Interações por teclado

Saiba como projetar e otimizar seus aplicativos do Windows para que eles forneçam as melhores experiências para usuários avançados de teclado e pessoas com deficiências e outros requisitos de acessibilidade.
Em qualquer dispositivo, as entradas por teclado são uma parte importante da experiência interativa geral do aplicativo do Windows. Uma experiência de teclado bem elaborada permite que os usuários naveguem com eficiência pela interface do usuário do aplicativo e acessem todas as funcionalidades sem nunca tirar as mãos do teclado.

Padrões de interação comuns são compartilhados entre o teclado e o gamepad
Neste tópico, focamos especificamente no design de aplicativo do Windows para entradas por teclado em computadores. No entanto, uma experiência de teclado bem projetada é importante para dar suporte às ferramentas de acessibilidade, como o Narrador do Windows, usar teclados virtuais, como o teclado sensível ao toque e o Teclado Virtual (OSK), e lidar com outros tipos de dispositivos de entrada, como gamepads e controles remotos.
Muitas das diretrizes e recomendações discutidas aqui, tais como elementos visuais de foco, teclas de acesso e navegação na interface do usuário, também se aplicam a esses outros cenários.
OBSERVAÇÃO Enquanto os teclados de físicos e virtuais sejam usados para a entrada de textos, o foco deste tópico é a navegação e interação.
Suporte interno
Junto com o mouse, o teclado é o periférico mais usado nos computadores e, como tal, é uma parte fundamental da experiência com o computador. Os usuários de PC esperam uma experiência abrangente e consistente do sistema e dos aplicativos individuais em resposta à entrada por teclado.
Todos os controles UWP possuem suporte interno para experiências avançadas de teclado e interações do usuário, enquanto a própria plataforma disponibiliza uma ampla base para criar experiências de teclado que você considera mais adequadas para seus controles e aplicativos personalizados.

A UWP oferece suporte ao teclado com qualquer dispositivo
Experiências básicas

Como mencionado anteriormente, os dispositivos de entrada, como gamepads e controles remotos, e as ferramentas de acessibilidade, como o Narrador, compartilham muitos aspectos da experiência de entrada por teclado para navegação e acionamento de comandos. Essa experiência comum em todos os tipos de entrada e ferramentas faz com que você tenha menos trabalho e contribui para o objetivo da Plataforma Universal do Windows de "criar uma vez, executar em qualquer lugar".
Onde for necessário, identificaremos as principais diferenças que você deve conhecer e descreveremos as mitigações que você deve considerar.
Aqui estão as ferramentas e os dispositivos discutidos neste tópico:
| Dispositivo/ferramenta | Descrição |
|---|---|
| Teclado (físico e virtual) | Além do teclado físico padrão, os aplicativos do Windows suportam dois teclados virtuais: o teclado sensível ao toque e o Teclado Virtual (OSK). |
| Gamepad e controle remoto | Um gamepad e um controle remoto são dispositivos de entrada fundamentais na experiência dos 3 metros. Para detalhes específicos a respeito do suporte do Windows para gamepads e controles remotos, confira Interações por gamepad e controle remoto. |
| Leitores de tela (Narrador) | O Narrador é um leitor de tela interno do Windows que oferece experiências e funcionalidades de interação exclusivas, embora ainda dependa da navegação e entrada básicas por meio do teclado. Para mais detalhes sobre o Narrador, confira Introdução ao Narrador. |
Experiências personalizadas e digitação eficiente
Como mencionado, o suporte ao teclado é fundamental para garantir que seus aplicativos funcionem de modo adequado, atendendo a usuários com diferentes habilidades, capacidades e expectativas. Recomendamos que você priorize o seguinte.
- Suporte à navegação e interação pelo teclado
- Verifique se os itens acionáveis sejam identificados como paradas de tabulação (e itens não acionáveis não sejam) e que a ordem de navegação seja lógica e previsível (confira Paradas de tabulação)
- Defina o foco inicial no elemento mais lógico (confira Foco inicial)
- Forneça navegação por teclas de seta para "navegações internas" (confira Navegação)
- Suporte a atalhos de teclado
- Disponibilize teclas aceleradoras para ações rápidas (confira Aceleradores)
- Forneça teclas de acesso para navegar pela interface do usuário do aplicativo (confira Teclas de acesso)
Elementos visuais de foco
A UWP dá suporte a um design de elemento visual de foco único que funciona bem a todos os tipos de entrada e experiências.

Um elemento visual de foco:
- É exibido quando um elemento de interface do usuário recebe foco a partir de um teclado e/ou gamepad/controle remoto
- É representado por uma borda destacada ao redor do elemento de interface do usuário para indicar que uma ação pode ser realizada
- Ajuda um usuário a navegar pela interface do usuário de um aplicativo sem se perder
- Pode ser personalizado para o seu aplicativo (Confira Elementos visuais de foco de alta visibilidade)
OBSERVAÇÃO o elemento visual de foco da UWP não é o mesmo que o retângulo de foco do Narrador.
Paradas de tabulação
Para usar um controle (incluindo elementos de navegação) com o teclado, o controle deve ter foco. Uma maneira de um controle receber o foco do teclado é torná-lo acessível por meio da navegação por tabulação, identificando-o como uma parada de tabulação na ordem de tabulação do seu aplicativo.
Para que um controle seja incluído na ordem de tabulação, a propriedade IsEnabled deve ser definida como verdadeira e a propriedade IsTabStop deve ser definida como verdadeira.
Para excluir um controle específico da ordem de tabulação, defina a propriedade IsTabStop como falsa.
Por padrão, a ordem de tabulação reflete a ordem na qual os elementos da interface do usuário são criados. Por exemplo, se um StackPanel contém um Button, um Checkbox e um TextBox, ordem de tabulação é Button, Checkbox e TextBox.
Você pode substituir a ordem de tabulação padrão definindo a propriedade TabIndex.
A ordem de tabulação deve ser lógica e previsível
Um modelo de navegação por teclado bem projetado, usando uma ordem de tabulação lógica e previsível, torna o seu aplicativo mais intuitivo e ajuda os usuários a explorar, descobrir e acessar funcionalidades de forma mais eficiente e eficaz.
Todos os controles interativos devem ter paradas de tabulação (a menos que estejam em um grupo), enquanto controles não interativos, como rótulos, não devem tê-las.
Evite uma ordem de tabulação personalizada que faça o foco salte aleatoriamente em seu aplicativo. Por exemplo, uma lista de controles em um formulário deve ter uma ordem de tabulação que se mova de cima para baixo e da esquerda para a direita (dependendo da localidade).
Confira a seção Acessibilidade do teclado para obter mais detalhes sobre como personalizar as paradas de tabulação.
Tente coordenar a ordem de tabulação e a ordem visual
A coordenação da ordem de tabulação e da ordem visual (também conhecida como ordem de leitura ou ordem de exibição) ajuda a reduzir a confusão dos usuários ao navegar pela interface do usuário do aplicativo.
Tente priorizar a classificação e a apresentação dos comandos, controles e conteúdos mais relevantes tanto na ordem de tabulação quanto na ordem visual. No entanto, a posição real da exibição pode variar dependendo do contêiner de layout pai e de determinadas propriedades dos elementos filho que influenciam o layout. Especificamente, layouts que usam uma metáfora de grade ou uma metáfora de tabela podem ter uma ordem visual bem diferente da ordem de tabulação.
OBSERVAÇÃO a ordem visual também depende da localidade e do idioma.
Foco inicial
O foco inicial especifica o elemento da interface do usuário que recebe o foco quando um aplicativo ou uma página é iniciado ou ativado pela primeira vez. Quando um usuário utiliza um teclado, é por meio desse dispositivo que se inicia a interação com a interface do usuário do seu aplicativo.
Nos aplicativos UWP, o foco inicial é definido no elemento com o TabIndex mais alto que pode receber o foco. Elementos filho de controles de contêiner são ignorados. Em caso de empate, o primeiro elemento na árvore visual recebe o foco.
Defina o foco inicial no elemento mais lógico
Defina o foco inicial no elemento da interface do usuário para a primeira ou a principal ação que os usuários provavelmente realizarão ao iniciar seu aplicativo ou navegar para uma página. Alguns exemplos incluem:
- Um aplicativo de fotos onde que o foco é definido no primeiro item de uma galeria
- Um aplicativo de música onde que o foco é definido no botão reproduzir
Não defina o foco inicial em um elemento que exponha um resultado potencialmente negativo, ou até mesmo desastroso
Esse nível de funcionalidade deve ser uma escolha do usuário. Definir o foco inicial em um elemento com um resultado significativo pode resultar em perda de dados não intencional ou acesso ao sistema. Por exemplo, não defina o foco no botão Excluir ao navegar para um e-mail.
Confira a seção Navegação por foco para mais detalhes sobre como substituir a ordem de tabulação.
Navegação
A navegação por teclado normalmente é baseada pelo uso das teclas Tab e das teclas de seta.

Por padrão, os controles UWP seguem esses comportamentos básicos de teclado:
- As teclas tab navegam entre controles acionáveis/ativos na ordem de tabulação.
- Shift + Tab navega entre controles na ordem de tabulação reversa. Se o usuário navegou dentro do controle usando teclas de seta, o foco é definido no último valor conhecido dentro do controle.
- As teclas de seta expõem a "navegação interna" específica do controle. Quando o usuário entra na "navegação interna", as teclas de seta não fazem a navegação fora de um controle. Veja a seguir alguns exemplos:
- A tecla de seta para cima/para baixo move o foco dentro de um
ListVieweMenuFlyout - Modifica os valores atualmente selecionados para
SlidereRatingsControl - Move o cursor para dentro de um
TextBox - Expande/recolha os itens dentro de um
TreeView
- A tecla de seta para cima/para baixo move o foco dentro de um
Use esses comportamentos padrão para otimizar a navegação por teclado em seu aplicativo.
Use a "navegação interna" com conjuntos de controles relacionados
Disponibilizar a navegação por teclas de seta em um conjunto de controles relacionados reforça a relação entre eles e a organização geral da interface do usuário do seu aplicativo.
Por exemplo, o controle ContentDialog mostrado aqui fornece, por padrão, navegação interna para uma linha horizontal de botões (para controles personalizados, confira a seção Grupo de Controle).

A interação com uma coleção de botões relacionados fica mais fácil com a navegação por teclas de seta
Se os itens são exibidos em uma única coluna, a navegação é feita tecla de seta para cima/para baixo. Se os itens são exibidos em uma única linha, a navegação é feita com as teclas de seta para direita/esquerda. Se os itens são exibidos em várias colunas, todas as quatro teclas de seta são utilizada para a navegação.
Definir uma única parada de tabulação para uma coleção de controles relacionados
Ao definir uma única parada de tabulação para uma coleção de controles relacionados ou complementares, você pode minimizar o número total de paradas de tabulação em seu aplicativo.
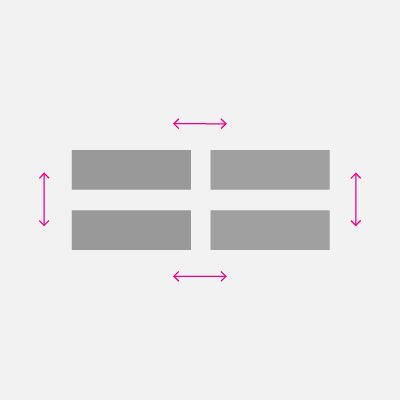
Por exemplo, as imagens a seguir mostram dois controles ListView empilhados. A imagem à esquerda mostra a navegação por teclas de seta usada com uma parada de tabulação para navegar entre controles ListView, enquanto a imagem à direita mostra como a navegação entre elementos filhos poderia ser facilitada e mais eficiente, eliminando a necessidade de percorrer os controles pais por meio da tecla Tab.
 |
 |
A interação com dois controles ListView empilhados pode ser mais fácil e eficiente ao eliminar a parada de tabulação e navegar apenas com teclas de seta.
Visite a seção Grupo de Controle para saber como aplicar os exemplos de otimização à interface do usuário do seu aplicativo.
Interação e comando
Quando um controle está em foco, o usuário pode interagir com ele e invocar qualquer funcionalidade associada usando uma entrada de teclado específica.
Entrada de texto
Para os controles projetados especificamente para entrada de texto, como TextBox e RichEditBox, todas as entradas de teclado são usadas para inserir ou navegar no texto, o que tem prioridade sobre outros comandos do teclado. Por exemplo, o menu suspenso de um controle AutoSuggestBox não reconhece a tecla de Espaço como um comando de seleção.

Tecla de espaço
Quando não está no modo de entrada de texto, a tecla Espaço invoca a ação ou o comando associado ao controle com foco (assim como um toque na tela ou um clique com um mouse).

Tecla Enter
A tecla Enter pode executar uma variedade de interações comuns do usuário, dependendo do controle com foco:
- Ativa controles de comando como um
ButtonouHyperlink. Para evitar que o usuário final se confunda, a tecla Enter também ativa controles que se parecem com controles de comando, comoToggleButtonouAppBarToggleButton. - Exibe a interface de usuário do seletor para controles como
ComboBoxeDatePicker. A tecla Enter também confirma e fecha a interface do usuário do seletor. - Ativa controles de lista, como
ListView,GridVieweComboBox.- A tecla Enter realiza a ação de seleção como a tecla Espaço para itens de lista e grade, a menos que haja uma ação adicional associada a esses itens (abrir uma nova janela).
- Se uma ação adicional estiver associada ao controle, a tecla Enter executará a ação adicional e a tecla Espaço executará a ação de seleção.
OBSERVAÇÃO a tecla Enter e a tecla Espaço nem sempre executam a mesma ação, mas geralmente sim.

Tecla Esc
A tecla Esc permite que um usuário cancele a interface do usuário transitória (junto com todas as ações em andamento nessa interface do usuário).
Alguns exemplos dessa experiência são:
- O usuário abre um
ComboBoxcom um valor selecionado e usa as teclas de seta para mover a seleção do foco para um novo valor. Pressionar a tecla Esc fecha oComboBoxe redefine o valor selecionado de volta para o valor original. - O usuário invoca uma ação de exclusão permanente para um email e é solicitado com um
ContentDialogpara confirmar a ação. O usuário decide que essa não é a ação pretendida e pressiona a tecla Esc para fechar o diálogo. Como a tecla Esc está associada ao botão Cancelar, o diálogo é fechado e a ação é cancelada. A tecla Esc afeta apenas a interface do usuário transitória, não fecha ou volta a navegação da interface do usuário do aplicativo.

Teclas Home e End
As teclas Home e End permitem que um usuário role até o início ou o final de uma região da interface do usuário.
Exemplos dessa experiência incluem:
- Nos controles
ListVieweGridView, a tecla Home move o foco para o primeiro elemento e o rola para a visualização, enquanto a tecla End move o foco para o último elemento e o rola para a visualização. - Para um controle
ScrollView, a tecla Home rola para a parte superior da região, enquanto a tecla End rola até a parte inferior da região (o foco não é alterado).

Teclas Page up e Page down
As teclas Page up e Page down permitem que um usuário role até uma região da interface do usuário em incrementos discretos.
Por exemplo, nos controles ListView e GridView, tecla Page up rola a região para cima por uma "página" (normalmente a altura do visor) e move o foco para a parte superior da região. Já a tecla Page down rola a região para baixo por uma página e move o foco para a parte inferior da região.

Tecla F6
A tecla F6 permite que um usuário alterne entre painéis ou seções importantes do seu aplicativo ou interface do usuário. Shift-F6 normalmente retrocede (consulte Acessibilidade do teclado).
Estes estão frequentemente relacionados com pontos de referência e cabeçalhos, mas não precisam de corresponder diretamente.
Por exemplo:
- No Edge, pressionar F6 alternará entre a barra de guias, a barra de endereços/barra de aplicativos e o conteúdo da página.
- No Explorador de Arquivos, pressionar F6 alternará entre as seções do aplicativo.
- Na área de trabalho, pressionar F6 alternará entre partes da barra de tarefas e a área de trabalho.

Atalhos do teclado
Além de implementar a navegação e a ativação do teclado, também é uma boa prática implementar atalhos de teclado, como aceleradores de teclado e teclas de acesso para funcionalidades importantes ou usadas com frequência.
Os atalhos de teclado podem facilitar o uso do aplicativo, fornecendo suporte aprimorado para acessibilidade e melhor eficiência para os usuários de teclado.
Um atalho é uma combinação de teclas que aumenta a produtividade, oferecendo uma maneira eficiente para o usuário acessar as funcionalidades do aplicativo. Existem dois tipos de atalhos:
- Aceleradores são atalhos que invocam um comando do aplicativo. Seu aplicativo pode ou não fornecer uma interface do usuário específica que corresponda ao comando. Os aceleradores normalmente consistem na tecla Ctrl mais uma tecla de letra.
- As teclas de acesso são atalhos que definem o foco para uma interface do usuário específica em seu aplicativo. As teclas de acesso geralmente consistem na tecla Alt mais uma tecla de letra.
Fornecer atalhos de teclado consistentes que dão suporte a tarefas semelhantes em vários aplicativos os torna muito mais úteis e poderosos, além de ajudar os usuários a se lembrarem deles.
Aceleradores
Os aceleradores ajudam os usuários a executar ações comuns em um aplicativo de forma muito mais rápida e eficiente.
Exemplos de aceleradores:
- Pressionar as teclas Ctrl + N em qualquer lugar no aplicativo Email cria um novo item de email.
- Pressionar a tecla Ctrl + E em qualquer lugar no Microsoft Edge (e em muitos aplicativos da Microsoft Store) inicia a ferramenta de pesquisa.
Os aceleradores têm as seguintes características:
- Uam principalmente as combinações de teclas Ctrl e Função (as teclas de atalho do sistema Windows também usam as teclas Alt + não alfanuméricas e a tecla do logotipo do Windows).
- São atribuídos apenas aos comandos mais usados.
- São destinados a serem memorizados e são documentados apenas em menus, dicas de ferramentas e Ajuda.
- Têm efeito em todo o aplicativo, quando há suporte.
- Devem ser atribuídos consistentemente, já que são memorizados e não documentados diretamente.
Chaves de acesso
Confira a página Teclas de acesso para obter informações mais detalhadas sobre o suporte às teclas de acesso com UWP.
As teclas de acesso ajudam os usuários portadores de deficiências de função motora a pressionar uma tecla por vez para realizar uma ação em um item específico na interface do usuário. Além disso, as teclas de acesso podem ser usadas para comunicar teclas de atalho adicionais para ajudar os usuários avançados a realizar ações rapidamente.
As tecla de acesso têm as seguintes características:
- Usam a tecla Alt mais uma tecla alfanumérica.
- São principalmente destinadas à acessibilidade.
- Estão documentadas diretamente na interface de usuário ao lado do controle, por meio de Dicas de Teclas.
- Têm efeito apenas na janela atual e navegam até o item de menu ou controle correspondente.
- As teclas de acesso devem ser atribuídas consistentemente aos comandos comumente usados (especialmente botões de confirmação), sempre que possível.
- Elas são localizadas.
Atalhos comuns de teclado
A tabela a seguir é uma pequena amostra de atalhos de teclado usados com frequência.
| Ação | Comando de teclas |
|---|---|
| Selecionar tudo | Ctrl+A |
| Selecionar continuamente | Shift+Teclas de seta |
| Salvar | Ctrl+S |
| Localizar | Ctrl+F |
| Imprimir | Ctrl+P |
| Copiar | Ctrl+C |
| Recortar | Ctrl+X |
| Colar | Ctrl+V |
| Desfazer | Ctrl+Z |
| Próxima guia | Ctrl+Tab |
| Fechar guia | Ctrl+F4 ou Ctrl+W |
| Zoom Semântico | Ctrl++ ou Ctrl+- |
Para visualizar uma lista abrangente de atalhos de sistema do Windows, confira a página Atalhos de teclado do Windows. Para visualizar atalhos comuns de aplicativos, acesse a página Atalhos de teclado em aplicativos da Microsoft.
Experiências avançadas
Nesta seção, discutiremos algumas das experiências de interação de teclado mais complexas compatíveis com aplicativos UWP, juntamente com alguns dos comportamentos dos quais você deve estar ciente quando seu aplicativo é utilizado em diferentes dispositivos e com diferentes ferramentas.
Grupo de controle
Você pode agrupar um conjunto de controles relacionados ou complementares em um "grupo de controle" (ou área direcional), que permite a "navegação interna" usando as teclas de seta. O grupo de controle pode consistir em uma única parada de tabulação ou você pode especificar várias paradas de tabulação dentro do grupo de controle.
Navegação por teclas de seta
Os usuários esperam que haja para navegação por teclas de seta quando há um grupo de controles semelhantes e relacionados em uma região da interface do usuário:
AppBarButtonsem umCommandBarListItemsouGridItemsdentro umListViewouGridViewButtonsdentro de umContentDialog
Os controles UWP dão suporte à navegação por teclas de seta por padrão. Para layouts personalizados e grupos de controles, use XYFocusKeyboardNavigation="Enabled" para disponibilizar um comportamento semelhante.
Considere adicionar suporte para navegação por teclas de seta ao usar os seguintes controles:
|
Botões de diálogo
RadioButtons |
AppBarButtons
ListItems e GridItems |
Paradas de tabulação
Dependendo da funcionalidade e layout do seu aplicativo, a melhor opção de navegação para um grupo de controle pode ser uma única parada de tabulação com navegação por setas para os elementos filho, várias paradas de tabulação ou alguma combinação.
Usar várias paradas de tabulação e teclas de seta para botões
Os usuários de acessibilidade dependem de regras de navegação por teclado bem estabelecidas, que normalmente não usam teclas de seta para navegar em um conjunto de botões. No entanto, essa abordagem pode ser considerada natural por usuários sem deficiências visuais.
Um exemplo de comportamento padrão da UWP nesse caso é o ContentDialog. Embora as teclas de seta possam ser usadas para navegar entre botões, cada botão também é uma parada de tabulação.
Atribuir uma única parada de tabulação a padrões familiares de interface do usuário
Nos casos em que o layout segue um padrão de interface do usuário conhecido para grupos de controle, atribuir uma única parada de tabulação ao grupo pode melhorar a eficiência de navegação para os usuários.
Os exemplos incluem:
RadioButtons- Várias
ListViewsque se parecem e se comportam como uma únicaListView - Qualquer interface do usuário feita para parecer e se comportar como uma grade de blocos (como os blocos de menu Iniciar)
Especificando o comportamento do grupo de controle
Use as seguintes APIs para dar suporte ao comportamento do grupo de controle personalizado (todas serão discutidas com mais detalhes mais adiante neste tópico):
- XYFocusKeyboardNavigation permite a navegação por teclas de seta entre controles
- TabFocusNavigation indica se existem várias paradas de tabulação ou uma única parada de tabulação
- FindFirstFocusableElement e FindLastFocusableElement definem o foco no primeiro item com tecla Home e no último item com a tecla End
A imagem a seguir mostra um comportamento intuitivo de navegação por teclado para um grupo de controle de botões de opção associados. Nesse caso, recomendamos uma única parada de tabulação para o grupo de controle, navegação interna entre os botões de opção usando as teclas de seta, a tecla Home associada ao primeiro botão de opção e a tecla End associada ao último botão de opção.

Teclado e Narrador
O Narrador é uma ferramenta de acessibilidade da interface do usuário voltada para usuários de teclado (outros tipos de entrada também possuem suporte). No entanto, as funcionalidades do Narrador vão além das interações por teclado compatíveis com aplicativos UWP, e é necessário cuidado extra ao projetar seu aplicativo UWP para o Narrador. (A página de noções básicas do Narrador o orienta pela experiência do usuário do Narrador.)
Algumas das diferenças entre os comportamentos do teclado UWP e os compatíveis com o Narrador incluem:
- Combinações extras de teclas para navegação em elementos de interface do usuário que não são expostos por meio da navegação padrão por teclado, como Caps Lock + teclas de seta para ler rótulos de controle.
- Navegação para itens desabilitados. Por padrão, os itens desabilitados não são expostos por meio da navegação padrão por teclado.
- Controla "exibições" para uma navegação mais rápida com base na granularidade da interface do usuário. Os usuários podem navegar até itens, caracteres, palavras, linhas, parágrafos, links, títulos, tabelas, pontos de referência e sugestões. A navegação padrão por teclado expõe esses objetos como uma lista simples, o que pode tornar a navegação complicada, a menos que você forneça teclas de atalho.
Estudo de Caso – Controle AutoSuggestBox
O botão de pesquisa para a AutoSuggestBox não é acessível à navegação padrão por teclado usando teclas de seta e Tab porque o usuário pode pressionar a tecla Enter para enviar a consulta de pesquisa. No entanto, ele pode ser acessado por meio do Narrador quando o usuário pressiona Caps Lock + uma tecla de seta.

Com o teclado, os usuários pressionam a tecla Enter para enviar a consulta de pesquisa
|
Com o Narrador, os usuários podem pressionar a tecla Enter para enviar a consulta de pesquisa |
Com o Narrador, os usuários também podem acessar o botão de pesquisa usando a tecla Caps Lock + Seta para a direita e pressionando a tecla Espaço |
Teclado, gamepad e controle remoto
Os gamepads e controles remotos oferecem suporte a muitos comportamentos e experiências de teclado UWP. No entanto, devido à falta de várias opções de teclas disponíveis em um teclado, o gamepad e o controle remoto carecem de muitas otimizações de teclado (o controle remoto é ainda mais limitado que o gamepad).
Confira as Interações por gamepad e controle remoto para obter mais detalhes sobre o suporte da UWP para entradas por controle remoto e gamepad.
O exemplo a seguir mostra alguns mapeamentos de teclas entre teclado, gamepad e controle remoto.
| Teclado | Gamepad | Controle remoto |
|---|---|---|
| Space | Botão A | Botão de seleção |
| Enter | Botão A | Botão de seleção |
| Escape | Botão B | Botão Voltar |
| Home/End | N/D | N/D |
| Page Up/Down | Botão de gatilho para a rolagem vertical, botão superior para rolagem horizontal | N/D |
Algumas diferenças importantes a se ter em mente ao projetar seu aplicativo UWP para uso com gamepad e controle remoto incluem:
A entrada de texto requer que o usuário pressione A para ativar um controle de texto.
A navegação por foco não se limita a grupos de controle, os usuários podem navegar livremente para qualquer elemento de interface do usuário focalizável no aplicativo.
OBSERVAÇÃO o foco pode se deslocar para qualquer elemento de interface do usuário focalizável na direção da tecla pressionada, a menos que esteja em uma sobreposição na interface do usuário ou o envolvimento do foco seja especificado, o que impede que o foco entre/saia de uma região até que o envolvimento seja ativado/desativado com o botão A. Para obter mais informações, confira a seção de navegação direcional.
O botão direcional e o botão do direcional analógico esquerdo são usados para mover o foco entre controles e para navegação interna.
OBSERVAÇÃO gamepads e controles remotos navegam apenas para itens que estão na mesma ordem visual que a tecla direcional pressionada. A navegação é desabilitada nessa direção quando não há nenhum elemento subsequente que possa receber o foco. Dependendo da situação, os usuários de teclado nem sempre têm essa restrição. Confira a seção de Otimização interna do teclado para obter mais informações.
Navegação direcional
A navegação direcional é gerenciada por uma classe auxiliar do Focus Manager UWP, que usa a tecla direcional pressionada (tecla de seta, botão direcional) e tenta mover o foco na direção do elemento visual correspondente.
Ao contrário do teclado, ao sair do Modo Mouse, a navegação direcional é aplicada em todo o aplicativo para gamepads e controles remotos. Confira as Interações de controle remoto e gamepad para obter mais detalhes sobre a otimização de navegação direcional.
OBSERVAÇÃO a navegação usando a tecla Tab do teclado não é considerada navegação direcional. Para mais informações, confira a seção Paradas de tabulação.
|
Navegação direcional com suporte |
Navegação direcional sem suporte |
Otimização interna do teclado
Dependendo do layout e dos controles usados, os aplicativos UWP podem ser otimizados especificamente para entradas por teclado.
O exemplo a seguir mostra um grupo de itens de lista, itens de grade e itens de menu que foram atribuídos a uma única parada de tabulação (confira a seção Paradas de tabulação ). Quando o grupo está com foco, a navegação interna é realizada com as teclas de seta na ordem visual correspondente (confira a seção Navegação).

Navegação por teclas de seta em coluna única

Navegação por teclas de seta em linha única

Navegação por teclas de seta em várias colunas/linhas
Encapsulando itens homogêneos List e Grid View
A navegação direcional nem sempre é a maneira mais eficiente de navegar por várias linhas e colunas de itens List e GridView.
OBSERVAÇÃO os itens de menu normalmente são apresentados em listas de coluna única, no entanto, em alguns casos especiais, regras de foco diferentes podem ser aplicadas (confira a Interface do usuário de pop-up).
Os objetos List e Grid podem ser criados com várias linhas e colunas. Normalmente, estes estão na ordem de linha principal (onde os itens preenchem a linha inteira antes de preencher a próxima linha) ou na ordem de coluna principal (onde os itens preenchem a coluna inteira antes de preencher a próxima coluna). A ordem de linha ou coluna principal depende da direção da rolagem e você deve garantir que a ordem dos itens não entre em conflito com essa direção.
Na ordem de linha principal (na qual os itens preenchem da esquerda para direita, de cima para baixo), quando o foco está no último item de uma linha e a tecla de seta para direita é pressionada, o foco é movido para o primeiro item da próxima linha. Esse mesmo comportamento ocorre na ordem inversa: quando o foco está no primeiro item de uma linha e a tecla de seta para a esquerda é pressionada, o foco é movido para o último item da linha anterior.
Na ordem de coluna principal (na qual os itens preenchem de cima para baixo, da esquerda para a direita), quando o foco está no último item de uma coluna e o usuário pressiona a tecla de seta para baixo, o foco é movido para o primeiro item da próxima coluna. Esse mesmo comportamento ocorre na ordem inversa: quando o foco está no primeiro item de uma coluna e a tecla de seta para cima for pressionada, o foco será movido para o último item da coluna anterior.
|
Navegação do teclado em ordem de linha principal |
Navegação do teclado em ordem de coluna principal |
Interface do usuário de pop-up
Como mencionado, você deve tentar garantir que a navegação direcional corresponda à ordem visual dos controles na interface de usuário do seu aplicativo.
Alguns controles (como o menu de contexto, o menu de overflow CommandBar e o menu AutoSuggest) exibem um pop-up de menu em um local e direção (para baixo, por padrão) em relação ao controle principal e ao espaço disponível na tela. Observe que a direção de abertura pode ser afetada por uma variedade de fatores em tempo de execução.
 |
 |
Para esses controles, ao abrir o menu pela primeira vez (e nenhum item foi selecionado pelo usuário), a tecla seta para baixo sempre define o foco no primeiro item e a tecla de seta para cima sempre define o foco no último item do menu.
Se o último item estiver com foco e a tecla seta para baixo for pressionada, o foco passará para o primeiro item no menu. Da mesma forma, se o primeiro item estiver com foco e a tecla seta para cima for pressionada, o foco passará para o último item no menu. Esse comportamento é conhecido como "ciclagem" e é útil para navegar em pop-ups de menus que podem abrir em direções imprevisíveis.
Observação
A ciclagem deve ser evitada em interfaces de usuário que não sejam de pop-up de menus em que os usuários podem se sentir presos em um loop sem fim.
Recomendamos que você emule esses mesmos comportamentos em seus controles personalizados. Um exemplo de código sobre como implementar esse comportamento pode ser encontrado na documentação Navegação por foco programática.
Testar seu aplicativo
Teste seu aplicativo com todos os dispositivos de entrada compatíveis a navegação coerente e intuitiva dos elementos da interface do usuário. Também verifique se nenhum elemento inesperado está interferindo na ordem de tabulação desejada.
Artigos relacionados
- Eventos de teclado
- Identificar dispositivos de entrada
- Responder à presença do teclado virtual
- Amostra de visuais de foco
- Especificações de navegação por teclado do controle NavigationView
- Acessibilidade do teclado
Apêndice
Teclado virtual
Um teclado virtual é exibido na tela e usado no lugar do teclado físico para digitar e inserir dados usando o toque, mouse, caneta/caneta eletrônica ou outro dispositivo apontador. Nos dispositivos de jogos, a seleção das teclas individuais requer o deslocamento do elemento visual de foco ou o uso de teclas de atalho em um gamepad ou controle remoto.
Teclado sensível ao toque

Teclado Virtual do Windows 11
Dependendo do dispositivo, o teclado sensível ao toque é exibido quando um campo de texto ou outro controle de texto editável recebe foco, ou quando o usuário o habilita manualmente por meio da Central de Notificações:

Se o seu aplicativo programaticamente definir o foco para um controle de entrada de texto, ele não invocará o teclado sensível ao toque. Isso elimina comportamentos inesperados que não foram iniciados diretamente pelo usuário. No entanto, o sistema automaticamente oculta o teclado quando o foco é programaticamente movido para um controle de entrada que não é de texto.
O teclado sensível ao toque normalmente permanece visível enquanto o usuário navega entre controles em um formulário. Esse comportamento pode variar com base nos outros tipos de controle dentro do formulário.
Veja a seguir uma lista de controles não editáveis que podem receber foco durante uma sessão de entrada de texto usando o teclado sensível ao toque sem ignorar o teclado. Para evitar alterações desnecessárias na interface do usuário e possíveis confusões, o teclado sensível ao toque permanece visível, já que é provável que o usuário alternará entre os controles e a entrada de texto usando o teclado sensível ao toque.
- Caixa de seleção
- Caixa de combinação
- Botão de opção
- Barra de rolagem
- Árvore
- Item de árvore
- Menu
- Barra de menu
- Item de menu
- Barra de ferramentas
- Lista
- Item de lista
Aqui estão exemplos de diferentes modos para o teclado sensível ao toque. A primeira imagem é o layout padrão, a segunda é o layout expandido (que talvez não esteja disponível em todos os idiomas).

O teclado sensível ao toque no modo de layout padrão

O teclado sensível ao toque no modo de layout expandido
Interações bem-sucedidas com o teclado permitem que os usuários realizem cenários básicos do aplicativo usando apenas o teclado; ou seja, os usuários podem alcançar todos os elementos interativos e ativar as funcionalidades padrão. Vários fatores podem afetar o grau de sucesso, incluindo navegação por teclado, teclas de acesso para acessibilidade e teclas de atalho (ou aceleradores) para usuários avançados.
Teclado Virtual
Assim como o teclado sensível ao toque, o Teclado Virtual (OSK) é um teclado visual e de software usado no lugar do teclado físico para digitar e inserir dados por meio do toque, mouse, caneta/caneta eletrônica ou outro dispositivo apontador (não requer necessariamente uma tela sensível ao toque). O Teclado Virtual (OSK) é fornecido para sistemas que não têm um teclado físico ou para usuários com limitações de mobilidade que os impeçam de utilizar dispositivos de entrada físicos convencionais. O Teclado Virtual (OSK) emula a maioria, se não todas, as funcionalidades de um teclado físico.
O Teclado Virtual (OSK) pode ser ativado na página Teclado em Configurações > Facilidade de Acesso.
OBSERVAÇÃO o Teclado Virtual (OSK) tem prioridade sobre o teclado sensível ao toque, que não será exibido se o OSK estiver presente.

Teclado Virtual (OSK)

Teclado Virtual do Xbox One
Para obter mais detalhes, confira Usar o teclado virtual para digitar.
Windows developer