Corte e dimensionamento de imagens GDI+
A classe Graphics fornece vários métodosDrawImage , alguns dos quais têm parâmetros de retângulo de origem e destino que você pode usar para cortar e dimensionar imagens.
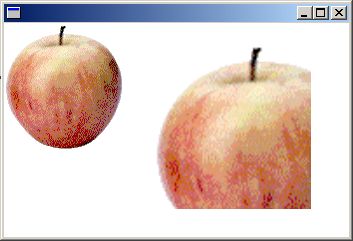
O exemplo a seguir constrói um objeto Image do arquivo Apple.gif. O código desenha a imagem inteira de maçã em seu tamanho original. Em seguida, o código chama o método DrawImage de um objeto Graphics para desenhar uma parte da imagem da maçã em um retângulo de destino maior que a imagem de maçã original.
O método DrawImage determina qual parte da maçã desenhar examinando o retângulo de origem, que é especificado pelo terceiro, quarto, quinto e sexto argumentos. Nesse caso, a maçã é cortada para 75% de sua largura e 75 por cento de sua altura.
O método DrawImage determina onde desenhar a maçã cortada e o tamanho da maçã cortada olhando para o retângulo de destino, que é especificado pelo segundo argumento. Nesse caso, o retângulo de destino é 30% a mais largo e 30 por cento mais alto que a imagem original.
Image image(L"Apple.gif");
UINT width = image.GetWidth();
UINT height = image.GetHeight();
// Make the destination rectangle 30 percent wider and
// 30 percent taller than the original image.
// Put the upper-left corner of the destination
// rectangle at (150, 20).
Rect destinationRect(150, 20, 1.3 * width, 1.3 * height);
// Draw the image unaltered with its upper-left corner at (0, 0).
graphics.DrawImage(&image, 0, 0);
// Draw a portion of the image. Scale that portion of the image
// so that it fills the destination rectangle.
graphics.DrawImage(
&image,
destinationRect,
0, 0, // upper-left corner of source rectangle
0.75 * width, // width of source rectangle
0.75 * height, // height of source rectangle
UnitPixel);
A ilustração a seguir mostra a maçã original e a maçã dimensionada e cortada.