Como criar um pincel de gradiente radial
Para criar um pincel de gradiente radial, use o método ID2DRenderTarget::CreateRadialGradientBrush e especifique as propriedades do pincel de gradiente radial e a coleção de parada de gradiente. Algumas sobrecargas permitem especificar as propriedades do pincel. O código a seguir mostra como criar um pincel de gradiente radial para preencher um círculo e um pincel preto sólido para desenhar o contorno do círculo.
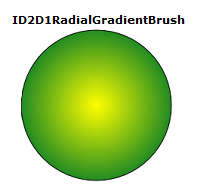
O código produz a saída mostrada na ilustração a seguir.

Declare uma variável do tipo ID2D1RadialGradientBrush.
ID2D1RadialGradientBrush *m_pRadialGradientBrush;Crie uma matriz de estruturas D2D1_GRADIENT_STOP para colocar na coleção de parada de gradiente. A estrutura D2D1_GRADIENT_STOP contém a posição e a cor de uma parada de gradiente. A posição indica a posição relativa da parada de gradiente no pincel. O valor está no intervalo [0.0f, 1.0f], conforme mostrado no código a seguir.
// Create an array of gradient stops to put in the gradient stop // collection that will be used in the gradient brush. ID2D1GradientStopCollection *pGradientStops = NULL; D2D1_GRADIENT_STOP gradientStops[2]; gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1); gradientStops[0].position = 0.0f; gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1); gradientStops[1].position = 1.0f; // Create the ID2D1GradientStopCollection from a previously // declared array of D2D1_GRADIENT_STOP structs. hr = m_pRenderTarget->CreateGradientStopCollection( gradientStops, 2, D2D1_GAMMA_2_2, D2D1_EXTEND_MODE_CLAMP, &pGradientStops );Use o método ID2D1RenderTarget::CreateGradientStopCollection para criar a coleção ID2D1GradientStopCollection a partir de uma matriz declarada anteriormente de estruturas D2D1_GRADIENT_STOP. Em seguida, use o CreateRadialGradientBrush para criar um pincel de gradiente radial.
Observação
A partir do Windows 8, você pode usar o método ID2D1DeviceContext::CreateGradientStopCollection para criar uma coleção ID2D1GradientStopCollection1 em vez do método ID2D1RenderTarget::CreateGradientStopCollection. Essa interface adiciona gradientes de cores altas e a interpolação de gradientes em cores retas ou pré-multiplicadas. Consulte a página ID2DDeviceContext::CreateGradientStopCollection para obter mais informações.
// The center of the gradient is in the center of the box. // The gradient origin offset was set to zero(0, 0) or center in this case. if (SUCCEEDED(hr)) { hr = m_pRenderTarget->CreateRadialGradientBrush( D2D1::RadialGradientBrushProperties( D2D1::Point2F(75, 75), D2D1::Point2F(0, 0), 75, 75), pGradientStops, &m_pRadialGradientBrush ); }m_pRenderTarget->FillEllipse(ellipse, m_pRadialGradientBrush); m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 1, NULL);
Tópicos relacionados