Estudo de caso do Windows Phone Silverlight para UWP: Bookstore1
Este tópico apresenta um estudo de caso de portabilidade de um aplicativo muito simples do Windows Phone Silverlight para um aplicativo UWP (Plataforma Universal do Windows) do Windows 10. Com o Windows 10, você pode criar um único pacote de aplicativos que seus clientes podem instalar em uma ampla variedade de dispositivos, e é isso que faremos neste estudo de caso. Consulte Guia para aplicativos UWP.
O aplicativo que portaremos consiste em uma ListBox associada a um modelo de exibição. O modelo de exibição tem uma lista de livros que mostra o título, o autor e a capa do livro. As imagens da capa do livro têm Ação de construção definida como Conteúdo e Copiar para o diretório de saída definido como Não copiar.
Os tópicos anteriores nesta seção descrevem as diferenças entre as plataformas e fornecem detalhes e diretrizes sobre o processo de portabilidade de vários aspectos de um aplicativo, desde a marcação XAML, passando pela associação a um modelo de exibição, até o acesso a dados. Um estudo de caso visa complementar essa orientação, mostrando-a em ação em um exemplo real. Os estudos de caso pressupõem que você leu a orientação, que eles não repetem.
Observação Ao abrir Bookstore1Universal_10 no Visual Studio, se você vir a mensagem "Atualização do Visual Studio necessária", siga as etapas para selecionar um Controle de Versão da Plataforma de Destino em TargetPlatformVersion.
Downloads
Baixe o aplicativo Bookstore1WPSL8 Windows Phone Silverlight.
Baixe o aplicativo Bookstore1Universal_10 Windows 10.
O aplicativo Windows Phone Silverlight
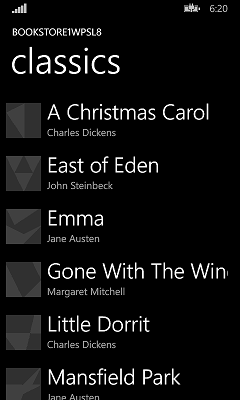
Veja como é o Bookstore1WPSL8, o aplicativo que vamos portar. É apenas uma caixa de listagem de livros de rolagem vertical abaixo do título do nome do aplicativo e do título da página.

Portabilidade para um projeto do Windows 10
É uma tarefa muito rápida criar um novo projeto no Visual Studio, copiar arquivos para ele de Bookstore1WPSL8 e incluir os arquivos copiados no novo projeto. Comece criando um novo projeto de Aplicativo em Branco (Windows Universal). Nomeie-o Bookstore1Universal_10. Estes são os arquivos a serem copiados de Bookstore1WPSL8 para Bookstore1Universal_10.
- Copie a pasta que contém os arquivos PNG da imagem da capa do livro (a pasta é \Assets\CoverImages). Depois de copiar a pasta, no Gerenciador de Soluções, verifique se Mostrar Todos os Arquivos está ativado. Clique com o botão direito do mouse na pasta que você copiou e clique em Incluir no projeto. Esse comando é o que queremos dizer com "incluir" arquivos ou pastas em um projeto. Sempre que você copiar um arquivo ou pasta, clique em Atualizar no Gerenciador de Soluções e inclua o arquivo ou pasta no projeto. Não há necessidade de fazer isso para arquivos que você está substituindo no destino.
- Copie a pasta que contém o arquivo de origem do modelo de exibição (a pasta é \ViewModel).
- Copie MainPage.xaml e substitua o arquivo no destino.
Podemos manter o App.xaml e App.xaml.cs que o Visual Studio gerou para nós no projeto do Windows 10.
Edite o código-fonte e os arquivos de marcação que você acabou de copiar e altere todas as referências ao namespace Bookstore1WPSL8 para Bookstore1Universal_10. Uma maneira rápida de fazer isso é usar o recurso Substituir em arquivos . No código imperativo no arquivo de origem do modelo de exibição, essas alterações de portabilidade são necessárias:
- Altere
System.ComponentModel.DesignerPropertiesparaDesignModee use o comando Resolver nele. Exclua a propriedade e use oIsInDesignToolIntelliSense para adicionar o nome correto da propriedade:DesignModeEnabled. - Use o comando Resolver em
ImageSource. - Use o comando Resolver em
BitmapImage. - Exclua usando
System.Windows.Media;eusing System.Windows.Media.Imaging;. - Altere o valor retornado pela propriedade Bookstore1Universal_10.BookstoreViewModel.AppName de "BOOKSTORE1WPSL8" para "BOOKSTORE1UNIVERSAL".
Em MainPage.xaml, essas alterações de portabilidade são necessárias:
- Altere
phone:PhoneApplicationPageparaPage(não se esqueça das ocorrências na sintaxe do elemento de propriedade). - Exclua as declarações de prefixo de
phonenamespace eshell. - Altere "clr-namespace" para "using" na declaração de prefixo de namespace restante.
Podemos optar por corrigir erros de compilação de marcação de forma muito barata se quisermos ver os resultados o mais rápido possível, mesmo que isso signifique remover temporariamente a marcação. Mas, vamos manter um registro da dívida que acumulamos ao fazê-lo. Aqui está neste caso.
- No elemento Page raiz em MainPage.xaml, exclua
SupportedOrientations="Portrait". - No elemento Page raiz em MainPage.xaml, exclua
Orientation="Portrait". - No elemento Page raiz em MainPage.xaml, exclua
shell:SystemTray.IsVisible="True". BookTemplateNo modelo de dados, exclua as referências aosPhoneTextExtraLargeStyleestilos ePhoneTextSubtleStyleTextBlock.TitlePanelNo StackPanel, exclua as referências aosPhoneTextNormalStyleestilos ePhoneTextTitle1StyleTextBlock.
Vamos trabalhar primeiro na interface do usuário para a família de dispositivos móveis e podemos considerar outros fatores forma depois disso. Você pode criar e executar o aplicativo agora. Veja como fica no emulador móvel.

O modo de exibição e o modelo de exibição estão funcionando juntos corretamente e o ListBox está funcionando. Na maioria das vezes, precisamos apenas corrigir o estilo e fazer com que as imagens apareçam.
Pagando os itens da dívida e algum estilo inicial
Por padrão, todas as orientações são suportadas. No entanto, o aplicativo Windows Phone Silverlight se restringe explicitamente a somente retrato, portanto, os itens de débito #1 e #2 são pagos acessando o manifesto do pacote do aplicativo no novo projeto e verificando Retrato em Orientações com suporte.
Para este aplicativo, o item #3 não é uma dívida, pois a barra de status (anteriormente chamada de bandeja do sistema) é mostrada por padrão. Para os itens #4 e #5, precisamos encontrar quatro estilos de TextBlock da Plataforma Universal do Windows (UWP) que correspondam aos estilos do Windows Phone Silverlight que estávamos usando. Você pode executar o aplicativo Windows Phone Silverlight no emulador e compará-lo lado a lado com a ilustração na seção Texto . Ao fazer isso e examinar as propriedades dos estilos de sistema do Windows Phone Silverlight, podemos criar esta tabela.
| Tecla de estilo do Windows Phone Silverlight | Chave de estilo UWP |
|---|---|
| PhoneTextExtraLargeStyle | TitleTextBlockStyle |
| PhoneTextSubtleStyle | SubtitleTextBlockStyle |
| TelefoneTextoNormalEstilo | CaptionTextBlockStyle |
| TelefoneTextoTítulo1Estilo | HeaderTextBlockStyle |
Para definir esses estilos, você pode simplesmente digitá-los no editor de marcação ou usar as Ferramentas XAML do Visual Studio e defini-los sem digitar nada. Para fazer isso, clique com o botão direito do mouse em um TextBlock e clique em Editar Estilo Aplicar>Recurso. Para fazer isso com o TextBlockno modelo de item, clique com o botão direito do mouse no ListBox e clique em Editar Modelos Adicionais>Editar Itens Gerados (ItemTemplate).
Há um plano de fundo branco opaco de 80% por trás dos itens, pois o estilo padrão do controle ListBox define seu plano de fundo para o ListBoxBackgroundThemeBrush recurso do sistema. Defina Background="Transparent" na ListBox para limpar esse plano de fundo. Para alinhar à esquerda o TextBlocks no modelo de item, edite-o novamente da mesma maneira descrita acima e defina uma Margem de "9.6,0" em ambos os TextBlocks.
Depois disso, devido às alterações relacionadas aos pixels de visualização, precisamos percorrer e multiplicar qualquer dimensão de tamanho fixo que ainda não tenhamos alterado (margens, largura, altura, etc.) por 0,8. Assim, por exemplo, as imagens devem mudar de 70x70px para 56x56px.
Mas, vamos fazer com que essas imagens sejam renderizadas antes de mostrarmos os resultados do nosso estilo.
Vinculando uma imagem a um modelo de exibição
Em Bookstore1WPSL8, fizemos o seguinte:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
Em Bookstore1Universal, usamos o esquema de URI ms-appx. Para que possamos manter o restante do nosso código igual, podemos usar uma sobrecarga diferente do construtor System.Uri para colocar o esquema de URI ms-appx em um URI base e acrescentar o restante do caminho a ele. Dessa forma:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(new Uri("ms-appx://"), this.CoverImagePath));
Estilo universal
Agora, só precisamos fazer alguns ajustes finais de estilo e confirmar se o aplicativo fica bem no desktop (e em outros) formatos, bem como em dispositivos móveis. As etapas estão abaixo. E você pode usar os links no topo deste tópico para baixar os projetos e ver os resultados de todas as mudanças entre aqui e o final do estudo de caso.
- Para restringir o espaçamento entre os itens, localize o
BookTemplatemodelo de dados em MainPage.xaml e exclua oMarginatributo da grade raiz. - Se você quiser dar ao título da página um pouco mais de espaço para respirar, poderá redefinir a margem inferior de
-5.6para no título da página TextBlock0. - Agora, precisamos definir
LayoutRooto plano de fundo do 's para o valor padrão correto para que o aplicativo pareça apropriado ao ser executado em todos os dispositivos, independentemente do tema. Mude de"Transparent"para"{ThemeResource ApplicationPageBackgroundThemeBrush}".
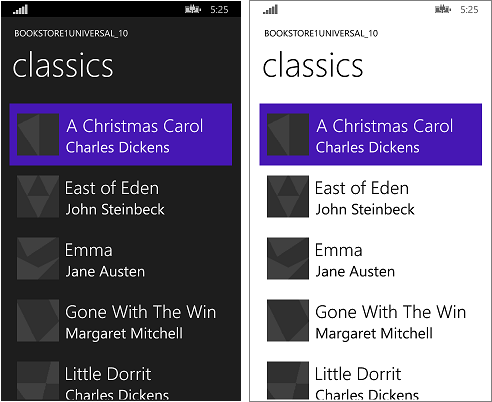
Com um aplicativo mais sofisticado, esse seria o ponto em que usaríamos as diretrizes em Portabilidade para o fator forma e a experiência do usuário e realmente faríamos o uso ideal do fator forma de cada um dos muitos dispositivos em que o aplicativo agora pode ser executado. Mas, para este aplicativo simples, podemos parar aqui e ver como o aplicativo fica após a última sequência de operações de estilo. Na verdade, ele tem a mesma aparência em dispositivos móveis e desktop, embora não esteja fazendo o melhor uso do espaço em formatos amplos (mas investigaremos como fazer isso em um estudo de caso posterior).
Consulte Alterações de tema para ver como controlar o tema do seu aplicativo.

O aplicativo Windows 10 portado em execução em um dispositivo móvel
Um ajuste opcional para a caixa de listagem para dispositivos móveis
Quando o aplicativo está sendo executado em um dispositivo móvel, o plano de fundo de uma caixa de listagem é claro por padrão em ambos os temas. Esse pode ser o estilo que você preferir e, se assim for, não há mais nada a fazer. No entanto, os controles são projetados para que você possa personalizar sua aparência, deixando seu comportamento inalterado. Portanto, se você quiser que a caixa de listagem fique escura no tema escuro - a aparência do aplicativo original - siga estas instruções em "Um ajuste opcional".
Conclusão
Este estudo de caso mostrou o processo de portabilidade de um aplicativo muito simples - sem dúvida um aplicativo irrealisticamente simples. Por exemplo, os controles de lista podem ser usados para seleção ou para estabelecer um contexto para navegação; O aplicativo navega para uma página com mais detalhes sobre o item que foi tocado. Este aplicativo específico não faz nada com a seleção do usuário e não tem navegação. Mesmo assim, o estudo de caso serviu para quebrar o gelo, apresentar o processo de portabilidade e demonstrar técnicas importantes que você pode usar em aplicativos UWP reais.
O próximo estudo de caso é o Bookstore2, no qual analisamos o acesso e a exibição de dados agrupados.