Distribuir um aplicativo do Windows 10 por um servidor de IIS
Este tutorial demonstra como configurar um servidor do IIS, verificar se seu aplicativo Web pode hospedar pacotes de aplicativos e invocar e usar o Instalador de Aplicativo com eficiência.
O aplicativo Instalador de Aplicativo permite que desenvolvedores e Profissionais de TI distribuam aplicativos do Windows 10 hospedando-os em sua própria CDN (Rede de Distribuição de Conteúdo). Isso é útil para empresas que não desejam ou precisam publicar seus aplicativos na Microsoft Store, mas ainda querem usufruir da plataforma de empacotamento e implantação do Windows 10.
Instalação
Para seguir este tutorial com êxito, você precisará dos seguintes itens:
- Visual Studio 2017
- Ferramentas de desenvolvimento Web e IIS
- Pacote do aplicativo do Windows 10 — o pacote do aplicativo que você distribuirá
Opcional: Projeto inicial no GitHub. Isso será útil caso você não tenha pacotes de aplicativos com os quais trabalhar, mas mesmo assim desejar aprender a usar esse recurso.
Etapa 1: instalar o IIS e o ASP.NET
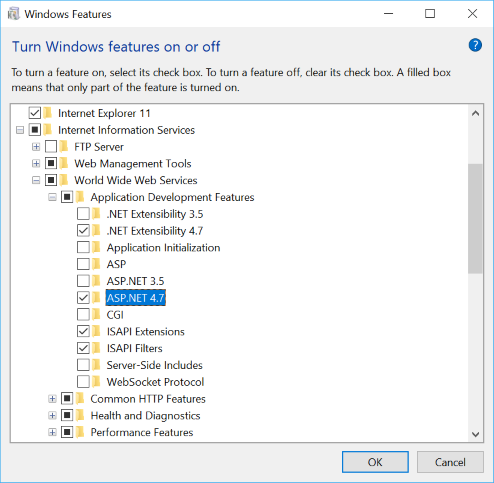
Serviços de Informações da Internet são um recurso do Windows que pode ser instalado por meio do menu Iniciar. Clique no menu Iniciar e localize Ativar ou desativar recursos do Windows.
Localize e selecione Serviços de Informações da Internet para instalar o IIS.
Observação
Não é necessário selecionar todas as caixas de seleção em Serviços de Informações da Internet. Aquelas selecionadas ao marcar Serviços de Informações da Internet serão suficientes.
Também será necessário instalar o ASP.NET 4.5 ou superior. Para instalá-lo, localize Serviços de Informações da Internet ->Serviços da World Wide Web -> Recursos de desenvolvimento de aplicativos. Selecione uma versão do ASP.NET igual ou superior ao ASP.NET 4.5.

Etapa 2: instalar o Visual Studio 2017 e as ferramentas de desenvolvimento Web
Instale o Visual Studio 2017 se ainda não tiver instalado. Se já tiver o Visual Studio 2017, verifique se as cargas de trabalho a seguir estão instaladas. Se elas não estiverem presentes na instalação, siga o processo usando o Visual Studio Installer (encontrado no menu Iniciar).
Durante a instalação, selecione ASP.NET e desenvolvimento Web e quaisquer outras cargas de trabalho nas quais esteja interessado.
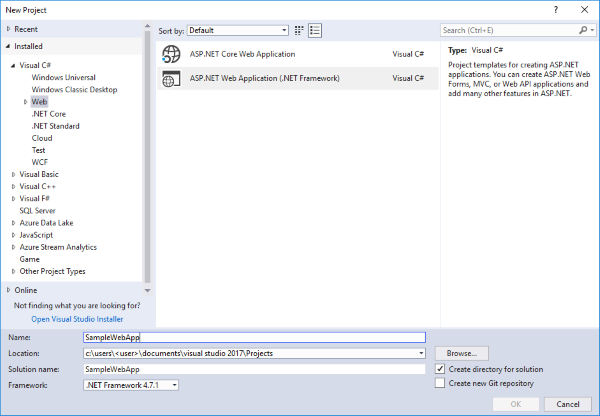
Quando a instalação for concluída, inicie o Visual Studio e crie um novo projeto (File ->Novo projeto).
Etapa 3: compilar um aplicativo Web
Inicie o Visual Studio 2017 como administrador e crie um novo projeto de Aplicativo Web do Visual C# com um modelo de projeto vazio.

Etapa 4: configurar o IIS com o aplicativo Web
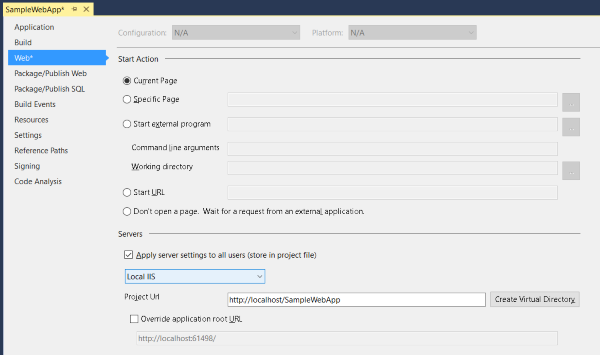
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto raiz e selecione Propriedades.
Nas propriedades do aplicativo Web, selecione a guia Web na seção Servidores, escolha IIS local no menu suspenso e clique em Criar diretório virtual.

Etapa 5: adicionar um pacote do aplicativo a um aplicativo Web
Adicione o pacote do aplicativo que irá distribuir ao aplicativo Web. Se não tiver um pacote do aplicativo disponível. você pode usar o pacote do aplicativo que faz parte dos pacotes de projeto inicial fornecidos no GitHub. O certificado (MySampleApp.cer) com o qual o pacote foi assinado também integra a amostra no GitHub. Você deve instalar o certificado em seu dispositivo antes de instalar o aplicativo (Etapa 9).
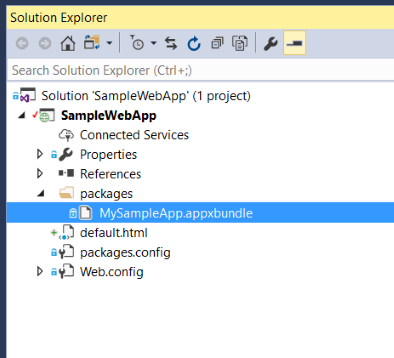
No aplicativo Web do projeto inicial, será adicionada uma nova pasta denominada pacotes com os pacotes do aplicativo a serem distribuídos. Para criar a pasta no Visual Studio, clique com o botão direito do mouse no nó do projeto no Gerenciador de Soluções, selecione Adicionar ->Nova pasta e a nomeie como pacotes. Para adicionar pacotes de aplicativo à pasta, clique com o botão direito do mouse na pasta pacotes e selecione Adicionar >Item existente… e navegue até a localização do pacote do aplicativo.

Etapa 6: criar uma página da Web
Este aplicativo Web de exemplo usa HTML simples. Você tem a liberdade de construir seu aplicativo Web de acordo com os requisitos das suas necessidades.
Clique com o botão direito do mouse no projeto raiz do Gerenciador de Soluções, selecione Adicionar ->Novo item e adicione uma nova página HTML na seção Web.
Depois que a página HTML for criada, clique com o botão direito do mouse na página HTML no Gerenciador de Soluções e selecione Definir como página inicial.
Clique duas vezes no arquivo HTML para abri-lo em uma janela de editor de código. Neste tutorial, serão usados somente os elementos necessários na página da Web para invocar com êxito o Instalador de Aplicativo e instalar um aplicativo do Windows 10.
Inclua o seguinte código HTML em sua página da Web. O segredo para invocar com sucesso o Instalador de Aplicativo é usar o esquema personalizado o ele registra no sistema operacional: ms-appinstaller:?source=. Veja o exemplo de código abaixo para obter mais detalhes.
Observação
Verifique se o caminho da URL especificado no esquema personalizado corresponde à URL do projeto na guia Web da sua solução de VS.
<html>
<head>
<meta charset="utf-8" />
<title> Install Page </title>
</head>
<body>
<a href="ms-appinstaller:?source=http://localhost/SampleWebApp/packages/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
Etapa 7: Configurar o aplicativo Web para tipos MIME de pacote do aplicativo
Abra o arquivo Web.config no gerenciador de soluções e adicione as seguntes linhas no elemento configuração <configuration>.
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
Observação
Na mais recente tecnologia web da Microsoft, o .NET Core, sites criados com o ASP .NET Core ignoram web.config do conteúdo estático mimeMap. Por isso, você necessitará de uma configuração adequada do site .NET Core que hospedará a instalação do MSIX. Precisará modificar o método de configuração no arquivo Startup.cs. Visite Documentação do .NET Core.
Etapa 8: adicionar isenção de loopback para o Instalador de Aplicativo
Devido ao isolamento de rede, os aplicativos do Windows 10, como o App Installer, estão restritos a usar endereços de loopback IP como http://localhost/. Quando usar o servidor de IIS local, o Instalador de Aplicativo deverá ser adicionado à lista de isenção de loopback.
Par fazer isso, abra o Prompt de comando como administrador e digite os seguintes comandos:
CheckNetIsolation.exe LoopbackExempt -a -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
Para verificar se o aplicativo foi adicionado à lista de isenções, use o seguinte comando para exibir os aplicativos que estão na lista de isenções de loopback:
CheckNetIsolation.exe LoopbackExempt -s
Você deve encontrar microsoft.desktopappinstaller_8wekyb3d8bbwe na lista.
Quando a validação local da instalação do aplicativo via o Instalador de Aplicativo for concluída, você poderá remover a isenção de loopback adicionada nesta etapa:
CheckNetIsolation.exe LoopbackExempt -d -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
Etapa 9: executar o aplicativo Web
Compile e execute o aplicativo Web clicando no botão Executar na faixa de VS, conforme mostrado na imagem abaixo:

Uma página da Web será aberta em seu navegador:

Clique no link na página da Web para iniciar o aplicativo Instalador de Aplicativo e instalar o pacote do aplicativo do Windows 10.
Solução de problemas
Privilégio insuficiente
Se a execução do aplicativo Web no Visual Studio exibir um erro como "Você não tem privilégio suficiente para acessar sites do IIS em seu computador", será necessário executar o Visual Studio como administrador. Feche a instância atual do Visual Studio e a reabra como administrador.
Definir página inicial
Se a execução do aplicativo Web leva o navegador a carregar com um erro HTTP 403.14 - Proibido, é porque o aplicativo Web não tem uma página inicial definida. Consulte a Etapa 6 neste tutorial para saber como definir uma página inicial.