Mover de um aplicativo da área de trabalho para a UWP
Se você tiver um aplicativo da área de trabalho existente que foi criado usando o .NET Framework (incluindo WPF e Windows Forms) ou APIs C++ Win32, terá várias opções para migrar para a Plataforma Universal do Windows (UWP) e Windows 10/11.
Empacotar seu aplicativo da área de trabalho em um pacote MSIX
Você pode empacotar seu aplicativo da área de trabalho em um pacote MSIX para obter acesso a muitos outros recursos do Windows 10 e do Windows 11. MSIX é um formato de pacote do aplicativo do Windows moderno, que fornece uma experiência de empacotamento universal para todos os aplicativos do Windows, incluindo aplicativos UWP, WPF, Windows Forms e Win32. Empacotar seus aplicativos da área de trabalho do Windows em pacotes MSIX fornece a você acesso a uma experiência robusta de instalação e atualização, um modelo de segurança gerenciado com um sistema de capacidade flexível, suporte à Microsoft Store, gerenciamento empresarial e muitos modelos de distribuição personalizados. Você pode empacotar seu aplicativo se tiver o código-fonte ou se tiver apenas um arquivo de instalador existente (como um instalador MSI ou App-V). Depois de empacotar seu aplicativo, você pode integrar recursos UWP, como extensões de pacote e outros componentes UWP.
Para obter mais informações, consulte Criando um pacote MSIX do seu código e Recursos que exigem identidade de pacote.
Usar APIs do Tempo de Execução do Windows
É possível chamar várias APIs do Windows Runtime diretamente no seu aplicativo da área de trabalho Win32 do WPF, do Windows Forms ou do C++ para integrar experiências modernas interessantes para usuários do Windows 10. Por exemplo, você pode chamar APIs do Windows Runtime para adicionar notificações do sistema ao seu aplicativo da área de trabalho.
Para saber mais, confira Usar APIs do Windows Runtime em aplicativos de área de trabalho.
Migrar um aplicativo .NET Framework para um aplicativo UWP
Se o aplicativo for executado no .NET Framework, você poderá migrá-lo para um aplicativo UWP aproveitando o .NET Standard 2.0. Mova o máximo de código possível para as bibliotecas de classes do .NET Standard 2.0 e crie um aplicativo UWP que faça referência às bibliotecas do .NET Standard 2.0.
Compartilhar código em uma biblioteca do .NET Standard 2.0
Se o aplicativo for executado no .NET Framework, coloque o máximo de código possível nas bibliotecas de classes do .NET Standard 2.0. Contanto que seu código use APIs definidas no padrão, você poderá reutilizá-lo em um aplicativo UWP. É mais fácil do que nunca compartilhar código em uma biblioteca do .NET Standard porque muito mais APIs estão incluídas no .NET Standard 2.0.
Assista a um vídeo que explica mais sobre isso.
Adicionar bibliotecas do .NET Standard
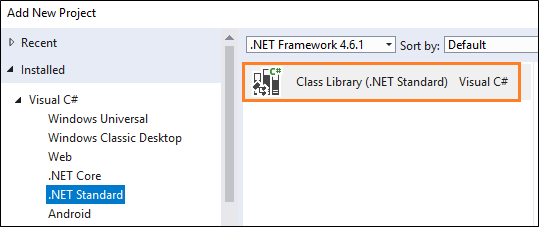
Primeiro, adicione uma ou mais bibliotecas de classes do .NET Standard à sua solução.

O número de bibliotecas que você adiciona à sua solução depende de como você planeja organizar seu código.
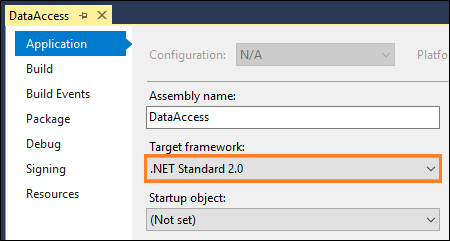
Verifique se cada biblioteca de classes é direcionada ao .NET Standard 2.0.

Você pode encontrar essa configuração nas páginas de propriedades do projeto de biblioteca de classes.
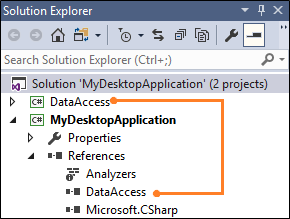
No projeto do aplicativo da área de trabalho, adicione uma referência ao projeto da biblioteca de classes.

Em seguida, use ferramentas para determinar quanto do seu código está em conformidade com o padrão. Dessa forma, antes de mover o código para a biblioteca, você pode decidir quais partes você pode reutilizar, quais partes exigem modificações mínimas e quais partes permanecerão específicas do aplicativo.
Verifique a compatibilidade de biblioteca e código
Começaremos com Pacotes Nuget e outros arquivos dll que você obteve de terceiros.
Se o aplicativo usar qualquer um deles, determine se eles são compatíveis com o .NET Standard 2.0. Você pode usar uma extensão do Visual Studio ou um utilitário de linha de comando para fazer isso.
Use essas mesmas ferramentas para analisar seu código. Baixe as ferramentas aqui (dotnet-apiport) e assista a este vídeo para saber como usá-las.
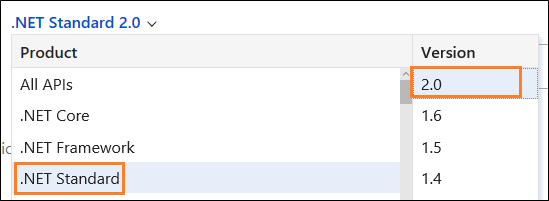
Se o código não for compatível com o padrão, considere outras maneiras de implementar esse código. Comece abrindo o Navegador de API do .NET. Você pode usar esse navegador para examinar as APIs disponíveis no .NET Standard 2.0. Certifique-se de definir o escopo da lista para o .NET Standard 2.0.

Parte do seu código será específico da plataforma e precisará permanecer em seu projeto de aplicativo da área de trabalho.
Exemplo: Migrando o código de acesso a dados para uma biblioteca do .NET Standard 2.0
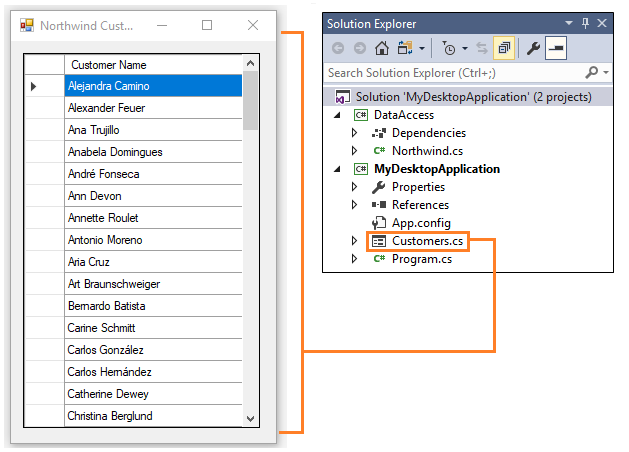
Vamos supor que temos um aplicativo Windows Forms muito básico que mostra os clientes de nosso banco de dados de exemplo Northwind.

O projeto contém uma biblioteca de classes do .NET Standard 2.0 com uma classe estática chamada Northwind. Se movermos esse código para a classe Northwind , ele não será compilado porque usa as SQLConnectionclasses , SqlCommand, and SqlDataReader e as classes que não estão disponíveis no .NET Standard 2.0.
public static ArrayList GetCustomerNames()
{
ArrayList customers = new ArrayList();
using (SqlConnection conn = new SqlConnection())
{
conn.ConnectionString = ...; // Your connection string goes here.
conn.Open();
SqlCommand command = new SqlCommand("select ContactName from customers order by ContactName asc", conn);
using (SqlDataReader reader = command.ExecuteReader())
{
while (reader.Read())
{
customers.Add(reader[0]);
}
}
}
return customers;
}
No entanto, podemos usar o .NET API Browser para encontrar uma alternativa. As DbConnectionclasses , DbCommand, e DbDataReader estão disponíveis no .NET Standard 2.0 para que possamos usá-las.
Esta versão revisada usa essas classes para obter uma lista de clientes, mas para criar uma DbConnection classe, precisaremos passar um objeto de fábrica que criamos no aplicativo cliente.
public static ArrayList GetCustomerNames(DbProviderFactory factory)
{
ArrayList customers = new ArrayList();
using (DbConnection conn = factory.CreateConnection())
{
conn.ConnectionString = ...; // Your connection string goes here.
conn.Open();
DbCommand command = factory.CreateCommand();
command.Connection = conn;
command.CommandText = "select ContactName from customers order by ContactName asc";
using (DbDataReader reader = command.ExecuteReader())
{
while (reader.Read())
{
customers.Add(reader[0]);
}
}
}
return customers;
}
Na página code-behind do Windows Form, podemos simplesmente criar uma instância de fábrica e passá-la para nosso método.
public partial class Customers : Form
{
public Customers()
{
InitializeComponent();
dataGridView1.Rows.Clear();
SqlClientFactory factory = SqlClientFactory.Instance;
foreach (string customer in Northwind.GetCustomerNames(factory))
{
dataGridView1.Rows.Add(customer);
}
}
}
Criar um aplicativo UWP
Agora você está pronto para adicionar um aplicativo UWP à sua solução.

Você ainda terá que criar páginas de interface do usuário em XAML e escrever qualquer código específico do dispositivo ou da plataforma, mas quando terminar, você poderá alcançar toda a amplitude de dispositivos Windows 10 e Windows 11 e suas páginas de aplicativo terão uma aparência moderna que se adapta bem a diferentes tamanhos e resoluções de tela.
Seu aplicativo responderá a mecanismos de entrada diferentes de apenas um teclado e mouse, e os recursos e configurações serão intuitivos em todos os dispositivos. Isso significa que os usuários aprendem a fazer as coisas uma vez e, em seguida, funciona de uma maneira muito familiar, independentemente do dispositivo.
Estas são apenas algumas das guloseimas que vêm com a UWP. Para saber mais, consulte Criar ótimas experiências com o Windows.
Adicionar um projeto UWP
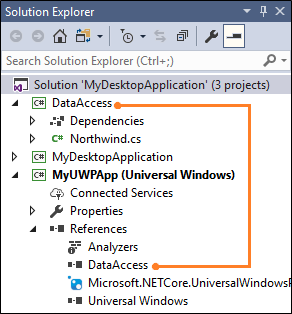
Primeiro, adicione um projeto UWP à sua solução.

Em seguida, no projeto UWP, adicione uma referência ao projeto de biblioteca do .NET Standard 2.0.

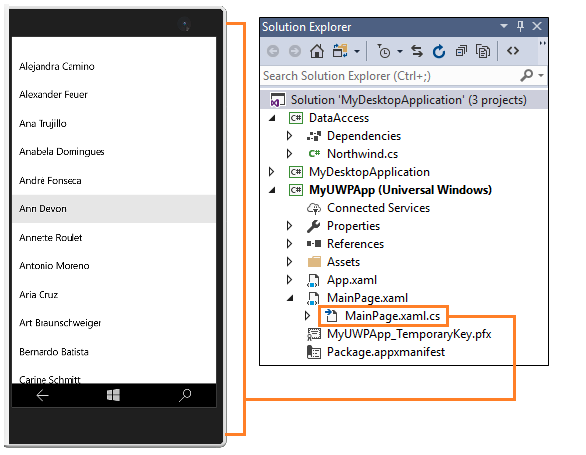
Crie suas páginas
Adicione páginas XAML e chame o código em sua biblioteca do .NET Standard 2.0.

<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel x:Name="customerStackPanel">
<ListView x:Name="customerList"/>
</StackPanel>
</Grid>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
SqlClientFactory factory = SqlClientFactory.Instance;
customerList.ItemsSource = Northwind.GetCustomerNames(factory);
}
}
Para começar a usar a UWP, consulte O que é um aplicativo UWP.
Alcance dispositivos iOS e Android
Você pode acessar dispositivos Android e iOS adicionando projetos do Xamarin.
Observação
Para novos projetos multiplataforma, considere usar o .NET MAUI.

Esses projetos permitem que você use o C# para criar aplicativos Android e iOS com acesso total a APIs específicas da plataforma e do dispositivo. Esses aplicativos aproveitam a aceleração de hardware específica da plataforma e são compilados para desempenho nativo.
Eles têm acesso a todo o espectro de funcionalidades expostas pela plataforma e pelo dispositivo subjacentes, incluindo recursos específicos da plataforma, como iBeacons e Android Fragments, e você usará controles de interface do usuário nativos padrão para criar interfaces do usuário que tenham a aparência que os usuários esperam.
Assim como as UWPs, o custo para adicionar um aplicativo Android ou iOS é menor porque você pode reutilizar a lógica de negócios em uma biblioteca de classes do .NET Standard 2.0. Você terá que criar suas páginas de interface do usuário em XAML e escrever qualquer código específico do dispositivo ou da plataforma.
Adicionar um projeto do Xamarin
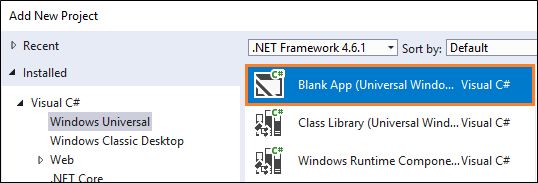
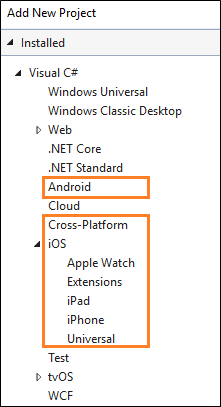
Primeiro, adicione um projeto Android, iOS ou multiplataforma à sua solução.
Você pode encontrar esses modelos na caixa de diálogo Adicionar Novo Projeto no grupo Visual C# .

Observação
Projetos multiplataforma são ótimos para aplicativos com pouca funcionalidade específica da plataforma. Você pode usá-los para criar uma interface do usuário nativa baseada em XAML que é executada no iOS, Android e Windows. Saiba mais aqui.
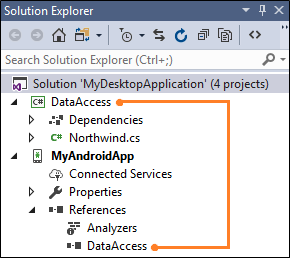
Em seguida, no projeto Android, iOS ou multiplataforma, adicione uma referência ao projeto da biblioteca de classes.

Crie suas páginas
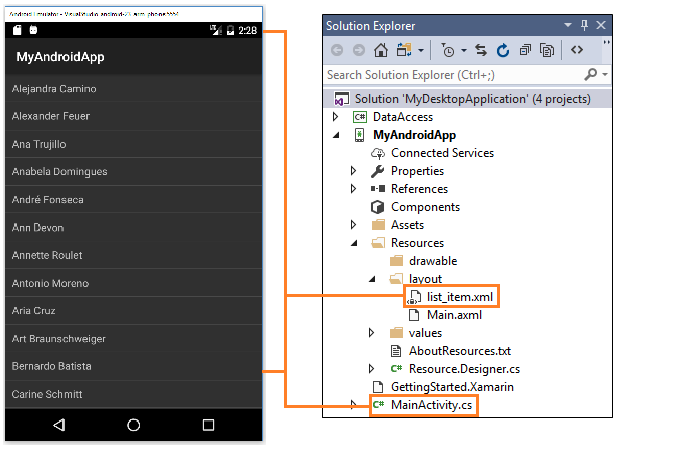
Nosso exemplo mostra uma lista de clientes em um aplicativo Android.

<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp" android:textSize="16sp"
android:id="@android:id/list">
</TextView>
[Activity(Label = "MyAndroidApp", MainLauncher = true)]
public class MainActivity : ListActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SqlClientFactory factory = SqlClientFactory.Instance;
var customers = (string[])Northwind.GetCustomerNames(factory).ToArray(typeof(string));
ListAdapter = new ArrayAdapter<string>(this, Resource.Layout.list_item, customers);
}
}
Para começar a usar projetos Android, iOS e multiplataforma, consulte o portal do desenvolvedor do Xamarin.
Próximas etapas
Encontre respostas para suas dúvidas
Tem dúvidas? Pergunte-nos no Stack Overflow. Nossa equipe monitora estas marcas. Você também pode entrar em contato conosco aqui.