Experiências personalizadas de manipulação com o InteractionTracker
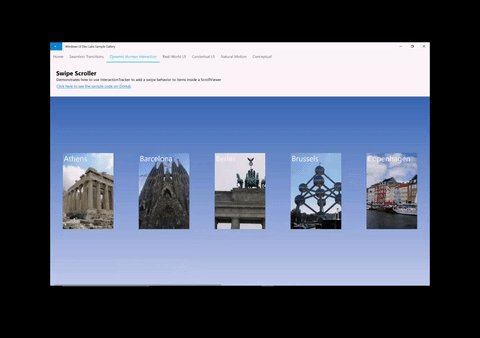
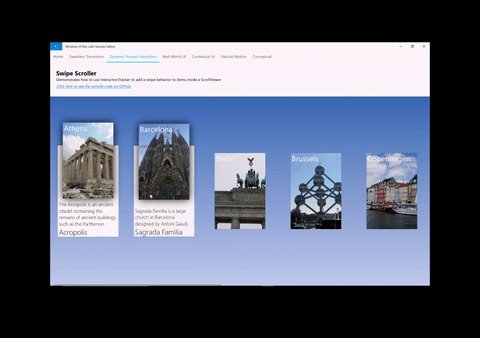
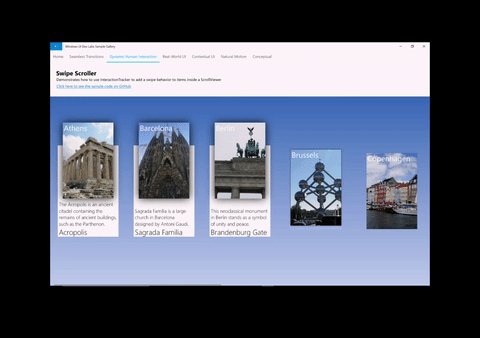
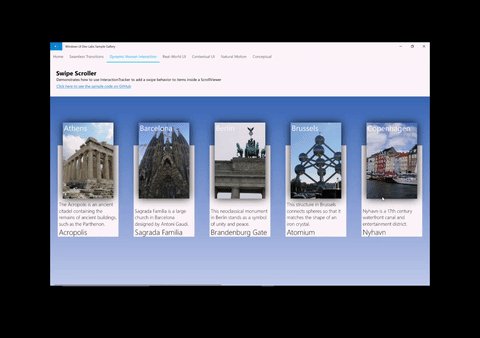
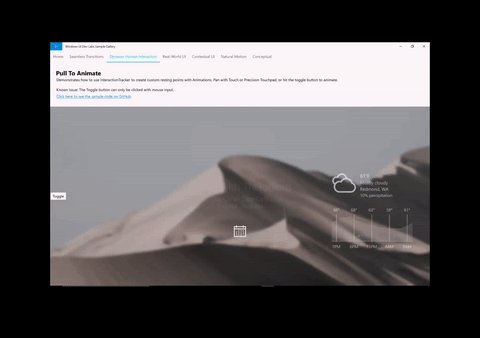
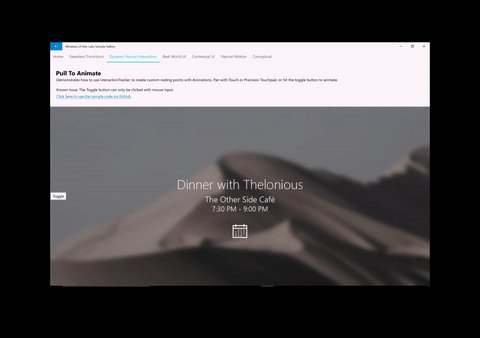
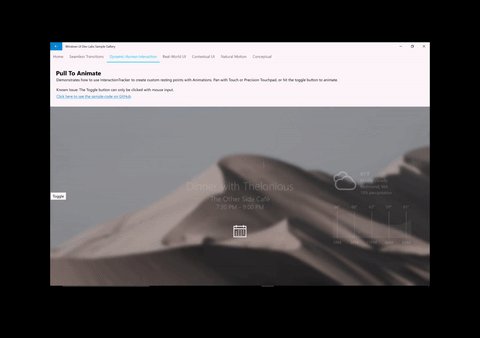
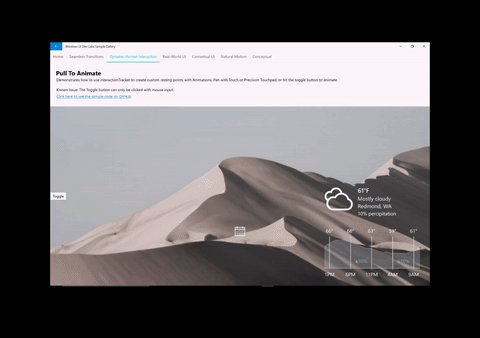
Neste artigo, mostramos como usar o InteractionTracker para criar experiências personalizadas de manipulação.
Pré-requisitos
Aqui, presumimos que você esteja familiarizado com os conceitos abordados neste artigo:
Por que criar experiências personalizadas de manipulação?
Na maioria dos casos, utilizar os controles de manipulação pré-criados é bom o suficiente para criar experiências de interface do usuário. Mas e se você quisesse se diferenciar dos controles comuns? E se quisesse criar uma experiência específica orientada por entrada ou tivesse uma interface do usuário em que um movimento de manipulação tradicional não fosse suficiente? É aqui que a criação de experiências personalizadas entra em jogo. Elas permitem que desenvolvedores e designers de aplicativos sejam mais criativos, dando vida a experiências de movimento que exemplificam melhor a marca e linguagem de design personalizada deles. Desde o início, você tem acesso ao conjunto certo de blocos de construção para personalizar completamente uma experiência de manipulação, desde como o movimento deve responder com o dedo dentro e fora da tela até pontos de encaixe e encadeamento de entrada.
Veja abaixo alguns exemplos comuns de quando você cria uma experiência personalizada de manipulação:
- Adição de um comportamento personalizado de passar o dedo, excluir/ignorar
- Efeitos controlados por entrada (o movimento panorâmico faz com que o conteúdo fique desfocado)
- Controles personalizados com movimentos de manipulação personalizados (ListView personalizado, ScrollViewer, etc.)


Por que usar o InteractionTracker?
O InteractionTracker foi introduzido no namespace Windows.UI.Composition.Interactions na versão 10586 do SDK. O InteractionTracker possibilita:
- Flexibilidade completa: queremos que você seja capaz de personalizar e adaptar todos os aspectos de uma experiência de manipulação. Especificamente, os movimentos exatos que ocorrem durante a entrada ou em resposta a ela. Ao criar uma experiência personalizada de manipulação com o InteractionTracker, todos os botões necessários estão à sua disposição.
- Desempenho suave: um dos desafios das experiências de manipulação é que o desempenho depende do thread da IU. Isso pode afetar negativamente qualquer experiência de manipulação quando a interface do usuário está ocupada. O InteractionTracker foi criado para usar o novo mecanismo de animação que opera em um thread independente a 60 FPS, o que resulta em movimentos suaves.
Visão geral: InteractionTracker
Ao criar experiências personalizadas de manipulação, há dois componentes principais com os quais você interage. Vamos discutir este primeiro:
- InteractionTracker: o objeto principal que mantém uma máquina de estado cujas propriedades são controladas pela entrada ativa do usuário ou por atualizações e animações diretas. A intenção é então vincular a um CompositionAnimation para criar o movimento personalizado de manipulação.
- VisualInteractionSource: um objeto complementar que define quando e sob quais condições a entrada é enviada ao InteractionTracker. Ele define o CompositionVisual usado para teste de clique, bem como outras propriedades de configuração de entrada.
Como uma máquina de estado, as propriedades do InteractionTracker podem ser controladas por qualquer um dos meios a seguir:
- Interação direta do usuário: o usuário final está manipulando diretamente dentro da região de teste de clique VisualInteractionSource
- Inércia: seja pela velocidade programática, seja por um gesto do usuário, as propriedades do InteractionTracker são animadas sob uma curva de inércia
- CustomAnimation: uma animação personalizada direcionada diretamente a uma propriedade do InteractionTracker
Máquina de estado do InteractionTracker
Como mencionado anteriormente, o InteractionTracker é uma máquina de estado com quatro estados, e cada um deles pode fazer a transição para qualquer um dos outros. (Para mais informações sobre como o InteractionTracker faz a transição entre esses estados, consulte a documentação da classe InteractionTracker.)
| Estadual | Descrição |
|---|---|
| Ocioso | Sem entradas ou animações ativas |
| Interação | Entrada de usuário ativa detectada |
| Inércia | Movimento ativo resultante de entrada ativa ou da velocidade programática |
| Animação personalizada | Movimento ativo resultante de uma animação personalizada |
Em cada um dos casos em que o estado do InteractionTracker é alterado, é gerado um evento (ou retorno de chamada) que você pode escutar. Para que você possa escutar esses eventos, eles devem implementar a interface IInteractionTrackerOwner e criar o objeto InteractionTracker com o método CreateWithOwner. O diagrama a seguir também descreve quando os diferentes eventos são acionados.
![]()
Uso do VisualInteractionSource
Para que o InteractionTracker seja controlado por entrada, é preciso conectar um VisualInteractionSource (VIS) a ele. O VIS é criado como um objeto complementar com o uso de um CompositionVisual para definir:
- A região de teste de clique em que a entrada será rastreada e os gestos de espaço de coordenadas serão detectados em
- As configurações de entrada que serão detectadas e encaminhadas, algumas incluem:
- Gestos detectáveis: posição X e Y (movimento panorâmico horizontal e vertical), escala (pinça)
- Inércia
- Trilhos e encadeamento
- Modos de redirecionamento: quais dados de entrada são redirecionados automaticamente para o InteractionTracker
Observação
Como o VisualInteractionSource é criado com base na posição do teste de clique e no espaço de coordenadas de um Visual, é recomendável não usar um Visual que esteja em movimento ou mudando de posição.
Observação
Será possível usar várias instâncias de VisualInteractionSource com o mesmo InteractionTracker se houver diversas regiões de teste de clique. No entanto, o caso mais comum é usar apenas um VIS.
O VisualInteractionSource também é responsável por gerenciar quando os dados de entrada de diferentes modalidades (toque, PTP, caneta) são encaminhados para o InteractionTracker. Esse comportamento é definido pela propriedade ManipulationRedirectionMode. Por padrão, toda a entrada do Ponteiro é enviada para o thread da IU, e a entrada do Touchpad de Precisão vai para o VisualInteractionSource e o InteractionTracker.
Assim, se você quiser que o Touch e a Caneta (atualização para criadores) realizem uma manipulação por um VisualInteractionSource e InteractionTracker, chame o método VisualInteractionSource.TryRedirectForManipulation. No pequeno trecho abaixo de um aplicativo XAML, o método é chamado quando um evento touch pressionado ocorre na parte superior da Grade UIElement:
private void root_PointerPressed(object sender, PointerRoutedEventArgs e)
{
if (e.Pointer.PointerDeviceType == Windows.Devices.Input.PointerDeviceType.Touch)
{
_source.TryRedirectForManipulation(e.GetCurrentPoint(root));
}
}
Associação com ExpressionAnimations
Ao utilizar o InteractionTracker para realizar uma experiência de manipulação, você interage principalmente com as propriedades Escala e Posição. Como outras propriedades CompositionObject, elas podem ser o destino e referenciadas em um CompositionAnimation, mais frequentemente ExpressionAnimations.
Para usar o InteractionTracker em uma expressão, faça referência à propriedade Posição (ou Escala) do rastreador, como no exemplo abaixo. Como a propriedade do InteractionTracker é modificada devido a qualquer uma das condições descritas anteriormente, a saída da Expressão também muda.
// With Strings
var opacityExp = _compositor.CreateExpressionAnimation("-tracker.Position");
opacityExp.SetReferenceParameter("tracker", _tracker);
// With ExpressionBuilder
var opacityExp = -_tracker.GetReference().Position;
Observação
Ao fazer referência à posição do InteractionTracker em uma Expressão, você deve negar o valor para que a Expressão resultante se mova na direção correta. Isso ocorre porque a progressão do InteractionTracker a partir da origem em um gráfico permite que você pense nela em coordenadas de "mundo real", como a distância a partir da origem.
Começar agora
Para começar a usar o InteractionTracker para criar experiências personalizadas de manipulação:
- Crie seu objeto InteractionTracker usando InteractionTracker.Create ou InteractionTracker.CreateWithOwner.
- (Se você usar CreateWithOwner, implemente a interface IInteractionTrackerOwner.)
- Defina a posição Min e Max do seu InteractionTracker recém-criado.
- Crie seu VisualInteractionSource com um CompositionVisual.
- Verifique se o visual que você passa tem um tamanho diferente de zero. Caso contrário, o clique não será testado corretamente.
- Defina as propriedades de VisualInteractionSource.
- VisualInteractionSourceRedirectionMode
- PositionXSourceMode, PositionYSourceMode, ScaleSourceMode
- Trilhos e encadeamento
- Adicione o VisualInteractionSource ao InteractionTracker usando InteractionTracker.InteractionSources.Add.
- Configure TryRedirectForManipulation para quando a entrada de Toque e Caneta for detectada.
- Para XAML, isso normalmente é feito no evento PointerPressed do UIElement.
- Crie um ExpressionAnimation que faça referência à posição do InteractionTracker e direcione a propriedade de um CompositionObject.
Veja aqui um pequeno snippet de código que mostra nº 1 – 5 em ação:
private void InteractionTrackerSetup(Compositor compositor, Visual hitTestRoot)
{
// #1 Create InteractionTracker object
var tracker = InteractionTracker.Create(compositor);
// #2 Set Min and Max positions
tracker.MinPosition = new Vector3(-1000f);
tracker.MaxPosition = new Vector3(1000f);
// #3 Setup the VisualInteractionSource
var source = VisualInteractionSource.Create(hitTestRoot);
// #4 Set the properties for the VisualInteractionSource
source.ManipulationRedirectionMode =
VisualInteractionSourceRedirectionMode.CapableTouchpadOnly;
source.PositionXSourceMode = InteractionSourceMode.EnabledWithInertia;
source.PositionYSourceMode = InteractionSourceMode.EnabledWithInertia;
// #5 Add the VisualInteractionSource to InteractionTracker
tracker.InteractionSources.Add(source);
}
Para usos mais avançados do InteractionTracker, consulte estes artigos: