Texturas alfa opacas e de 1 bit (Direct3D 9)
O formato de textura DXT1 é para texturas opacas ou têm uma única cor transparente.
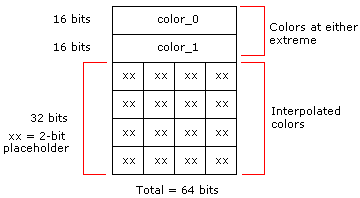
Para cada bloco alfa opaco ou de 1 bit, dois valores de 16 bits (formato RGB 5:6:5) e um bitmap 4x4 com 2 bits por pixel são armazenados. Isso totaliza 64 bits para 16 texels ou quatro bits por texel. No bitmap de bloco, há 2 bits por texel para selecionar entre as quatro cores, duas das quais são armazenadas nos dados codificados. As outras duas cores são derivadas dessas cores armazenadas por interpolação linear. Esse layout é mostrado no diagrama a seguir.

O formato alfa de 1 bit é diferenciado do formato opaco comparando os dois valores de cor de 16 bits armazenados no bloco. Eles são tratados como inteiros sem sinal. Se a primeira cor for maior que a segunda, isso implica que somente texels opacos são definidos. Isso significa que quatro cores são usadas para representar os texels. Na codificação de quatro cores, há duas cores derivadas e todas as quatro cores são distribuídas igualmente no espaço de cores RGB. Esse formato é análogo ao formato RGB 5:6:5. Caso contrário, para transparência alfa de 1 bit, três cores são usadas e a quarta é reservada para representar texels transparentes.
Na codificação de três cores, há uma cor derivada e o quarto código de 2 bits é reservado para indicar um texel transparente (informações alfa). Esse formato é análogo ao RGBA 5:5:5:1, em que o bit final é usado para codificar a máscara alfa.
O exemplo de código a seguir ilustra o algoritmo para decidir se a codificação de três ou quatro cores está selecionada:
if (color_0 > color_1)
{
// Four-color block: derive the other two colors.
// 00 = color_0, 01 = color_1, 10 = color_2, 11 = color_3
// These 2-bit codes correspond to the 2-bit fields
// stored in the 64-bit block.
color_2 = (2 * color_0 + color_1 + 1) / 3;
color_3 = (color_0 + 2 * color_1 + 1) / 3;
}
else
{
// Three-color block: derive the other color.
// 00 = color_0, 01 = color_1, 10 = color_2,
// 11 = transparent.
// These 2-bit codes correspond to the 2-bit fields
// stored in the 64-bit block.
color_2 = (color_0 + color_1) / 2;
color_3 = transparent;
}
É recomendável que você defina os componentes RGBA do pixel de transparência como zero antes de mesclar.
As tabelas a seguir mostram o layout de memória do bloco de 8 bytes. Supõe-se que o primeiro índice corresponde à coordenada y e o segundo corresponde à coordenada x. Por exemplo, Texel[1][2] refere-se ao pixel do mapa de textura em (x,y) = (2,1).
Esta tabela contém o layout de memória para o bloco de 8 bytes (64 bits).
| Endereço do Word | Palavra de 16 bits |
|---|---|
| 0 | Color_0 |
| 1 | Color_1 |
| 2 | Bitmap Word_0 |
| 3 | Bitmap Word_1 |
Color_0 e Color_1, as cores nos dois extremos, são dispostas da seguinte maneira:
| Bits | Cor |
|---|---|
| 4:0 (LSB*) | Componente de cor azul |
| 10:5 | Componente de cor verde |
| 15:11 | Componente de cor vermelha |
*bit menos significativo
O Word_0 de bitmap é definido da seguinte maneira:
| Bits | Texel |
|---|---|
| 1:0 (LSB) | Texel[0][0] |
| 3:2 | Texel[0][1] |
| 5:4 | Texel[0][2] |
| 7:6 | Texel[0][3] |
| 9:8 | Texel[1][0] |
| 11:10 | Texel[1][1] |
| 13:12 | Texel[1][2] |
| 15:14 (MSB*) | Texel[1][3] |
*bit mais significativo (MSB)
A Word_1 de bitmap é apresentada da seguinte maneira:
| Bits | Texel |
|---|---|
| 1:0 (LSB) | Texel[2][0] |
| 3:2 | Texel[2][1] |
| 5:4 | Texel[2][2] |
| 7:6 | Texel[2][3] |
| 9:8 | Texel[3][0] |
| 11:10 | Texel[3][1] |
| 13:12 | Texel[3][2] |
| 15:14 (MSB) | Texel[3][3] |
Exemplo de codificação de cores opacas
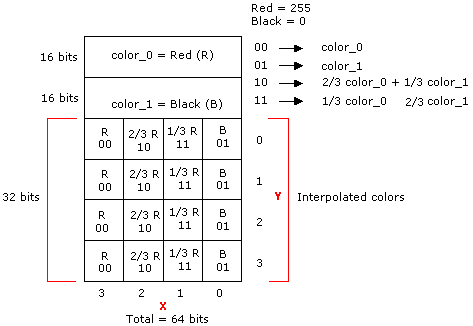
Como exemplo de codificação opaca, suponha que as cores vermelho e preto estejam nos extremos. Vermelho é color_0, e preto é color_1. Há quatro cores interpoladas que formam o gradiente distribuído uniformemente entre elas. Para determinar os valores do bitmap 4x4, os seguintes cálculos são usados:
00 ? color_0
01 ? color_1
10 ? 2/3 color_0 + 1/3 color_1
11 ? 1/3 color_0 + 2/3 color_1
Em seguida, o bitmap se parece com o diagrama a seguir.

Isso se parece com a seguinte série ilustrada de cores.
Nota
Em uma imagem, o pixel (0,0) aparece na parte superior esquerda.

Exemplo de codificação alfa de 1 bit
Esse formato é selecionado quando o inteiro de 16 bits sem sinal, color_0, é menor que o inteiro de 16 bits sem sinal, color_1. Um exemplo de onde esse formato pode ser usado é folhas em uma árvore, mostradas em um céu azul. Alguns texels podem ser marcados como transparentes, enquanto três tons de verde ainda estão disponíveis para as folhas. Duas cores corrige os extremos e a terceira é uma cor interpolada.
A ilustração a seguir é um exemplo de tal imagem.
 de codificação alfa de 1 bit
de codificação alfa de 1 bit
Observe que, em que a imagem é mostrada como branca, o texel seria codificado como transparente. Observe também que os componentes RGBA dos texels transparentes devem ser definidos como zero antes da mistura.
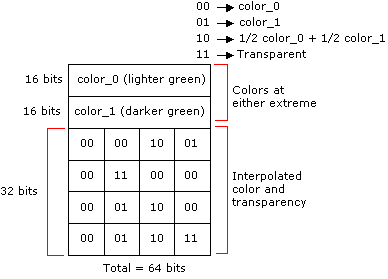
A codificação de bitmap para as cores e a transparência é determinada usando os cálculos a seguir.
00 ? color_0
01 ? color_1
10 ? 1/2 color_0 + 1/2 color_1
11 ? Transparent
Em seguida, o bitmap se parece com o diagrama a seguir.

Tópicos relacionados