Estrutura do aplicativo de banco de dados do cliente
Aplicativos complexos de linha de negócios geralmente têm muitas páginas e recursos e muitas linhas de código. Por isso, é de vital importância que você projete seu aplicativo em torno de uma estrutura previsível. Existem vários padrões de design de aplicativo que são adequados para aplicativos corporativos, mas todos eles são criados em torno do objetivo de tornar um aplicativo de grande escala mais fácil de entender e trabalhar.
Embora o tutorial do banco de dados do cliente apresente um aplicativo de página única para simplificar, ele implementa o padrão de design de aplicativo MVVM (Model-View-ViewModel) para mostrar essas ideias em ação. Como o nome indica, o padrão de design MVVM separa a lógica principal do aplicativo em três categorias:
- Modelos são as classes que contêm os dados do aplicativo.
- As exibições são a interface do usuário de qualquer página.
- ViewModels fornecem a lógica do aplicativo. Isso pode incluir o tratamento de ações do usuário a partir da Exibição e/ou o gerenciamento de interações com os Modelos.
Embora este aplicativo não seja um exemplo perfeito e arquetípico de MVVM, ele mostra os principais princípios de separação de preocupações em ação. Confira o aplicativo aqui.
Estrutura de aplicativo
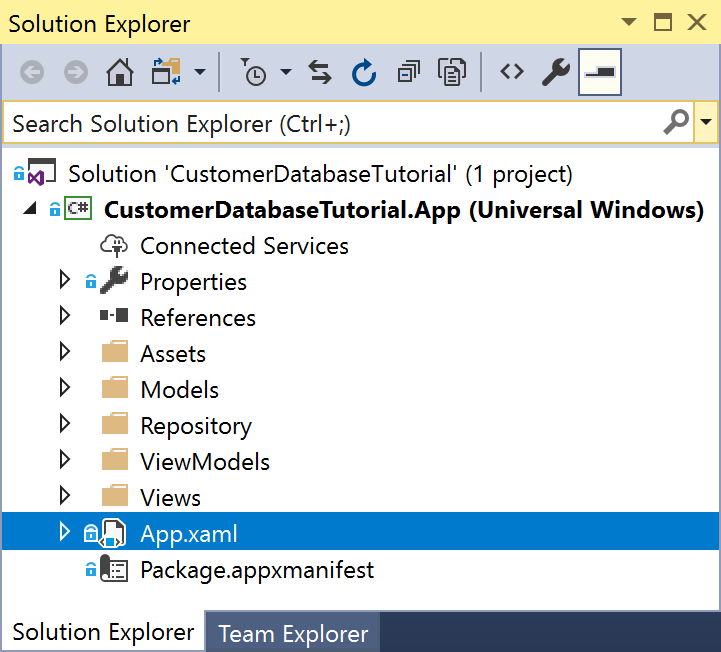
Depois de abrir o aplicativo, comece examinando o Gerenciador de Soluções. Parte do que você vê deve ser familiar se você já trabalhou com um aplicativo UWP antes, mas também verá uma coleção de pastas que contêm as partes componentes do aplicativo.

Exibições
Toda a interface do usuário do aplicativo é definida na pasta Exibições. Como nosso tutorial é um aplicativo de página única no momento, isso significa que há apenas um modo de exibição - CustomerListPage. Ele tem marcação de interface do usuário XAML e xaml.cs code-behind - esses dois arquivos compõem um modo de exibição. Você adicionará elementos de interface do usuário a CustomerListPage.xaml.
Observação
Você pode notar que este aplicativo não tem uma MainPage. Isso ocorre porque especificamos em App.xaml.cs que o aplicativo deve iniciar CustomerListPage após a inicialização.
ViewModels
Embora este aplicativo tenha apenas um View, ele tem dois ViewModels. Por que é isso?
CustomerListPageViewModel.cs é um ViewModel padrão no padrão MVVM. É onde está localizada a lógica fundamental da página do aplicativo e a página com a qual você mais trabalhará no tutorial. Cada ação de interface do usuário executada pelo usuário é passada pelo View para esse ViewModel para processamento.
CustomerViewModel.cs, no entanto, não está associado a nenhuma exibição específica. Em vez disso, ele associa um conceito programático (cujas propriedades foram editadas) aos dados contidos no Modelo de um cliente individual.
Modelos
Este aplicativo contém três modelos, que armazenam os dados do aplicativo e fornecem interfaces para interagir com o repositório. Embora essas sejam partes críticas do aplicativo, elas não são algo que você editará diretamente no tutorial.
O mais importante é Customer.cs, que descreve a estrutura de dados do cliente que você usará no tutorial.
Observação
O tutorial ignora as propriedades Email e Phone do objeto Customer. Se você quiser ir além do que é apresentado aqui, adicionar essas duas propriedades à interface do usuário do aplicativo é um bom primeiro passo.
Repositório
A pasta Repository contém classes que constroem e interagem com o banco de dados SQLite local. Para o tutorial, o banco de dados SQLite é apresentado no estado em que se encontra. Embora você esteja adicionando código para CustomerListPageViewModel.cs para chamar métodos definidos por essas classes, você não precisará fazer nenhuma alteração para configurá-los.
Para obter mais informações sobre o SQLite na UWP, consulte este artigo.
Se você tentar a seção "Indo mais longe" do tutorial, é aqui que você criará uma classe para se conectar ao banco de dados REST remoto. Ele também implementará a interface ICustomerRepository definida na seção Modelos, mas terá uma aparência muito diferente de sua contraparte SQLite.
Outros elementos
Como é comum para aplicativos UWP, o comportamento de inicialização do aplicativo é definido na classe App.xaml.cs . A maior parte do código aqui é o código padrão para qualquer aplicativo UWP. Mas já fizemos algumas pequenas alterações:
- Especificamos que o aplicativo deve exibir CustomerListPage na inicialização.
- Criamos um objeto Repository, que conterá a fonte de dados que estamos usando.
- Adicionamos um método SQLiteDatabase , que inicializa o banco de dados local e o define como o Repositório especificado.
Se você tentar a seção "Indo mais longe", adicionará um método semelhante para inicializar um objeto de repositório REST. Como separamos nossas preocupações e estamos usando a mesma interface definida para operações SQLite e REST, esse será o único código existente que você precisará alterar para usar REST em vez de SQLite em seu aplicativo.
Próximas etapas
Se você já concluiu o tutorial, confira o aplicativo de exemplo completo para ver como esses recursos são implementados em uma escala maior.
Caso contrário, agora que você sabe por que tudo está onde está, você deve retornar ao tutorial e trabalhar com a estrutura que acabamos de abordar.