text += "<br>" + data;
// Documents
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 1);
if (data)
text += "<br><br>" + FileList.Folder.GetDetailsOf(null, 1) + ": " + data;
// Status
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 2);
if (data)
text += "<br><br><b><font color=red>" + data + "</font></b>";
// Tip
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, -1);
if (data != "" && data != FileList.FocusedItem.Name)
text += "<br><br>" + data;
TextBlock.innerHTML = text;
</script>
O script usa duas propriedades FileList, FileList.FocusedIteme FileList.Folder para obter informações sobre o item. FileList.FocusedItem identifica o item selecionado, com o nome do item fornecido por FileList.FocusedItem.Name. FileList.Folder é, na verdade, um ponteiro para um objeto Folder . O método GetDetailsOf do objeto Folder é usado para recuperar as informações restantes sobre o item.
Todas as informações são concatenadas em uma única cadeia de caracteres de texto, separadas por
marcas de legibilidade. Em seguida, o texto é exibido atribuindo-o a TextBlock.innerHTML.
Resumo
Este capítulo descreve algumas das técnicas que você pode usar para personalizar a maneira como o Windows Explorer exibe informações sobre pastas shell. Criar um arquivo Desktop.ini permite que você faça uma personalização simples, como exibir um ícone personalizado no lugar do ícone de pasta padrão. Quando uma pasta aparece em um modo de exibição da Web, seu layout e exibição são controlados por um modelo baseado em HTML que determina quais informações são exibidas e como. Você pode exercer um alto grau de controle sobre a exibição da Web de uma pasta usando técnicas padrão de HTML, DHTML e script para criar um modelo personalizado.