Um dos principais recursos da interface do usuário do Windows Internet Explorer é a barra de ferramentas. Ele não só dá aos usuários acesso a uma ampla gama de recursos, mas também permite que os usuários personalizem seu layout de acordo com suas preferências pessoais.
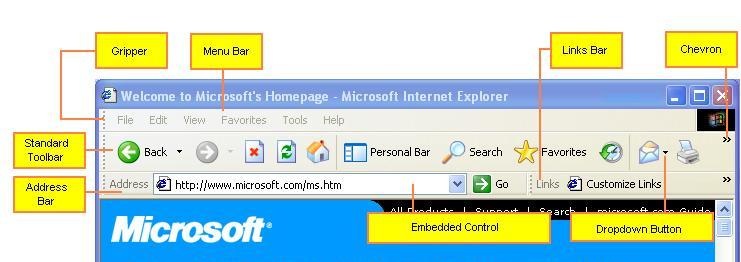
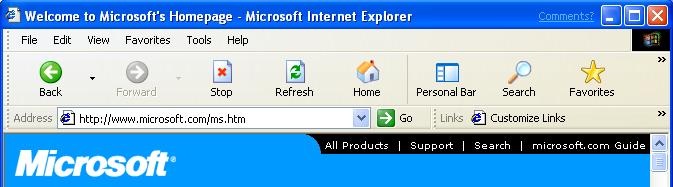
A captura de tela a seguir mostra a barra de ferramentas do Internet Explorer e destaca alguns dos principais recursos.

Esta barra de ferramentas consiste essencialmente em um controle de vergalhão com quatro bandas: três barras de ferramentas e uma barra de menus. Como ele é implementado com a API de controles comuns, os desenvolvedores podem criar barras de ferramentas com qualquer um ou todos os seus recursos. Este tópico discute os recursos essenciais da barra de ferramentas do Internet Explorer e como implementá-los em seu aplicativo.
O controle de vergalhões
A estrutura subjacente da barra de ferramentas do Internet Explorer é fornecida por um controle de vergalhão. Esse controle fornece uma maneira para os usuários personalizarem a organização de uma coleção de ferramentas. Cada vergalhão contém uma ou mais bandas, que normalmente são retângulos longos e estreitos que contêm uma janela filha, geralmente um controle da barra de ferramentas.
O controle de vergalhão exibe suas bandas em uma área retangular, normalmente na parte superior da janela. Este retângulo é subdividido em uma ou mais tiras que são a altura de uma faixa. Cada faixa pode estar em uma faixa separada, ou várias faixas podem ser colocadas na mesma faixa.
Um controle de vergalhão fornece aos usuários duas maneiras de organizar suas ferramentas:
- Cada faixa geralmente tem uma garra em sua borda esquerda. As pinças são usadas quando duas ou mais faixas em uma única tira excedem a largura da janela. Ao arrastar a garra para a esquerda ou para a direita, os usuários podem controlar quanto espaço é alocado para cada faixa.
- Os usuários podem mover as bandas dentro do retângulo de exibição do vergalhão arrastando e soltando. O controle de vergalhão, em seguida, altera a exibição para acomodar a nova disposição das bandas. Se todas as faixas forem removidas de uma faixa, a altura do vergalhão será reduzida, ampliando a área de visualização.
Um aplicativo pode adicionar ou remover bandas conforme necessário. Normalmente, os aplicativos permitem que os usuários selecionem quais bandas desejam exibir por meio do menu Exibir ou de um menu de atalho.
Se a largura combinada das bandas em uma faixa exceder a largura da janela, o controle de vergalhão ajustará suas larguras conforme necessário. Algumas das ferramentas podem ser cobertas pela banda adjacente.
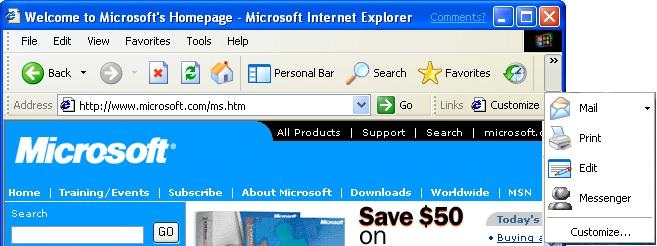
A versão 5.80 dos controles comuns fornece uma maneira de tornar as ferramentas que foram cobertas por outra banda acessíveis ao usuário. Se você definir o sinalizador RBBS_USECHEVRON no membro fStyle da estrutura REBARBANDINFO da banda, uma divisa será exibida para as barras de ferramentas que foram cobertas. Quando um usuário clica na divisa, é exibido um menu que permite que ele ou ela use as ferramentas ocultas. A captura de tela a seguir do Microsoft Internet Explorer 6 mostra o menu que é exibido quando parte da barra de ferramentas padrão é coberta.

Como cada banda contém um controle, você pode fornecer flexibilidade adicional por meio da API do controle. Por exemplo, você pode implementar a personalização da barra de ferramentas para permitir que o usuário adicione, mova ou exclua botões em uma barra de ferramentas.
Implementando o controle de vergalhões
A maioria dos recursos da barra de ferramentas do Internet Explorer são realmente implementados nas bandas individuais. A implementação do controle de vergalhão em si é simples e está listada abaixo.
Crie o controle de vergalhão com CreateWindowEx. Defina dwExStyle como WS_EX_TOOLWINDOW e lpClassName como REBARCLASSNAME. O Internet Explorer usa os seguintes estilos de janela:
- RBS_BANDBORDERS
- RBS_DBLCLKTOGGLE
- RBS_REGISTERDROP
- RBS_VARHEIGHT
- CCS_NODIVIDER
- CCS_NOPARENTALIGN
- WS_BORDER
- WS_CHILD
- WS_CLIPCHILDREN
- WS_CLIPSIBLINGS
- WS_VISIBLE
Defina os outros parâmetros conforme apropriado para seu aplicativo.
Crie um controle com CreateWindowEx ou uma função de criação de controle especializada, como CreateToolbarEx.
Inicialize uma banda para o controle preenchendo os membros de REBARBANDINFO. Inclua o estilo RBBS_USECHEVRON com o membro fStyle para habilitar divisas.
Adicione a banda ao controle de vergalhão com uma mensagem RB_INSERTBAND.
Repita as etapas de 2 a 4 para as faixas restantes.
Implemente manipuladores para as notificações de vergalhão. Em particular, você precisará lidar com RBN_CHEVRONPUSHED para exibir um menu suspenso quando uma divisa for clicada. Para obter mais informações, consulte Manipulando divisas.
As garras são incluídas por padrão. Para omitir a garra de uma banda, defina a bandeira RBBS_NOGRIPPER no membro fStyle da estrutura REBARBANDINFO da banda. Para obter mais informações sobre como implementar controles de vergalhão, consulte Sobre controles de vergalhão.
Manuseio de divisas
Quando um usuário clica em uma divisa, o controle de vergalhão envia ao aplicativo uma notificação RBN_CHEVRONPUSHED . A estrutura NMREBARCHEVRON que é passada com a notificação contém o identificador da banda e uma estrutura RECT com o retângulo que é ocupado pela divisa. Seu manipulador deve determinar quais botões estão ocultos e exibir os comandos associados em um menu pop-up.
O procedimento a seguir descreve como lidar com uma notificação de RBN_CHEVRONPUSHED :
- Recupere o retângulo delimitador atual para a banda selecionada enviando ao controle de vergalhão uma mensagem RB_GETRECT.
- Recupere o número total de botões enviando uma mensagem de TB_BUTTONCOUNT ao controle da barra de ferramentas da banda.
- A partir do botão mais à esquerda, recupere o retângulo delimitador do botão enviando ao controle da barra de ferramentas uma mensagem TB_GETITEMRECT.
- Passe os retângulos de banda e botão para a função IntersectRect . Essa função retornará uma estrutura RECT que corresponde à parte visível do botão.
- Passe o retângulo do botão e o retângulo da parte visível do botão para a função EqualRect.
- Se EqualRect retornar TRUE, o botão inteiro ficará visível. Repita as etapas de 3 a 5 para o próximo botão na barra de ferramentas. Se EqualRect retornar FALSE, o botão ficará pelo menos parcialmente oculto e todos os botões restantes ficarão completamente ocultos. Siga para a próxima etapa.
- Crie um menu pop-up com itens para cada um dos botões ocultos.
- Exiba o menu pop-up usando a função TrackPopupMenu. Use o retângulo de divisa que foi passado com a notificação RBN_CHEVRONPUSHED para posicionar o menu. O menu deve estar imediatamente abaixo da divisa, com as bordas esquerdas alinhadas.
- Manipule os comandos de menu.
As barras de ferramentas
A maior parte da complexidade da barra de ferramentas do Internet Explorer reside na implementação de controles que compõem as bandas de vergalhão. O Internet Explorer geralmente exibe quatro bandas:
- A barra de menus
- A barra de ferramentas padrão
- A barra de ferramentas de links
- A barra de ferramentas de endereço
Todas essas bandas, incluindo a barra de menus, realmente mantêm controles da barra de ferramentas. Esta seção discute a implementação das barras de ferramentas padrão e de links. A barra de menus é um pouco mais complicada e é discutida separadamente em Como criar uma barra de menus no estilo do Internet Explorer.
Os procedimentos básicos para implementar controles de barra de ferramentas são discutidos em Sobre controles de barra de ferramentas. Esta seção se concentra em alguns dos recursos mais recentes da barra de ferramentas que são usados pelo Internet Explorer para aumentar a usabilidade do controle.
Botões suspensos
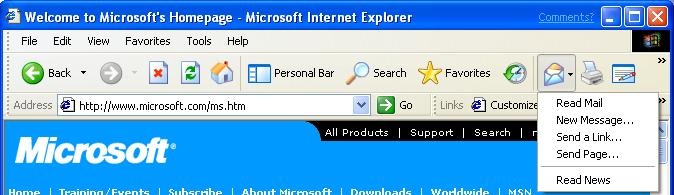
Os botões suspensos oferecem suporte a vários comandos. Quando o usuário clica em um botão suspenso, o botão exibe um menu pop-up em vez de iniciar um comando. O usuário inicia um comando selecionando-o no menu. A captura de tela a seguir mostra um botão suspenso e um menu da barra de ferramentas padrão do Internet Explorer.

A funcionalidade suspensa pode ser adicionada a qualquer estilo de botão adicionando um sinalizador de estilo ao membro fStyle da estrutura TBBUTTON do botão. Há três estilos de botão suspenso, todos usados pelo Internet Explorer:
Os botões suspensos simples têm o estilo BTNS_DROPDOWN. Eles se parecem com botões normais, mas exibem um menu quando clicados em vez de iniciar um comando.
Os botões de seta suspensa simples têm o estilo BTNS_WHOLEDROPDOWN. Eles têm uma seta exibida ao lado da imagem ou texto do botão. Além da diferença na aparência, eles são idênticos aos botões suspensos simples. O botão Mail usado como exemplo na ilustração anterior é um botão de seta suspensa.
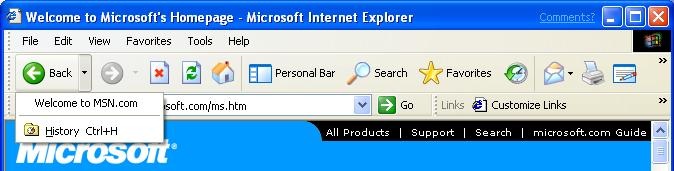
Os botões de seta suspensa que adicionam o TBSTYLE_EX_DRAWDDARROWS estilo estendido ao BTNS_DROPDOWN ter uma seta separada do texto ou da imagem. Esse estilo de botão combina a funcionalidade dos botões suspenso e padrão. Se o usuário clicar na seta, um menu será exibido e o usuário poderá escolher entre vários comandos. Se o usuário clicar no botão adjacente, ele iniciará um comando padrão. A captura de tela a seguir mostra o botão Voltar do Internet Explorer, que usa uma seta separada.

Quando o usuário clica em um botão suspenso com os estilos de seta simples ou simples, o controle da barra de ferramentas envia ao aplicativo uma notificação TBN_DROPDOWN . Quando o aplicativo recebe essa mensagem, ele é responsável por criar e exibir o menu e por manipular o comando selecionado.
Quando o usuário clica em uma seta separada, o controle da barra de ferramentas envia ao aplicativo uma notificação TBN_DROPDOWN . Seu aplicativo deve lidar com ele da mesma maneira que ele lida com os outros dois tipos de botões suspensos. Se o usuário clicar no botão principal, seu aplicativo receberá uma mensagem de WM_COMMAND com o ID de comando do botão, como se fosse um botão padrão. Os aplicativos normalmente respondem iniciando o comando top no menu suspenso, mas você é livre para responder de qualquer maneira adequada.
Botões de estilo de lista
Com botões padrão, se você adicionar texto, ele será exibido abaixo do bitmap. A captura de tela a seguir mostra os botões Pesquisae Favoritos do Internet Explorer com texto de botão padrão.

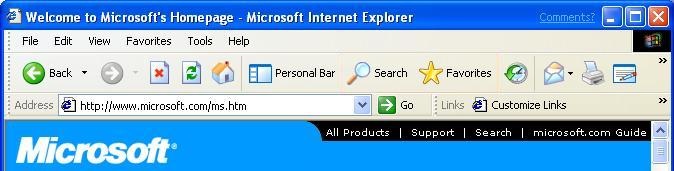
Microsoft Internet Explorer 5 e versões posteriores usam o estilo TBSTYLE_LIST. O texto fica à direita do bitmap, reduzindo a altura do botão e ampliando a região de visualização. A ilustração a seguir mostra os botões Pesquisar e Favoritos do Internet Explorer 6 com o estilo TBSTYLE_LIST.

Divisas
Quando o usuário reorganiza as bandas no controle de vergalhão, parte de uma barra de ferramentas pode ser encoberta. Se a banda foi criada com o estilo RBBS_USECHEVRON, o controle de vergalhão exibirá uma divisa na borda direita da barra de ferramentas. O usuário clica na divisa para exibir um menu com as ferramentas ocultas.
Hot-Tracking
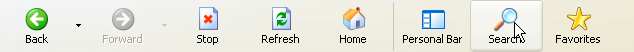
Quando o hot-tracking está ativado, um botão fica quente quando o cursor está sobre ele. O botão de atalho é normalmente distinguido dos outros botões na barra de ferramentas por uma imagem distinta. Por padrão, um botão de atalho parece ser levantado acima do restante da barra de ferramentas. Quando um novo botão fica quente, seu aplicativo recebe uma notificação TBN_HOTITEMCHANGE . A ilustração a seguir mostra os botões Pesquisar e Favoritos do Internet Explorer 5, com um botão de Pesquisa ativa. Além de ter uma aparência elevada, o bitmap cinza do botão foi substituído por um colorido.

Para habilitar o rastreamento a quente, crie um controle de barra de ferramentas com o estilo TBSTYLE_FLAT ou TBSTYLE_LIST. Eles são chamados de barras de ferramentas planas porque os botões individuais normalmente não são realçados de forma alguma. Os bitmaps são simplesmente exibidos um ao lado do outro. Eles assumem uma aparência semelhante a um botão apenas quando estão quentes. Esses dois estilos também são transparentes, o que significa que o plano de fundo dos ícones será a cor da janela subjacente do cliente.
Para exibir um bitmap diferente quando o botão estiver quente, crie uma segunda lista de imagens que contenha imagens quentes para todos os botões na barra de ferramentas. O tamanho e a ordem dessas imagens devem ser os mesmos da lista de imagens padrão. Envie ao controle da barra de ferramentas uma mensagem de TB_SETHOTIMAGELIST para definir a lista de imagens quentes.