Suavização com linhas e curvas
Ao usar o Windows GDI+ para desenhar uma linha, você fornece o ponto inicial e o ponto final da linha, mas não precisa fornecer nenhuma informação sobre os pixels individuais na linha. O GDI+ funciona em conjunto com o software de driver de exibição para determinar quais pixels serão ativados para mostrar a linha em um dispositivo de vídeo específico.
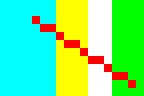
Considere uma linha vermelha reta que vai do ponto (4, 2) até o ponto (16, 10). Suponha que o sistema de coordenadas tem sua origem no canto superior esquerdo e que a unidade de medida é o pixel. Suponha também que o eixo X aponta para a direita e o eixo Y aponta para baixo. A ilustração a seguir mostra uma exibição ampliada da linha vermelha desenhada em uma tela de fundo multicolorida.

Observe que os pixels vermelhos usados para renderizar a linha são opacos. Não há pixels parcialmente transparentes envolvidos na exibição da linha. Esse tipo de renderização de linha dá à linha uma aparência irregular, e a linha se parece um pouco com uma escada. Essa técnica de representar uma linha com uma escada é chamada de serrilhado; a escada é um alias para a linha teórica.
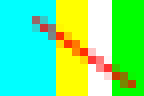
Uma técnica mais sofisticada para renderizar uma linha envolve o uso de pixels parcialmente transparentes, juntamente com pixels vermelhos puros. Os pixels são definidos como vermelho puro ou para alguma mistura de vermelho e a cor da tela de fundo, dependendo de quão próximos eles estão da linha. Esse tipo de renderização é chamado de suavização e resulta em uma linha que o olho humano percebe como mais suave. A ilustração a seguir mostra como determinados pixels são mesclados com a tela de fundo para produzir uma linha suavizada.

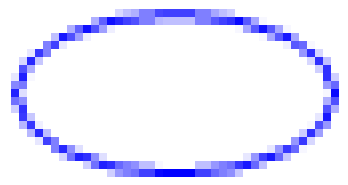
A suavização (suavização) também pode ser aplicada a curvas. A ilustração a seguir mostra uma exibição ampliada de uma elipse suavizada.

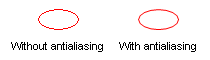
A ilustração a seguir mostra a mesma elipse em seu tamanho real, uma vez sem suavização e outra com suavização.

Para desenhar linhas e curvas que usam suavização, crie um objeto Graphics e passe SmoothingModeAntiAlias para seu método Graphics::SetSmoothingMode . Em seguida, chame um dos métodos de desenho do mesmo objeto Graphics .
myGraphics.SetSmoothingMode(SmoothingModeAntiAlias);
myGraphics.DrawLine(&myPen, 0, 0, 12, 8);
SmoothingModeAntiAlias é um elemento da enumeração SmoothingMode .