Lado a lado de uma forma com uma imagem
Da mesma forma que blocos podem ser colocados lado a lado para recobrir um piso, imagens retangulares podem ser colocadas umas ao lado das outras para preencher (organizar lado a lado) uma forma. Para organizar o interior de uma forma lado a lado, use um pincel de textura. Quando você constrói um objeto TextureBrush , um dos argumentos que você passa para o construtor é o endereço de um objeto Image . Quando você usa o pincel de textura para pintar o interior de uma forma, ela será preenchida com repetidas cópias dessa imagem.
A propriedade de modo de encapsulamento do objeto TextureBrush determina como a imagem é orientada conforme ela é repetida em uma grade retangular. Você pode fazer todos os blocos na grade terem a mesma orientação ou fazer com que a imagem fique invertida de uma posição de grade para a próxima. A inversão pode ser horizontal, vertical ou ambas. Os exemplos a seguir demonstram organização lado a lado com tipos diferentes de inversão.
Lado a lado de uma imagem
Este exemplo usa a seguinte imagem de 75 ×75 para colocar um retângulo 200 ×200:

Image image(L"HouseAndTree.png");
TextureBrush tBrush(&image);
Pen blackPen(Color(255, 0, 0, 0));
stat = graphics.FillRectangle(&tBrush, Rect(0, 0, 200, 200));
stat = graphics.DrawRectangle(&blackPen, Rect(0, 0, 200, 200));
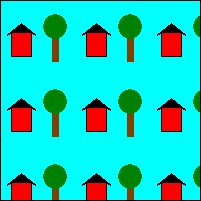
A ilustração a seguir mostra como o retângulo é organizado lado a lado com a imagem. Observe que todos os blocos têm a mesma orientação; não há nenhum inversão.

Invertendo uma imagem horizontalmente enquanto lado a lado
Este exemplo usa uma imagem de 75 ×75 para preencher um retângulo de 200 ×200. O modo de encapsulamento é definido para inverter a imagem horizontalmente.
Image image(L"HouseAndTree.png");
TextureBrush tBrush(&image);
Pen blackPen(Color(255, 0, 0, 0));
stat = tBrush.SetWrapMode(WrapModeTileFlipX);
stat = graphics.FillRectangle(&tBrush, Rect(0, 0, 200, 200));
stat = graphics.DrawRectangle(&blackPen, Rect(0, 0, 200, 200));
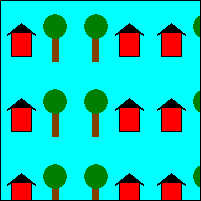
A ilustração a seguir mostra como o retângulo é organizado lado a lado com a imagem. Observe que, ao mudar de um bloco para o próximo em uma determinada linha, a imagem é invertida horizontalmente.

Invertendo uma imagem verticalmente enquanto lado a lado
Este exemplo usa uma imagem de 75 ×75 para preencher um retângulo de 200 ×200. O modo de encapsulamento é definido para inverter a imagem verticalmente.
Image image(L"HouseAndTree.png");
TextureBrush tBrush(&image);
Pen blackPen(Color(255, 0, 0, 0));
stat = tBrush.SetWrapMode(WrapModeTileFlipY);
stat = graphics.FillRectangle(&tBrush, Rect(0, 0, 200, 200));
stat = graphics.DrawRectangle(&blackPen, Rect(0, 0, 200, 200));
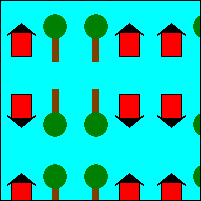
A ilustração a seguir mostra como o retângulo é organizado lado a lado com a imagem. Observe que, à medida que você passa de um bloco para o próximo em uma determinada coluna, a imagem é invertida verticalmente.

Invertendo uma imagem horizontal e verticalmente enquanto lado a lado
Este exemplo usa uma imagem de 75 ×75 para colocar um retângulo 200 ×200. O modo de encapsulamento é definido para inverter a imagem tanto horizontalmente quanto verticalmente.
Image image(L"HouseAndTree.png");
TextureBrush tBrush(&image);
Pen blackPen(Color(255, 0, 0, 0));
stat = tBrush.SetWrapMode(WrapModeTileFlipXY);
stat = graphics.FillRectangle(&tBrush, Rect(0, 0, 200, 200));
stat = graphics.DrawRectangle(&blackPen, Rect(0, 0, 200, 200));
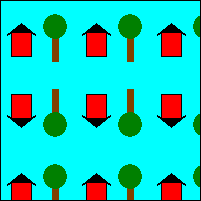
A ilustração a seguir mostra como o retângulo é organizado lado a lado pela imagem. Observe que, ao mudar de um bloco para o próximo em uma determinada linha, a imagem é invertida horizontalmente e, ao mudar de um bloco para o próximo em uma determinada coluna, a imagem é invertida verticalmente.