Aplicando a correção gama a um gradiente
Você pode habilitar a correção gama para um pincel de gradiente passando TRUE para o método PathGradientBrush::SetGammaCorrection desse pincel. Você pode desabilitar a correção gama passando FALSE para o método PathGradientBrush::SetGammaCorrection . A correção gama está desabilitada por padrão.
O exemplo a seguir cria um pincel de gradiente linear e usa esse pincel para preencher dois retângulos. O primeiro retângulo é preenchido sem correção gama e o segundo retângulo é preenchido com correção gama.
LinearGradientBrush linGrBrush(
Point(0, 10),
Point(200, 10),
Color(255, 255, 0, 0), // Opaque red
Color(255, 0, 0, 255)); // Opaque blue
graphics.FillRectangle(&linGrBrush, 0, 0, 200, 50);
linGrBrush.SetGammaCorrection(TRUE);
graphics.FillRectangle(&linGrBrush, 0, 60, 200, 50);
A ilustração a seguir mostra os dois retângulos preenchidos. O retângulo superior, que não tem correção gama, aparece escuro no meio. O retângulo inferior, que tem correção gama, parece ter uma intensidade mais uniforme.

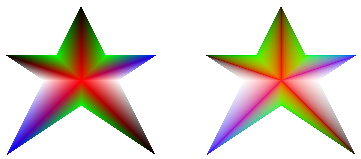
O exemplo a seguir cria um pincel de gradiente de caminho com base em um caminho em forma de star. O código usa o pincel de gradiente de caminho com correção gama desabilitada (o padrão) para preencher o caminho. Em seguida, o código passa TRUE para o método PathGradientBrush::SetGammaCorrection para habilitar a correção gama para o pincel de gradiente de caminho. A chamada para Graphics::TranslateTransform define a transformação de mundo de um objeto Graphics para que a chamada subsequente a Graphics::FillPath preencha um star que fica à direita do primeiro star.
// Put the points of a polygon in an array.
Point points[] = {Point(75, 0), Point(100, 50),
Point(150, 50), Point(112, 75),
Point(150, 150), Point(75, 100),
Point(0, 150), Point(37, 75),
Point(0, 50), Point(50, 50)};
// Use the array of points to construct a path.
GraphicsPath path;
path.AddLines(points, 10);
// Use the path to construct a path gradient brush.
PathGradientBrush pthGrBrush(&path);
// Set the color at the center of the path to red.
pthGrBrush.SetCenterColor(Color(255, 255, 0, 0));
// Set the colors of the points in the array.
Color colors[] = {Color(255, 0, 0, 0), Color(255, 0, 255, 0),
Color(255, 0, 0, 255), Color(255, 255, 255, 255),
Color(255, 0, 0, 0), Color(255, 0, 255, 0),
Color(255, 0, 0, 255), Color(255, 255, 255, 255),
Color(255, 0, 0, 0), Color(255, 0, 255, 0)};
int count = 10;
pthGrBrush.SetSurroundColors(colors, &count);
// Fill the path with the path gradient brush.
graphics.FillPath(&pthGrBrush, &path);
pthGrBrush.SetGammaCorrection(TRUE);
graphics.TranslateTransform(200.0f, 0.0f);
graphics.FillPath(&pthGrBrush, &path);
A ilustração a seguir mostra a saída do código anterior. O star à direita tem correção gama. Observe que o star à esquerda, que não tem correção gama, tem áreas que parecem escuras.