Melhorando o desempenho evitando o dimensionamento automático
Se você passar apenas o canto superior esquerdo de uma imagem para o método DrawImage, o Windows GDI+ poderá dimensionar a imagem, o que diminuiria o desempenho.
A chamada a seguir para o método DrawImage especifica um canto superior esquerdo com as coordenadas (50, 30). No entanto, não especifica um retângulo de destino.
graphics.DrawImage(&image, 50, 30); // upper-left corner at (50, 30)
Embora essa seja a versão mais fácil do método DrawImage em termos do número de argumentos necessários, ela não é necessariamente a mais eficiente. Se o número de pontos por polegada no dispositivo de exibição atual for diferente do número de pontos por polegada no dispositivo em que a imagem foi criada, o GDI+ dimensiona a imagem para que seu tamanho físico no dispositivo de exibição atual seja o mais próximo possível de seu tamanho físico no dispositivo em que ela foi criada.
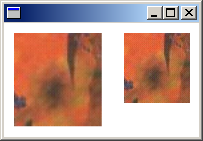
Se você quiser impedir esse dimensionamento, passe a largura e a altura de um retângulo de destino para o método DrawImage. O exemplo a seguir desenha a mesma imagem duas vezes. No primeiro caso, a largura e a altura do retângulo de destino não são especificadas e a imagem é dimensionada automaticamente. No segundo caso, a largura e a altura (medidas em pixels) do retângulo de destino são especificadas para serem iguais à largura e à altura da imagem original.
Image image(L"Texture.jpg");
graphics.DrawImage(&image, 10, 10);
graphics.DrawImage(&image, 120, 10, image.GetWidth(), image.GetHeight());
A ilustração a seguir mostra a imagem renderizada duas vezes.